18.2.8. Image et flèche du Nord
L’objet Image permet de décorer une carte avec des images, logos… Il peut également être utilisé pour ajouter une flèche du Nord, malgré l’outil dédié Flèche du nord.
18.2.8.1. L’objet Image
Vous pouvez ajouter une image en la faisant glisser depuis votre gestionnaire de fichiers sur le canevas, ou en utilisant  Ajouter image, en suivant les instructions de création items. Ensuite, vous pouvez la manipuler, comme expliqué dans Interaction avec les objets de la mise en page.
Ajouter image, en suivant les instructions de création items. Ensuite, vous pouvez la manipuler, comme expliqué dans Interaction avec les objets de la mise en page.
Lorsque vous utilisez  Ajouter une image, l’élément image sera un cadre vide que vous pouvez personnaliser en utilisant son panneau Propriétés de l’élément `. Outre les :ref:`propriétés communes aux éléments <item_common_properties>, celui-ci possède les fonctionnalités suivantes (voir Fig. 18.49) :
Ajouter une image, l’élément image sera un cadre vide que vous pouvez personnaliser en utilisant son panneau Propriétés de l’élément `. Outre les :ref:`propriétés communes aux éléments <item_common_properties>, celui-ci possède les fonctionnalités suivantes (voir Fig. 18.49) :

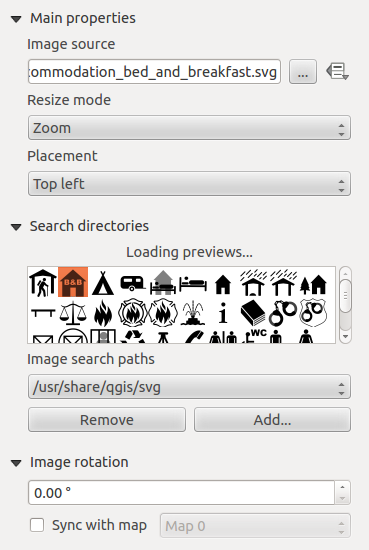
Fig. 18.49 Propriétés de l’objet Image
Il existe plusieurs façons de paramétrer l” Image source (pour sélectionner l’image que vous voulez afficher) :
Dans le groupe de Propriétés principales, utilisez le bouton … Navigateur de l” image source pour sélectionner un fichier sur votre ordinateur. Le navigateur ouvrira dans les bibliothèques SVG fournies avec QGIS. Vous pouvez également sélectionner d’autres formats d’images (comme
.pngou.jpg).Vous pouvez entrer la source directement dans le champ de texte Image source. Vous pouvez même fournir une URL distante qui pointe vers une image.
Dans la zone Rechercher dans les dossiers, vous pouvez sélectionner une image dans les aperçus chargés pour définir la source de l’image. Ces images sont par défaut fournies par les dossiers définis dans .
Utilisez le bouton
 Valeur définie par les données pour définir la source de l’image depuis un attribut d’entité ou en utilisant une expression régulière.
Valeur définie par les données pour définir la source de l’image depuis un attribut d’entité ou en utilisant une expression régulière.
Note
Dans le groupe Rechercher dans les dossiers, vous pouvez utiliser les boutons Ajouter et Supprimer pour personnaliser la liste des dossiers dans lesquels récupérer et prévisualiser les images.
Avec l’option Mode de redimensionnement, vous pouvez définir comment l’image est affichée lorsque le cadre change :
Zoom: agrandit/réduit l’image au cadre tout en conservant le rapport hauteur/largeur de l’image`` Etirer`` : étire l’image pour la faire tenir dans le cadre
Découper: utilisez ce mode pour les images raster uniquement, il permet de régler la taille de l’image à la taille de l’image originale sans mise à l’échelle, et le cadre est utilisé pour couper l’image. Ainsi, seule la partie de l’image qui se trouve à l’intérieur du cadre sera visible.Zoomer et redimensionner le cadre: agrandit l’image pour l’adapter au cadre, puis redimensionne le cadre pour qu’il corresponde aux dimensions de l’image résultanteRedimensionner le cadre à la taille de l'image: définit la taille du cadre pour qu’elle corresponde à la taille originale de l’image (pas de mise à l’échelle)
Selon le mode Redimensionné sélectionné, les options de Placement et de Rotation image peuvent être désactivées. Placement vous permet de sélectionner la position de l’image dans son cadre.
Les fichiers .SVG fournis par QGIS (par défaut) sont personnalisables, ce qui signifie que vous pouvez facilement appliquer d’autres Remplissage couleur, Contour couleur (y compris l’opacité) et Largeur contour que l’original, en utilisant leur caractéristique correspondante dans le groupe Paramètres SVG. Ces propriétés peuvent également être data-defined.
Si vous ajoutez un fichier .SVG qui n’active pas ces propriétés, vous devrez peut-être ajouter les balises suivantes au fichier afin d’ajouter un support, par exemple pour la transparence :
fill-opacity= »param(fill-opacity) »
stroke-opacity= »param(outline-opacity) »
Vous pouvez lire ce post de blog pour voir un exemple : <https://blog.sourcepole.ch/2011/06/30/svg-symbols-in-qgis-with-modifiable-colors/>`_
Les images peuvent être tournées avec le champ Rotation de l’image. L’activation de la case à cocher Sync avec la carte synchronise la rotation de l’image avec la rotation appliquée à un élément de la carte sélectionné. C’est une fonction pratique pour les flèches du nord que vous pouvez aligner avec l’une ou l’autre :
Nord grid : la direction d’une ligne de grille qui est parallèle au méridien central de la grille nationale/locale
Vrai nord : direction d’un méridien de longitude.
Vous pouvez également appliquer une déclinaison (Décalage) à la rotation de l’image.
18.2.8.2. L’objet Flèche du Nord
Vous pouvez ajouter une flèche nord avec le bouton |flèche nord| Ajouter une flèche nord, en suivant les instructions de création items et la manipuler de la même manière que celle exposée dans Interaction avec les objets de la mise en page.
Comme les flèches du Nord sont des images, l’objet Flèche du Nord possède les mêmes propriétés qu’un Objet Image. Les différences principales sont :
Une flèche nord par défaut est utilisée lors de l’ajout de l’élément, au lieu d’un cadre vide
L’élément flèche du nord est synchronisé avec un élément de carte par défaut : la propriété Sync avec la carte est la carte sur laquelle l’élément flèche du nord est dessiné. S’il n’y en a pas, elle revient à la propriété reference map.
Note
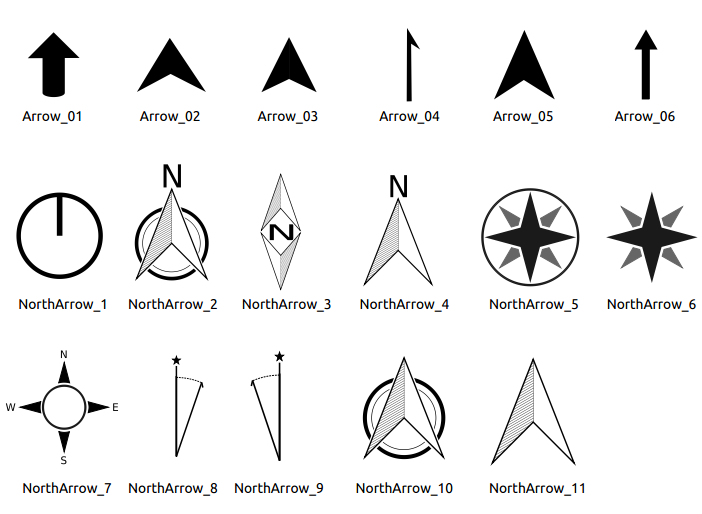
La plupart des flèches du nord n’ont pas de “N” ajouté dans la flèche du nord. C’est un choix délibéré, car certaines langues n’utilisent pas de “N” pour le nord.

Fig. 18.50 Flèches Nord disponibles pour la sélection dans la bibliothèque SVG fournie