重要
翻訳は あなたが参加できる コミュニティの取り組みです。このページは現在 100.00% 翻訳されています。
18.2.8. マーカー、画像、方位記号アイテム
印刷レイアウトで地図や凡例アイテムと一緒に、画像や注釈で出力を装飾したい場合があります。QGISはこれを実現するための様々なツールを提供しています:
the picture item: ラスタ画像またはSVGファイル (例えばロゴ, 画像, 方位記号等)で装飾します
the north arrow item: 方位記号の画像と一緒に定義された画像
マーカーアイテム: QGISのベクタ シンボル でレイアウトを装飾します。これは、マップアイテムの上にマーカーを配置したり、高度なカスタム凡例を作成するために使うことができます。
18.2.8.1. 画像アイテム
画像を追加するには、ファイルマネージャからキャンバスにドラッグする、Ctrl+V または を使ってレイアウトに直接貼り付けるか、 画像を追加 を使う items creation instructions に従うことでできます。それから レイアウトアイテムの操作 で説明されているように操作することができます。
画像を追加 を使う items creation instructions に従うことでできます。それから レイアウトアイテムの操作 で説明されているように操作することができます。
 画像を追加 を使用すると、画像アイテムは空白のフレームになり、 アイテムのプロパティ パネルを使用してカスタマイズすることができます。この機能には items common properties 以外に以下の機能があります:
画像を追加 を使用すると、画像アイテムは空白のフレームになり、 アイテムのプロパティ パネルを使用してカスタマイズすることができます。この機能には items common properties 以外に以下の機能があります:
メインプロパティ

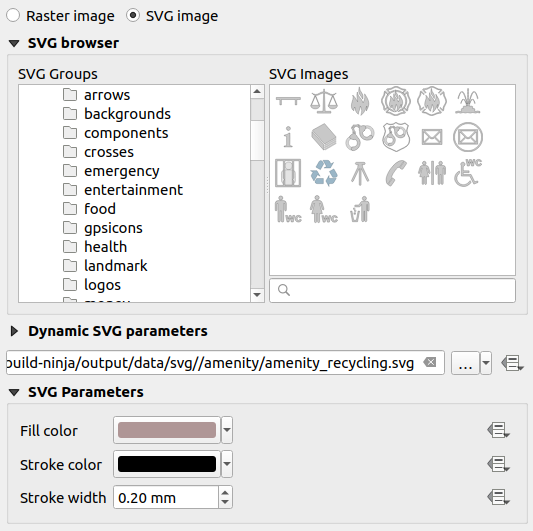
図 18.51 画像アイテムのアイテムプロパティパネル
画像アイテムは2種類の画像をサポートしています。
ラスタ画像: ファイルセレクタウィジェットを使用してデータを取得することができます。 guilabel:... ブラウズ ボタンを使ってコンピュータ上のファイルを選択するか、テキストフィールドに直接パスを入力してください。画像を指すリモートURLを指定することもできます。関連する画像はレイアウトに embedded こともできます。
SVGイメージ: で与えられているSVGライブラリをデフォルトで使用します。しかし、他のファイルを使用することもでき、ファイル選択はラスタ画像と同じルールに従います。SVGパラメータは動的に設定することもできます。
QGISが提供する(デフォルトの)
.SVGファイルはカスタマイズが可能です。つまり、 SVG パラメータ グループ内の対応する機能を使用して、 塗りつぶし色 や ストローク色 (不透明度も含む)、 ストローク幅 にオリジナルとは別の値を簡単に適用させることができます。これらのプロパティは データ定義 とすることもできます。追加した
.SVGファイルでこれらのプロパティが有効でない場合には、不透明度などをサポートするために、以下のタグを追加する必要があります:fill-opacity="param(fill-opacity)"
stroke-opacity="param(outline-opacity)"
さらなる詳細は パラメータ付きSVG を参照して下さい。
注釈
画像ファイル(ラスタまたはSVG)をレイアウトページにドラッグ&ドロップすると、対応する設定のレイアウト画像アイテムが作成されます。
サイズと配置

図 18.52 レイアウト画像のサイズと配置プロパティ
リサイズモード オプションでは、フレームの大きさを変更したときに画像がどのように表示されるかを設定できます:
ズーム:元のアスペクト比を保ったまま、フレームに合わせて画像を拡大/縮小します。伸ばす:フレーム内部に合わせるように画像を伸縮させます。切り抜く(clip):このモードはラスタ画像でのみ使用できます。このモードでは、画像サイズを拡大縮小なしのオリジナルの画像サイズとし、画像はフレームで切り取られます。従って、フレームの内側にある画像の一部のみが表示されます。ズームしてフレームをリサイズ:画像をフレームに合うように拡大し、それから拡大後の画像の大きさに合わせてフレームの大きさを変更します。フレームを画像サイズにリサイズ:フレームのサイズを(拡大縮小なしの)元の画像サイズに合わせるよう設定します。
選択した リサイズモード によっては、 配置 と 画像の回転 オプションが無効になることがあります。 配置 では、フレーム内の画像の位置(上/中/下、左/中央/右)が選択できます。
画像の回転
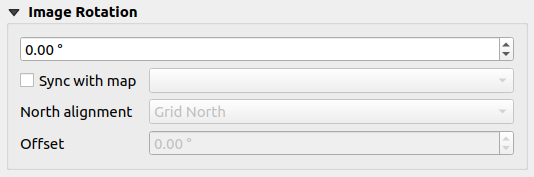
画像は 画像の回転 フィールドで回転させることができます。 地図と同期する チェックボックスを有効にすると、画像の回転が選択されている地図アイテムに適用されている回転と同期します。これはどんな画像でも方位記号として動作させることができる便利な機能です。ノースアライメント には次のような指定ができます:
地図と同期する チェックボックスを有効にすると、画像の回転が選択されている地図アイテムに適用されている回転と同期します。これはどんな画像でも方位記号として動作させることができる便利な機能です。ノースアライメント には次のような指定ができます:
グリッドの北 :国単位/ローカルグリッドの中央子午線に平行なグリッド線の方向
真北 :経度の子午線の方向
画像の回転には、傾きの オフセット を適用することができます。

図 18.53 レイアウト画像の画像の回転プロパティ
18.2.8.2. 方位記号アイテム
 方位記号を追加 ボタンを使用して、 アイテムの作成手順 に従えば、方位記号を追加できます。これは、 レイアウトアイテムの操作 と同じ方法で操作できます。
方位記号を追加 ボタンを使用して、 アイテムの作成手順 に従えば、方位記号を追加できます。これは、 レイアウトアイテムの操作 と同じ方法で操作できます。
方位記号が画像であるため、 方位記号 アイテムは 画像アイテム と同じプロパティを持っています。主な違いは、
空のフレームの代わりに、デフォルトの北向き矢印記号が使用されます。
方位記号アイテムは、デフォルトで地図アイテムと同期しています。 地図と同期する プロパティは、地図記号アイテムの下にある地図に設定されます。下に地図がない場合には、 参照マップ にフォールバックします。
注釈
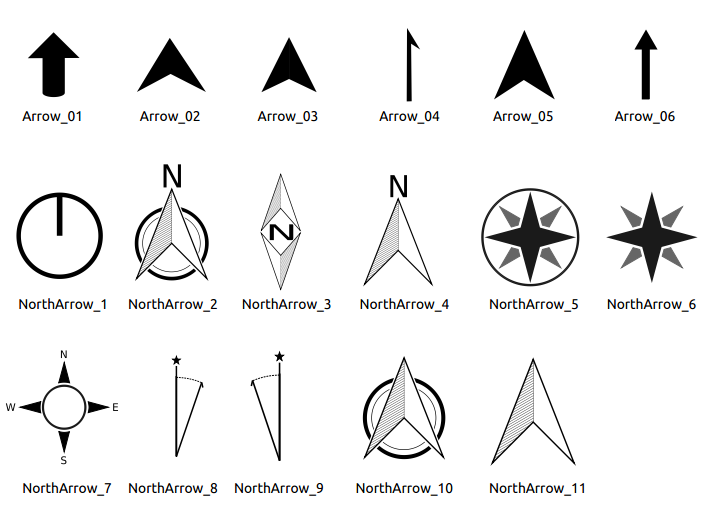
方位記号の多くには、北を表す「N」という文字がありません。これは北に「N」を使用しない言語があるため、意図的にそのようになっています。

図 18.54 SVGライブラリで提供されている方位記号
18.2.8.3. マーカーアイテム
マーカーアイテムを追加するには、 マーカーを追加 ボタンを選択し、ページ上でクリックします。デフォルトのポイントマーカーシンボルが追加されます。それから レイアウトアイテムの操作 で説明したように操作することができます。しかし、他のほとんどのアイテムとは異なり、アイテムのサイズは埋め込まれたシンボルのプロパティによって制御されることに注意してください。
マーカーを追加 ボタンを選択し、ページ上でクリックします。デフォルトのポイントマーカーシンボルが追加されます。それから レイアウトアイテムの操作 で説明したように操作することができます。しかし、他のほとんどのアイテムとは異なり、アイテムのサイズは埋め込まれたシンボルのプロパティによって制御されることに注意してください。
マーカーアイテムは :guilabel:アイテムプロパティ` パネルからカスタマイズすることができます。 items common properties, 以外にも、以下のことができます:
シンボルの ウィジェットの能力 に依存して シンボル を変更する
マーカーアイテムの回転を地図と同期させ (画像の回転 を参照)、方位記号として動作します。地図の回転は既存のマーカーシンボルレベルの回転に追加されます (例えば、三角形のマーカーを真上に向けるために 90° 回転させる必要があっても、北矢印モードではうまく機能します!)

図 18.55 マーカーアイテムのカスタムプロパティ