3.2. Lesson: Labels
Labels can be added to a map to show any information about an object. Any vector layer can have labels associated with it. These labels rely on the attribute data of a layer for their content.
The goal for this lesson: To apply useful and good-looking labels to a layer.
3.2.1.  Follow Along: Using Labels
Follow Along: Using Labels
First, ensure that the  button is visible in the GUI:
button is visible in the GUI:
Go to the menu item
Ensure that the Label Toolbar item has a check mark next to it. If it doesn’t, click on the Label Toolbar item to activate it.
Click on the
placeslayer in the Layers panel so that it is highlightedClick on the
 toolbar button to open the
Labels tab of the Layer Styling panel
toolbar button to open the
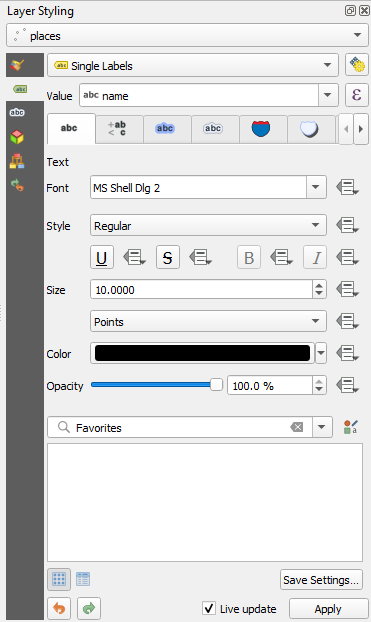
Labels tab of the Layer Styling panelSwitch from No Labels to
 Single Labels
Single LabelsYou’ll need to choose which field in the attributes will be used for the labels. In the previous lesson, you decided that the
namefield was the most suitable one for this purpose.Select
namefrom the Value list:
Click Apply
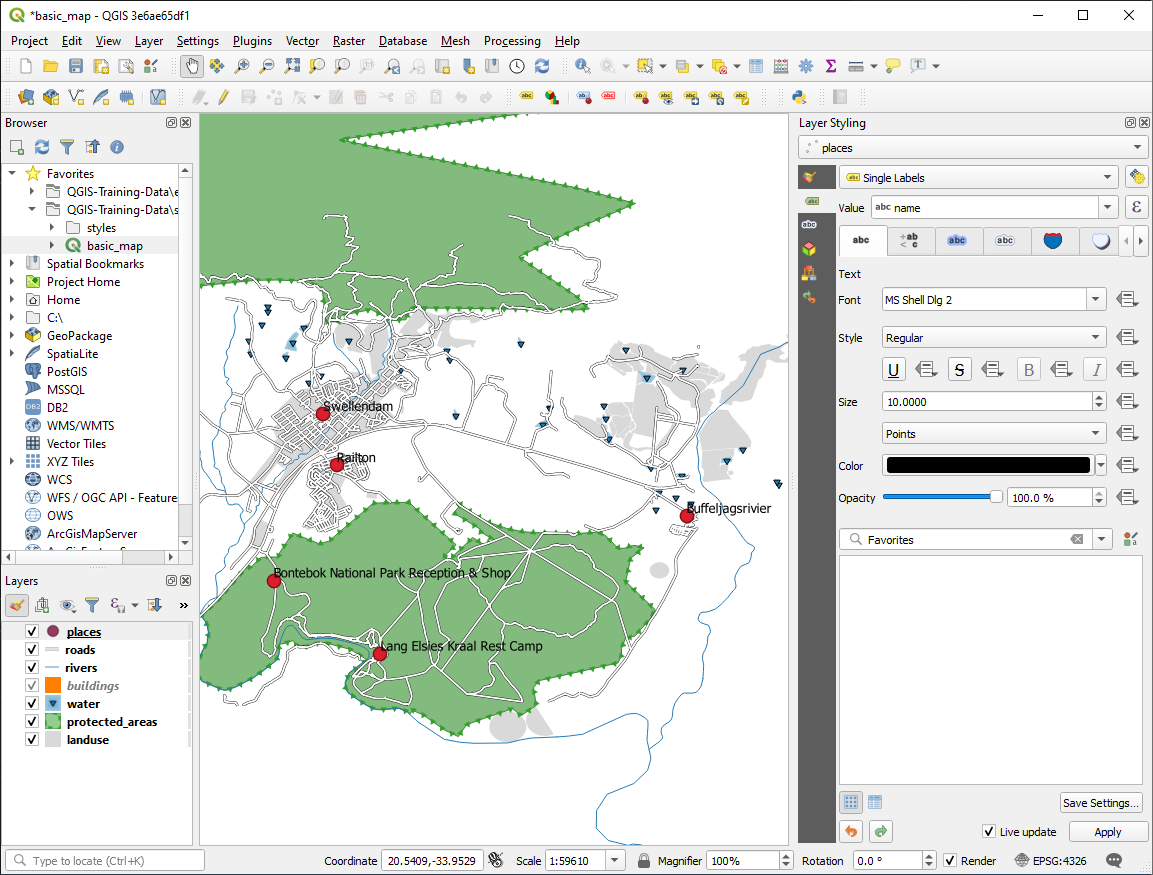
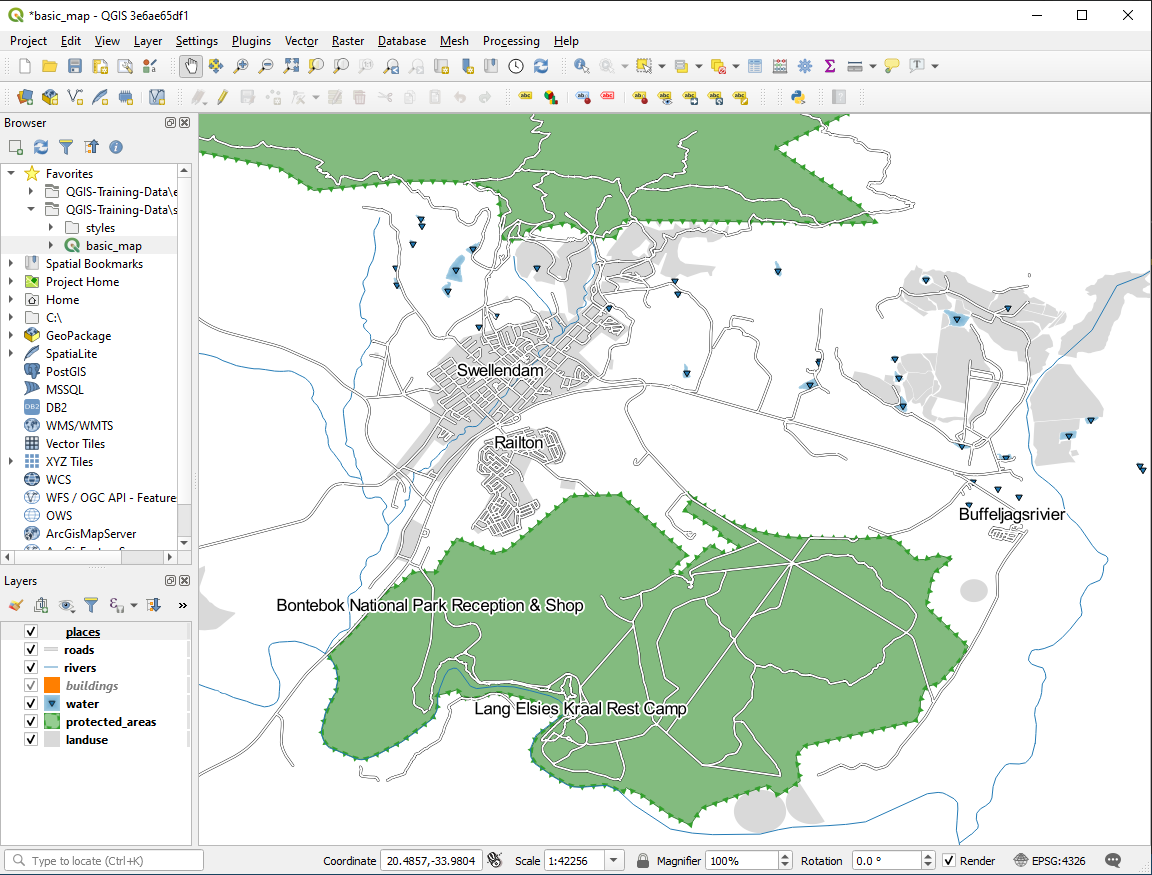
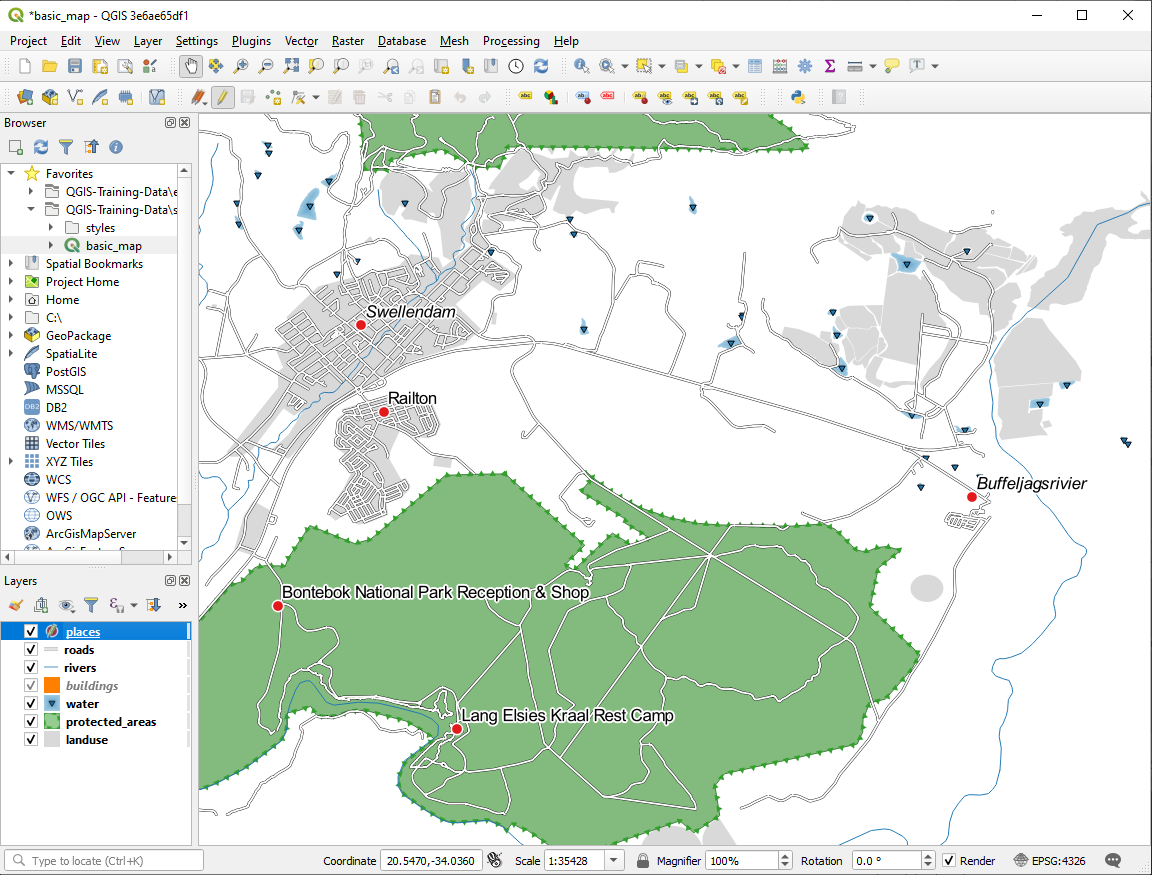
The map should now have labels like this:

3.2.2.  Follow Along: Changing Label Options
Follow Along: Changing Label Options
Depending on the styles you chose for your map in earlier lessons, you might find that the labels are not appropriately formatted and either overlap or are too far away from their point markers.
Poznámka
Above, you used the  button in the
Label Toolbar to open the Layer Styling panel. As
with Symbology, the same label options are available via both
the Layer Styling panel and the Layer Properties
dialog. Here, you’ll use the Layer Properties dialog.
button in the
Label Toolbar to open the Layer Styling panel. As
with Symbology, the same label options are available via both
the Layer Styling panel and the Layer Properties
dialog. Here, you’ll use the Layer Properties dialog.
Open the Layer Properties dialog by double-clicking on the
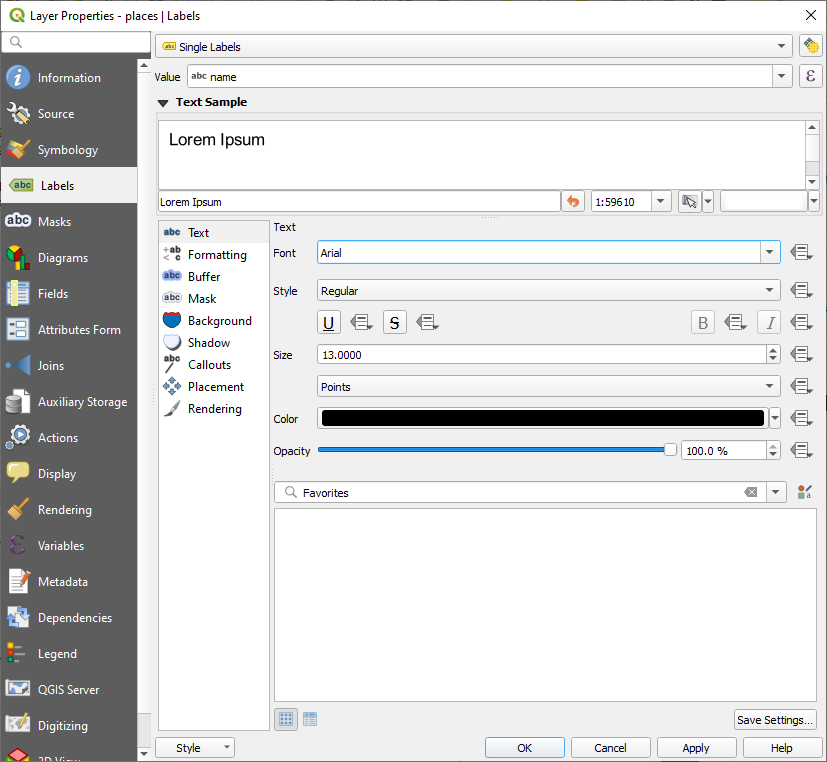
placeslayerMake sure Text is selected in the left-hand options list, then update the text formatting options to match those shown here:

Click Apply
That font may be larger and more familiar to users, but its readability is still dependent on what layers are rendered beneath it. To solve this, let’s take a look at the Buffer option.
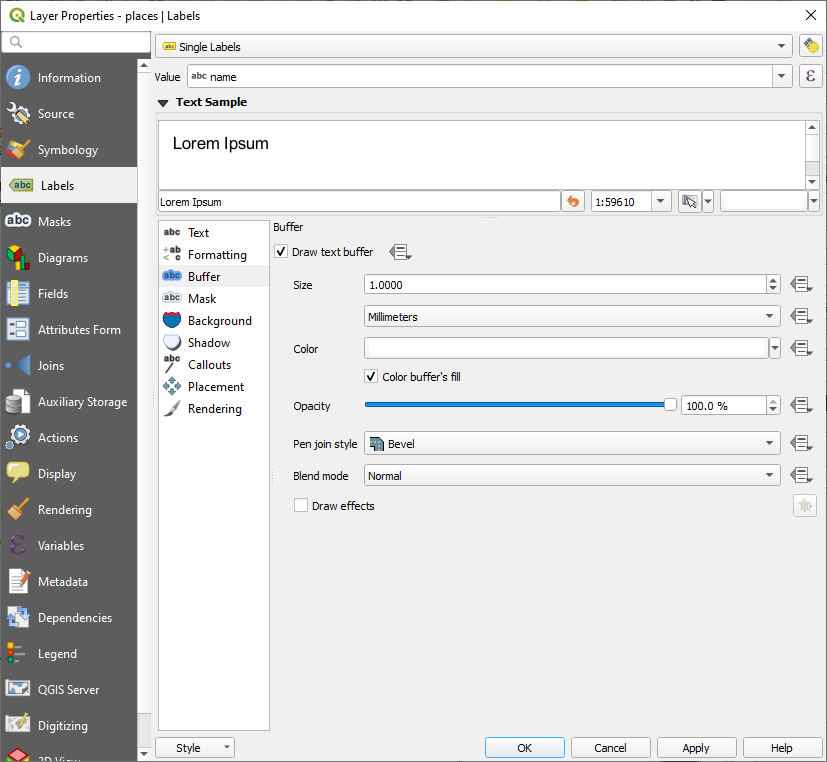
Select Buffer from the left-hand options list
Select the checkbox next to Draw text buffer, then choose options to match those shown here:

Click Apply
You’ll see that this adds a colored buffer or border to the place labels, making them easier to pick out on the map:

Now we can address the positioning of the labels in relation to their point markers.
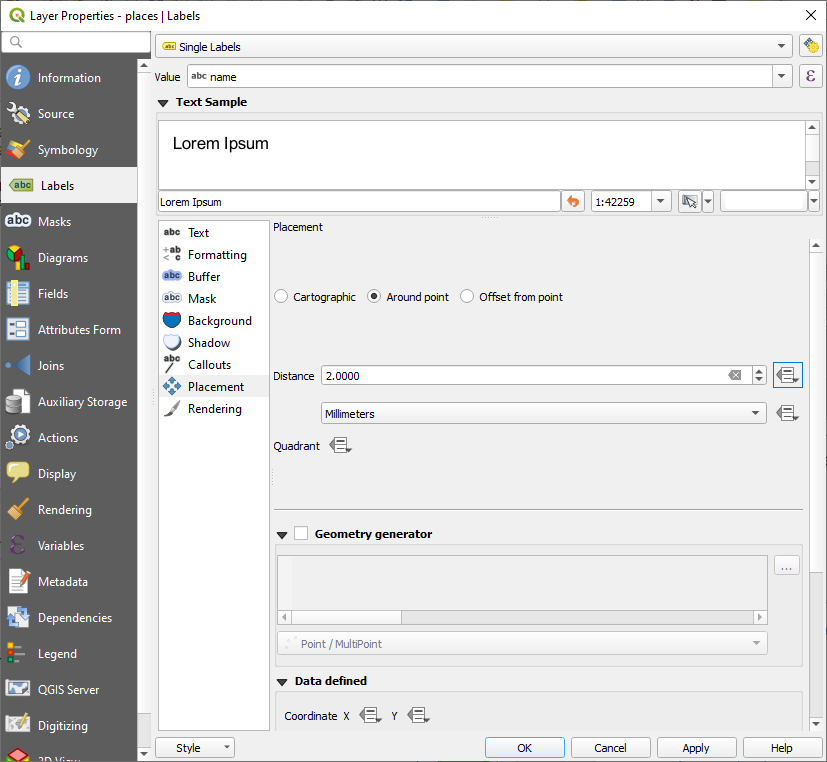
Select Placement from the left-hand options list
Select Around point and change the value of Distance to
2.0Millimeters:
Click Apply
You’ll see that the labels are no longer overlapping their point markers.
3.2.3.  Follow Along: Using Labels Instead of Layer Symbology
Follow Along: Using Labels Instead of Layer Symbology
In many cases, the location of a point doesn’t need to be very specific. For
example, most of the points in the places layer refer to entire
towns or suburbs, and the specific point associated with such features is not
that specific on a large scale. In fact, giving a point that is too specific is
often confusing for someone reading a map.
To name an example: on a map of the world, the point given for the European Union may be somewhere in Poland, for instance. To someone reading the map, seeing a point labeled European Union in Poland, it may seem that the capital of the European Union is therefore in Poland.
So, to prevent this kind of misunderstanding, it’s often useful to deactivate the point symbols and replace them completely with labels.
In QGIS, you can do this by changing the position of the labels to be rendered directly over the points they refer to.
Open the
 Labels tab of the
Layer Properties dialog for the
Labels tab of the
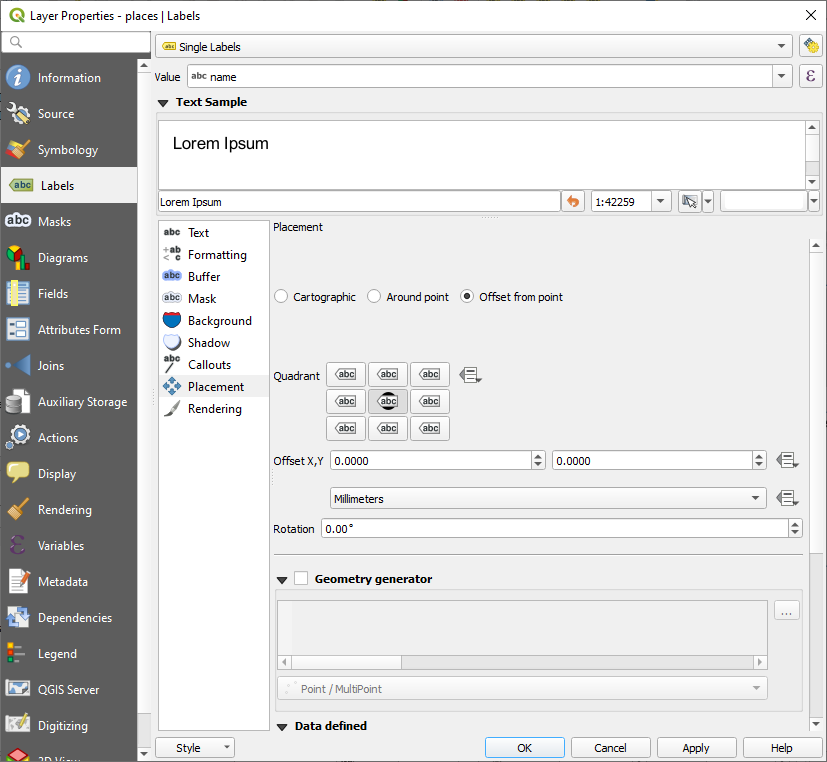
Layer Properties dialog for the placeslayerSelect the Placement option from the options list
Click on the Offset from point button
This will reveal the Quadrant options which you can use to set the position of the label in relation to the point marker. In this case, we want the label to be centered on the point, so choose the center quadrant:

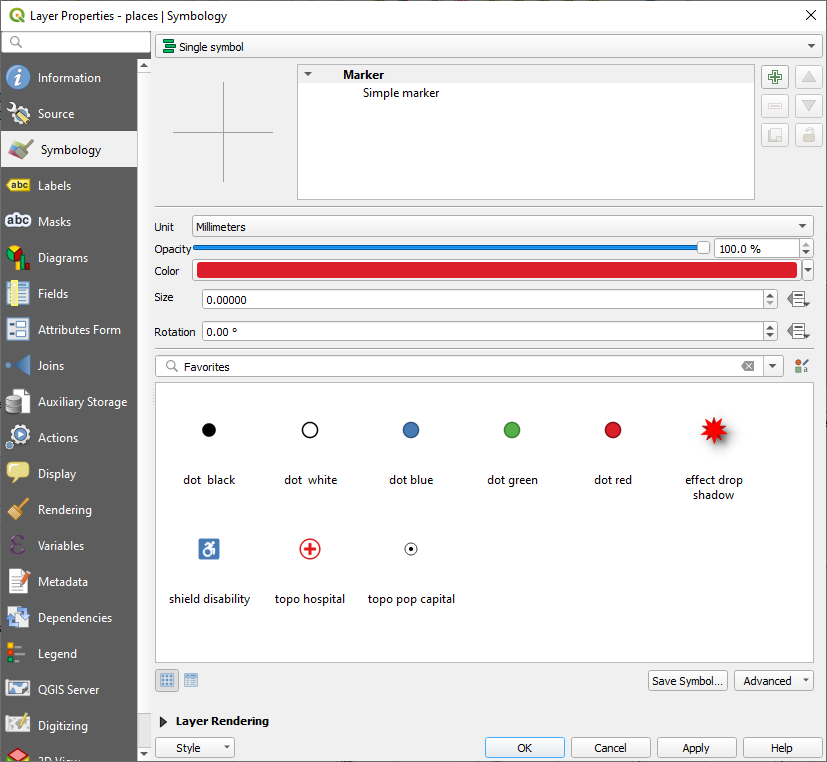
Hide the point symbols by editing the layer Symbology as usual, and setting the size of the Marker size to
0.0:
Click Apply and you’ll see this result:

If you were to zoom out on the map, you would see that some of the labels
disappear at larger scales to avoid overlapping. Sometimes this is what you
want when dealing with datasets that have many points, but at other times
you will lose useful information this way. There is another possibility for
handling cases like this, which we’ll cover in a later exercise in this lesson.
For now, zoom out and click on the  button in the toolbar
and see what happens.
button in the toolbar
and see what happens.
3.2.4.  Try Yourself Customize the Labels
Try Yourself Customize the Labels
Reset the label and symbol settings to have a point marker and a label offset of
2.0Millimeters.
Set the map to the scale
1:100000. You can do this by typing it into the Scale box in the Status Bar. Modify your labels to be suitable for viewing at this scale.
3.2.5.  Follow Along: Labeling Lines
Follow Along: Labeling Lines
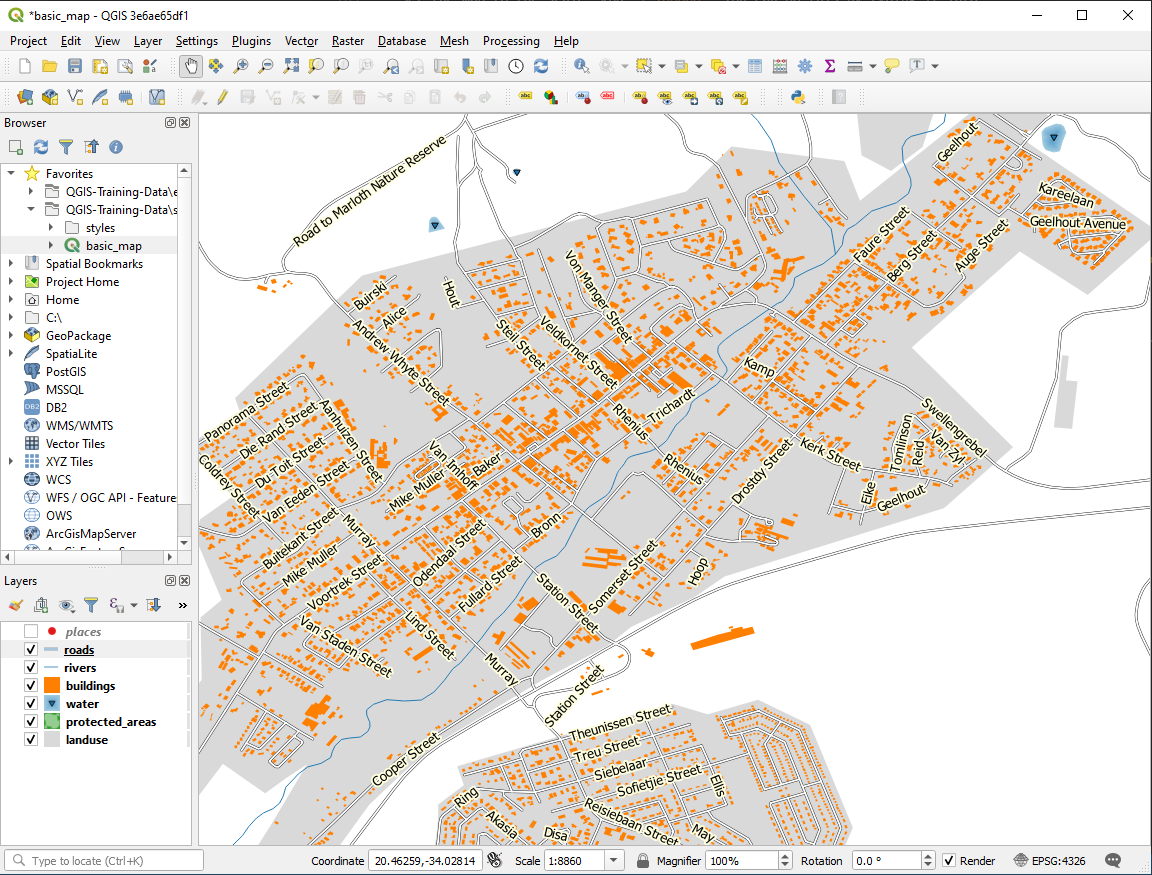
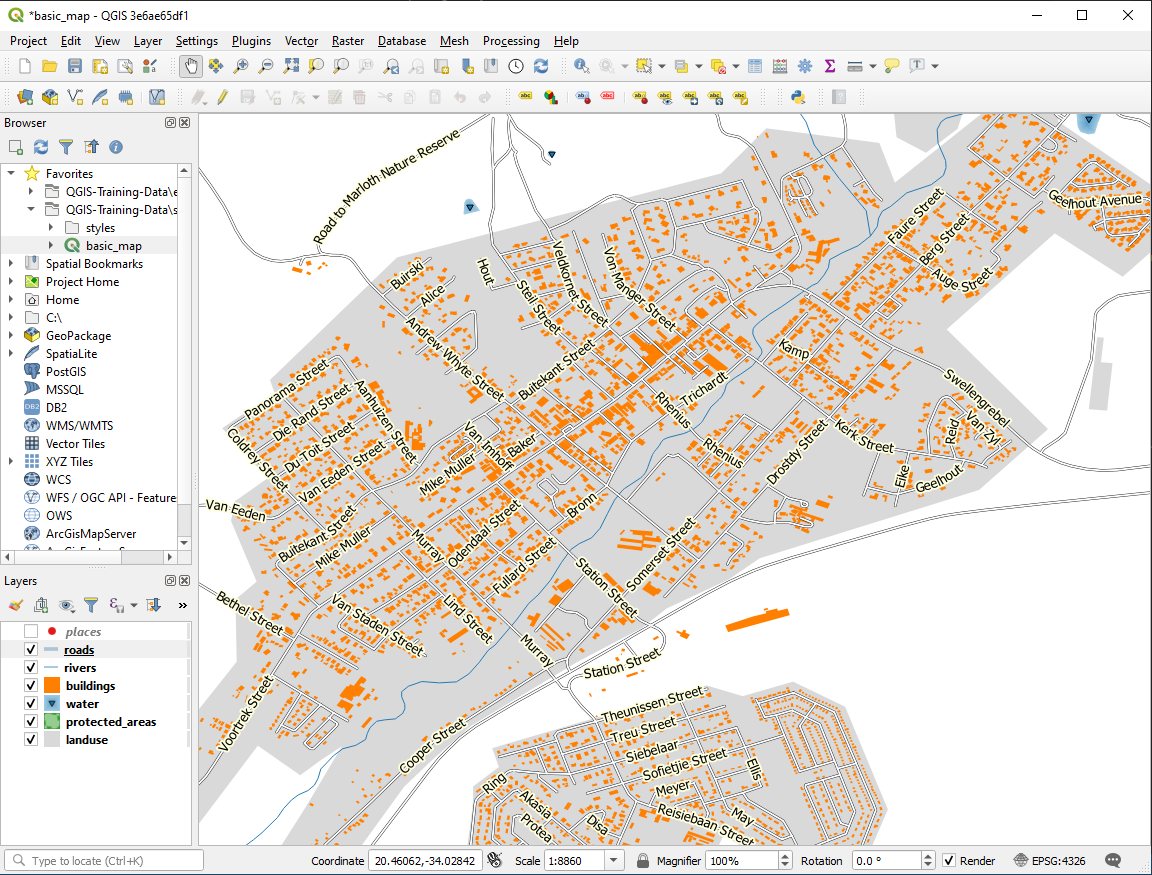
Now that you know how labeling works, there’s an additional problem. Points and polygons are easy to label, but what about lines? If you label them the same way as the points, your results would look like this:

We will now reformat the roads layer labels so that they are easy to
understand.
Hide the
placeslayer so that it doesn’t distract youActivate
 Single Labels for the
Single Labels for the roadslayer as you did above forplacesSet the font Size to
10so that you can see more labelsZoom in on the Swellendam town area
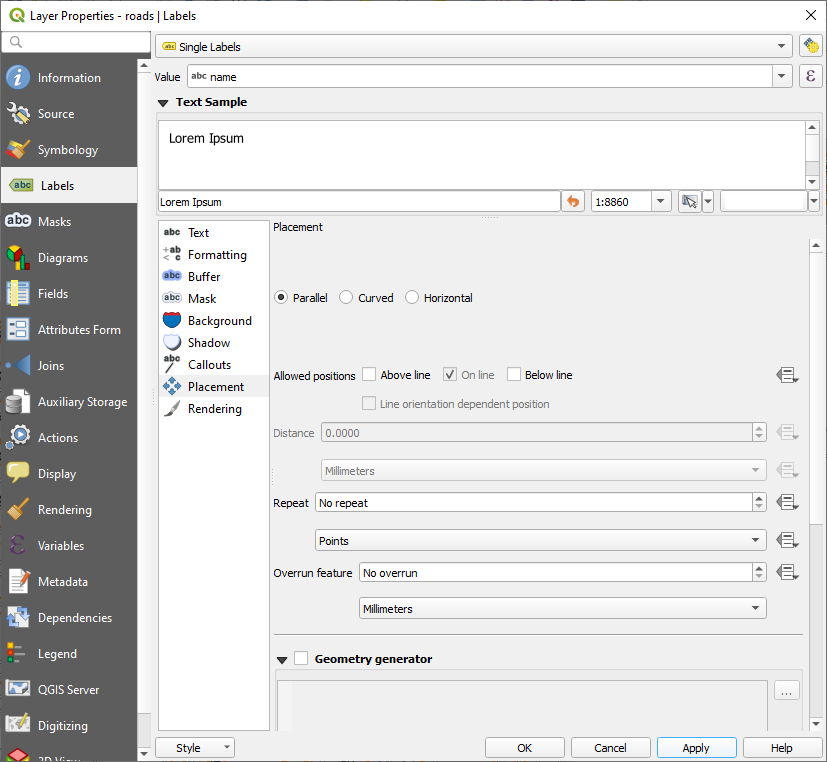
In the Labels tab’s Placement tab, choose the following settings:

You’ll probably find that the text styling has used default values and the labels are consequently very hard to read. Update the Text to use a dark-grey or black Color and the Buffer to use a light-yellow Color.
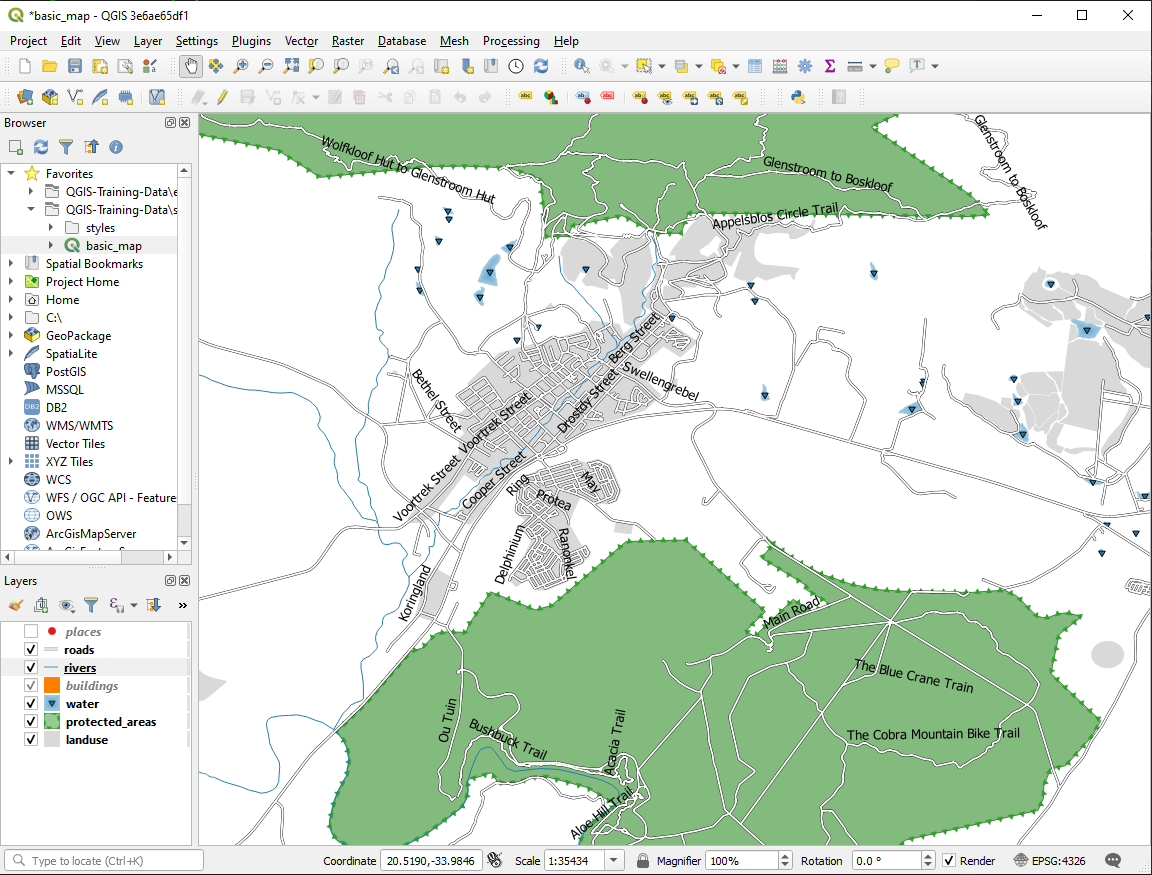
The map will look somewhat like this, depending on scale:

You’ll see that some of the road names appear more than once and that’s not always necessary. To prevent this from happening:
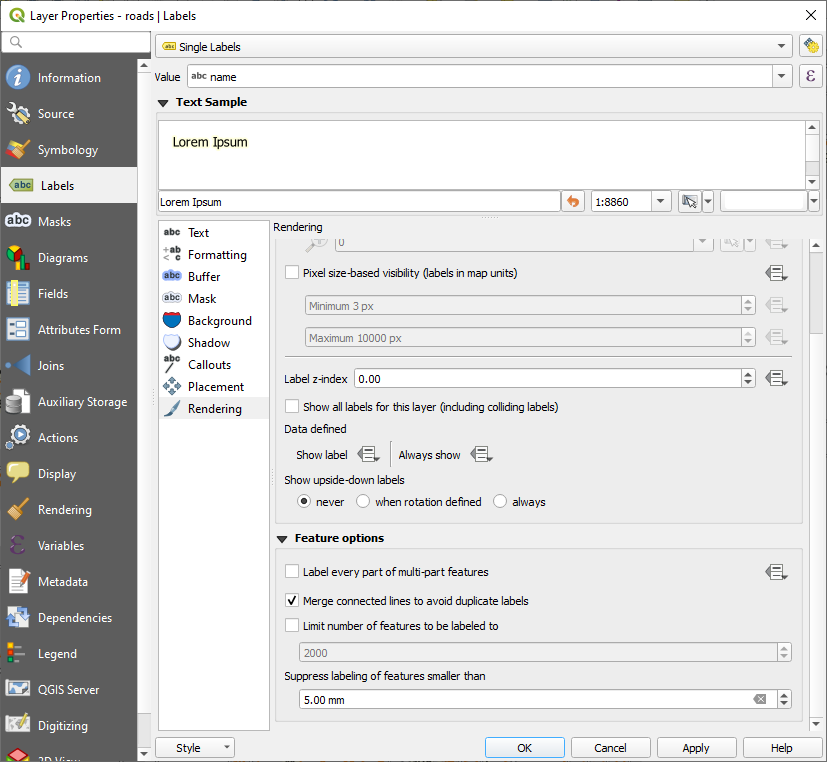
In the Labels tab of the Layer Properties dialog, choose the Rendering option and select Merge connected lines to avoid duplicate labels as shown:

Click OK
Another useful function is to prevent labels being drawn for features too short to be of notice.
In the same Rendering panel, set the value of Suppress labeling of features smaller than … to
5.00 mmand note the results when you click ApplyTry out different Placement settings as well. As we’ve seen before, the Horizontal option is not a good idea in this case, so let’s try the Curved option instead.
Select the Curved option in the Placement panel of the Labels tab
Here’s the result:

As you can see, this hides some labels that were previously visible, because of the difficulty of making some of them follow twisting street lines while still being legible. It makes other labels much more useful since they track the roads rather than float in space between them. You can decide which of these options to use, depending on what you think seems more useful or what looks better.
3.2.6.  Follow Along: Data Defined Settings
Follow Along: Data Defined Settings
Deactivate labeling for the
roadslayerReactivate labeling for the
placeslayerOpen the attribute table for
placesvia the button
buttonIt has one field which is of interest to us now:
placewhich defines the type of urban area for each record. We can use this data to influence the label styles.Navigate to the Text panel in the
placesLabels panelClick the
 button next to the Italic text button beneath
Style and select to open the
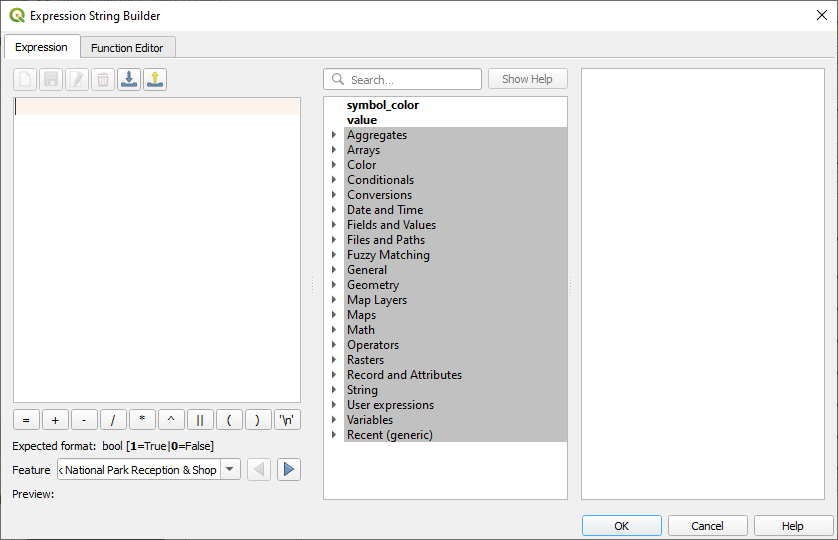
Expression String Builder:
button next to the Italic text button beneath
Style and select to open the
Expression String Builder:
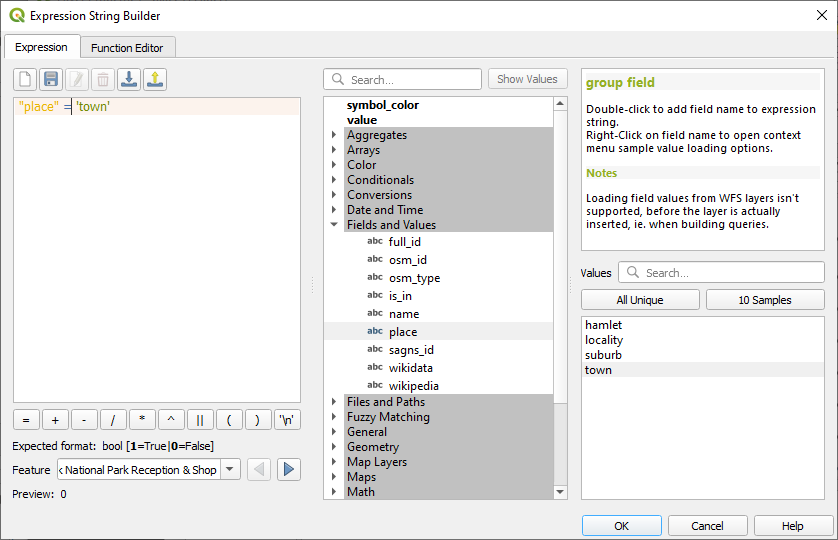
Under , double click on
placeand then click All Unique. This will list all unique values of theplacefield of this layer. Add a=in the text editor and then double click ontown.Alternatively, you can type:
"place" = 'town'directly in the text editor.Click OK twice:

Notice that the labels for all places whose place
field matches town are displayed in italics.

3.2.7.  Try Yourself Using Data Defined Settings
Try Yourself Using Data Defined Settings
Poznámka
We’re jumping ahead a bit here to demonstrate some advanced labeling settings. At the advanced level, it’s assumed that you’ll know what the following means. If you don’t, feel free to leave out this section and come back later when you’ve covered the requisite materials.
Open the Attribute Table for
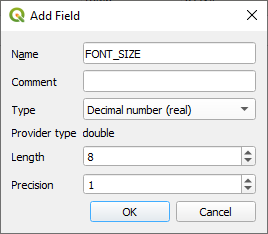
placesConfigure it like this:

Use this to set custom font sizes for each different type of place (each key in the
placefield)
3.2.8.  Further Possibilities With Labeling
Further Possibilities With Labeling
We can’t cover every option in this course, but be aware that the Label tab has many other useful functions. You can set scale-based rendering, alter the rendering priority for labels in a layer, and set every label option using layer attributes. You can even set the rotation, XY position, and other properties of a label (if you have attribute fields allocated for the purpose), then edit these properties using the tools adjacent to the main Layer Labeling Options button:
(These tools will be active if the required attribute fields exist and you are in edit mode.)
Feel free to explore more possibilities of the labeling system.
3.2.9. In Conclusion
You’ve learned how to use layer attributes to create dynamic labels. This can make your map a lot more informative and stylish!
3.2.10. What’s Next?
Now that you know how attributes can make a visual difference for your map, how about using them to change the symbology of objects themselves? That’s the topic for the next lesson!







