` `
Elementul HTML de tip cadru¶
It is possible to add a frame that displays the contents of a website or even create and style your own HTML page and display it!
Click the  Add HTML frame icon, place the element by dragging a
rectangle holding down the left mouse button on the Print Composer canvas and
position and customize the appearance in the Item Properties panel
(see figure_composer_html).
Add HTML frame icon, place the element by dragging a
rectangle holding down the left mouse button on the Print Composer canvas and
position and customize the appearance in the Item Properties panel
(see figure_composer_html).

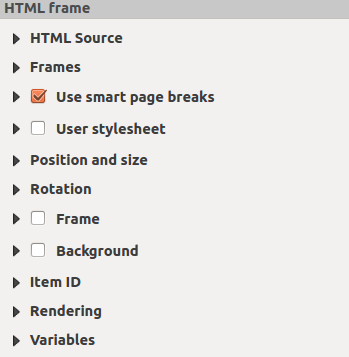
Cadrul HTML, Panoul Proprietăților Elementului
Sursa HTML¶
As an HTML source, you can either set a URL and activate the URL radiobutton or enter the HTML source directly in the textbox provided and activate the Source radiobutton.
The HTML Source dialog of the HTML frame Item Properties panel provides the following functionalities (see figure_composer_html_ppt):

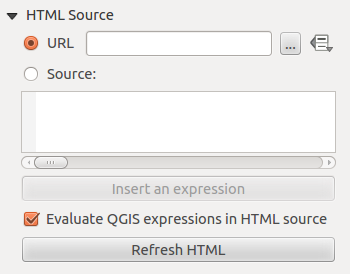
Cadrul HTML, Proprietățile Sursei HTML
- In URL you can enter the URL of a webpage you copied from your
Internet browser or select an HTML file using the browse button
 .
There is also the option to use the Data defined override button, to provide
an URL from the contents of an attribute field of a table or using a regular
expression.
.
There is also the option to use the Data defined override button, to provide
an URL from the contents of an attribute field of a table or using a regular
expression. În cadrul casetei de text Sursă se poate introduce un text , însoțit de etichete HTML, sau să furnizați o pagină HTML completă.
- The [insert an expression] button can be used to insert an expression like [%Year($now)%] in the Source textbox to display the current year. This button is only activated when radiobutton Source is selected. After inserting the expression click somewhere in the textbox before refreshing the HTML frame, otherwise you will lose the expression.
Activați
 Evaluarea expresiilor QGIS din codul HTML pentru a vedea rezultatul expresiei pe care ați inclus-o, în caz contrar, veți vedea expresia originală.
Evaluarea expresiilor QGIS din codul HTML pentru a vedea rezultatul expresiei pe care ați inclus-o, în caz contrar, veți vedea expresia originală.- Use the [Refresh HTML] button to refresh the HTML frame(s) to see the result of changes.
Cadrele¶
The Frames dialog of the HTML frame Item Properties panel provides the following functionalities (see figure_composer_html_frames):

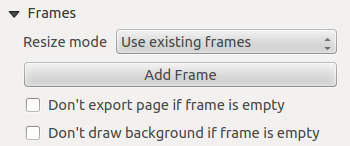
HTML frame, the Frames properties
Cu ajutorul Modului de redimensionare puteți selecta randarea conținutului HTML:
- Use existing frames displays the result in the first frame and added frames only.
- Extend to next page will create as many frames (and corresponding pages) as necessary to render the height of the web page. Each frame can be moved around on the layout. If you resize a frame, the webpage will be divided up between the other frames. The last frame will be trimmed to fit the web page.
- Repeat on every page will repeat the upper left of the web page on every page in frames of the same size.
- Repeat until finished will also create as many frames as the Extend to next page option, except all frames will have the same size.
- Use the [Add Frame] button to add another frame with the same size as selected frame. If the HTML page that will not fit in the first frame it will continue in the next frame when you use Resize mode or Use existing frames.
- Activate
 Don’t export page if frame is empty prevents
the map layout from being exported when the frame has no HTML contents. This
means all other composer items,
maps, scalebars, legends etc. will not be visible in the result.
Don’t export page if frame is empty prevents
the map layout from being exported when the frame has no HTML contents. This
means all other composer items,
maps, scalebars, legends etc. will not be visible in the result. Activarea opțiunii de
 Nedesenare a fundalului în cazul unui cadru vid previne desenarea cadrului HTML atunci când cadrul nu conține nimic.
Nedesenare a fundalului în cazul unui cadru vid previne desenarea cadrului HTML atunci când cadrul nu conține nimic.
Folosirea salturilor de pagină inteligente și a paginii de stil a Utilizatorului¶
The Use smart page breaks dialog and Use style sheet dialog of the HTML frame Item Properties panel provides the following functionalities (see figure_composer_html_breaks):

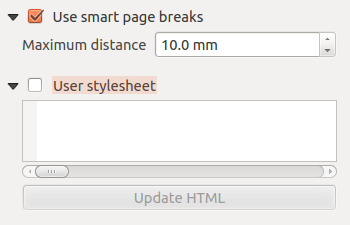
HTML frame, Use smart page breaks and User stylesheet properties
Activați
 Folosirea întreruperilor de pagină inteligente pentru a preveni ruperea liniilor de text la jumătate din cadrele cu conținut html, astfel încât ele să continue frumos și neted în cadrul următor.
Folosirea întreruperilor de pagină inteligente pentru a preveni ruperea liniilor de text la jumătate din cadrele cu conținut html, astfel încât ele să continue frumos și neted în cadrul următor.Set the Maximum distance allowed when calculating where to place page breaks in the html. This distance is the maximum amount of empty space allowed at the bottom of a frame after calculating the optimum break location. Setting a larger value will result in better choice of page break location, but more wasted space at the bottom of frames. This is only used when Use smart page breaks is activated.
Activate
 User stylesheet to apply HTML styles that
often is provided in cascading style sheets. An example of style code is
provide below to set the color of <h1> header tag to green and set the
font and fontsize of text included in paragraph tags <p>.
User stylesheet to apply HTML styles that
often is provided in cascading style sheets. An example of style code is
provide below to set the color of <h1> header tag to green and set the
font and fontsize of text included in paragraph tags <p>.h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
Use the [Update HTML] button to see the result of the stylesheet settings.