` `
Het item HTML-frame¶
It is possible to add a frame that displays the contents of a website or even create and style your own HTML page and display it!
Click the  Add HTML frame icon, place the element by dragging a
rectangle holding down the left mouse button on the Print Composer canvas and
position and customize the appearance in the Item Properties panel
(see figure_composer_html).
Add HTML frame icon, place the element by dragging a
rectangle holding down the left mouse button on the Print Composer canvas and
position and customize the appearance in the Item Properties panel
(see figure_composer_html).

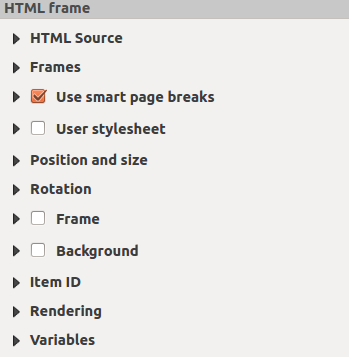
HTML Frame, the Item Properties Panel
HTML-bron¶
As an HTML source, you can either set a URL and activate the URL radiobutton or enter the HTML source directly in the textbox provided and activate the Source radiobutton.
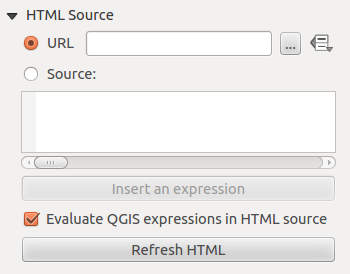
The HTML Source dialog of the HTML frame Item Properties panel provides the following functionalities (see figure_composer_html_ppt):

HTML frame, the HTML Source properties
- In URL you can enter the URL of a webpage you copied from your
Internet browser or select an HTML file using the browse button
 .
There is also the option to use the Data defined override button, to provide
an URL from the contents of an attribute field of a table or using a regular
expression.
.
There is also the option to use the Data defined override button, to provide
an URL from the contents of an attribute field of a table or using a regular
expression. In Bron kunt u in het tekstvak tekst invoeren met enkele HTML-tags of een volledige HTML-pagina opgeven.
- The [insert an expression] button can be used to insert an expression like [%Year($now)%] in the Source textbox to display the current year. This button is only activated when radiobutton Source is selected. After inserting the expression click somewhere in the textbox before refreshing the HTML frame, otherwise you will lose the expression.
Activeer
 Evalueren van QGIS-expressies in HTML-bron om het resultaat te zien van de expressie die u heeft opgenomen, anders zult u in plaats daarvan de expressie zien.
Evalueren van QGIS-expressies in HTML-bron om het resultaat te zien van de expressie die u heeft opgenomen, anders zult u in plaats daarvan de expressie zien.- Use the [Refresh HTML] button to refresh the HTML frame(s) to see the result of changes.
Frames¶
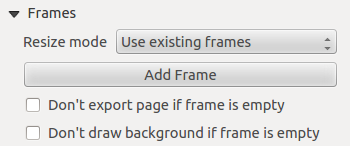
The Frames dialog of the HTML frame Item Properties panel provides the following functionalities (see figure_composer_html_frames):

HTML-frame, eigenschappen van Frames
Met Modus Formaat wijzigen kunt u selecteren hoe de HTML-inhoud moet worden gerenderd:
- Use existing frames displays the result in the first frame and added frames only.
- Extend to next page will create as many frames (and corresponding pages) as necessary to render the height of the web page. Each frame can be moved around on the layout. If you resize a frame, the webpage will be divided up between the other frames. The last frame will be trimmed to fit the web page.
- Repeat on every page will repeat the upper left of the web page on every page in frames of the same size.
- Repeat until finished will also create as many frames as the Extend to next page option, except all frames will have the same size.
- Use the [Add Frame] button to add another frame with the same size as selected frame. If the HTML page that will not fit in the first frame it will continue in the next frame when you use Resize mode or Use existing frames.
- Activate
 Don’t export page if frame is empty prevents
the map layout from being exported when the frame has no HTML contents. This
means all other composer items,
maps, scalebars, legends etc. will not be visible in the result.
Don’t export page if frame is empty prevents
the map layout from being exported when the frame has no HTML contents. This
means all other composer items,
maps, scalebars, legends etc. will not be visible in the result. Activeren van
 Geen achtergrond tekenen als frame leeg is voorkomt dat het HTML-frame wordt getekend als het frame geen inhoud heeft.
Geen achtergrond tekenen als frame leeg is voorkomt dat het HTML-frame wordt getekend als het frame geen inhoud heeft.
Slimme pagina-overgangen en Stijlbestand van gebruiker gebruiken¶
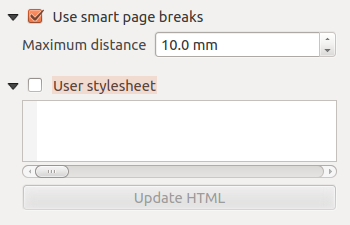
The Use smart page breaks dialog and Use style sheet dialog of the HTML frame Item Properties panel provides the following functionalities (see figure_composer_html_breaks):

HTML frame, Use smart page breaks and User stylesheet properties
Activeer
 Slimme pagina-overgangen gebruiken om te voorkomen dat de inhoud van het HTML-frame halverwege een regel tekst wordt afgebroken zodat die netjes en gladjes doorloopt in het volgende frame.
Slimme pagina-overgangen gebruiken om te voorkomen dat de inhoud van het HTML-frame halverwege een regel tekst wordt afgebroken zodat die netjes en gladjes doorloopt in het volgende frame.Stel de toegestane Maximum afstand in bij het berekenen van de plaats waar pagina-overgangen in de HTML moeten komen. Deze afstand is de toegestane maximale hoeveelheid lege ruimte aan de onderzijde van een frame na het berekenen van de optimale locatie voor afbreken. Instellen van een lagere waarde zal resulteren in een betere keuze voor de locatie van het afbreken van de pagina, maar meer verloren ruimte aan de onderzijde van de frames. Dit wordt alleen gebruikt als Slimme pagina-overgangen gebruiken is geactiveerd.
Activate
 User stylesheet to apply HTML styles that
often is provided in cascading style sheets. An example of style code is
provide below to set the color of <h1> header tag to green and set the
font and fontsize of text included in paragraph tags <p>.
User stylesheet to apply HTML styles that
often is provided in cascading style sheets. An example of style code is
provide below to set the color of <h1> header tag to green and set the
font and fontsize of text included in paragraph tags <p>.h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
Use the [Update HTML] button to see the result of the stylesheet settings.