21.2.9. O quadro com item em HTML
É possível adicionar um quadro que exiba o conteúdo de um site ou até mesmo criar e estilizar sua própria página HTML e exibi-la! Você pode adicionar uma imagem com o |adicionar HTML| Adicione HTML seguindo as instruções de criação de itens ` e manipule-o da mesma forma como exposto em :ref:`interagir_layout_item. Observe que a escala HTML é controlada pela resolução de exportação do layout no momento em que o quadro HTML é criado.
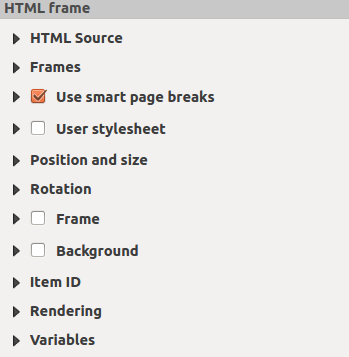
O item HTML pode ser personalizado usando seu painel Propriedades do item. Além das :referência:`propriedades comuns dos itens `, este recurso tem as seguintes funcionalidades (veja :número ref:`figura_layout_html`):

Fig. 21.55 Quadro HTML, o Painel de Propriedades do Item
21.2.9.1. Origem HTML
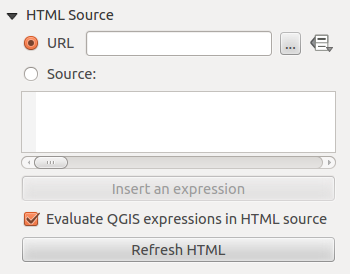
O grupo Origem HTML do painel HTML quadro Propriedades do item fornece as seguintes funcionalidades (veja :número ref:figure_layout_html_ppt):

Fig. 21.56 quadro HTML, as propriedades da fonte HTML
Em URL você pode inserir a URL de uma página da web que você copiou do seu navegador de Internet ou selecionar um arquivo HTML usando o botão … Procurar. Há também a opção de usar o |Definir dados| :sup: Botão Substituição definida por dados, para fornecer uma URL do conteúdo de um campo de atributo de uma tabela ou usando uma expressão regular.
Em Fonte você pode inserir texto na caixa de texto com algumas marcações HTML ou fornecer uma página HTML completa.
O botão Inserir ou editar uma expressão… pode ser usado para adicionar uma expressão como
[%Ano($now)%]na caixa de texto Fonte para exibir o ano atual. Este botão só é ativado quando o botao de radio Fonte é selecionado. Após inserir a expressão, clique em algum lugar na caixa de texto antes de atualizar o quadro HTML, caso contrário você perderá a expressão.Ative |caixa de seleção| Avaliar expressões QGIS em código HTML para ver o resultado da expressão que você incluiu, caso contrário você verá a expressão.
Use o botão Atualizar HTML para atualizar o(s) quadros(s) HTML e ver o resultado das alterações.
21.2.9.2. Quadros
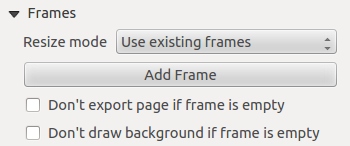
O grupo Quadros do painel HTML frame Propriedades do item fornece as seguintes funcionalidades (veja :número ref:figura_layout_html_quadros):

Fig. 21.57 quadro HTML, as propriedades dos quadros
Com Modo de redimensionamento você pode selecionar como renderizar o conteúdo HTML:
Usar frames existentesexibe o resultado apenas no primeiro frame e nos frames adicionados.Estender para a próxima páginacriará quantos frames (e páginas correspondentes) forem necessários para renderizar a altura da página web. Cada quadro pode ser movido no layout. Se você redimensionar um quadro, a página da Web será dividida entre os outros quadros. O último quadro será cortado para caber na página da web.Repetir em cada páginairá repetir o canto superior esquerdo da página web em cada página em quadros do mesmo tamanho.Repetir até terminartambém criará tantos quadros quanto a opçãoEstender para a próxima página, exceto que todos os quadros terão o mesmo tamanho.
Use o botão Adicionar quadro para adicionar outro quadro com o mesmo tamanho do quadro selecionado. Se a página HTML não couber no primeiro frame, ela continuará no próximo frame quando você usar Modo de redimensionamento ou Usar quadros existentes.
Ative |caixa de seleção| Não exportar página se o quadro estiver vazio impede que a página seja exportada quando o quadro não tem conteúdo HTML. Isso significa que todos os outros itens de layout, mapas, barras de escala, legendas etc. não serão visíveis no resultado.
Ative |caixa de seleção| Não desenhe o fundo se o quadro estiver vazio impede que o quadro HTML seja desenhado se o quadro estiver vazio.
21.2.9.3. Use quebras de página inteligentes e folha de estilo do usuário
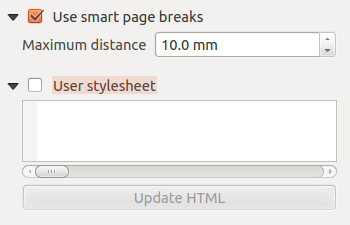
A caixa de diálogo Usar quebras de página inteligentes e a caixa de diálogo Folha de estilo do usuário do painel HTML Propriedades do item fornecem as seguintes funcionalidades (veja :número ref:figura_layout_html_quebras):

Fig. 21.58 Quadro HTML, Usar quebras de página inteligentes e Propriedades da folha de estilo do usuário
Ative |caixa de seleção| Use quebras de página inteligentes para evitar que o conteúdo do quadro html quebre no meio de uma linha de texto para que continue agradável e suave no próximo quadro.
Defina a Distância máxima permitida ao calcular onde colocar as quebras de página no html. Essa distância é a quantidade máxima de espaço vazio permitida na parte inferior de um quadro após calcular o local ideal de quebra. Definir um valor maior resultará em uma melhor escolha do local da quebra de página, mas mais espaço desperdiçado na parte inferior dos quadros. Isso só é usado quando Usar quebras de página inteligentes está ativado.
Ative |caixa de seleção| Folha de estilo do usuário para aplicar estilos HTML que geralmente são fornecidos em folhas de estilo em cascata. Um exemplo de código de estilo é fornecido abaixo para definir a cor da marcação de cabeçalho
1para verde e definir a fonte e o tamanho da fonte do texto incluído nas marcações de parágrafo2.h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
Use o botão Atualizar HTML para ver o resultado das configurações da folha de estilo.