` `
HTML 프레임 항목¶
It is possible to add a frame that displays the contents of a website or even create and style your own HTML page and display it!
Click the  Add HTML frame icon, place the element by dragging a
rectangle holding down the left mouse button on the Print Composer canvas and
position and customize the appearance in the Item Properties panel
(see figure_composer_html).
Add HTML frame icon, place the element by dragging a
rectangle holding down the left mouse button on the Print Composer canvas and
position and customize the appearance in the Item Properties panel
(see figure_composer_html).

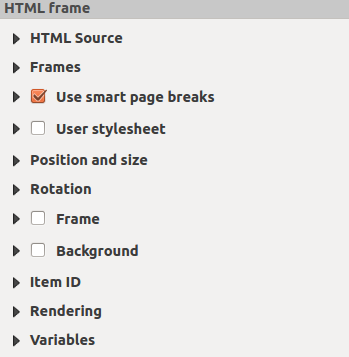
HTML 프레임 항목 속성 패널
HTML 소스¶
As an HTML source, you can either set a URL and activate the URL radiobutton or enter the HTML source directly in the textbox provided and activate the Source radiobutton.
The HTML Source dialog of the HTML frame Item Properties panel provides the following functionalities (see figure_composer_html_ppt):

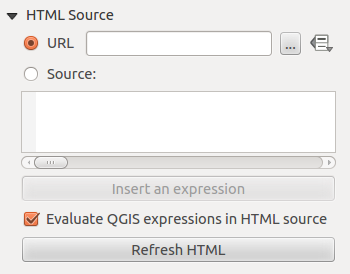
HTML 프레임 항목 HTML 소스 속성 대화창
- In URL you can enter the URL of a webpage you copied from your
Internet browser or select an HTML file using the browse button
 .
There is also the option to use the Data defined override button, to provide
an URL from the contents of an attribute field of a table or using a regular
expression.
.
There is also the option to use the Data defined override button, to provide
an URL from the contents of an attribute field of a table or using a regular
expression. Source 의 텍스트 상자에 텍스트를 몇몇 HTML 태그와 함께 입력할 수도 있고, 전체 HTML 페이지를 작성할 수도 있습니다.
- The [insert an expression] button can be used to insert an expression like [%Year($now)%] in the Source textbox to display the current year. This button is only activated when radiobutton Source is selected. After inserting the expression click somewhere in the textbox before refreshing the HTML frame, otherwise you will lose the expression.
 Evaluate QGIS expressions in HTML code 옵션을 활성화하면 사용자가 삽입한 표현식의 산출물을 볼 수 있습니다. 활성화하지 않으면 표현식 자체가 표시될 것입니다.
Evaluate QGIS expressions in HTML code 옵션을 활성화하면 사용자가 삽입한 표현식의 산출물을 볼 수 있습니다. 활성화하지 않으면 표현식 자체가 표시될 것입니다.- Use the [Refresh HTML] button to refresh the HTML frame(s) to see the result of changes.
프레임¶
The Frames dialog of the HTML frame Item Properties panel provides the following functionalities (see figure_composer_html_frames):

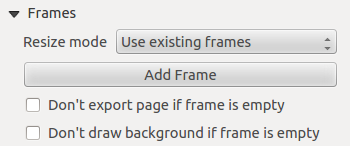
HTML 프레임 항목 프레임 속성 대화창
Resize mode 콤보박스 목록에서 HTML의 내용을 어떻게 렌더링할지 선택할 수 있습니다:
- Use existing frames displays the result in the first frame and added frames only.
- Extend to next page will create as many frames (and corresponding pages) as necessary to render the height of the web page. Each frame can be moved around on the layout. If you resize a frame, the webpage will be divided up between the other frames. The last frame will be trimmed to fit the web page.
- Repeat on every page will repeat the upper left of the web page on every page in frames of the same size.
- Repeat until finished will also create as many frames as the Extend to next page option, except all frames will have the same size.
- Use the [Add Frame] button to add another frame with the same size as selected frame. If the HTML page that will not fit in the first frame it will continue in the next frame when you use Resize mode or Use existing frames.
- Activate
 Don’t export page if frame is empty prevents
the map layout from being exported when the frame has no HTML contents. This
means all other composer items,
maps, scalebars, legends etc. will not be visible in the result.
Don’t export page if frame is empty prevents
the map layout from being exported when the frame has no HTML contents. This
means all other composer items,
maps, scalebars, legends etc. will not be visible in the result.  Don’t draw background if frame is empty 옵션을 활성화하면, HTML 프레임에 아무 내용도 없을 때 프레임을 렌더링할 수 없게 됩니다.
Don’t draw background if frame is empty 옵션을 활성화하면, HTML 프레임에 아무 내용도 없을 때 프레임을 렌더링할 수 없게 됩니다.
스마트 페이지 나누기 사용 및 사용자 스타일시트¶
The Use smart page breaks dialog and Use style sheet dialog of the HTML frame Item Properties panel provides the following functionalities (see figure_composer_html_breaks):

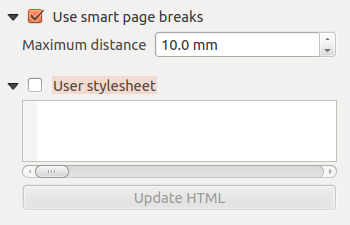
HTML frame, Use smart page breaks and User stylesheet properties
 Use smart page breaks 옵션을 활성화하면 HTML 프레임의 내용이 텍스트 줄 중간에 나뉘는 일을 방지해서 다음 프레임으로 보기 좋고 매끄럽게 이어지게 해줍니다.
Use smart page breaks 옵션을 활성화하면 HTML 프레임의 내용이 텍스트 줄 중간에 나뉘는 일을 방지해서 다음 프레임으로 보기 좋고 매끄럽게 이어지게 해줍니다.HTML 내부의 어디에서 페이지를 나눌 것인지 계산하는 경우 Maximum distance 를 설정할 수 있습니다. 이 길이는 페이지 나누기 최적 위치를 계산한 후 프레임 하단에 허용되는 최장 빈 공간을 뜻합니다. 값을 크게 설정할수록 페이지 나누기 위치를 더 잘 선택할 수 있지만, 프레임 하단에 낭비되는 공간도 더 많아질 것입니다.
 Use smart page breaks 옵션을 활성화한 경우에만 이 길이를 설정할 수 있습니다.
Use smart page breaks 옵션을 활성화한 경우에만 이 길이를 설정할 수 있습니다.Activate
 User stylesheet to apply HTML styles that
often is provided in cascading style sheets. An example of style code is
provide below to set the color of <h1> header tag to green and set the
font and fontsize of text included in paragraph tags <p>.
User stylesheet to apply HTML styles that
often is provided in cascading style sheets. An example of style code is
provide below to set the color of <h1> header tag to green and set the
font and fontsize of text included in paragraph tags <p>.h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
Use the [Update HTML] button to see the result of the stylesheet settings.