19.2.9. Das HTML-Rahmen Element
It is possible to add a frame that displays the contents of a website or even
create and style your own HTML page and display it!
You can add a picture with the  Add HTML following
items creation instructions and manipulate it the
same way as exposed in Interacting with layout items. Note that the HTML scale is
controlled by the layout export resolution at the time the HTML frame is created.
Add HTML following
items creation instructions and manipulate it the
same way as exposed in Interacting with layout items. Note that the HTML scale is
controlled by the layout export resolution at the time the HTML frame is created.
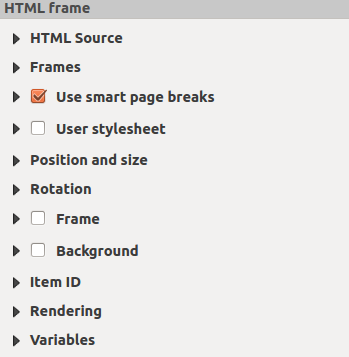
The HTML item can be customized using its Item Properties panel. Other than the items common properties, this feature has the following functionalities (see Abb. 19.55):

Abb. 19.55 HTML Frame, the Item Properties Panel
19.2.9.1. HTML-Quelle
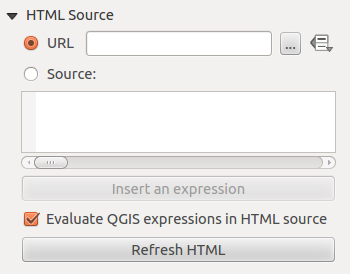
The HTML Source group of the HTML frame Item Properties panel provides the following functionalities (see Abb. 19.56):

Abb. 19.56 HTML frame, the HTML Source properties
In URL you can enter the URL of a webpage you copied from your Internet browser or select an HTML file using the … Browse button. There is also the option to use the
 Data-defined
override button, to provide a URL from the contents of an attribute field of
a table or using a regular expression.
Data-defined
override button, to provide a URL from the contents of an attribute field of
a table or using a regular expression.Unter Quelle können Sie Text mit einigen HTML-Tags ins Textfenster eingeben oder eine ganze HTML-Seite zur Verfügung zu stellen.
The Insert or Edit an Expression… button can be used to add an expression like
[%Year($now)%]in the Source textbox to display the current year. This button is only activated when radiobutton Source is selected. After inserting the expression click somewhere in the textbox before refreshing the HTML frame, otherwise you will lose the expression.Aktivieren Sie
 QGIS-Ausdrücke in HTML-Quelle auswerten um das Ergebnis des Ausdrucks, den Sie eingefügt haben, zu sehen, andernfalls sehen Sie den Ausdruck.
QGIS-Ausdrücke in HTML-Quelle auswerten um das Ergebnis des Ausdrucks, den Sie eingefügt haben, zu sehen, andernfalls sehen Sie den Ausdruck.Use the Refresh HTML button to refresh the HTML frame(s) and see the result of changes.
19.2.9.2. Rahmen
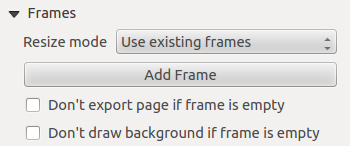
The Frames group of the HTML frame Item Properties panel provides the following functionalities (see Abb. 19.57):

Abb. 19.57 HTML frame, the Frames properties
Mit dem Resize-Modus können Sie auswählen wie der HTMl Inhalt gerendert wird:
Use existing framesdisplays the result in the first frame and added frames only.Extend to next pagewill create as many frames (and corresponding pages) as necessary to render the height of the web page. Each frame can be moved around on the layout. If you resize a frame, the webpage will be divided up between the other frames. The last frame will be trimmed to fit the web page.Repeat on every pagewill repeat the upper left of the web page on every page in frames of the same size.Repeat until finishedwill also create as many frames as theExtend to next pageoption, except all frames will have the same size.
Use the Add Frame button to add another frame with the same size as selected frame. If the HTML page does not fit in the first frame it will continue in the next frame when you use Resize mode or Use existing frames.
Activate
 Don’t export page if frame is empty prevents
the page from being exported when the frame has no HTML contents. This
means all other layout items,
maps, scale bars, legends etc. will not be visible in the result.
Don’t export page if frame is empty prevents
the page from being exported when the frame has no HTML contents. This
means all other layout items,
maps, scale bars, legends etc. will not be visible in the result.Das Aktivieren von
 Hintergrund nicht anzeigen, wenn Rahmen leer ist verhindert, dass der HTML-Rahmen gezeichnet wird wenn der Rahmen leer ist.
Hintergrund nicht anzeigen, wenn Rahmen leer ist verhindert, dass der HTML-Rahmen gezeichnet wird wenn der Rahmen leer ist.
19.2.9.3. Intelligente Seitenumbrüche und Benutzer Stylesheet nutzen
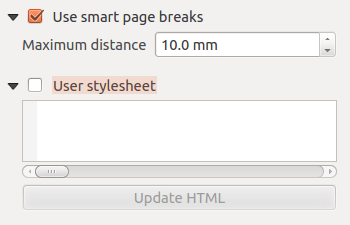
The Use smart page breaks dialog and User style sheet dialog of the HTML frame Item Properties panel provides the following functionalities (see Abb. 19.58):

Abb. 19.58 HTML frame, Use smart page breaks and User style sheet properties
Aktivieren Sie
 Intelligente Seitenumbrüche um zu verhindern, dass der HTML-Rahmen inmitten einer Textzeile umbricht so dass er weiter schön und glatt im nächsten Rahmen weitergeht.
Intelligente Seitenumbrüche um zu verhindern, dass der HTML-Rahmen inmitten einer Textzeile umbricht so dass er weiter schön und glatt im nächsten Rahmen weitergeht.Setzen Sie den erlaubten Maximalabstand wenn ausgerechnet werden soll wo die Seitenumbrüche im HTML platziert werden sollen. Dieser Abstand ist der maximale Größe des leeren Raums am Fuß eines Rahmens nachdem der optimale Platz für den Seitenumbruch berechnet wurde. Das Setzen eines größeren Wertes resultiert in einer besseren Auswahl des Platzes für den Seitenumbruch, es resultiert aber auch in mehr nicht genutztem Platz am Fuß des Rahmens. Dies wird nur genutzt wenn Intelligenter Seitenumbrüche nutzen aktiviert ist.
Activate
 User style sheet to apply HTML styles that
often is provided in cascading style sheets. An example of style code is
provided below to set the color of
User style sheet to apply HTML styles that
often is provided in cascading style sheets. An example of style code is
provided below to set the color of <h1>header tag to green and set the font and font size of text included in paragraph tags<p>.h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
Use the Update HTML button to see the result of the style sheet settings.