19.2.8. Os itens de marcador, imagem e seta do norte
Junto com os itens de mapa ou legenda no layout de impressão, você pode decorar sua realização com imagens ou anotações. O QGIS fornece diferentes ferramentas para conseguir isso:
o item de imagem: decora o layout com uma imagem raster ou arquivo SVG (por exemplo, logotipos, fotos, setas norte, …)
o :ref:`item de seta norte `: um item de imagem predefinido com uma imagem de seta norte
o item marcador: decora o layout com o vetor QGIS símbolos. Ele pode ser usado para colocar marcadores sobre um item do mapa ou para a criação de legendas personalizadas avançadas.
19.2.8.1. O Item de Imagem
Você pode adicionar uma imagem arrastando-a do gerenciador de arquivos para a tela, colando-a diretamente no layout usando Ctrl+V ou :seleção de menu:Editar –> Colar e usando o |adicionar imagem| Adicionar Imagem, seguindo instruções de criação de itens `. Então você pode manipulá-lo, conforme explicado em :ref:`interagir_layout_item.
Ao usar |adicionar imagem| Adicionar imagem, o item de imagem será um quadro em branco que você pode personalizar usando seu painel Propriedades do item. Além das :ref:`propriedades comuns dos itens `, este recurso tem as seguintes funcionalidades:
Propriedades principais

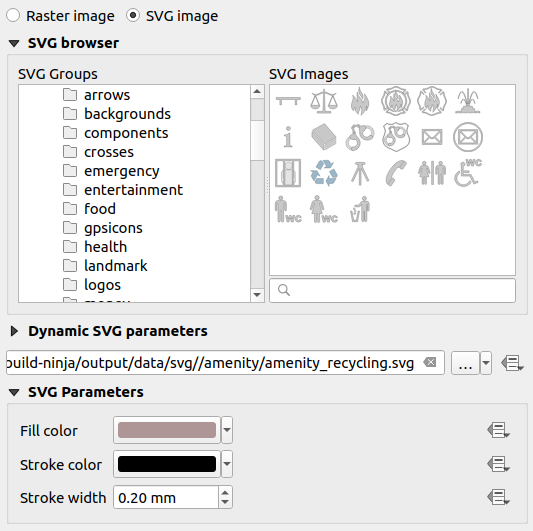
Fig. 19.50 Painel de Propriedades do Item de Imagem
O item de imagem suporta dois tipos de imagens:
Imagem Raster: uma ferramenta seletora de arquivos pode ser usada para buscar os dados. Use o botão … Navegar para selecionar um arquivo em seu computador ou digite o caminho diretamente no campo de texto. Você pode até fornecer um URL remoto que aponte para uma imagem. A imagem associada também pode ser :ref:`embutida ` no layout.
Use o |Definir dados| sobreposição definida por dados para definir a origem da imagem a partir de um atributo de feição ou usando uma expressão regular.
Imagem SVG: usando por padrão as bibliotecas SVG fornecidas em :seleção de menu:Configurações –> Opções –>Sistema –> Caminhos SVG. No entanto, você pode usar qualquer outro arquivo, e a seleção do arquivo segue as mesmas regras da imagem raster. Os parâmetros SVG também podem ser definidos como dinâmicos.
Os arquivos QGIS fornecidos (padrão) : arquivo:.SVG são personalizáveis, o que significa que você pode facilmente aplicar outros Cor de preenchimento, Cor do traço (incluindo opacidade) e Largura do traçado ` do que o original, usando seu recurso correspondente no grupo :guilabel:`Parâmetros SVG. Essas propriedades também podem ser definidas por dados 1.
Se você adicionar um arquivo:.SVG que não habilite essas propriedades, pode ser necessário adicionar as seguintes marcações ao arquivo para adicionar suporte, por exemplo. para transparência:
preencher-opacidade=”parâmetro(preencher-opacidade)”
opacidade-do-traço=”parâmetro(contorno-opacidade)”
Mais detalhes em svg_símbolo.
Nota
Arrastar e soltar um arquivo de imagem (raster ou SVG) na página de layout criará um item de imagem de layout com as configurações correspondentes.
Tamanho e posicionamento

Fig. 19.51 Tamanho das imagens de layout e propriedades de posicionamento
Com a opção Modo de redimensionamento, você pode definir como a imagem é exibida quando o quadro é redimensionado:
Zoom`: amplia/reduz a imagem para o quadro, mantendo a proporção da imagem
Esticar: estica a imagem para caber dentro do quadroGrampo: use este modo apenas para imagens raster, ele define o tamanho da imagem para o tamanho original da imagem sem escala, e o quadro é usado para recortar a imagem. Assim, apenas a parte da imagem que está dentro do quadro ficará visível.Ampliar e redimensionar o quadro: amplia a imagem para caber no quadro e, em seguida, redimensiona o quadro para ajustar as dimensões da imagem resultanteRedimensionar o quadro para o tamanho da imagem: define o tamanho do quadro para corresponder ao tamanho original da imagem (sem dimensionamento)
Dependendo do Modo de redimensionamento selecionado, as opções Colocação e Rotação da imagem podem ser desabilitadas. Placement permite que você selecione a posição da imagem dentro de seu quadro (superior/meio/inferior e esquerda/centro/direita).
Rotação da imagem
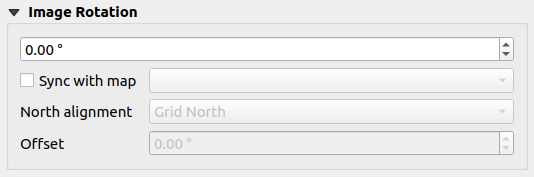
As imagens podem ser giradas com o campo Rotação da imagem. Ativando a |caixa de seleção| A caixa de seleção Sincronizar com o mapa sincroniza a rotação da imagem com a rotação aplicada ao item do mapa selecionado. Este é um recurso conveniente para fazer qualquer imagem se comportar como uma seta para o norte. O Alinhamento Norte pode ser:
Grade norte: a direção de uma linha de grade paralela ao meridiano central da grade nacional/local
Norte verdadeiro: direção de um meridiano de longitude.
Você também pode aplicar uma declinação Deslocamento à rotação da imagem.

Fig. 19.52 Propriedades de rotação de imagem de imagens de layout
19.2.8.2. O Item de Seta Norte
Você pode adicionar uma seta norte com a |seta norte| Adicionar seta norte, seguindo instruções de criação de itens 1 e manipule-o da mesma forma como exposto em interagir_layout_item.
Como as setas do norte são imagens, o item Seta do Norte tem as mesmas propriedades que o item de imagem 1. As principais diferenças são:
Uma seta norte padrão é usada ao adicionar o item, em vez de um quadro em branco
O item de seta norte é sincronizado com um item de mapa por padrão: a propriedade Sincronizar com o mapa é o mapa sobre o qual o item de seta norte é desenhado. Se nenhum, ele volta para o mapa de referência 1.
Nota
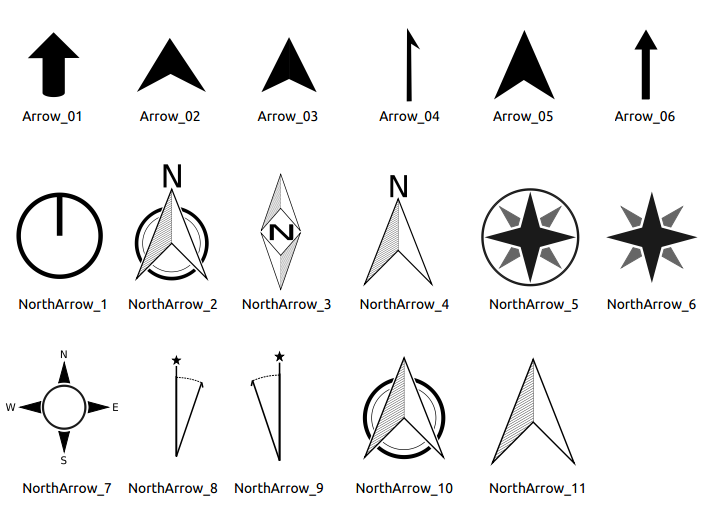
Muitas das setas do norte não têm um ‘N’ adicionado na seta do norte. Isso é feito de propósito, pois existem idiomas que não usam um ‘N’ para Norte.

Fig. 19.53 Setas do norte disponíveis para seleção na biblioteca SVG fornecida
19.2.8.3. O item marcador
Para adicionar um item de marcador, selecione o |adicionar marcador| Adicionar Marcador, e clique na página. Um símbolo de marcador de ponto padrão é adicionado. Então você pode manipulá-lo, conforme explicado em interagir_layout_item. Mas observe que, diferentemente da maioria dos outros itens, você redimensiona o item, pois seu tamanho é controlado pelas propriedades dos símbolos incorporados.
O item marcador pode ser personalizado a partir do painel Propriedades do Item. Além das :ref:`propriedades comuns dos itens 1 `, você também pode:
modifique o Símbolo, contando com todos os símbolos :ref:`capacidades do ferramenta 1 `
sincronize a rotação do item do marcador com a do mapa (veja layout_imagens_rotação), agindo como uma seta para o norte. A rotação do mapa é adicionada a qualquer rotação de nível de símbolo de marcador existente (por exemplo, se você tiver que girar o marcador de triângulo 90° para que ele aponte para cima, ele ainda funcionará bem no modo de seta para o norte!)

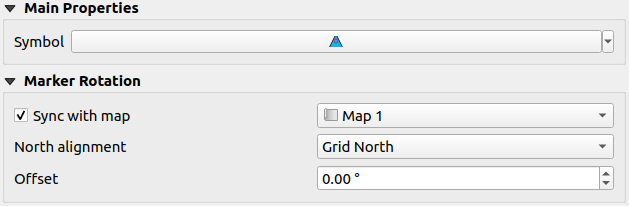
Fig. 19.54 As propriedades personalizadas do item marcador