Важно
Перевод - это работа сообщества : ссылка:Вы можете присоединиться. Эта страница в настоящее время переводится |прогресс перевода|.
18.2.10. Элемент фрейма HTML
Можно добавить фрейм, отображающий содержимое веб-сайта, или даже создать и стилизовать собственную HTML-страницу и отобразить ее! Вы можете добавить картинку с помощью команды  Добавить HTML, следуя Инструкции по созданию элементов, и манипулировать ею так же, как это делается в Взаимодействие_с_макетом_элемента. Обратите внимание, что масштаб HTML контролируется разрешением экспорта макета в момент создания HTML-фрейма.
Добавить HTML, следуя Инструкции по созданию элементов, и манипулировать ею так же, как это делается в Взаимодействие_с_макетом_элемента. Обратите внимание, что масштаб HTML контролируется разрешением экспорта макета в момент создания HTML-фрейма.
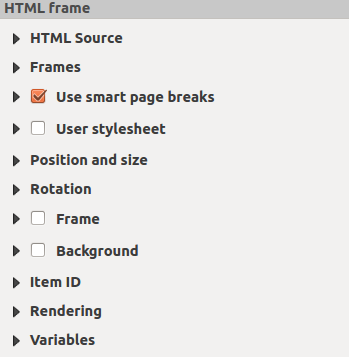
HTML элемент может быть настроен с помощью панели Item Properties. Помимо общих свойств элементов, эта функция обладает следующими функциональными возможностями (см. Рис. 18.56):

Рис. 18.56 HTML-фрейм, панель свойств элемента
18.2.10.1. Источник HTML
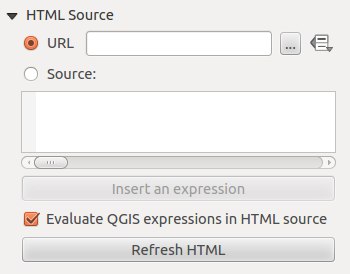
Группа HTML Источник панели фрейма HTML Свойства элемента предоставляет следующие функциональные возможности (см. Рис. 18.57):

Рис. 18.57 Рамка HTML, свойства источника HTML
В поле URL можно ввести URL-адрес веб-страницы, скопированной из интернет-браузера, или выбрать HTML-файл с помощью кнопки … Просмотр. Также есть возможность использовать кнопку
 Определение данных, чтобы указать URL из содержимого поля атрибута таблицы или с помощью регулярного выражения.
Определение данных, чтобы указать URL из содержимого поля атрибута таблицы или с помощью регулярного выражения.В Источник вы можете ввести текст в текстовое поле с некоторыми HTML-тегами или предоставить полную HTML-страницу.
Кнопка Вставить или изменить выражение… может быть использована для добавления выражения типа
[%Год($now)%]в текстовое поле Источник для отображения текущего года. Эта кнопка активируется только в том случае, если выбрана radiobutton Источник. После вставки выражения щелкните где-нибудь в текстовом поле перед обновлением HTML-фрейма, иначе вы потеряете выражение.Активируйте
 Оценивать выражения QGIS в HTML-коде, чтобы увидеть результат выражения, которое вы включили, иначе вы увидите выражение вместо него.
Оценивать выражения QGIS в HTML-коде, чтобы увидеть результат выражения, которое вы включили, иначе вы увидите выражение вместо него.Используйте кнопку Обновить HTML, чтобы обновить HTML-фрейм(ы) и увидеть результат изменений.
18.2.10.2. Рамки
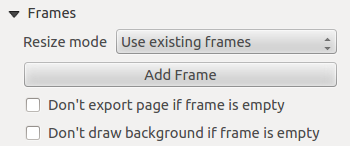
Группа Фреймы“ панели HTML-фреймов :guilabel:`Свойства элемента“ предоставляет следующие функциональные возможности (см. :numref:`figure_layout_html_frames):

Рис. 18.58 HTML-фрейм, свойства фреймов
С помощью Режим изменения размера вы можете выбрать способ отображения HTML-содержимого:
Использовать существующие кадрыотображает результат только в первом и добавленных кадрах.Расширить на следующую страницусоздаст столько фреймов (и соответствующих страниц), сколько необходимо для отображения высоты веб-страницы. Каждый фрейм можно перемещать по макету. Если вы измените размер фрейма, веб-страница будет разделена между остальными фреймами. Последний фрейм будет обрезан, чтобы вместить веб-страницу.Повторять на каждой страницебудет повторять левую верхнюю часть веб-страницы на каждой странице в рамках одинакового размера.Повторять до концатакже создаст столько же фреймов, как и опцияРасширить на следующую страницу, только все фреймы будут иметь одинаковый размер.
Используйте кнопку Добавить фрейм, чтобы добавить еще один фрейм того же размера, что и выбранный. Если HTML-страница не помещается в первый фрейм, она будет продолжена в следующем фрейме при использовании Режим изменения размера или Использовать существующие фреймы.
Активация
 Не экспортировать страницу, если фрейм пуст предотвращает экспорт страницы, если фрейм не содержит HTML-содержимого. Это означает, что все остальные элементы макета, карты, масштабные линейки, легенды и т. д. не будут видны в результате.
Не экспортировать страницу, если фрейм пуст предотвращает экспорт страницы, если фрейм не содержит HTML-содержимого. Это означает, что все остальные элементы макета, карты, масштабные линейки, легенды и т. д. не будут видны в результате.Активация
 Не рисовать фон, если рамка пуста предотвращает рисование HTML-фрейма, если рамка пуста.
Не рисовать фон, если рамка пуста предотвращает рисование HTML-фрейма, если рамка пуста.
18.2.10.3. Используйте «умные» разрывы страниц и таблицу стилей пользователя
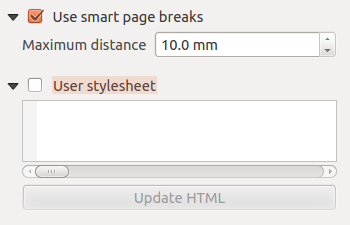
Диалог Использовать интеллектуальные разрывы страниц и диалог Пользовательская таблица стилей панели HTML-фрейма Свойства элемента предоставляют следующие функциональные возможности (см. Рис. 18.59):

Рис. 18.59 HTML-фрейм, использование интеллектуальных разрывов страниц и пользовательские свойства таблицы стилей
Активируйте
 Использовать умные разрывы страниц, чтобы содержимое html-фрейма не обрывалось на середине строки текста, и он плавно продолжался в следующем фрейме.
Использовать умные разрывы страниц, чтобы содержимое html-фрейма не обрывалось на середине строки текста, и он плавно продолжался в следующем фрейме.Устанавливает Максимальное расстояние, допустимое при расчете места разрыва страницы в html. Это расстояние - максимальный объем пустого пространства, допустимый в нижней части фрейма после расчета оптимального расположения разрыва. Установка большего значения приведет к лучшему выбору места разрыва страницы, но к увеличению пустого пространства в нижней части фреймов. Это значение используется только в том случае, если активирована функция Использовать интеллектуальные разрывы страниц.
Активируйте
 Пользовательская таблица стилей для применения стилей HTML, которые часто предоставляются в каскадных таблицах стилей. Ниже приведен пример кода стиля для установки зеленого цвета тега заголовка``<h1> `` и установки шрифта и размера шрифта текста, включенного в теги абзацев <p>``.
Пользовательская таблица стилей для применения стилей HTML, которые часто предоставляются в каскадных таблицах стилей. Ниже приведен пример кода стиля для установки зеленого цвета тега заголовка``<h1> `` и установки шрифта и размера шрифта текста, включенного в теги абзацев <p>``.h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
Используйте кнопку Обновить HTML, чтобы увидеть результат настройки таблицы стилей.