19.2.8. Los elementos de marcador, imagen y flecha de norte
Junto con los elementos del mapa o la leyenda en el diseño de impresión, es posible que desee decorar su realización con imágenes o anotaciones. QGIS proporciona diferentes herramientas para lograr esto:
el picture item:decora el diseño con una imagen rasterizada o un archivo SVG (por ejemplo: logotipos, imágenes, flechas de norte, …)
el north arrow item: un elemento de imagen predefinido con una imagen de flecha norte
el elemento marker item: decora el diseño con el vector QGIS symbols. Se puede utilizar para colocar marcadores sobre un elemento del mapa o para la creación de leyendas personalizadas avanzadas.
19.2.8.1. El elemento Imagen
Puede agregar una imagen arrastrándola desde su administrador de archivos al lienzo, pegándola directamente en el diseño usando Ctrl+V o y usando  Add Picture, siguiendo las instrucciones de creación de elementos. Luego puedes manipularlo, como se explica en Interactuando con los elementos de composición.
Add Picture, siguiendo las instrucciones de creación de elementos. Luego puedes manipularlo, como se explica en Interactuando con los elementos de composición.
Al usar  Add Picture, el elemento de la imagen será un marco en blanco que puede personalizar usando su panel Propiedades del elemento. Además que los items common properties, este objeto tiene las siguientes funcionalidades:
Add Picture, el elemento de la imagen será un marco en blanco que puede personalizar usando su panel Propiedades del elemento. Además que los items common properties, este objeto tiene las siguientes funcionalidades:
Propiedades principales

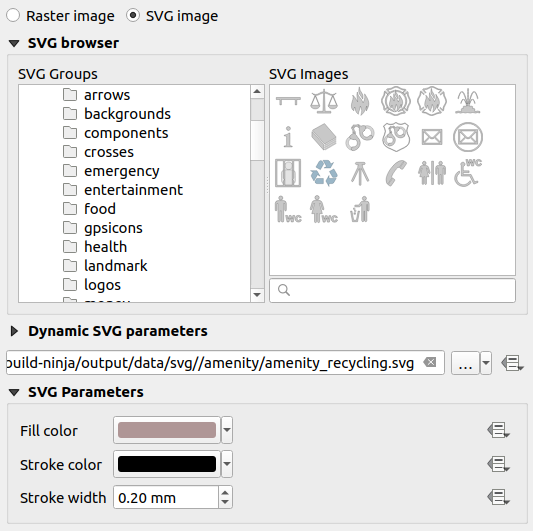
Figura 19.50 Panel Propiedades del Elemento Imagen
El elemento de imagen admite dos tipos de imágenes:
Imagen ráster: se puede usar un widget de selección de archivos para obtener los datos. Use el botón … Borwse para seleccionar un archivo en su computadora o ingrese la ruta directamente en el campo de texto. Incluso puede proporcionar una URL remota que apunte a una imagen. La imagen asociada también se puede :ref:`embedded <embedded_file_selector>`en el diseño.
Utilice el botón
 Suplantación definida por datos para establecer la fuente de la imagen a partir de un atributo de objeto o usando una expresión regular.
Suplantación definida por datos para establecer la fuente de la imagen a partir de un atributo de objeto o usando una expresión regular.Imagen SVG: utilizando por defecto las bibliotecas SVG proporcionadas en . Sin embargo, puede utilizar cualquier otro archivo y la selección de archivos sigue las mismas reglas que para la imagen de trama. Los parámetros SVG también se pueden configurar de forma dinámica.
Los archivos
.SVGde QGIS proporcionados (predeterminados) son personalizables, lo que significa que puede aplicar fácilmente otros Color de relleno, Color de trazo (incluida la opacidad) y Anchura de trazo al original, utilizando su función correspondiente en el grupo Parámetros SVG. Estas propiedades también pueden ser definidas por datos.Si agrega un archivo
.SVGque no habilita estas propiedades, es posible que deba agregar las siguientes etiquetas al archivo para agregar soporte, p.Ej. por transparencia:fill-opacity=»param(fill-opacity)»
stroke-opacity=»param(outline-opacity)»
Más detalles en SVG parametrizable.
Nota
Arrastrar y soltar un archivo de imagen (ráster o SVG) en la página de diseño creará un elemento de imagen de diseño con la configuración correspondiente.
Tamaño y colocación

Figura 19.51 Tamaño de las imágenes de diseño y propiedades de ubicación
Con la opción modo de redimensionado, puede establecer cómo se muestra la imagen cuando se cambia el tamaño del marco:
Zoom: amplía/reduce la imagen al marco mientras mantiene el ratio de aspecto de la imagenEstirar: estira la imagen para que quepa dentro del marcoCortar: use este modo solo para imágenes de trama, establece el tamaño de la imagen en el tamaño de la imagen original sin escalar, y el marco se usa para recortar la imagen. Por lo tanto, solo la parte de la imagen que está dentro del marco será visible.Zoom y cambio de tamaño del marco: amplía la imagen para que se ajuste al marco y luego cambia el tamaño del marco para que se ajuste a las dimensiones de la imagen resultanteCambiar el tamaño del marco al tamaño de la imagen: establece el tamaño del marco para que coincida con el tamaño original de la imagen (sin escala)
Dependiendo del Modo de cambio de tamaño seleccionado, las opciones de Colocación y Rotación de imagen pueden estar deshabilitadas. Colocación te permite seleccionar la posición de la imagen dentro de su marco (arriba/medio/abajo e izquierda/centro/derecha).
Rotación de imagen
Las imágenes se pueden rotar con el campo Imagen rotada. Activando el  Sync with map la casilla sincroniza la rotación de la imagen con la rotación aplicada al elemento del mapa seleccionado. Esta es una característica conveniente para hacer que cualquier imagen se comporte como una flecha de norte. La Alineación norte puede ser:
Sync with map la casilla sincroniza la rotación de la imagen con la rotación aplicada al elemento del mapa seleccionado. Esta es una característica conveniente para hacer que cualquier imagen se comporte como una flecha de norte. La Alineación norte puede ser:
Norte de cuadrícula: la dirección de una línea de cuadrícula que es paralela al meridiano central de la cuadrícula nacional/local
Norte verdadero: dirección de un meridiano de longitud.
También puede aplicar una declinación Desplazamiento a la rotación de la imagen.

Figura 19.52 Propiedades de rotación de imagen de imágenes de diseño
19.2.8.2. El elemento Flecha del Norte
Puede agregar una flecha norte con el botón  Agregar flecha norte, al lado de instrucciones de creación de elementos y manipularlo de la misma manera que se expone en Interactuando con los elementos de composición.
Agregar flecha norte, al lado de instrucciones de creación de elementos y manipularlo de la misma manera que se expone en Interactuando con los elementos de composición.
Dado que las flechas norte son imágenes, el elemento Flecha norte tiene las mismas propiedades que el elemento de imagen. Las principales diferencias son:
Una flecha norte por defecto es usada al añadir el elemento, en lugar de un marco en blanco
El elemento de la flecha norte se sincroniza con un elemento del mapa de forma predeterminada: la propiedad Sincronizar con el mapa es el mapa sobre el que se dibuja el elemento de la flecha norte. Si no hay ninguno, vuelve al mapa de referencia.
Nota
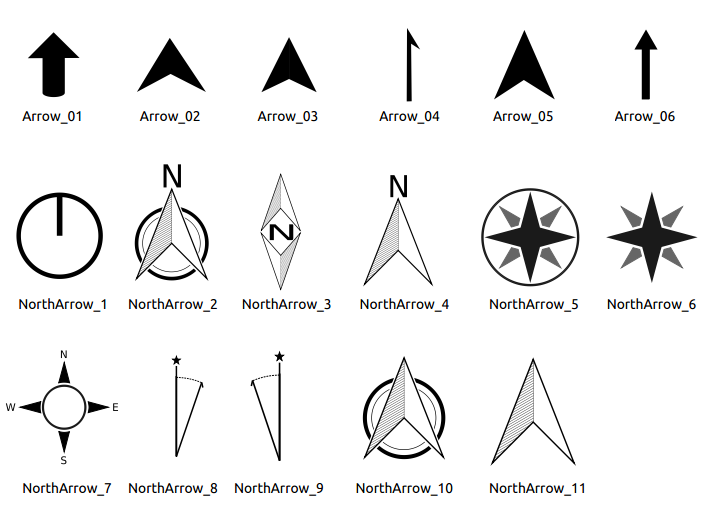
Muchas de las flechas del norte no tienen una “N” agregada en la flecha del norte. Esto se hace a propósito, ya que hay idiomas que no usan una “N” para el norte.

Figura 19.53 Las flechas de norte disponibles para la selección en la biblioteca SVG proporcionada.
19.2.8.3. El elemento marcador
Para agregar un elemento de marcador, seleccione el botón  Add Marker y haga clic en la página. Se agrega un símbolo de marcador de punto predeterminado. Luego puedes manipularlo, como se explica en Interactuando con los elementos de composición. Pero tenga en cuenta que, a diferencia de la mayoría de los otros elementos, cambia el tamaño del elemento dado que su tamaño está controlado por las propiedades de los símbolos incrustados.
Add Marker y haga clic en la página. Se agrega un símbolo de marcador de punto predeterminado. Luego puedes manipularlo, como se explica en Interactuando con los elementos de composición. Pero tenga en cuenta que, a diferencia de la mayoría de los otros elementos, cambia el tamaño del elemento dado que su tamaño está controlado por las propiedades de los símbolos incrustados.
El elemento marcador se puede personalizar desde el panel Propiedades del elemento. Además de las:ref:items common properties <item_common_properties> , también puede:
modificar el Símbolo, basándose en todo el símbolo widget capabilities
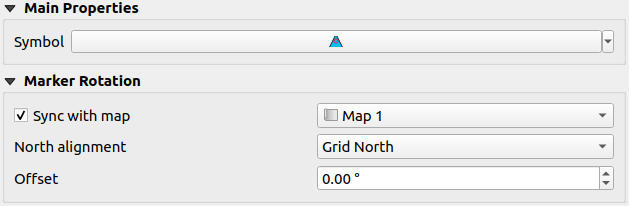
sincroniza la rotación del elemento del marcador con la del mapa (ver Rotación de imagen), actuando como una flecha de norte. La rotación del mapa se agrega a cualquier rotación de nivel de símbolo de marcador existente (por ejemplo, si tiene que girar el marcador triangular 90 ° para que apunte hacia arriba, ¡aún funcionará bien en el modo de flecha norte!)

Figura 19.54 Las propiedades personalizadas del elemento de marcador