19.2.9. Het item HTML-frame
Het is mogelijk een frame toe te voegen dat de inhoud van een website weergeeft of zelfs uw eigen pagina met HTML maken en opmaken en die weergeven! U kunt een afbeelding toevoegen met  HTML toevoegen gevolgd door instructies voor het maken van items en het op dezelfde manier bewerken als werd besproken in Werken met items voor lay-out. Onthoud dat de schaal van de HTML wordt beheerd door de exportresolutie van de lay-out op het moment dat het HTML-frame wordt gemaakt.
HTML toevoegen gevolgd door instructies voor het maken van items en het op dezelfde manier bewerken als werd besproken in Werken met items voor lay-out. Onthoud dat de schaal van de HTML wordt beheerd door de exportresolutie van de lay-out op het moment dat het HTML-frame wordt gemaakt.
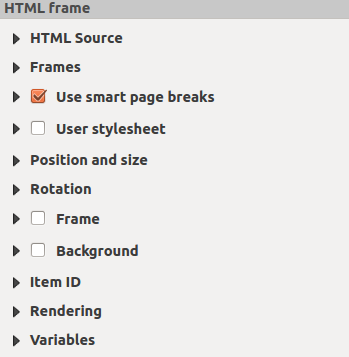
Het item HTML kan worden aangepast met zijn paneel Item-eigenschappen. Naast de algemene eigenschappen voor items, heeft dit object de volgende functionaliteiten (zie Fig. 19.55):

Fig. 19.55 HTML Frame, the Item Properties Panel
19.2.9.1. HTML-bron
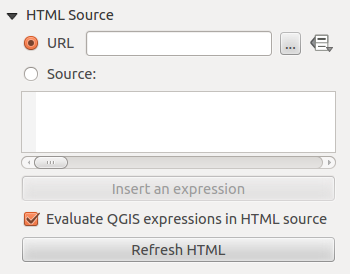
De groep HTML-bron van het paneel Item-eigenschappen van het HTML-frame verschaft de volgende functionaliteiten (zie Fig. 19.56):

Fig. 19.56 HTML frame, the HTML Source properties
In URL kunt u de URL invoeren van een webpagina die u heeft gekopieerd vanuit uw internetbrowser of een HTML-bestand selecteren met behulp van de knop … Bladeren. Er is ook de optie om de knop
 Data bepaalde ‘override’ te gebruiken, om een URL op te geven van een attribuutveld vanuit een tabel of met behulp van een reguliere expressie.
Data bepaalde ‘override’ te gebruiken, om een URL op te geven van een attribuutveld vanuit een tabel of met behulp van een reguliere expressie.In Bron kunt u in het tekstvak tekst invoeren met enkele HTML-tags of een volledige HTML-pagina opgeven.
De knop Een expressie invoeren of bewerken… kan worden gebruikt om een expressie zoals
[%Year($now)%]toe te voegen aan het tekstvak Bron om het huidige jaar weer te geven. Deze knop wordt alleen geactiveerd als de keuzeknop Bron is geselecteerd. Klik, na het invoeren van de expressie, ergens in het tekstvak vóór het HTML-frame te vernieuwen, anders zal de expressie verloren gaan.Activeer
 Evalueren van QGIS-expressies in HTML-bron om het resultaat te zien van de expressie die u heeft opgenomen, anders zult u in plaats daarvan de expressie zien.
Evalueren van QGIS-expressies in HTML-bron om het resultaat te zien van de expressie die u heeft opgenomen, anders zult u in plaats daarvan de expressie zien.Gebruik de knop Bijwerken HTML om de HTML-frame(s) te vernieuwen en het resultaat van wijzigingen te bekijken.
19.2.9.2. Frames
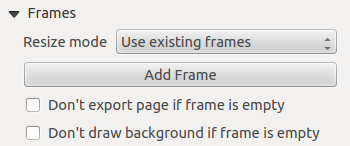
De groep Frames van het paneel Item-eigenschappen van het HTML-frame verschaft de volgende functionaliteiten (zie Fig. 19.57):

Fig. 19.57 HTML-frame, eigenschappen van Frames
Met Modus Formaat wijzigen kunt u selecteren hoe de HTML-inhoud moet worden gerenderd:
Bestaande frames gebruikengeeft het resultaat alleen weer in het eerste frame en toegevoegde frames.Verleng tot aan de volgende paginazal net zoveel frames (en corresponderende pagina’s) maken als nodig is om de hoogte van de webpagina te renderen. Elk frame kan over de lay-out worden verplaatst. Als u de grootte van een frame aanpast, zal de webpagina worden opgedeeld tussen de andere frames. Het laatste frame zal worden verkleind om de webpagina te laten passen.Herhaal op elke paginazal de linker bovenkant van de webpagina herhalen op elke pagina, in frames van dezelfde grootte.Herhalen tot voltooidzal net zoveel pagina’s maken als de optieVerlengen met de volgende pagina, met het verschil dat alle frames dezelfde grootte hebben.
Gebruik de knop Frame toevoegen om een ander frame met dezelfde grootte als het geselecteerde frame toe te voegen. Als de HTML-pagina niet past binnen het eerste frame zal het worden voortgezet in het volgende frame wanneer u Modus Formaat wijzigen of Bestaande frames gebruiken gebruikt.
Activeren van
 Pagina niet exporteren als frame leeg is voorkomt dat de kaartlay-out wordt geëxporteerd als het frame geen HTML-inhoud heeft. Dit betekent dat alle andere items van afdruklay-out, kaarten, schaalbalken, legenda’s etc. niet zichtbaar zullen zijn in het resultaat.
Pagina niet exporteren als frame leeg is voorkomt dat de kaartlay-out wordt geëxporteerd als het frame geen HTML-inhoud heeft. Dit betekent dat alle andere items van afdruklay-out, kaarten, schaalbalken, legenda’s etc. niet zichtbaar zullen zijn in het resultaat.Activeren van
 Geen achtergrond tekenen als frame leeg is voorkomt dat het HTML-frame wordt getekend als het frame geen inhoud heeft.
Geen achtergrond tekenen als frame leeg is voorkomt dat het HTML-frame wordt getekend als het frame geen inhoud heeft.
19.2.9.3. Slimme pagina-overgangen en Stijlbestand van gebruiker gebruiken
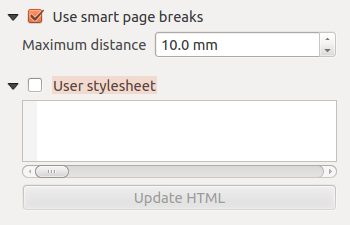
De dialoogvensters Slimme pagina-overgangen gebruiken en Stijlbestand van gebruiker van het paneel Item-eigenschappen van het HTML-frame verschaft de volgende functionaliteiten (zie Fig. 19.58):

Fig. 19.58 HTML-frame, eigenschappen Slimme pagina-overgangen gebruiken en Stijlbestand van gebruiker
Activeer
 Slimme pagina-overgangen gebruiken om te voorkomen dat de inhoud van het HTML-frame halverwege een regel tekst wordt afgebroken zodat die netjes en gladjes doorloopt in het volgende frame.
Slimme pagina-overgangen gebruiken om te voorkomen dat de inhoud van het HTML-frame halverwege een regel tekst wordt afgebroken zodat die netjes en gladjes doorloopt in het volgende frame.Stel de toegestane Maximum afstand in bij het berekenen van de plaats waar pagina-overgangen in de HTML moeten komen. Deze afstand is de toegestane maximale hoeveelheid lege ruimte aan de onderzijde van een frame na het berekenen van de optimale locatie voor afbreken. Instellen van een lagere waarde zal resulteren in een betere keuze voor de locatie van het afbreken van de pagina, maar meer verloren ruimte aan de onderzijde van de frames. Dit wordt alleen gebruikt als Slimme pagina-overgangen gebruiken is geactiveerd.
Activeer
 Stijlbestand van gebruiker om HTML-stijlen toe te passen die vaak worden verschaft in Cascading Style Sheets. Een voorbeeld van code voor stijl wordt hieronder verschaft om de kleur van de tag voor de kop
Stijlbestand van gebruiker om HTML-stijlen toe te passen die vaak worden verschaft in Cascading Style Sheets. Een voorbeeld van code voor stijl wordt hieronder verschaft om de kleur van de tag voor de kop <h1>in te stellen op groen en het lettertype en de grootte van tekst in alinea-tags<p>.h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
Gebruik de knop Bijwerken HTML om het resultaat van de instellingen voor het stijlbestand te bekijken.