13.1. El administrador de Estilo
13.1.1. El diálogo del Administrador de Estilo
El :guilabel: Administrador de Estilo es el lugar donde puede administrar y crear elementos de estilo genéricos. Estos son símbolos, rampas de color, formatos de texto o configuraciones de etiquetas que se pueden utilizar para simbolizar entidades, capas o diseños de impresión. Se almacenan en la base de datos symbology-style.db en el activo user profile y compartido con todos los archivos de proyecto abiertos con ese perfil. Los elementos de estilo también se pueden compartir con otros gracias a las capacidades de exportación/importación del diálogo Administrador de Estilo.
Puede abrir este cuadro de diálogo no modal:
con el botón
 Administrador de Estilo desde la barra de herramientas del Proyecto
Administrador de Estilo desde la barra de herramientas del Proyectoo con el botón
 Administrador de Estilo desde un menú vector (si bien configuring a symbol o formatting a text).
Administrador de Estilo desde un menú vector (si bien configuring a symbol o formatting a text).

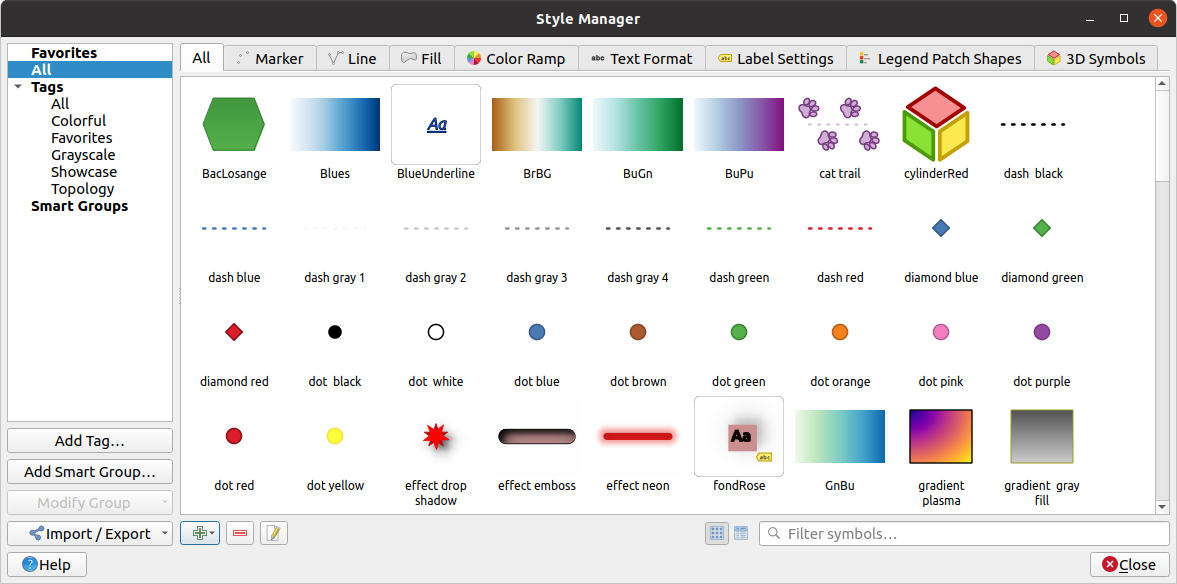
Figura 13.1 El administrador de Estilo
13.1.1.1. Organizando elementos de estilo
El diálogo Administrador de Estilo muestra en su centro un marco con elementos previsualizados organizados en pestañas:
Todo para una colección completa de símbolos de puntos, lineales y de superficie y configuraciones de etiquetas, así como rampas de colores y formatos de texto predefinidos;
 Rampa de color;
Rampa de color; Formato de Texto para administrar text formats, que almacenan la fuente, el color, los búferes, las sombras y los fondos de los textos (es decir, todas las partes de formato de la configuración de la etiqueta, que por ejemplo se pueden usar en diseños);
Formato de Texto para administrar text formats, que almacenan la fuente, el color, los búferes, las sombras y los fondos de los textos (es decir, todas las partes de formato de la configuración de la etiqueta, que por ejemplo se pueden usar en diseños); Ajustes de etiquetado para administrar label settings, que incluyen los formatos de texto y algunas configuraciones específicas de tipo de capa, como ubicación de etiquetas, prioridad, rótulos, renderizado …
Ajustes de etiquetado para administrar label settings, que incluyen los formatos de texto y algunas configuraciones específicas de tipo de capa, como ubicación de etiquetas, prioridad, rótulos, renderizado … Formas de parches de leyenda para gestionar las formas de parche de leyenda personalizadas, que incluyen las geometrías Marcador, Línea y Rellenar.
Formas de parches de leyenda para gestionar las formas de parche de leyenda personalizadas, que incluyen las geometrías Marcador, Línea y Rellenar. Símbolos 3D para configurar con propiedades 3D (extrusión, sombreado, altitud, …) para los objetos a representar en una vista de Mapa 3D
Símbolos 3D para configurar con propiedades 3D (extrusión, sombreado, altitud, …) para los objetos a representar en una vista de Mapa 3D
Puede organizar los estilos en ![]() Icon View o en
Icon View o en  List View en la parte inferior derecha. En ambas vistas, la información sobre herramientas muestra una instancia más grande del estilo.
List View en la parte inferior derecha. En ambas vistas, la información sobre herramientas muestra una instancia más grande del estilo.
Para cada familia de elementos, puede organizar los elementos en diferentes categorías, que se enumeran en el panel de la izquierda:
Favoritos: mostrado de manera predeterminada al configurar un elemento, muestra un conjunto extensible de elementos;
Todo: enumera todos los elementos disponibles para el tipo activo;
Etiquetas: muestra una lista de etiquetas que puede usar para identificar los elementos. Un artículo se puede etiquetar más de una vez. Seleccione una etiqueta en la lista y las pestañas se actualizan para mostrar solo los elementos que le pertenecen. Para crear una nueva etiqueta que luego pueda adjuntar a un conjunto de elementos, use el botón Agregar etiqueta … o seleccione el
 Agregar etiqueta … desde cualquier menú contextual de etiquetas;
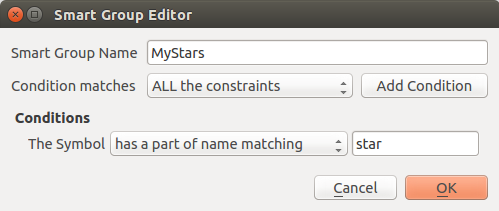
Agregar etiqueta … desde cualquier menú contextual de etiquetas;Grupo inteligente: un grupo inteligente recupera dinámicamente sus símbolos de acuerdo con las condiciones establecidas (ver p.ej. , Figura 13.2). Haga click en el botón Agregar grupo inteligente… para crear grupos inteligentes. El cuadro de diálogo le permite ingresar una expresión para filtrar los elementos a seleccionar (tiene una etiqueta particular, tiene una cadena en su nombre, etc.). Cualquier símbolo, rampa de color, formato de texto o configuración de etiqueta que satisfaga las condiciones ingresadas se agrega automáticamente al grupo inteligente.

Figura 13.2 Creando un grupo inteligente
Las etiquetas y los grupos inteligentes no son mutuamente excluyentes: son simplemente dos formas diferentes de organizar sus elementos de estilo. A diferencia de los grupos inteligentes que obtienen automáticamente sus elementos pertenecientes en función de las restricciones de entrada, el usuario llena las etiquetas. Para editar cualquiera de esas categorías, puede:
seleccione los elementos, haga click con el botón derecho y elija y luego seleccione el nombre de la etiqueta o cree una nueva etiqueta;
seleccione la etiqueta y presione . Aparece una casilla de verificación junto a cada elemento para ayudarlo a seleccionarlo o anular su selección. Cuando finalice la selección, presione: menuselection: Modificar grupo … -> Finalizar etiquetado.
seleccione el grupo inteligente, presione y configure un nuevo conjunto de restricciones en el diálogo: guilabel: Editor de grupo inteligente. Esta opción también está disponible en el menú contextual del grupo inteligente.
Para eliminar una etiqueta o un grupo inteligente, haga click con el botón derecho en él y seleccione el botón  Eliminar. Tenga en cuenta que esto no elimina los elementos agrupados en la categoría.
Eliminar. Tenga en cuenta que esto no elimina los elementos agrupados en la categoría.
13.1.1.2. Agregar, editar o eliminar un elemento
Como se vio anteriormente, los elementos de estilo se enumeran en diferentes pestañas cuyo contenido depende de la categoría activa (etiqueta, grupo inteligente, favoritos …). Cuando una pestaña está habilitada, puede:
Agregar nuevos elementos: presione el botón
 Agregar elemento y configurar el elemento de la siguiente manera symbols, color ramps o text format and label
Agregar elemento y configurar el elemento de la siguiente manera symbols, color ramps o text format and labelModificar un elemento existente: seleccione un elemento y presione el botón
 Editar elemento y configurar como se mencionó anteriormente.
Editar elemento y configurar como se mencionó anteriormente.Eliminar elementos existentes: para eliminar un elemento que ya no necesita, selecciónelo y haga click en
 : sup:Eliminar elemento (también disponible haciendo click derecho). El elemento se eliminará de la base de datos local.
: sup:Eliminar elemento (también disponible haciendo click derecho). El elemento se eliminará de la base de datos local.
Tenga en cuenta que la pestaña Todos proporciona acceso a estas opciones para cada tipo de elemento.
Hacer click derecho sobre una selección de elementos también le permite:
Añadir a Favoritos;
Borrar de Favoritos;
y seleccione la etiqueta apropiada o cree una nueva para usar; se verifican las etiquetas asignadas actualmente;
Limpiar Etiquetas: separar los símbolos de cualquier etiqueta;
Borrar elemento(s);
Editar elemento: se aplica al elemento sobre el que hace click con el botón derecho;
Copiar elemento;
Pegar elemento…: pegar en una de las categorías del administrador de estilo o en cualquier otro lugar de QGIS (botones de símbolo o color)
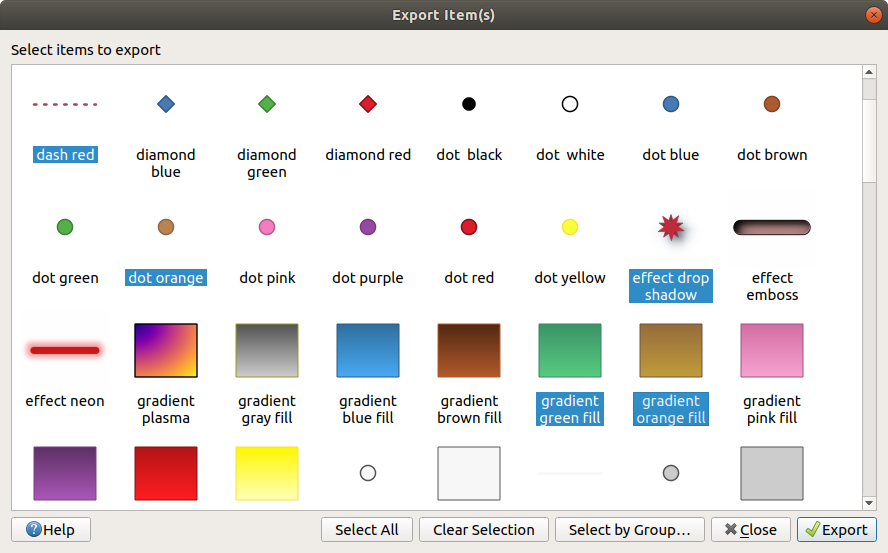
Exportar Símbolo(s) Seleccionados como PNG… (solo disponible con símbolos);
Exportar Símbolo(s) Seleccionados como SVG… (solo disponible con símbolos);
13.1.2. Estableciendo una Rampa de Color
La pestaña Rampa de color en el diálogo Administrador de estilo le ayuda a obtener una vista previa de diferentes rampas de color según la categoría seleccionada en el panel izquierdo.
Para crear una rampa de color personalizada, active la pestaña Rampa de color y haga clic en el botón  Agregar elemento. El botón revela una lista desplegable para elegir el tipo de rampa:
Agregar elemento. El botón revela una lista desplegable para elegir el tipo de rampa:
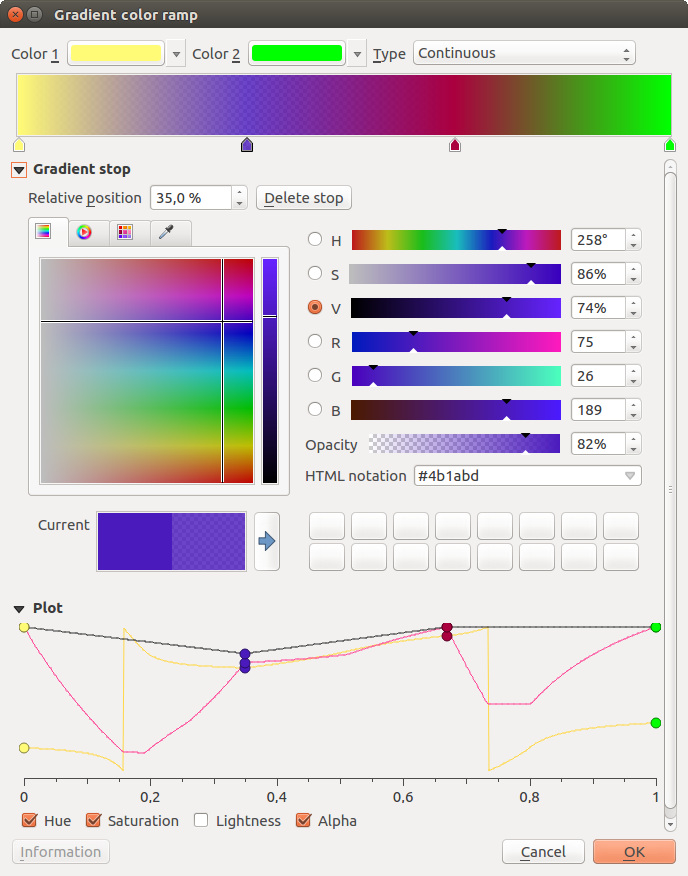
Gradiente: Dados los colores de inicio y fin, genere una rampa de color que puede ser continua o discreta. Al hacer doble click en la vista previa de la rampa, puede agregar tantas paradas de color intermedias como desee.

Figura 13.6 Ejemplo de rampa de color degradado personalizado con múltiples paradas
preajustes de color: permite crear una rampa de color que consiste en una lista de colores seleccionados por el usuario;
Aleatorio: crea un conjunto aleatorio de colores basado en el rango de valores para Matiz, Saturación, Valor y Opacidad y varios colores (:guilabel:`Clases `);
Catálogo: ColorBrewer: un conjunto de gradientes de color discretos predefinidos que puede personalizar el número de colores en la rampa;
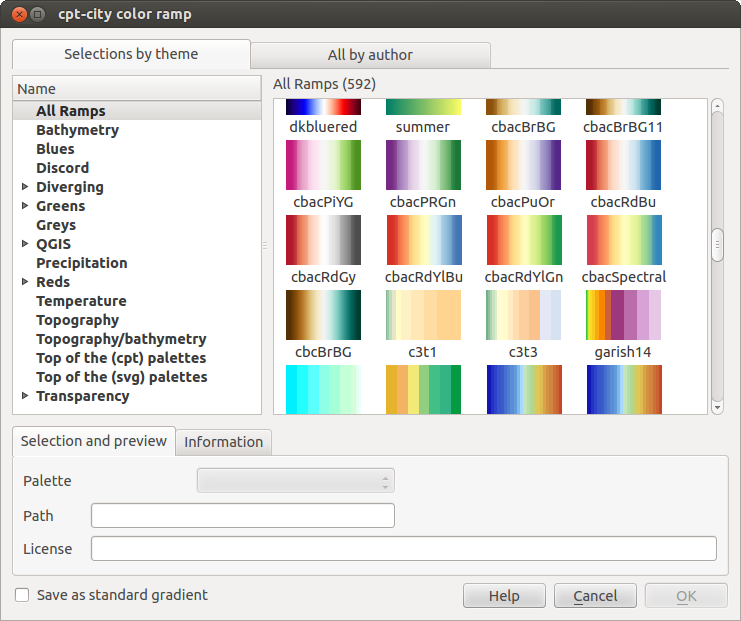
o Catálogo: cpt-city: un acceso a todo un catálogo de gradientes de color a nivel local guardar como gradiente estándar. La opción cpt-city abre un nuevo diálogo con cientos de temas incluidos «listos para usar».

Figura 13.7 diálogo cpt-city con cientos de rampas de color
Truco
Ajuste fácilmente las paradas de color de la rampa de color degradado
Al hacer doble click en la vista previa de la rampa o arrastrar y soltar un color desde el área de color en la vista previa de la rampa, se agrega una nueva parada de color. Cada parada de color puede modificarse utilizando los widgets Selector de color o trazando cada uno de sus parámetros. También puede reposicionarlo con el mouse, las teclas de flecha (combínelas con la tecla Shift para un movimiento más grande) o el spinbox Posición relativa. Presionando Borrar stop, así como la tecla DEL elimina el color seleccionado.
13.1.3. Creación de una forma de parche de leyenda
Para crear una nueva forma de parche de leyenda, active la pestaña Formas de parche de leyenda y haga clic en el botón  Añadir elemento. El botón revela una lista desplegable para elegir el tipo de geometría:
Añadir elemento. El botón revela una lista desplegable para elegir el tipo de geometría:
Leyenda del marcador Forma del parche…: para usar con geometrías de puntos.
Leyenda de Línea Forma de Parche…: para usar con geometrías de línea.
Llenar la forma de parche de leyenda…: para usar con geometrías poligonales.
Las tres opciones mostrarán el mismo diálogo.

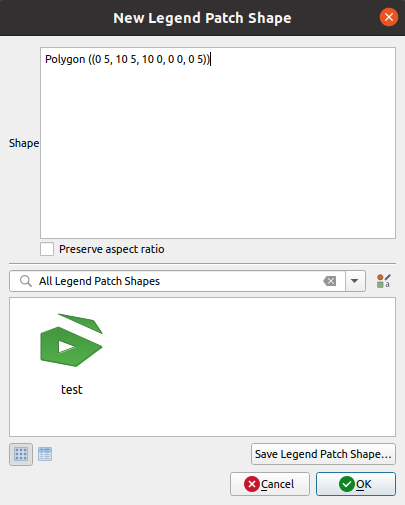
Figura 13.8 Crear una nueva forma de parche de leyenda
Sólo el tipo de forma y las formas de los parches de la leyenda que se muestren diferirán con respecto al tipo de geometría elegido. Las siguientes opciones estarán disponibles:
Forma: define la forma del parche de la leyenda como una cadena WKT. Se pueden utilizar geometrías de una o varias partes, pero no GeometryCollection.
 Vista de iconos o
Vista de iconos o  Vista de lista de las formas de parches de leyenda disponibles, filtradas por etiquetas.
Vista de lista de las formas de parches de leyenda disponibles, filtradas por etiquetas.
Cuando la nueva forma está definida, puede Guardar forma de parche de leyenda… o pulsar Aceptar, que le llevarán al mismo diálogo.

Figura 13.9 Guardar una nueva forma de parche de leyenda
Aquí tiene que elegir un nombre, etiquetas para describir la forma y si debe ser añadido a los favoritos.
Si pulsa Guardar…, la forma se añade a la lista y se le dirige de nuevo al diálogo Nueva forma de parche de leyenda para seguir creando nuevas formas.