Importante
La traduzione è uno sforzo comunitario you can join. Questa pagina è attualmente tradotta al 100.00%.
18.2.8. Gli Oggetti Simbolo, Immagine e Freccia Nord
Oltre agli elementi della mappa o della legenda nel layout di stampa, potresti voler decorare la tua realizzazione con immagini o annotazioni. QGIS fornisce diversi strumenti per ottenere questo risultato:
il picture item: decora il layout con un’immagine raster o un file SVG (per esempio loghi, immagini, frecce nord, …)
il north arrow item: un oggetto immagine predefinito con un’immagine di freccia nord
il marker item: decora il layout con il vettore QGIS syimbols. Può essere usato per posizionare marcatori sopra un elemento della mappa o per la creazione di legende personalizzate avanzate.
18.2.8.1. L’Oggetto Immagine
Puoi aggiungere un’immagine trascinandola dal tuo file manager sull’area di disegno mappa, incollandola direttamente nel layout usando Ctrl+V o e usando il comando  Aggiungi Immagine, seguendo items creation instructions. Poi puoi manipolarla, come spiegato in Interagire con gli oggetti del layout.
Aggiungi Immagine, seguendo items creation instructions. Poi puoi manipolarla, come spiegato in Interagire con gli oggetti del layout.
Quando si usa  Aggiungi Immagine, l’elemento immagine sarà una cornice vuota che puoi personalizzare usando il suo pannello Proprietà dell’oggetto. Oltre alle items common properties, questa funzionalità ha le seguenti opzioni:
Aggiungi Immagine, l’elemento immagine sarà una cornice vuota che puoi personalizzare usando il suo pannello Proprietà dell’oggetto. Oltre alle items common properties, questa funzionalità ha le seguenti opzioni:
Proprietà principali

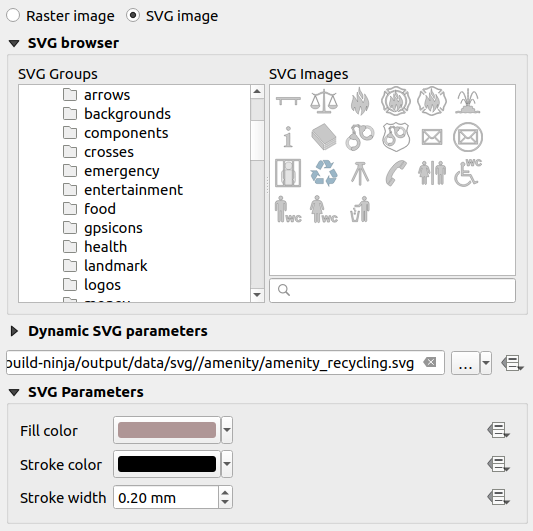
Fig. 18.51 Pannello Immagine delle Proprietà dell’oggetto
L’oggetto immagine supporta due tipologie di immagini:
Immagine raster: un widget selettore di file può essere usato per recuperare i dati. Usa il pulsante … Sfoglia per selezionare un file sul tuo computer o inserisci il percorso direttamente nel campo di testo. Puoi anche fornire un URL remoto che punti a un’immagine. L’immagine associata può anche essere embedded nel layout.
Usa il pulsante
 sovrascrittura definita dai dati per impostare la sorgente immagine da un attributo di un elemento o usando un’espressione regolare.
sovrascrittura definita dai dati per impostare la sorgente immagine da un attributo di un elemento o usando un’espressione regolare.Immagine SVG: usando di default le librerie SVG fornite in . Puoi comunque usare qualsiasi altro file, e la selezione del file segue le stesse regole dell’immagine raster. I parametri SVG possono anche essere impostati dinamicamente.
I file
.SVGforniti da QGIS (di default) sono personalizzabili, il che significa che puoi facilmente applicare altri Colore di riempimento, Colore tratto (inclusa l’opacità) e Spessore tratto rispetto all’originale, usando la loro proprietà corrispondente nel gruppo Parametri SVG. Queste proprietà possono anche essere data-defined.Se aggiungi un file
.SVGche non abilita queste proprietà, potrebbe essere necessario aggiungere i seguenti tag al file per aggiungere il supporto ad esempio per la trasparenza:fill-opacity=»param(fill-opacity)»
stroke-opacity=»param(outline-opacity)»
Maggiori dettagli in SVG parametrizzabile.
Nota
Trascinare e rilasciare un file immagine (raster o SVG) nella pagina di layout genererà un oggetto immagine nel layout con le impostazioni corrispondenti.
Dimensione e Posizione

Fig. 18.52 Proprietà immagini nel layout, dimensione e posizionamento
Con l’opzione Modalità ridimensionamento, puoi impostare come l’immagine viene visualizzata quando la cornice viene ridimensionata:
Zoom: ingrandisce/riduce l’immagine alla cornice mantenendo le proporzioni dell’immagineStiramento: espande l’immagine per adattarla all’interno della corniceRitaglia: usa questa modalità solo per le immagini raster, imposta la dimensione dell’immagine alla dimensione dell’immagine originale senza ridimensionarla, e la cornice è usata per tagliare l’immagine. Così solo la parte dell’immagine che è all’interno della cornice sarà visibile.Zoom e Ridimensionamento Cornice: ingrandisce l’immagine per adattarla alla cornice, e poi ridimensiona la cornice per adattarla alle dimensioni dell’immagine risultanteRidimensiona Cornice a Dimensione immagine: imposta la dimensione della cornice per corrispondere alla dimensione originale dell’immagine (nessun ridimensionamento)
A seconda della Modalità di ridimensionamento selezionata, le opzioni Posizionamento e Rotazione immagine possono essere disabilitate. Posizionamento ti permette di selezionare la posizione dell’immagine all’interno della sua cornice (in alto/al centro/in basso e a sinistra/centro/destra).
Rotazione Immagine
Le immagini possono essere ruotate con il campo Rotazione immagine. Attivando la casella di controllo  Sincronizza con la mappa si sincronizza la rotazione dell’immagine con la rotazione applicata all’elemento selezionato della mappa. Questa è una funzionalità conveniente per far sì che qualsiasi immagine si comporti come una freccia a nord. L’allineamento Nord può essere:
Sincronizza con la mappa si sincronizza la rotazione dell’immagine con la rotazione applicata all’elemento selezionato della mappa. Questa è una funzionalità conveniente per far sì che qualsiasi immagine si comporti come una freccia a nord. L’allineamento Nord può essere:
Nord Reticolo: la direzione di una linea del reticolo che è parallela al meridiano centrale del reticolo nazionale/locale
Nord Vero: direzione di un meridiano di longitudine.
Puoi inoltre applicare una declinazione Offset alla rotazione dell” immagine.

Fig. 18.53 Proprietà di rotazione delle immagini nel layout
18.2.8.2. L’Oggetto Freccia Nord
Puoi aggiungere una freccia nord con il pulsante  Aggiungi freccia nord, seguendo items creation instructions e manipolarla nello stesso modo come descritto in Interagire con gli oggetti del layout.
Aggiungi freccia nord, seguendo items creation instructions e manipolarla nello stesso modo come descritto in Interagire con gli oggetti del layout.
Poiché le frecce nord sono immagini, l’oggetto Freccia Nord ha le stesse proprietà di picture item. Le principali differenze sono:
Una freccia nord predefinita viene applicata quando si aggiunge l’oggetto, invece di una cornice vuota
L’oggetto freccia nord è sincronizzata con un oggetto mappa per impostazione predefinita: la proprietà Sincronizza con la mappa è la mappa su cui è disegnato l’oggetto freccia nord. Se non ce n’è nessuna, si ricade in reference map.
Nota
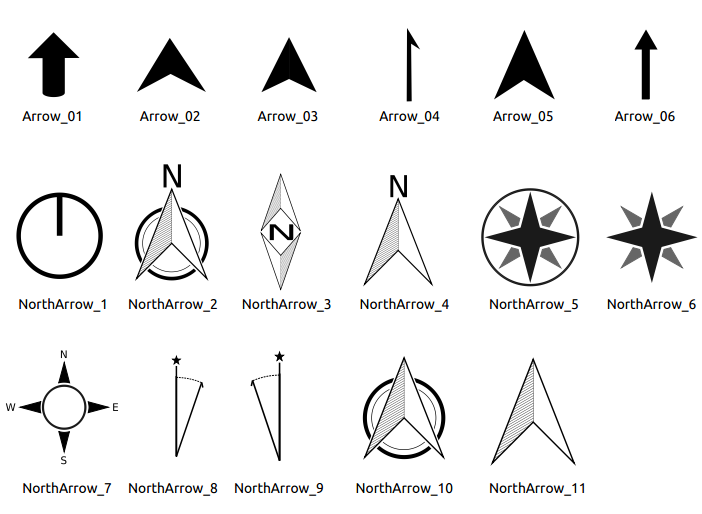
Molte delle frecce nord non hanno una “N” aggiunta nella freccia nord. Questo viene fatto di proposito, poiché ci sono lingue che non usano una “N” per il Nord.

Fig. 18.54 Frecce Nord disponibili nella libreria SVG di installazione
18.2.8.3. L’oggetto Simbolo
Per aggiungere un simbolo, seleziona il pulsante  Aggiungi Simbolo, e clicca sulla pagina. Viene aggiunto un simbolo puntuale predefinito. Poi puoi manipolarlo, come spiegato in Interagire con gli oggetti del layout. Ma nota che, a differenza della maggior parte degli altri elementi, puoi ridimensionare l’elemento dato che la sua dimensione è controllata dalle proprietà dei simboli incorporati.
Aggiungi Simbolo, e clicca sulla pagina. Viene aggiunto un simbolo puntuale predefinito. Poi puoi manipolarlo, come spiegato in Interagire con gli oggetti del layout. Ma nota che, a differenza della maggior parte degli altri elementi, puoi ridimensionare l’elemento dato che la sua dimensione è controllata dalle proprietà dei simboli incorporati.
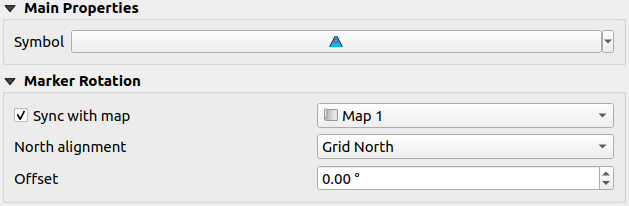
L’oggetto simbolo può essere personalizzato dal pannello Proprietà oggetto. Oltre alle proprietà comuni, puoi anche:
modificare il Simbolo, basandoti su tutte le widget capabilities del simbolo.
sincronizzare la rotazione del simbolo con quella della mappa (vedi Rotazione Immagine), agendo come una freccia a nord. La rotazione della mappa viene aggiunta a qualsiasi rotazione esistente a livello del simbolo del marcatore (quindi, ad esempio, se devi ruotare il marcatore triangolo di 90° per farlo puntare dritto verso l’alto, funzionerà ancora bene in modalità freccia nord!)

Fig. 18.55 Le proprietà personalizzate dell’oggetto simbolo