19.2.9. La cornice HTML
È possibile aggiungere una cornice che visualizza il contenuto di un sito web o anche creare e stilizzare la propria pagina HTML e visualizzarla! Puoi aggiungere un’immagine con il comando  Aggiungi HTML seguendo items creation instructions e manipolarlo nello stesso modo esposto in Interagire con gli oggetti del layout. Nota che la scala dell’HTML è controllata dalla risoluzione di esportazione del layout al momento della creazione del frame HTML.
Aggiungi HTML seguendo items creation instructions e manipolarlo nello stesso modo esposto in Interagire con gli oggetti del layout. Nota che la scala dell’HTML è controllata dalla risoluzione di esportazione del layout al momento della creazione del frame HTML.
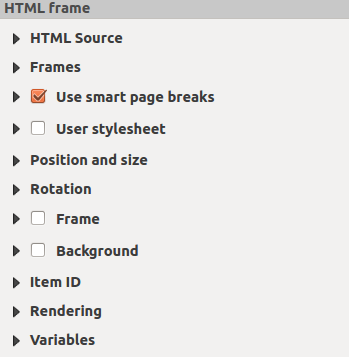
L’oggetto HTML può essere personalizzato utilizzando il suo pannello Proprietà dell’oggetto. Oltre a items common properties, questo oggetto ha le seguenti funzionalità (vedi Fig. 19.55):

Fig. 19.55 Cornice HTML, il Pannello Proprietà dell’oggetto
19.2.9.1. Sorgente HTML
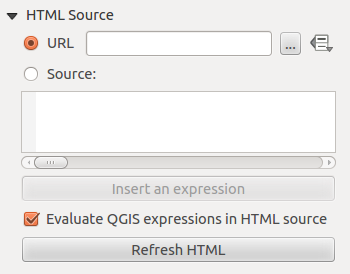
Il gruppo Sorgente HTML del pannello HTML Proprietà dell’oggetto fornisce le seguenti funzionalità (vedi Fig. 19.56):

Fig. 19.56 Cornice HTML, le proprietà Sorgente HTML
Nell” URL puoi inserire l’URL di una pagina web che hai copiato dal tuo browser Internet o selezionare un file HTML usando il pulsante …. Sfoglia. C’è anche la possibilità di usare il pulsante
 Sovrascrittura definita dai dati, per fornire un URL dal contenuto di un campo attributo di una tabella o usando un’espressione regolare.
Sovrascrittura definita dai dati, per fornire un URL dal contenuto di un campo attributo di una tabella o usando un’espressione regolare.In Sorgente puoi inserire il testo nella casella con tag HTML o fornire una pagina HTML completa.
Il pulsante Inserisci o Modifica una Espressione… può essere usato per aggiungere un’espressione come
[%Year($now)%]nella casella di testo Sorgente per visualizzare l’anno corrente. Questo pulsante viene attivato solo quando viene selezionato il pulsante di scelta Sorgente. Dopo aver inserito l’espressione cliccare da qualche parte nella casella di testo prima di aggiornare la cornice HTML, altrimenti si perde l’espressione.Attiva
 Valuta le espressioni QGIS in HTML per vedere il risultato dell’espressione che hai incluso, altrimenti vedrai solo l’espressione.
Valuta le espressioni QGIS in HTML per vedere il risultato dell’espressione che hai incluso, altrimenti vedrai solo l’espressione.Usa il pulsante Aggiorna HTML per aggiornare la(e) cornice(i) HTML e vedere il risultato delle modifiche.
19.2.9.2. Cornici
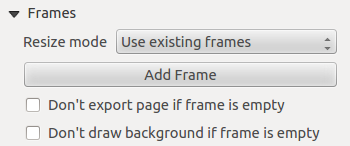
Il gruppo Cornici del pannello HTML Proprietà dell’oggetto fornisce le seguenti funzionalità (vedi Fig. 19.57):

Fig. 19.57 Cornice HTML, proprietà cornici
Con Modalità ridimensionamento puoi scegliere come visualizzare il contenuto HTML
Usa cornici esistentivisualizza il risultato nella prima cornice e solo nelle cornici aggiunte.Estendi fino a pagina successivacreerà tante cornici (e le pagine corrispondenti) quante necessarie per essere visualizzate nell’altezza della pagina web. Ogni cornice può essere spostata sul layout. Se si ridimensiona una cornice, la pagina web sarà suddivisa tra le altre cornici. L’ultima cornice sarà ridotta per adattarsi al contenuto residuo della pagina web.Ripeti su ogni paginaripeterà la parte superiore sinistra della pagina web su ogni pagina in cornici della stessa dimensione.Ripeti fino alla finecreerà anche tante cornici come per l’opzioneEstendi fino a pagina successiva, ma tutte le cornici avranno la stessa dimensione.
Utilizza il pulsante Aggiungi cornice per aggiungere un’altra cornice con la stessa dimensione della cornice selezionata. Se la pagina HTML non si inserisce nella prima cornice, continuerà nella cornice successiva quando utilizzi la Modalità ridimensionamento o Usa cornici esistenti.
Attiva
 Non esportare la pagina se la cornice è vuota impedisce l’esportazione del layout della mappa quando la cornice non contiene contenuti HTML. Questo significa che tutti gli altri elementi del layout, mappe, barre di scala, legende, ecc. non saranno visibili nel risultato.
Non esportare la pagina se la cornice è vuota impedisce l’esportazione del layout della mappa quando la cornice non contiene contenuti HTML. Questo significa che tutti gli altri elementi del layout, mappe, barre di scala, legende, ecc. non saranno visibili nel risultato.Attiva
 Non disegnare lo sfondo se la cornice è vuota impedisce che la cornice HTML venga disegnata se il contenuto della cornice è vuoto.
Non disegnare lo sfondo se la cornice è vuota impedisce che la cornice HTML venga disegnata se il contenuto della cornice è vuoto.
19.2.9.3. Usa Interruzioni di Pagina Intelligenti e fogli di stile Utente
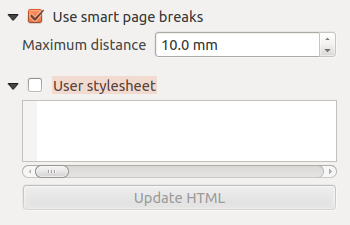
La finestra di dialogo Usa Interruzioni di Pagina Intelligenti e Foglio di Stile Utente del pannello HTML Proprietà dell’Oggetto fornisce le seguenti funzionalità (vedi Fig. 19.58):

Fig. 19.58 Proprietà Cornice HTML, Usa interruzioni di pagina intelligente e Foglio di stile utente
Attiva
 Usa interruzioni di pagina intelligenti per impedire che i contenuti della cornice HTML vadano a capo a metà strada di una riga di testo in modo che venga proposta in modo adeguato e senza interruzioni nella cornice successiva.
Usa interruzioni di pagina intelligenti per impedire che i contenuti della cornice HTML vadano a capo a metà strada di una riga di testo in modo che venga proposta in modo adeguato e senza interruzioni nella cornice successiva.Imposta Distanza massima per definire dove posizionare le interruzioni di pagina nell’HTML. Questa distanza è la quantità massima di spazio vuoto consentito in fondo a una cornice dopo aver calcolato la posizione di rottura ottimale. L’impostazione di un valore più grande determinerà una migliore scelta della posizione di interruzione della pagina, ma più spazio sprecato nella parte inferiore delle cornici. Questa opzione viene utilizzata solo quando viene attivato l’uso delle interruzioni delle pagine intelligenti.
Attiva
 Foglio di stile utente per applicare gli stili HTML spesso forniti nei fogli di stile a cascata. Un esempio di codice di stile è fornito di seguito per impostare il colore del
Foglio di stile utente per applicare gli stili HTML spesso forniti nei fogli di stile a cascata. Un esempio di codice di stile è fornito di seguito per impostare il colore del <h1>tag di intestazione in verde e impostare il font e la dimensione del font in verde del testo incluso nei tag di paragrafo<p>.h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
Usa il pulsante Aggiorna HTML per vedere il risultato del foglio di stile definito.