21.2.8. Marqueur, Image et Flèche du nord
Outre la carte et les éléments de légende dans le composeur d’impression, vous pouvez agrémenter votre présentation avec des images ou des annotations. QGIS fournit plusieurs outils pour réaliser cela :
l”élément image: ajoute une image raster ou un fichier SVG à la composition (par exemple des logos, photos, flèches nord, …)
L”élément flèche nord : une image prédéfine figurant une flèche nord
L”éléement symbole : ajoute à la composition des symboles vectoriels. Il peut être utilisé pour placer des marqueurs sur la carte ou pour la création de légendes personnalisées.
21.2.8.1. L’objet Image
Vous pouvez ajouter une image en la glissant sur le canevas depuis votre navigateur de fichiers, en la collant directement dans la composition avec Ctrl+V ou , ou en utilisant le  Ajouter une image, en suivant les instructions de création d’éléments. Vous pouvez ensuite la manipuler comme expliqué dans Interaction avec les objets de la mise en page.
Ajouter une image, en suivant les instructions de création d’éléments. Vous pouvez ensuite la manipuler comme expliqué dans Interaction avec les objets de la mise en page.
When using  Add Picture, the picture item will be a
blank frame that you can customize using its
Item Properties panel.
Other than the items common properties,
this feature has the following functionalities:
Add Picture, the picture item will be a
blank frame that you can customize using its
Item Properties panel.
Other than the items common properties,
this feature has the following functionalities:
Propriétés principales

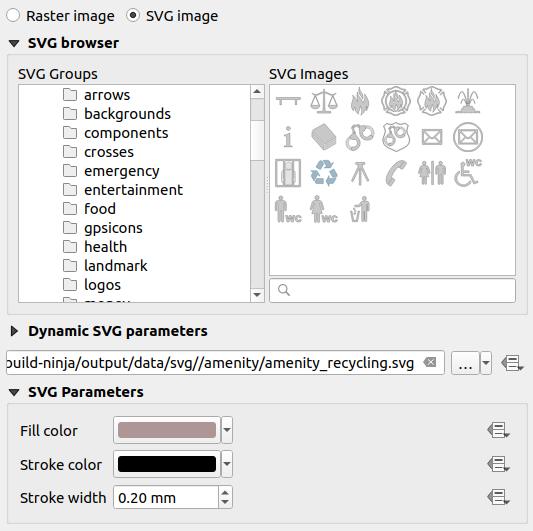
Fig. 21.50 Propriétés de l’objet Image
L’élément image supporte deux types d’images :
Raster Image: a file selector widget can be used to fetch the data. Use the … Browse button to select a file on your computer or enter the path directly in the text field. You can even provide a remote URL that points to a picture. The associated image can also be embedded in the layout.
Utilisez le bouton
 Valeur définie par les données pour définir la source de l’image depuis un attribut d’entité ou en utilisant une expression régulière.
Valeur définie par les données pour définir la source de l’image depuis un attribut d’entité ou en utilisant une expression régulière.SVG Image: using by default the SVG libraries provided in . You can however use any other file, and the file selection follows the same rules as for the raster image. The SVG parameters can as well be set dynamic.
Les fichiers
.SVGfournis par QGIS (par défaut) sont personnalisables, ce qui signifie que vous pouvez facilement appliquer d’autres Remplissage couleur, Contour couleur (y compris l’opacité) et Largeur contour que l’original, en utilisant leur caractéristique correspondante dans le groupe Paramètres SVG. Ces propriétés peuvent également être data-defined.Si vous ajoutez un fichier
.SVGqui n’active pas ces propriétés, vous devrez peut-être ajouter les balises suivantes au fichier afin d’ajouter un support, par exemple pour la transparence :fill-opacity= »param(fill-opacity) »
stroke-opacity= »param(outline-opacity) »
Plus d’informations à SVG paramétrable.
Note
Drag-and-drop an image file (raster or SVG) into the layout page will create a layout picture item with corresponding settings.
Taille et position

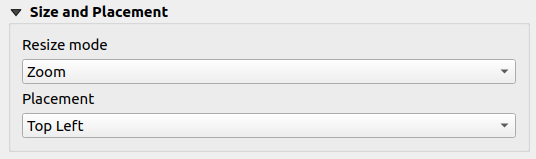
Fig. 21.51 Layout pictures size and placement properties
Avec l’option Mode de redimensionnement, vous pouvez définir comment l’image est affichée lorsque le cadre change :
Zoom: agrandit/réduit l’image au cadre tout en conservant le rapport hauteur/largeur de l’image`` Etirer`` : étire l’image pour la faire tenir dans le cadre
Découper: utilisez ce mode pour les images raster uniquement, il permet de régler la taille de l’image à la taille de l’image originale sans mise à l’échelle, et le cadre est utilisé pour couper l’image. Ainsi, seule la partie de l’image qui se trouve à l’intérieur du cadre sera visible.Zoomer et redimensionner le cadre: agrandit l’image pour l’adapter au cadre, puis redimensionne le cadre pour qu’il corresponde aux dimensions de l’image résultanteRedimensionner le cadre à la taille de l'image: définit la taille du cadre pour qu’elle corresponde à la taille originale de l’image (pas de mise à l’échelle)
Depending on the selected Resize mode, the Placement and Image rotation options may be disabled. Placement lets you select the position of the image inside its frame (top/middle/bottom and left/center/right).
Rotation de l’image
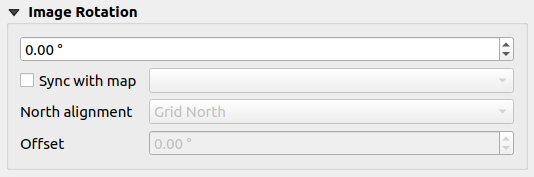
Images can be rotated with the Image rotation field.
Activating the  Sync with map checkbox
synchronizes the rotation of the image with the rotation applied to the
selected map item.
This is a convenient feature to make any picture behave as a north arrow.
The North alignment can be:
Sync with map checkbox
synchronizes the rotation of the image with the rotation applied to the
selected map item.
This is a convenient feature to make any picture behave as a north arrow.
The North alignment can be:
Nord grid : la direction d’une ligne de grille qui est parallèle au méridien central de la grille nationale/locale
Vrai nord : direction d’un méridien de longitude.
Vous pouvez également appliquer une déclinaison (Décalage) à la rotation de l’image.

Fig. 21.52 Layout pictures image rotation properties
21.2.8.2. L’objet Flèche du Nord
Vous pouvez ajouter une flèche nord avec le bouton  Ajouter une flèche nord, en suivant les instructions de création des éléments et la manipuler de la même manière que celle exposée dans Interaction avec les objets de la mise en page.
Ajouter une flèche nord, en suivant les instructions de création des éléments et la manipuler de la même manière que celle exposée dans Interaction avec les objets de la mise en page.
Comme les flèches du Nord sont des images, l’objet Flèche du Nord possède les mêmes propriétés qu’un élément Image. Les différences principales sont :
Une flèche nord par défaut est utilisée lors de l’ajout de l’élément, au lieu d’un cadre vide
L’élément flèche du nord est synchronisé avec un élément de carte par défaut : la propriété Synchroniser avec la carte est renseignée avec la carte au-dessus de laquelle l’élément flèche du nord est dessiné. S’il n’y en a pas, c’est la carte de référence qui est utilisée.
Note
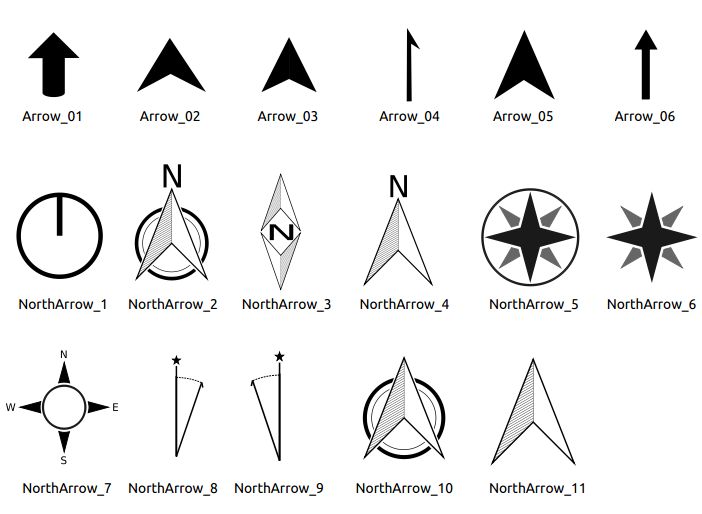
La plupart des flèches du nord n’ont pas de “N” ajouté dans la flèche du nord. C’est un choix délibéré, car certaines langues n’utilisent pas de “N” pour le nord.

Fig. 21.53 Flèches Nord disponibles pour la sélection dans la bibliothèque SVG fournie
21.2.8.3. Marqueur
To add a marker item, select the  Add Marker button,
and click on the page. A default point marker symbol is added.
Then you can manipulate it, as explained in Interaction avec les objets de la mise en page.
But note that unlike most of the other items, you resize the item
given that its size is controlled by the embedded symbols properties.
Add Marker button,
and click on the page. A default point marker symbol is added.
Then you can manipulate it, as explained in Interaction avec les objets de la mise en page.
But note that unlike most of the other items, you resize the item
given that its size is controlled by the embedded symbols properties.
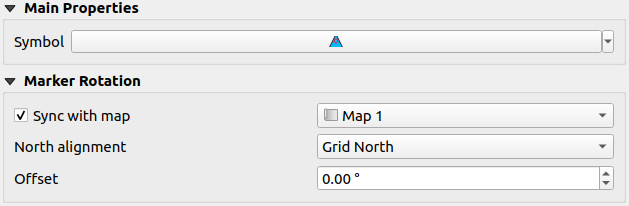
The marker item can be customized from the Item Properties panel. Other than the items common properties, you can also:
modify the Symbol, relying on all the symbol widget capabilities
sync the marker item rotation with the map’s (see Rotation de l’image), acting as a north arrow. The map rotation is added to any existing marker symbol level rotation (so .e.g if you have to rotate the triangle marker 90° to get it pointing straight up, it will still work nicely in north arrow mode!)

Fig. 21.54 The marker item custom properties