18.2.9. Elementul HTML de tip cadru
It is possible to add a frame that displays the contents of a website or even
create and style your own HTML page and display it!
You can add a picture with the  Add HTML following
items creation instructions and manipulate it the
same way as exposed in Interacting with layout items. Note that the HTML scale is
controlled by the layout export resolution at the time the HTML frame is created.
Add HTML following
items creation instructions and manipulate it the
same way as exposed in Interacting with layout items. Note that the HTML scale is
controlled by the layout export resolution at the time the HTML frame is created.
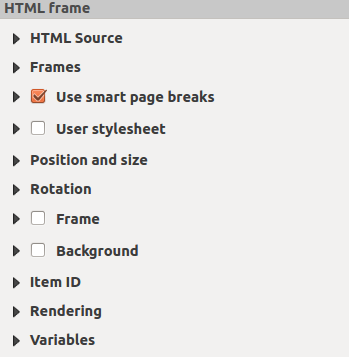
The HTML item can be customized using its Item Properties panel. Other than the items common properties, this feature has the following functionalities (see Fig. 18.51):

Fig. 18.51 Cadrul HTML, Panoul Proprietăților Elementului
18.2.9.1. Sursa HTML
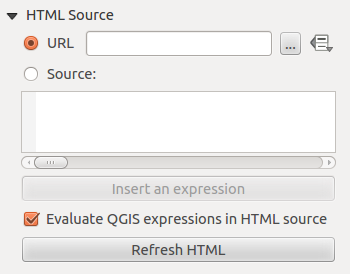
The HTML Source group of the HTML frame Item Properties panel provides the following functionalities (see Fig. 18.52):

Fig. 18.52 Cadrul HTML, Proprietățile Sursei HTML
In URL you can enter the URL of a webpage you copied from your Internet browser or select an HTML file using the … Browse button. There is also the option to use the
 Data-defined
override button, to provide a URL from the contents of an attribute field of
a table or using a regular expression.
Data-defined
override button, to provide a URL from the contents of an attribute field of
a table or using a regular expression.În cadrul casetei de text Sursă se poate introduce un text , însoțit de etichete HTML, sau să furnizați o pagină HTML completă.
The Insert or Edit an Expression… button can be used to add an expression like
[%Year($now)%]in the Source textbox to display the current year. This button is only activated when radiobutton Source is selected. After inserting the expression click somewhere in the textbox before refreshing the HTML frame, otherwise you will lose the expression.Activați
 Evaluarea expresiilor QGIS din codul HTML pentru a vedea rezultatul expresiei pe care ați inclus-o, în caz contrar, veți vedea expresia originală.
Evaluarea expresiilor QGIS din codul HTML pentru a vedea rezultatul expresiei pe care ați inclus-o, în caz contrar, veți vedea expresia originală.Use the Refresh HTML button to refresh the HTML frame(s) and see the result of changes.
18.2.9.2. Cadrele
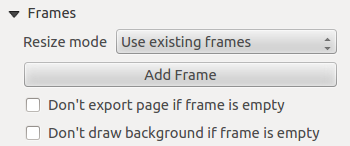
The Frames group of the HTML frame Item Properties panel provides the following functionalities (see Fig. 18.53):

Fig. 18.53 HTML frame, the Frames properties
Cu ajutorul Modului de redimensionare puteți selecta randarea conținutului HTML:
Use existing framesdisplays the result in the first frame and added frames only.Extend to next pagewill create as many frames (and corresponding pages) as necessary to render the height of the web page. Each frame can be moved around on the layout. If you resize a frame, the webpage will be divided up between the other frames. The last frame will be trimmed to fit the web page.Repeat on every pagewill repeat the upper left of the web page on every page in frames of the same size.Repeat until finishedwill also create as many frames as theExtend to next pageoption, except all frames will have the same size.
Use the Add Frame button to add another frame with the same size as selected frame. If the HTML page does not fit in the first frame it will continue in the next frame when you use Resize mode or Use existing frames.
Activate
 Don’t export page if frame is empty prevents
the page from being exported when the frame has no HTML contents. This
means all other layout items,
maps, scale bars, legends etc. will not be visible in the result.
Don’t export page if frame is empty prevents
the page from being exported when the frame has no HTML contents. This
means all other layout items,
maps, scale bars, legends etc. will not be visible in the result.Activarea opțiunii de
 Nedesenare a fundalului în cazul unui cadru vid previne desenarea cadrului HTML atunci când cadrul nu conține nimic.
Nedesenare a fundalului în cazul unui cadru vid previne desenarea cadrului HTML atunci când cadrul nu conține nimic.
18.2.9.3. Folosirea salturilor de pagină inteligente și a paginii de stil a Utilizatorului
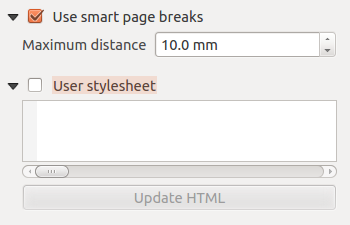
The Use smart page breaks dialog and User style sheet dialog of the HTML frame Item Properties panel provides the following functionalities (see Fig. 18.54):

Fig. 18.54 HTML frame, Use smart page breaks and User style sheet properties
Activați
 Folosirea întreruperilor de pagină inteligente pentru a preveni ruperea liniilor de text la jumătate din cadrele cu conținut html, astfel încât ele să continue frumos și neted în cadrul următor.
Folosirea întreruperilor de pagină inteligente pentru a preveni ruperea liniilor de text la jumătate din cadrele cu conținut html, astfel încât ele să continue frumos și neted în cadrul următor.Set the Maximum distance allowed when calculating where to place page breaks in the html. This distance is the maximum amount of empty space allowed at the bottom of a frame after calculating the optimum break location. Setting a larger value will result in better choice of page break location, but more wasted space at the bottom of frames. This is only used when Use smart page breaks is activated.
Activate
 User style sheet to apply HTML styles that
often is provided in cascading style sheets. An example of style code is
provided below to set the color of
User style sheet to apply HTML styles that
often is provided in cascading style sheets. An example of style code is
provided below to set the color of <h1>header tag to green and set the font and font size of text included in paragraph tags<p>.h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
Use the Update HTML button to see the result of the style sheet settings.