12.1. スタイルマネージャ
12.1.1. スタイルマネージャダイアログ
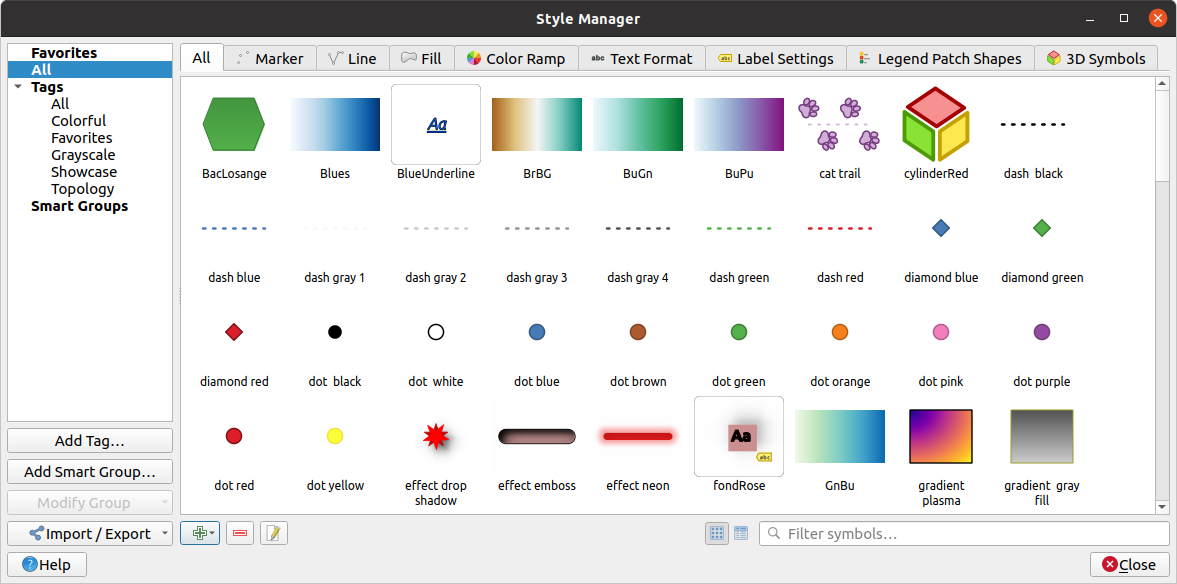
スタイルマネージャ は汎用スタイルアイテムを管理し、作成する場所です。汎用スタイルアイテムにはシンボル、カラーランプ、テキスト形式、ラベルの設定があり、地物やレイヤ、印刷レイアウトのシンボル設定に使用することができます。これらはアクティブな ユーザープロファイル の下にある symbology-style.db データベースに保存され、そのプロファイルで開かれた全てのプロジェクトファイル共有されます。スタイルアイテムは スタイルマネージャ ダイアログのインポートとエクスポート機能を使って他の人と共有することもできます。
このモードレスダイアログは、以下の方法で開くことができます。

図 12.1 スタイルマネージャ
12.1.1.1. スタイルアイテムの整理
スタイルマネージャ ダイアログでは、プレビューアイテムがタブに整理されたフレームが中央に表示されます。
全てのプラグイン は、マーカー、ライン、塗りつぶしシンボルやラベルの設定、定義済みカラーランプやテキスト形式の完全なコレクションです。
 カラーランプ
カラーランプ テキスト形式 は、テキストのフォント、色、バッファ、影、背景(つまりは、例えばレイアウトで使用されるラベルの書式設定部分のすべて)を格納する テキストのフォーマット を管理します。
テキスト形式 は、テキストのフォント、色、バッファ、影、背景(つまりは、例えばレイアウトで使用されるラベルの書式設定部分のすべて)を格納する テキストのフォーマット を管理します。 ラベルの設定 は、テキストの書式や、ラベル配置、優先度、引出し線、レンダリングなどレイヤの種類に固有の設定を含む ラベルの設定 を管理します。
ラベルの設定 は、テキストの書式や、ラベル配置、優先度、引出し線、レンダリングなどレイヤの種類に固有の設定を含む ラベルの設定 を管理します。 3Dシンボル は、 3Dマップビュー において地物をレンダリングするために、 3Dビュープロパティ (押出、シェーディング、高さ、...)を持つシンボルを設定します。
3Dシンボル は、 3Dマップビュー において地物をレンダリングするために、 3Dビュープロパティ (押出、シェーディング、高さ、...)を持つシンボルを設定します。
各アイテム群については、左側のパネルに表示されている様々なカテゴリに要素を整理することができます:
お気に入り :アイテムを設定する際ににデフォルトで表示され、拡張可能なアイテムのセットを表示します。
全てのプラグイン :アクティブなタイプで利用可能な全てのアイテムをリスト表示します。
タグ :アイテムを識別するために使用することができるラベルのリストを表示します。アイテムには複数のタグを付けることが可能です。リストのタグを選択すると、タブはそのタグに属しているアイテムだけが表示されるように更新されます。新しいタグを作成して後でアイテムのセットに付けられるようにするには、 タグを追加... ボタンを押すか、任意のタグのコンテキストメニューから
 タグを追加... を選択します。
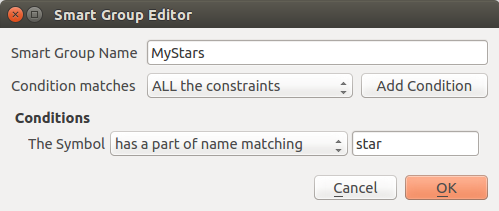
タグを追加... を選択します。スマートグループ :スマートグループは、設定された条件に応じてシンボルを動的に取得します(例: 図 12.2 )。スマートグループを作成するには、 スマートグループを追加... ボタンをクリックします。ダイアログボックスでは、選択するアイテムをフィルタリング(特定のタグを持っている、名前の一部が文字列に一致する、など)するための式を入力することができます。入力された条件を満足するシンボルやカラーランプ、テキスト形式、ラベルの設定は、自動的にスマートグループに追加されます。

図 12.2 スマートグループを作成する
タグとスマートグループは相互排他的ではありません。これらはスタイル要素を整理するための、単なる2つの異なる方法です。入力した制約条件に基づいて属するアイテムが自動的に取得されるスマートグループとは異なり、タグはユーザーによって付けられます。これらのカテゴリを編集するには、次のいずれかの方法で行います:
アイテムを選択し、右クリックして を選び、タグ名を選択するか、新しいタグを作成します。
タグを選択し、 を押します。各アイテムの隣にチェックボックスが現れ、アイテムを選択するか除外するかを設定できます。選択が完了したら、 を押します。
スマートグループを選択し、 を押すと、 スマートグループエディタ ダイアログで新しい制約条件を設定することができます。このオプションは、スマートグループのコンテキストメニューからも利用可能です。
タグやスマートグループを削除するには、これを右クリックして  削除 ボタンを選択します。これは、カテゴリにグループ化されたアイテムを削除するのではないことに留意してください。
削除 ボタンを選択します。これは、カテゴリにグループ化されたアイテムを削除するのではないことに留意してください。
12.1.1.2. アイテムの追加、編集、削除
上で述べたように、スタイル要素は様々なタブの下にリストされます。リストの内容はアクティブなカテゴリ(タグ、スマートグループ、お気に入り...)に依存します。 タブが有効になっているときは、以下の操作ができます。
新しいアイテムの追加:
 アイテム追加 ボタンを押し、 シンボル 、 カラーランプ または テキスト形式やラベルの設定 ビルダーの説明に従ってアイテムを設定します。
アイテム追加 ボタンを押し、 シンボル 、 カラーランプ または テキスト形式やラベルの設定 ビルダーの説明に従ってアイテムを設定します。既存のアイテムを削除する:不要になった要素を削除するには、それを選択して
 アイテム削除 (右クリックからも利用可能)ボタンを押します。そのアイテムはローカルデータベースから削除されます。
アイテム削除 (右クリックからも利用可能)ボタンを押します。そのアイテムはローカルデータベースから削除されます。
全てのプラグイン タブでは、全ての種類のアイテムについてこれらのオプションにアクセスできることに留意してください。
アイテムを選択して右クリックすると、以下の操作もできます。
お気に入りに追加
お気に入りから削除
を選び、適切なタグを選択するか、使用する新しいタグを作成します。現在指定されているタグはチェック済みになっています
タグをクリアする :シンボルから全てのタグを外します
アイテムを削除する
アイテムの編集 :右クリックしたアイテムに適用されます
アイテムのコピー
アイテムの貼り付け... :スタイルマネージャのカテゴリの一つもしくはQGISの他の場所(シンボルや色ボタン等)に貼りつけます
選択したシンボルをPNGとしてエクスポート... (シンボルのみ利用可能)
選択したシンボルをSVGとしてエクスポート... (シンボルのみ利用可能)
12.1.2. カラーランプの設定
スタイルマネージャ ダイアログの「カラーランプ」タブでは、左のパネル内で選択されたカテゴリに基づくさまざまなカラーランプをプレビューすることができます。
カスタムカラーランプを作成するには、カラーランプタブをアクティブにして  アイテム追加 ボタンをクリックします。ボタンをクリックすると、カラーランプのタイプを選ぶドロップダウンリストが表示されます:
アイテム追加 ボタンをクリックします。ボタンをクリックすると、カラーランプのタイプを選ぶドロップダウンリストが表示されます:
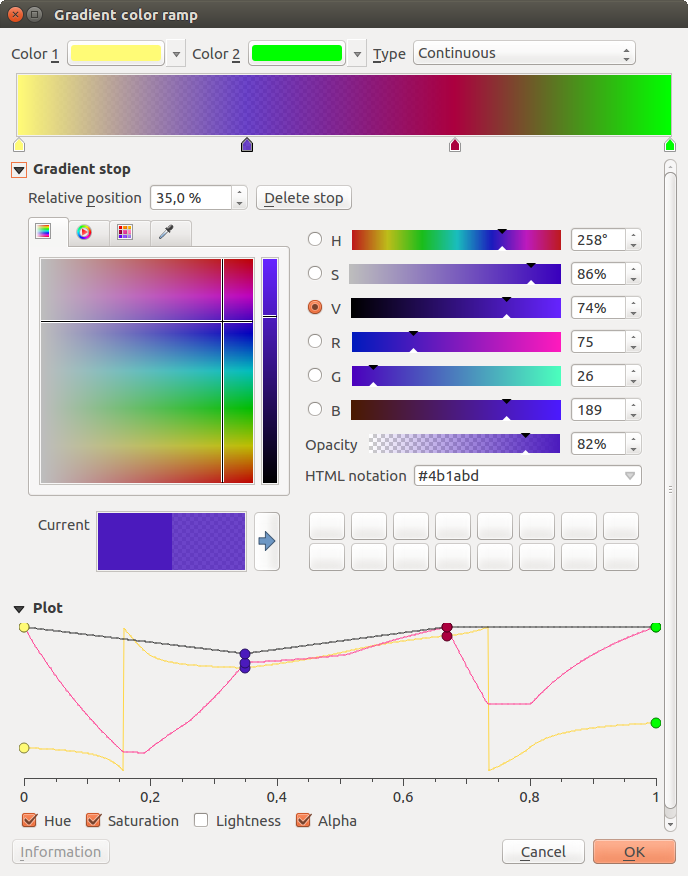
グラデーション :開始色と終了色を指定し、 連続値 または 個別の カラーランプを生成します。ランププレビューをダブルクリックすると、好きなだけ中間カラーストップを追加できます。

図 12.6 複数のストップを持つカスタムグラデーションカラーランプの例
カラープリセット :ユーザーが選択した色のリストで構成されるカラーランプを作成します。
ランダム : 色相 、 彩度 、 値 の範囲と、 不透明度 と色の数( 分類数 )に基づいてランダムな色のセットを作成します。
カタログ: ColorBrewer :事前に定義された離散的なカラーグラデーションのセットで、カラーランプの色数をカスタマイズできます。
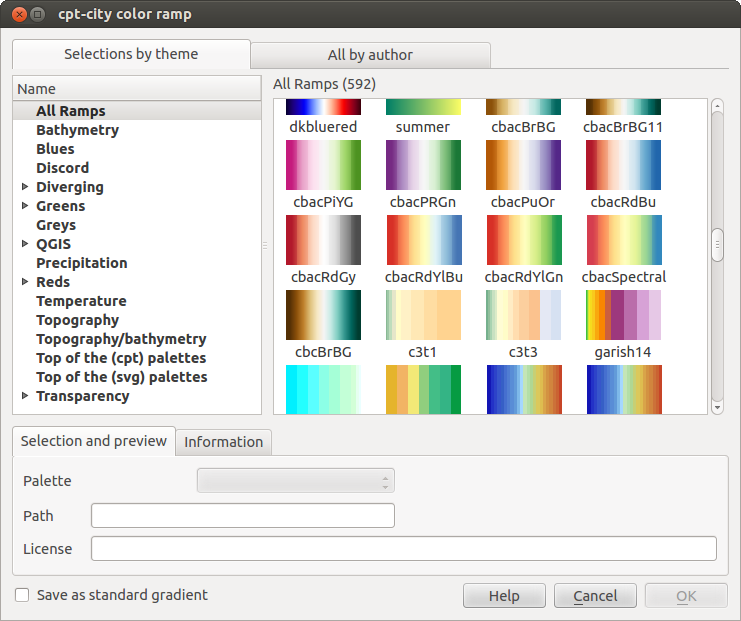
カタログ: cpt-city : 標準グラデーション としてローカルに保存するためのカラーグラデーションのカタログ全体へのアクセスです。cpt-city オプションは、追加設定の必要のないものも含め、何百ものテーマがある新しいダイアログを開きます。

図 12.7 何百ものカラーランプがあるcpt-city ダイアログ
ちなみに
グラデーションカラーランプのカラーストップを簡単に調整する
カラーランプのプレビューをダブルクリックするか、カラースポットからカラーランププレビューに色をドラッグアンドドロップすると、新しいカラーストップが追加されます。各カラーストップは カラーセレクタ ウィジェットを 使用したり、各パラメータのプロットを使用して微調整することができます。マウス、矢印キー(大きく移動させるには Shift と組み合わせる)または 相対位置 スピンボックスを使用して、カラーストップの位置を変更することもできます。 ストップの削除 や DEL キーを押すと、 選択されたカラーストップを削除します。