12.1. Le gestionnaire de styles
12.1.1. La boîte de dialogue Gestionnaire de styles
Le Gestionnaire de styles est l’endroit où vous pouvez gérer et créer des éléments de style génériques. Il s’agit de symboles, de rampes de couleurs, de formats de texte ou de paramètres d’étiquette pouvant être utilisés pour symboliser des entités, des couches ou des mises en page. Ils sont stockés dans la base de données symbology-style.db du profil utilisateur courant et partagés avec tous les fichiers de projet ouverts avec ce profil. Les éléments de style peuvent également être partagés avec d’autres grâce aux capacités d’exportation / importation de la boîte de dialogue Gestionnaire de styles.
Vous pouvez ouvrir cette boîte de dialogue non modale:
avec le bouton
 Gestionnaire de styles dans la barre d’outils Projet
Gestionnaire de styles dans la barre d’outils Projetou avec le bouton
 Gestionnaire de styles à partir du menu d’une couche vecteur ( configurer un symbole ou formater un texte ).
Gestionnaire de styles à partir du menu d’une couche vecteur ( configurer un symbole ou formater un texte ).

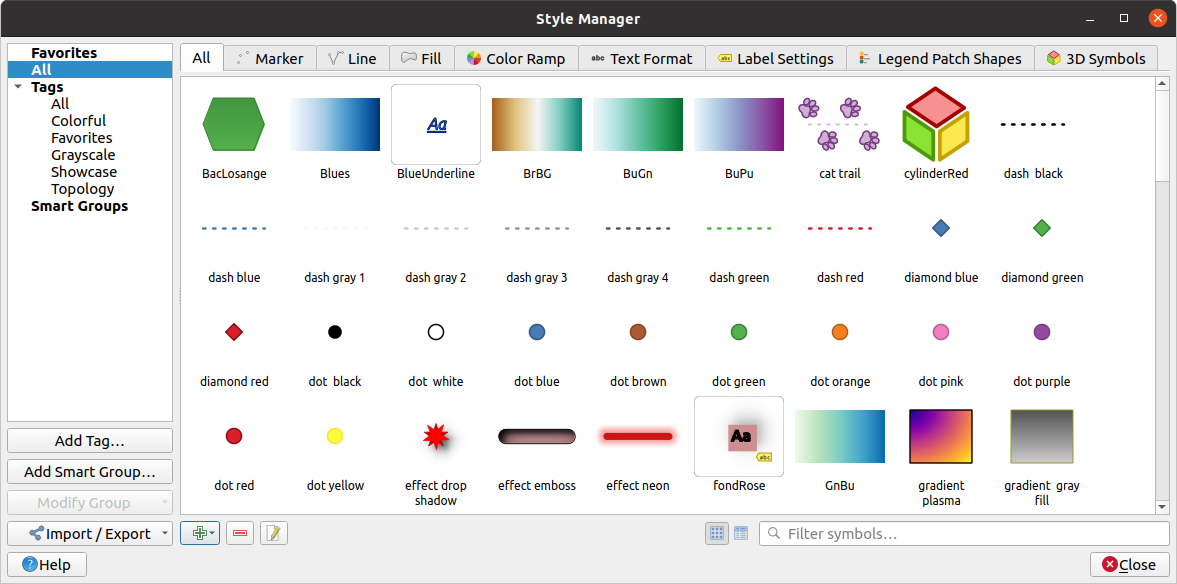
Fig. 12.1 Le gestionnaire de styles
12.1.1.1. Organisation des éléments de style
La boîte de dialogue Gestionnaire de styles affiche en son centre un cadre avec des éléments prévisualisés organisés en onglets:
Tous pour une collection complète de symboles ponctuels, linéaires, surfaciques et des paramètres d’étiquette ainsi que des rampes de couleurs et des formats de texte prédéfinis;
 Rampe de couleurs;
Rampe de couleurs; Format de texte pour gérer les formats de texte, qui stockent la police, la couleur, les tampons, les ombres et les arrière-plans des textes (c’est-à-dire toutes les parties de mise en forme des paramètres d’étiquette, qui peuvent par exemple être utilisées dans les mises en page);
Format de texte pour gérer les formats de texte, qui stockent la police, la couleur, les tampons, les ombres et les arrière-plans des textes (c’est-à-dire toutes les parties de mise en forme des paramètres d’étiquette, qui peuvent par exemple être utilisées dans les mises en page); Paramètres d’étiquette pour gérer les Paramètres d’étiquette, qui incluent les formats de texte et certains paramètres spécifiques au type de couche tels que le placement des étiquettes, la priorité, les connecteurs, le rendu…
Paramètres d’étiquette pour gérer les Paramètres d’étiquette, qui incluent les formats de texte et certains paramètres spécifiques au type de couche tels que le placement des étiquettes, la priorité, les connecteurs, le rendu… Symboles 3D pour configurer des symboles avec des propriétés 3D (extrusion, ombrage, altitude…) pour les entités à afficher dans une Vue cartographique 3D
Symboles 3D pour configurer des symboles avec des propriétés 3D (extrusion, ombrage, altitude…) pour les entités à afficher dans une Vue cartographique 3D
Pour chaque famille d’éléments, vous pouvez organiser les éléments en différentes catégories, répertoriées dans le panneau de gauche:
Favoris: affiché par défaut lors de la configuration d’un élément, il affiche un ensemble extensible d’éléments;
Tous: répertorie tous les éléments disponibles pour le type actif;
Tags: affiche une liste d’étiquettes que vous pouvez utiliser pour identifier les elements. Un élément peut être balisé plusieurs fois. Sélectionnez une balise dans la liste et les onglets sont mis à jour pour afficher uniquement leurs éléments qui lui appartiennent. Pour créer une nouvelle balise que vous pourrez ensuite attacher à un ensemble d’éléments, utilisez le bouton Ajouter une balise … ou sélectionnez le
 Ajouter une balise … à partir de n’importe quel menu contextuel de balise;
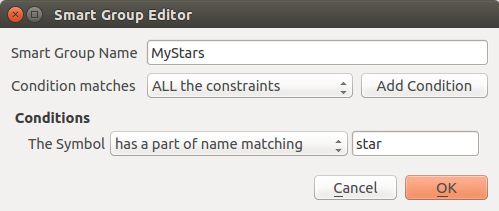
Ajouter une balise … à partir de n’importe quel menu contextuel de balise;Groupe intelligent : un groupe intelligent récupère dynamiquement ses symboles selon des conditions définies (voir par exemple Fig. 12.2). Cliquez sur le bouton Ajouter groupe intelligent… pour créer des groupes intelligents. La boîte de dialogue vous permet d’entrer une expression pour filtrer les éléments à sélectionner (a un tag particulier, a une chaîne dans son nom, etc.). ). Tout symbole,plage de couleur, format de texte ou paramètre d’étiquette qui satisfait la ou les conditions saisies est automatiquement ajouté au groupe intelligent.

Fig. 12.2 Création d’un groupe intelligent
Les balises et les groupes intelligents ne s’excluent pas mutuellement: ce sont simplement deux façons différentes d’organiser vos éléments de style. Contrairement aux groupes intelligents qui récupèrent automatiquement leurs éléments appartenant en fonction des contraintes d’entrée, les balises sont remplies par l’utilisateur. Pour modifier l’une de ces catégories, vous pouvez soit:
sélectionnez les éléments, faites un clic droit et choisissez puis sélectionnez le nom de la balise ou créez une nouvelle balise;
sélectionnez la balise et appuyez sur . Une case à cocher apparaît à côté de chaque élément pour vous aider à le sélectionner ou à le désélectionner. Une fois la sélection terminée, appuyez sur .
sélectionnez le groupe intelligent, appuyez sur et configurez un nouvel ensemble de contraintes dans la boîte de dialogue Éditeur de groupe intelligent. Cette option est également disponible dans le menu contextuel du groupe intelligent.
Pour supprimer une balise ou un groupe intelligent, faites un clic droit dessus et sélectionnez  Supprimer. Notez que cela ne supprime pas les éléments regroupés dans la catégorie.
Supprimer. Notez que cela ne supprime pas les éléments regroupés dans la catégorie.
12.1.1.2. Ajouter, modifier ou supprimer un élément
Comme vu précédemment, les éléments de style sont répertoriés sous différents onglets dont le contenu dépend de la catégorie active (balise, groupe intelligent, favoris …). Lorsqu’un onglet est activé, vous pouvez:
Ajouter de nouveaux éléments: appuyez sur le
 Ajouter un élément et configurez l’élément selon son statut de symbole, de rampe de couleurs ou de format de texte ou étiquette.
Ajouter un élément et configurez l’élément selon son statut de symbole, de rampe de couleurs ou de format de texte ou étiquette.Modifier un élément existant: sélectionnez un élément et appuyez sur
 Modifier l’élément et configurez comme mentionné ci-dessus.
Modifier l’élément et configurez comme mentionné ci-dessus.Supprimer les éléments existants: pour supprimer un élément dont vous n’avez plus besoin, sélectionnez-le et cliquez sur
 Supprimer l’élément (également disponible par clic droit). L’élément sera supprimé de la base de données locale.
Supprimer l’élément (également disponible par clic droit). L’élément sera supprimé de la base de données locale.
Notez que l’onglet Tous permet d’accéder à ces options pour chaque type d’élément.
Un clic droit sur une sélection d’éléments vous permet également de:
Ajouter aux favoris;
Supprimer des favoris;
et sélectionnez la balise appropriée ou créez-en une nouvelle à utiliser; les balises actuellement attribuées sont vérifiées;
Effacer les balises: détacher les symboles de n’importe quelle balise;
Supprimer les éléments;
Modifier l’élément: s’applique à l’élément sur lequel vous cliquez avec le bouton droit;
Copier l’élément;
Coller l’élément …: coller dans l’une des catégories du gestionnaire de style ou ailleurs dans QGIS (boutons de symboles ou de couleurs)
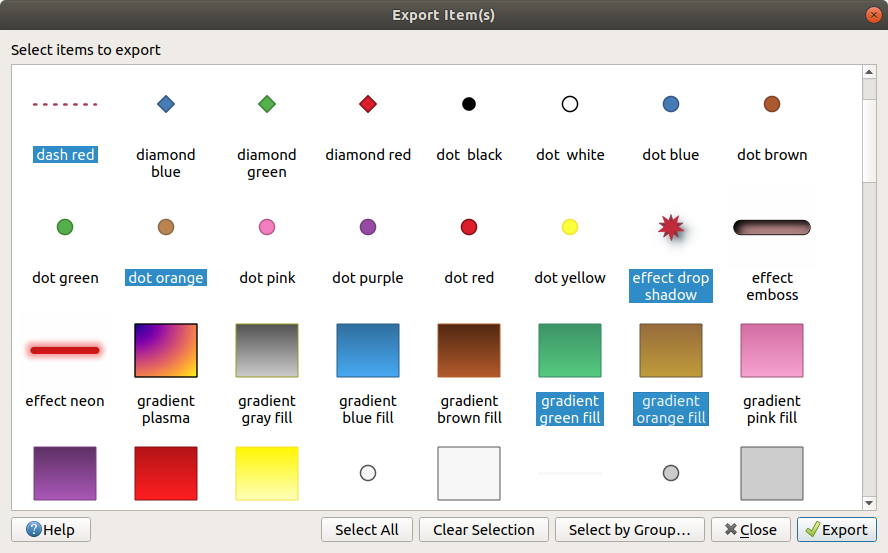
Exporter les symboles sélectionnés au format PNG … (uniquement disponible avec les symboles);
Exporter les symboles sélectionnés au format SVG … (uniquement disponible avec les symboles);
12.1.2. Définition d’une rampe de couleurs
L’onglet Rampe de couleurs dans la boîte de dialogue Gestionnaire de styles vous permet de prévisualiser différentes rampes de couleur en fonction de la catégorie sélectionnée dans le panneau de gauche.
Pour créer une rampe de couleurs personnalisée, activez l’onglet Rampe de couleurs et cliquez sur  Ajouter un élément. Le bouton affiche une liste déroulante pour choisir le type de rampe:
Ajouter un élément. Le bouton affiche une liste déroulante pour choisir le type de rampe:
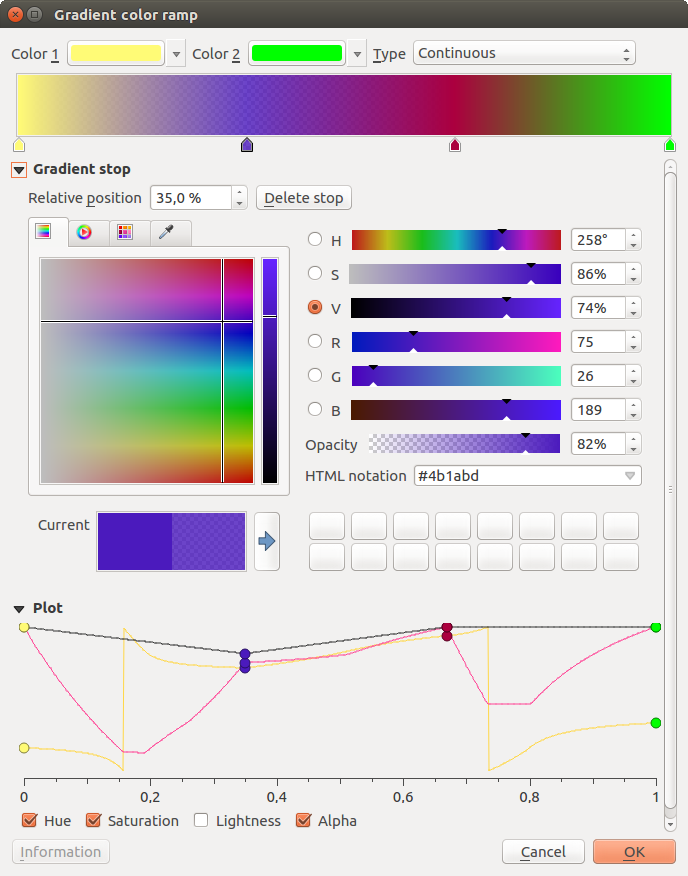
Gradient: étant donné une couleur de début et de fin, générer une rampe de couleurs qui peut être continue ou discrète. En double-cliquant sur l’aperçu de la rampe, vous pouvez ajouter autant d’arrêts de couleur intermédiaires que vous le souhaitez.

Fig. 12.6 Exemple de rampe de dégradé de couleurs personnalisée avec plusieurs arrêts
Couleurs prédéfinies: permet de créer une rampe de couleurs composée d’une liste de couleurs sélectionnées par l’utilisateur;
Aléatoire: crée un ensemble aléatoire de couleurs basé sur une plage de valeurs pour la Teinte, Saturation, Valeur et Opacité et un certain nombre de couleurs (Classes);
Catalogue: ColorBrewer: un ensemble de dégradés de couleurs discrets prédéfinis, vous pouvez personnaliser le nombre de couleurs dans la rampe;
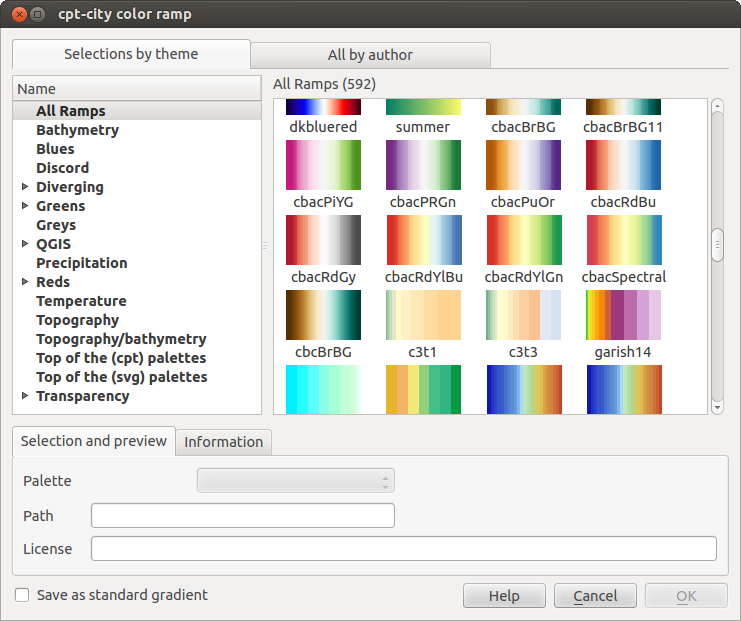
ou Catalog: cpt-city: un accès à tout un catalogue de dégradés de couleurs stockées localement enregistrer en tant que dégradé standard. L’option cpt-city ouvre une nouvelle boîte de dialogue avec des centaines de thèmes inclus «prêts à l’emploi».

Fig. 12.7 la boite de dialogue cpt-city avec des centaines de rampes de couleurs
Astuce
Ajustez facilement les arrêts de couleur de la rampe de dégradé de couleurs
Double-cliquez sur l’aperçu de la rampe ou faites glisser et déposez une couleur du point de couleur sur l’aperçu de la rampe pour ajouter un nouvel arrêt de couleur. Chaque arrêt de couleur peut être modifié à l’aide des widgets Sélecteur de couleur ou en traçant chacun de ses paramètres. Vous pouvez également le repositionner à l’aide de la souris, des touches fléchées (à combiner avec Shift pour un déplacement plus important) ou du Position relative spinbox. En appuyant sur supprimer arret ainsi que DEL la touche supprime le stop de couleur sélectionné.