Svarbu
Vertimas yra bendruomenės pastangos, prie kurių jūs galite prisijungti. Šis puslapis šiuo metu išverstas 11.11%.
22.2.8. The Marker, Picture and North Arrow Items
Along with the map or legend items in the print layout, you may want to decorate your realization with images or annotations. QGIS provides different tools to achieve this:
the picture item: decorates the layout with an image raster or SVG file (e.g. logos, pictures, north arrows, …)
the north arrow item: a picture item predefined with a north arrow image
the marker item: decorates the layout with QGIS vector symbols. It can be used to place markers over a map item or for creation of advanced custom legends.
22.2.8.1. The Picture Item
You can add a picture by dragging it from your file manager onto the
canvas, pasting it directly into the layout by using Ctrl+V or
and by using the  Add Picture,
following items creation instructions.
Then you can manipulate it, as explained in
Interacting with layout items.
Add Picture,
following items creation instructions.
Then you can manipulate it, as explained in
Interacting with layout items.
When using  Add Picture, the picture item will be a
blank frame that you can customize using its
Item Properties panel.
Other than the items common properties,
this feature has the following functionalities:
Add Picture, the picture item will be a
blank frame that you can customize using its
Item Properties panel.
Other than the items common properties,
this feature has the following functionalities:
Main properties

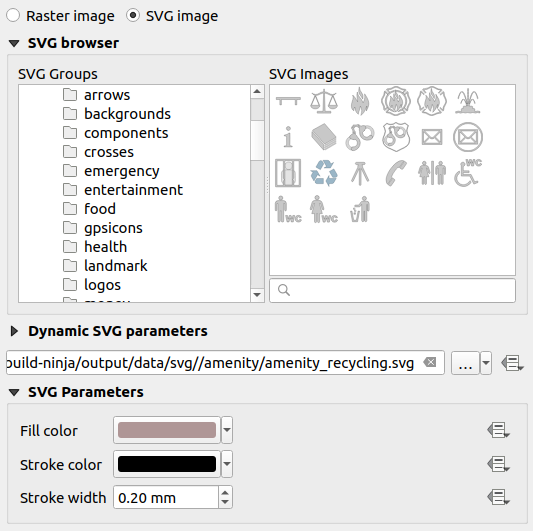
Fig. 22.50 Picture Item Properties panel
The picture item supports two types of images:
Raster Image: a file selector widget can be used to fetch the data. Use the … Browse button to select a file on your computer or enter the path directly in the text field. You can even provide a remote URL that points to a picture. The associated image can also be embedded in the layout.
Use the
 data defined override button to set
the image source from a feature attribute or using a regular expression.
data defined override button to set
the image source from a feature attribute or using a regular expression.SVG Image: using by default the SVG libraries provided in . You can however use any other file, and the file selection follows the same rules as for the raster image. The SVG parameters can as well be set dynamic.
The QGIS provided (default)
.SVGfiles are customizable, meaning that you can easily apply other Fill color, Stroke color (including opacity) and Stroke width than the original, using their corresponding feature in the SVG Parameters group. These properties can also be data-defined.If you add an
.SVGfile that does not enable these properties, you may need to add the following tags to the file in order to add support e.g. for transparency:fill-opacity=“param(fill-opacity)“
stroke-opacity=“param(outline-opacity)“
More details at Parametrizable SVG.
Pastaba
Drag-and-drop an image file (raster or SVG) into the layout page will create a layout picture item with corresponding settings.
Size and placement

Fig. 22.51 Layout pictures size and placement properties
With the Resize mode option, you can set how the image is displayed when the frame is resized:
Zoom: enlarges/reduces the image to the frame while maintaining the aspect ratio of pictureStretch: stretches the image to fit inside the frameClip: use this mode for raster images only, it sets the size of the image to the original image size without scaling, and the frame is used to clip the image. So only the part of the image that is inside the frame will be visible.Zoom and resize frame: enlarges the image to fit the frame, and then resizes frame to fit the resulting image dimensionsResize frame to image size: sets the size of the frame to match the original size of the image (no scaling)
Depending on the selected Resize mode, the Placement and Image rotation options may be disabled. Placement lets you select the position of the image inside its frame (top/middle/bottom and left/center/right).
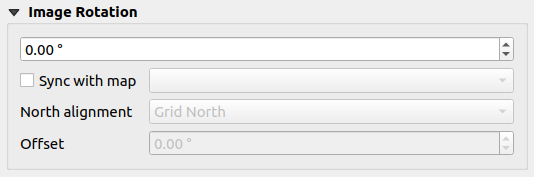
Image rotation
Images can be rotated with the Image rotation field.
Activating the  Sync with map checkbox
synchronizes the rotation of the image with the rotation applied to the
selected map item.
This is a convenient feature to make any picture behave as a north arrow.
The North alignment can be:
Sync with map checkbox
synchronizes the rotation of the image with the rotation applied to the
selected map item.
This is a convenient feature to make any picture behave as a north arrow.
The North alignment can be:
Grid north: the direction of a grid line which is parallel to the central meridian of the national/local grid
True north: direction of a meridian of longitude.
You can also apply a declination Offset to the picture rotation.

Fig. 22.52 Layout pictures image rotation properties
22.2.8.2. The North Arrow Item
You can add a north arrow with the  Add North Arrow button, following
items creation instructions and
manipulate it the same way as exposed in Interacting with layout items.
Add North Arrow button, following
items creation instructions and
manipulate it the same way as exposed in Interacting with layout items.
Since north arrows are images, the North Arrow item has the same properties as the picture item. The main differences are:
A default north arrow is used when adding the item, instead of a blank frame
The north arrow item is synced with a map item by default: the Sync with map property is the map over which the north arrow item is drawn. If none, it falls back to the reference map.
Pastaba
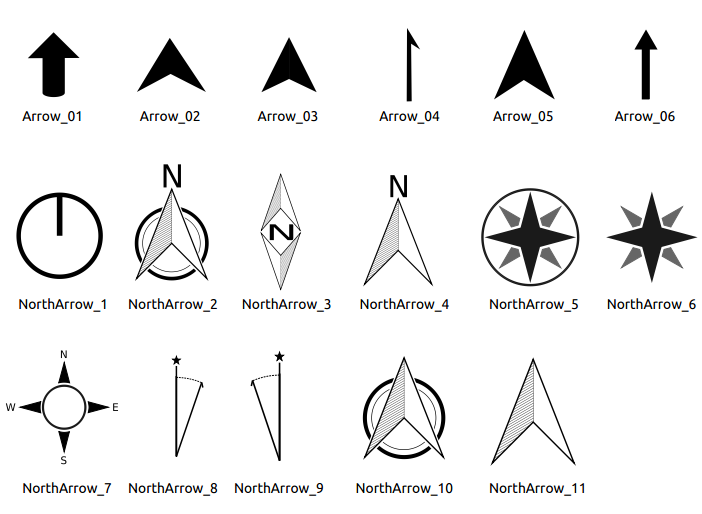
Many of the north arrows do not have an ‚N‘ added in the north arrow. This is done on purpose, since there are languages that do not use an ‚N‘ for North.

Fig. 22.53 North arrows available for selection in provided SVG library
22.2.8.3. The Marker Item
To add a marker item, select the  Add Marker button,
and click on the page. A default point marker symbol is added.
Then you can manipulate it, as explained in Interacting with layout items.
But note that unlike most of the other items, you resize the item
given that its size is controlled by the embedded symbols properties.
Add Marker button,
and click on the page. A default point marker symbol is added.
Then you can manipulate it, as explained in Interacting with layout items.
But note that unlike most of the other items, you resize the item
given that its size is controlled by the embedded symbols properties.
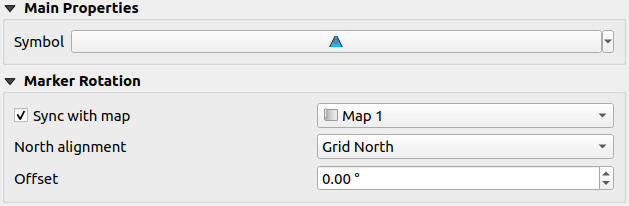
The marker item can be customized from the Item Properties panel. Other than the items common properties, you can also:
modify the Symbol, relying on all the symbol widget capabilities
sync the marker item rotation with the map’s (see Image rotation), acting as a north arrow. The map rotation is added to any existing marker symbol level rotation (so .e.g if you have to rotate the triangle marker 90° to get it pointing straight up, it will still work nicely in north arrow mode!)

Fig. 22.54 The marker item custom properties