19.2.8. Marqueur, Image et Flèche du nord
Along with the map or legend items in the print layout, you may want to decorate your realization with images or annotations. QGIS provides different tools to achieve this:
the picture item: decorates the layout with an image raster or SVG file (e.g. logos, pictures, north arrows, …)
the north arrow item: a picture item predefined with a north arrow image
the marker item: decorates the layout with QGIS vector symbols. It can be used to place markers over a map item or for creation of advanced custom legends.
19.2.8.1. L’objet Image
You can add a picture by dragging it from your file manager onto the
canvas, pasting it directly into the layout by using Ctrl+V or
and by using the  Add Picture,
following items creation instructions.
Then you can manipulate it, as explained in
Interaction avec les objets de la mise en page.
Add Picture,
following items creation instructions.
Then you can manipulate it, as explained in
Interaction avec les objets de la mise en page.
When using  Add Picture, the picture item will be a
blank frame that you can customize using its
Item Properties panel.
Other than the items common properties,
this feature has the following functionalities:
Add Picture, the picture item will be a
blank frame that you can customize using its
Item Properties panel.
Other than the items common properties,
this feature has the following functionalities:
Propriétés principales

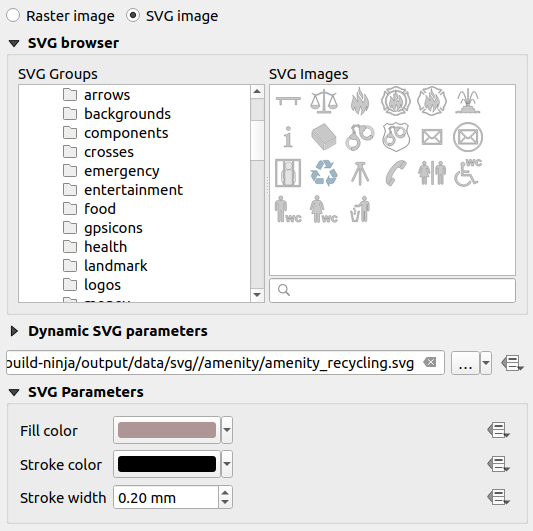
Fig. 19.50 Propriétés de l’objet Image
The picture item supports two types of images:
Raster Image: a file selector widget can be used to fetch the data. Use the … Browse button to select a file on your computer or enter the path directly in the text field. You can even provide a remote URL that points to a picture. The associated image can also be embedded in the layout.
Utilisez le bouton
 Valeur définie par les données pour définir la source de l’image depuis un attribut d’entité ou en utilisant une expression régulière.
Valeur définie par les données pour définir la source de l’image depuis un attribut d’entité ou en utilisant une expression régulière.SVG Image: using by default the SVG libraries provided in . You can however use any other file, and the file selection follows the same rules as for the raster image. The SVG parameters can as well be set dynamic.
Les fichiers
.SVGfournis par QGIS (par défaut) sont personnalisables, ce qui signifie que vous pouvez facilement appliquer d’autres Remplissage couleur, Contour couleur (y compris l’opacité) et Largeur contour que l’original, en utilisant leur caractéristique correspondante dans le groupe Paramètres SVG. Ces propriétés peuvent également être data-defined.Si vous ajoutez un fichier
.SVGqui n’active pas ces propriétés, vous devrez peut-être ajouter les balises suivantes au fichier afin d’ajouter un support, par exemple pour la transparence :fill-opacity= »param(fill-opacity) »
stroke-opacity= »param(outline-opacity) »
Plus d’informations à Parametrizable SVG.
Note
Drag-and-drop an image file (raster or SVG) into the layout page will create a layout picture item with corresponding settings.
Taille et position

Fig. 19.51 Layout pictures size and placement properties
Avec l’option Mode de redimensionnement, vous pouvez définir comment l’image est affichée lorsque le cadre change :
Zoom: agrandit/réduit l’image au cadre tout en conservant le rapport hauteur/largeur de l’image`` Etirer`` : étire l’image pour la faire tenir dans le cadre
Découper: utilisez ce mode pour les images raster uniquement, il permet de régler la taille de l’image à la taille de l’image originale sans mise à l’échelle, et le cadre est utilisé pour couper l’image. Ainsi, seule la partie de l’image qui se trouve à l’intérieur du cadre sera visible.Zoomer et redimensionner le cadre: agrandit l’image pour l’adapter au cadre, puis redimensionne le cadre pour qu’il corresponde aux dimensions de l’image résultanteRedimensionner le cadre à la taille de l'image: définit la taille du cadre pour qu’elle corresponde à la taille originale de l’image (pas de mise à l’échelle)
Depending on the selected Resize mode, the Placement and Image rotation options may be disabled. Placement lets you select the position of the image inside its frame (top/middle/bottom and left/center/right).
Rotation de l’image
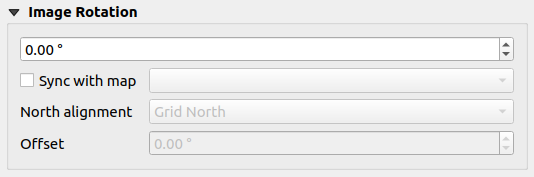
Images can be rotated with the Image rotation field.
Activating the  Sync with map checkbox
synchronizes the rotation of the image with the rotation applied to the
selected map item.
This is a convenient feature to make any picture behave as a north arrow.
The North alignment can be:
Sync with map checkbox
synchronizes the rotation of the image with the rotation applied to the
selected map item.
This is a convenient feature to make any picture behave as a north arrow.
The North alignment can be:
Nord grid : la direction d’une ligne de grille qui est parallèle au méridien central de la grille nationale/locale
Vrai nord : direction d’un méridien de longitude.
Vous pouvez également appliquer une déclinaison (Décalage) à la rotation de l’image.

Fig. 19.52 Layout pictures image rotation properties
19.2.8.2. L’objet Flèche du Nord
Vous pouvez ajouter une flèche nord avec le bouton  Ajouter une flèche nord, en suivant les instructions de création des éléments et la manipuler de la même manière que celle exposée dans Interaction avec les objets de la mise en page.
Ajouter une flèche nord, en suivant les instructions de création des éléments et la manipuler de la même manière que celle exposée dans Interaction avec les objets de la mise en page.
Comme les flèches du Nord sont des images, l’objet Flèche du Nord possède les mêmes propriétés qu’un élément Image. Les différences principales sont :
Une flèche nord par défaut est utilisée lors de l’ajout de l’élément, au lieu d’un cadre vide
L’élément flèche du nord est synchronisé avec un élément de carte par défaut : la propriété Synchroniser avec la carte est renseignée avec la carte au-dessus de laquelle l’élément flèche du nord est dessiné. S’il n’y en a pas, c’est la carte de référence qui est utilisée.
Note
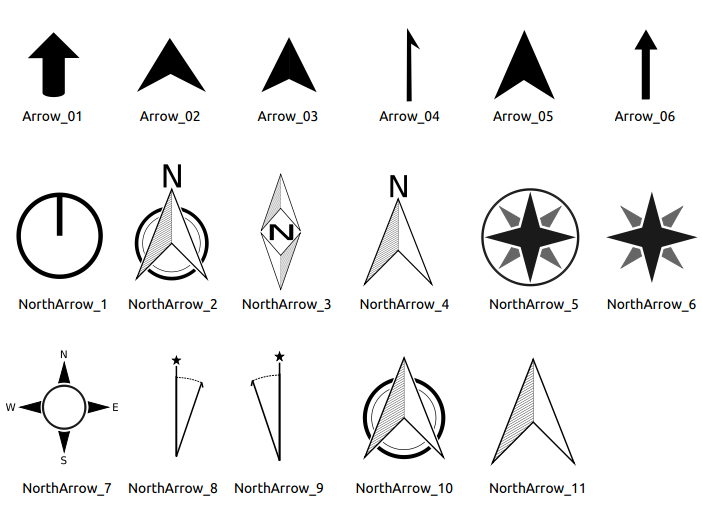
La plupart des flèches du nord n’ont pas de “N” ajouté dans la flèche du nord. C’est un choix délibéré, car certaines langues n’utilisent pas de “N” pour le nord.

Fig. 19.53 Flèches Nord disponibles pour la sélection dans la bibliothèque SVG fournie
19.2.8.3. Marqueur
To add a marker item, select the  Add Marker button,
and click on the page. A default point marker symbol is added.
Then you can manipulate it, as explained in Interaction avec les objets de la mise en page.
But note that unlike most of the other items, you resize the item
given that its size is controlled by the embedded symbols properties.
Add Marker button,
and click on the page. A default point marker symbol is added.
Then you can manipulate it, as explained in Interaction avec les objets de la mise en page.
But note that unlike most of the other items, you resize the item
given that its size is controlled by the embedded symbols properties.
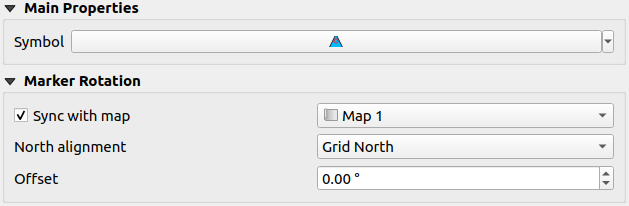
The marker item can be customized from the Item Properties panel. Other than the items common properties, you can also:
modify the Symbol, relying on all the symbol widget capabilities
sync the marker item rotation with the map’s (see Rotation de l’image), acting as a north arrow. The map rotation is added to any existing marker symbol level rotation (so .e.g if you have to rotate the triangle marker 90° to get it pointing straight up, it will still work nicely in north arrow mode!)

Fig. 19.54 The marker item custom properties