21.2.9. HTML 프레임 항목
웹사이트의 내용을 표시하는 프레임을 추가하거나, 또는 사용자 고유의 HTML 페이지를 생성하고 스타일을 적용할 수 있습니다. 항목 생성 지침 을 따라  Add HTML 도구로 HTML 프레임을 추가하고 대화형 조판기 항목 작업 에서 설명한 내용과 동일한 방법으로 수정할 수 있습니다. HTML 프레임 생성 당시의 조판 내보내기 해상도가 HTML 축척을 제어한다는 점을 기억하십시오.
Add HTML 도구로 HTML 프레임을 추가하고 대화형 조판기 항목 작업 에서 설명한 내용과 동일한 방법으로 수정할 수 있습니다. HTML 프레임 생성 당시의 조판 내보내기 해상도가 HTML 축척을 제어한다는 점을 기억하십시오.
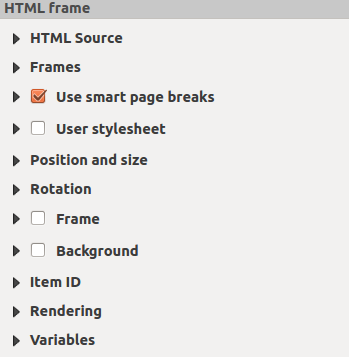
HTML Item Properties 패널에서 HTML 항목을 사용자 지정할 수 있습니다. 이 항목은 공통 속성 이외에도 다음과 같은 기능을 가지고 있습니다(그림 21.55 참조):

그림 21.55 HTML 프레임 항목 속성 패널
21.2.9.1. HTML 소스
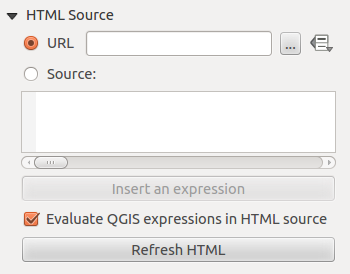
HTML 프레임 Item Properties 패널의 HTML Source 그룹은 다음 기능을 제공하고 있습니다. (그림 21.56 을 참조하세요.):

그림 21.56 HTML 프레임 항목의 HTML 소스 속성 그룹
URL 옵션에서 사용자의 인터넷 브라우저에서 복사한 웹페이지의 URL을 입력하거나, 또는 … Browse 버튼을 눌러 HTML 파일을 선택할 수 있습니다. 아니면
 Data-defined override 버튼을 클릭해서 테이블에 있는 속성 필드의 내용에서 또는 정규 표현식을 사용해서 URL을 지정할 수도 있습니다.
Data-defined override 버튼을 클릭해서 테이블에 있는 속성 필드의 내용에서 또는 정규 표현식을 사용해서 URL을 지정할 수도 있습니다.Source 의 텍스트란에 텍스트를 몇몇 HTML 태그와 함께 입력할 수도 있고, 전체 HTML 페이지를 작성할 수도 있습니다.
현재 연도를 표시하고 싶은 경우, Insert or Edit an Expression… 버튼을 클릭해서 소스 텍스트란에
[%Year($now)%]같은 표현식을 추가하면 됩니다. 이 버튼은 Source 라디오 버튼을 선택한 경우에만 활성화됩니다. 표현식을 삽입한 후 HTML 프레임을 새로고침하기 전에 텍스트란 안쪽을 아무데나 한 번 클릭하십시오. 그러지 않으면 표현식이 사라질 것입니다. Evaluate QGIS expressions in HTML code 옵션을 활성화하면 사용자가 삽입한 표현식의 산출물을 볼 수 있습니다. 활성화하지 않으면 표현식 자체가 표시될 것입니다.
Evaluate QGIS expressions in HTML code 옵션을 활성화하면 사용자가 삽입한 표현식의 산출물을 볼 수 있습니다. 활성화하지 않으면 표현식 자체가 표시될 것입니다.Refresh HTML 버튼을 클릭하면 HTML 프레임(들)을 새로고침해서 변경 사항의 결과를 볼 수 있습니다.
21.2.9.2. 프레임
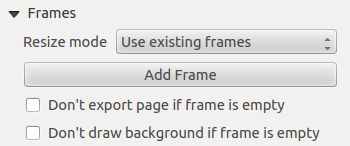
HTML 프레임 Item Properties 패널의 Frames 그룹은 다음 기능을 제공하고 있습니다. (그림 21.57 을 참조하세요.):

그림 21.57 HTML 프레임 항목의 프레임 속성 그룹
Resize mode 옵션에서 HTML의 내용을 어떻게 렌더링할지 선택할 수 있습니다:
Use existing frames: 첫 번째 프레임과 추가된 프레임에만 산출물을 표시합니다.Extend to next page: 웹 페이지의 높이를 렌더링하는 데 필요한 만큼 많은 프레임(과 대응하는 페이지)을 생성합니다. 조판 상에서 각 프레임을 이리저리 옮길 수 있습니다. 프레임의 크기를 조정하는 경우, 웹 페이지가 다른 프레임들 사이로 나뉠 것입니다. 마지막 프레임은 웹 페이지에 맞춰 빈 부분을 잘라냅니다.Repeat on every page: 모든 페이지에서 웹 페이지의 좌상단을 동일한 크기의 프레임 안에 반복해서 렌더링합니다.Repeat until finished: ‘Extend to next page’ 옵션과 마찬가지로 필요한 만큼 프레임을 생성합니다. 다만 모든 프레임의 크기가 동일합니다.
Add Frame 버튼을 클릭하면 선택한 프레임과 동일한 크기의 또다른 프레임을 추가합니다. Resize mode 또는
Use existing frames를 선택한 경우, 첫 번째 프레임에 다 들어가지 않은 HTML 페이지가 이 다음 프레임으로 넘어갑니다. Don’t export page if frame is empty 옵션을 활성화하면, 프레임에 아무 HTML 내용물도 없을 때 페이지를 내보낼 수 없게 됩니다. 즉 산출물에 다른 모든 조판기 항목들 ─ 맵, 축척 막대, 범례 등등 ─ 이 보이지 않을 것이라는 뜻입니다.
Don’t export page if frame is empty 옵션을 활성화하면, 프레임에 아무 HTML 내용물도 없을 때 페이지를 내보낼 수 없게 됩니다. 즉 산출물에 다른 모든 조판기 항목들 ─ 맵, 축척 막대, 범례 등등 ─ 이 보이지 않을 것이라는 뜻입니다. Don’t draw background if frame is empty 옵션을 활성화하면, HTML 프레임에 아무 내용도 없을 때 프레임을 렌더링할 수 없게 됩니다.
Don’t draw background if frame is empty 옵션을 활성화하면, HTML 프레임에 아무 내용도 없을 때 프레임을 렌더링할 수 없게 됩니다.
21.2.9.3. 스마트 페이지 나누기 사용 및 사용자 스타일시트
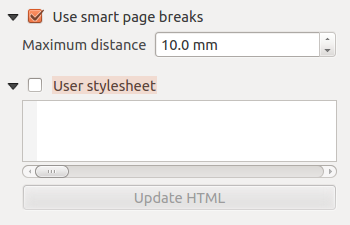
HTML 프레임 Item Properties 패널의 Use smart page breaks 및 User style sheet 그룹은 다음 기능을 제공하고 있습니다. (그림 21.58 을 참조하세요.):

그림 21.58 HTML 프레임 항목의 스마트 페이지 나누기 사용 및 사용자 스타일시트 속성 그룹
 Use smart page breaks 옵션을 활성화하면 HTML 프레임의 내용이 텍스트 줄 중간에 나뉘는 일을 방지해서 다음 프레임으로 보기 좋고 매끄럽게 이어지게 해줍니다.
Use smart page breaks 옵션을 활성화하면 HTML 프레임의 내용이 텍스트 줄 중간에 나뉘는 일을 방지해서 다음 프레임으로 보기 좋고 매끄럽게 이어지게 해줍니다.HTML 내부의 어디에서 페이지를 나눌 것인지 계산하는 경우 Maximum distance 를 설정할 수 있습니다. 이 길이는 페이지 나누기 최적 위치를 계산한 후 프레임 하단에 허용되는 최장 빈 공간을 뜻합니다. 값을 크게 설정할수록 페이지 나누기 위치를 더 잘 선택할 수 있지만, 프레임 하단에 낭비되는 공간도 더 많아질 것입니다.
 Use smart page breaks 옵션을 활성화한 경우에만 이 길이를 설정할 수 있습니다.
Use smart page breaks 옵션을 활성화한 경우에만 이 길이를 설정할 수 있습니다. User style sheet 옵션을 활성화하면 주로 CSS(Cascading Style Sheet)가 제공하는 HTML 스타일을 적용할 수 있습니다. 다음은
User style sheet 옵션을 활성화하면 주로 CSS(Cascading Style Sheet)가 제공하는 HTML 스타일을 적용할 수 있습니다. 다음은 <h1>헤더 태그의 색상을 초록색으로 설정하고<p>문단 태그에 포함된 텍스트의 글꼴 및 글꼴 크기를 설정하는 스타일 코드의 예시입니다.h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
Update HTML 버튼을 클릭면 스타일시트 설정의 결과를 볼 수 있습니다.