18.2.9. El elemento del marco HTML
Es posible agregar un marco que muestre el contenido de un sitio web o incluso crear y diseñar su propia página HTML y mostrarla. Puede agregar una imagen con  Agregar HTML siguiendo las instrucciones de creación de elementos y manipularlo de la misma manera que se expone en Interactuando con los elementos de composición. Tenga en cuenta que la escala HTML está controlada por la resolución de exportación del diseño en el momento en que se crea el marco HTML.
Agregar HTML siguiendo las instrucciones de creación de elementos y manipularlo de la misma manera que se expone en Interactuando con los elementos de composición. Tenga en cuenta que la escala HTML está controlada por la resolución de exportación del diseño en el momento en que se crea el marco HTML.
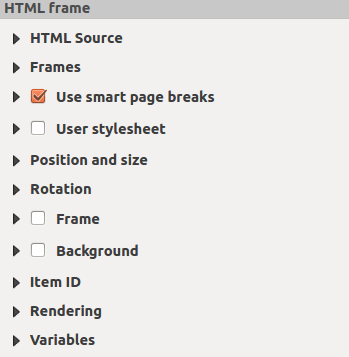
El elemento HTML se puede personalizar usando su panel Propiedades del elemento. Aparte de propiedades comunes de los elementos, esta prestación tiene las siguientes funcionalidades (ver Figura 18.51):

Figura 18.51 Marco HTML, el Panel de Propiedades de Elemento
18.2.9.1. Fuente HTML
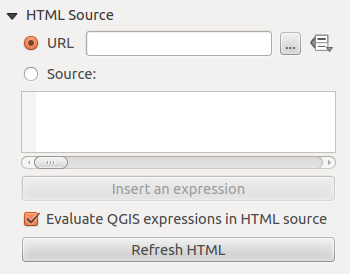
El grupo fuente HTML del marco HTML Propiedades del elemento proporciona las siguientes funcionalidades (ver Figura 18.52):

Figura 18.52 Marco HTML, las propiedades de Fuente HTML
En URL puedes ingresar la URL de una página web que copiaste desde tu navegador de Internet o seleccionar un archivo HTML usando el botón … ` :sup: Examinar`. También existe la opción de utilizar el botón
 Suplantación definida por datos, para proporcionar una URL del contenido de un campo de atributo de una tabla o usando una expresión regular.
Suplantación definida por datos, para proporcionar una URL del contenido de un campo de atributo de una tabla o usando una expresión regular.En Fuente se puede ingresar el texto en la caja de texto con algunas pestañas HTML o proporcionar una pagina completa de HTML.
El botón Insertar o editar una expresión… se puede usar para agregar una expresión como
[% Año ($ ahora)%]en el cuadro de texto Fuente para mostrar el año actual. Este botón sólo se activa cuando se selecciona el botón de radio Fuente. Después de insertar la expresión, haga click en algún lugar del cuadro de texto antes de actualizar el marco HTML; de lo contrario, perderá la expresión.Activar la expresión
 Evaluar las expresiones QGIS en código HTML para ver el resultado de la expresión que ha incluido, de lo contrario, verá la expresión en su lugar.
Evaluar las expresiones QGIS en código HTML para ver el resultado de la expresión que ha incluido, de lo contrario, verá la expresión en su lugar.Utilice el botón Actualizar HTML para actualizar el marco(s) HTML y ver el resultado de los cambios.
18.2.9.2. Marcos
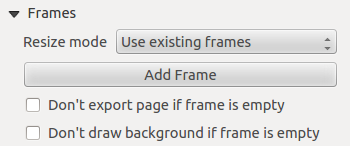
El grupo Marcos del marco HTML Propiedades de elemento proporciona las siguientes funcionalidades (ver :numref: figure_layout_html_frames):

Figura 18.53 Marco HTML, las Propiedades del Marco
Con Modo cambio de tamaño se puede seleccionar cómo renderizar el contenido HTML:
Usar marcos existentesmuestra el resultado solo en el primer marco y en los marcos agregados.Extender a la página siguientecreará tantos marcos (y páginas correspondientes) como sea necesario para representar la altura de la página web. Cada cuadro se puede mover en el diseño. Si cambia el tamaño de un marco, la página web se dividirá entre los otros marcos. El último marco se recortará para que se ajuste a la página web.Repetir en todas las páginasrepetirá la parte superior izquierda de la página web en cada página en marcos del mismo tamaño.Repetir hasta finalizartambién creará tantos marcos como la opciónExtender a la página siguiente, excepto que todos los marcos tendrán el mismo tamaño.
Utilice el botón Añadir marco para agregar otro marco con el mismo tamaño que el marco seleccionado. Si la página HTML no cabe en el primer fotograma, continuará en el siguiente cuando utilice Modo de redimensionado o Usar marcos existentes.
Activar
 No exportar página si el marco está vacío evita que la página se exporte cuando el marco no tiene contenido HTML. Esto significa que todos los demás elementos de diseño, mapas, barras de escala, leyendas, etc.no serán visibles en el resultado.
No exportar página si el marco está vacío evita que la página se exporte cuando el marco no tiene contenido HTML. Esto significa que todos los demás elementos de diseño, mapas, barras de escala, leyendas, etc.no serán visibles en el resultado.Activar
 No dibujar el fondo si el marco está vacío impide que el marco HTML sea dibujado si el marco está vacío.
No dibujar el fondo si el marco está vacío impide que el marco HTML sea dibujado si el marco está vacío.
18.2.9.3. Usar saltos de página inteligentes y hoja de estilos de usuario
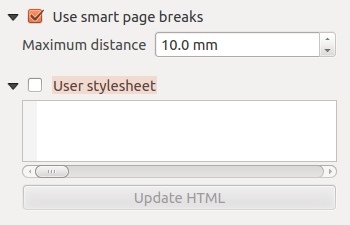
El cuadro de diálogo Usar saltos de página inteligentes y Hoja de estilo del usuario del marco HTML Propiedades del elemento proporciona las siguientes funcionalidades (ver :numref:` figure_layout_html_breaks`):

Figura 18.54 Marco HTML, uso de saltos de página inteligentes y propiedades de la hoja de estilo de usuario
Activar
 Usar saltos de página inteligentes para impedir para evitar que el contenido del marco html de romper a mitad de camino una línea de texto por lo que continúa agradable y sencillo en el cuadro siguiente.
Usar saltos de página inteligentes para impedir para evitar que el contenido del marco html de romper a mitad de camino una línea de texto por lo que continúa agradable y sencillo en el cuadro siguiente.Establecer la Máxima distancia permite en el cálculo de dónde colocar los saltos de página en el html. Esta distancia es la cantidad máxima de espacio vacío permitido en la parte inferior de un marco después de calcular la ubicación óptima de descanso. Ajustar un valor más grande resultará en una mejor elección de la ubicación de salto de página, pero más espacio perdido en la parte inferior de los marcos. Esto sólo se utiliza cuando Usar saltos de página inteligentes está activado.
Active
 Hoja de estilo del usuario para aplicar estilos HTML que a menudo se proporcionan en hojas de estilo en cascada. A continuación, se proporciona un ejemplo de código de estilo para establecer el color de la etiqueta de encabezado
Hoja de estilo del usuario para aplicar estilos HTML que a menudo se proporcionan en hojas de estilo en cascada. A continuación, se proporciona un ejemplo de código de estilo para establecer el color de la etiqueta de encabezado <h1>en verde y establecer la fuente y el tamaño de fuente del texto incluido en las etiquetas de párrafo``<p>``.h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
Utilice el botón Actualizar HTML para ver el resultado de la configuración de la hoja de estilo.