2.4. Lesson: Simbologia
Simbolistica unui strat reprezintă aspectul său vizual pe hartă. Abilitățile de bază ale GIS, comparativ cu alte moduri de reprezentare a datelor cu aspecte spațiale, constă în faptul că, în GIS, aveți o reprezentare vizuală dinamică a datelor cu care lucrați.
Prin urmare, aspectul vizual al hărții (care depinde de simbolistica straturilor individuale) este foarte important. Utilizatorul final a hărților pe care le produceți, va trebui să fie capabil de a înțelege cu ușurință ceea ce reprezintă harta. La fel de important, dvs. trebuie să fiți în măsură să explorați datele cu care lucrați, iar o bună simbolistică ajută foarte mult.
Cu alte cuvinte, a avea propria simbologie nu reprezintă un lux sau doar o noțiune frumoasă. De fapt, este esențial să utilizați un GIS în mod corespunzător, pentru a produce hărți și informații pe care oamenii să le poată folosi.
Scopul acestei lecții: De a putea crea simbolistica dorită pentru orice strat vectorial.
2.4.1.  Follow Along: Schimbarea Culorilor
Follow Along: Schimbarea Culorilor
Pentru a schimba simbolistica unui strat, deschideți Layer Properties. Să începem prin schimbarea culorii stratului landuse.
Right-click on the landuse layer in the layers list.
Select the menu item Properties… in the menu that appears.
Notă
De asemenea, în mod implicit, puteți accesa proprietățile unui strat făcând un dublu clic pe acesta, în lista Straturilor.
In the Layer Properties window, select the
 Symbology tab:
Symbology tab:
Click the color select button next to the Color label. A standard color dialog will appear.
Alegeți o culoare gri, apoi faceți clic pe OK.
Clic iarăși pe OK din fereastra Layer Properties, apoi veți vedea schimbarea de culoare asupra stratului.
2.4.2.  Try Yourself
Try Yourself
Change the color of the water layer to light blue. Try to use the Layer Styling panel instead of the Layer Properties menu.
2.4.3.  Follow Along: Schimbă Structura Simbolului
Follow Along: Schimbă Structura Simbolului
This is good stuff so far, but there’s more to a layer’s symbology than just its color. Next we want to eliminate the lines between the different land use areas so as to make the map less visually cluttered.
Deschideți fereastra Proprietăților Stratului pentru stratul landuse.
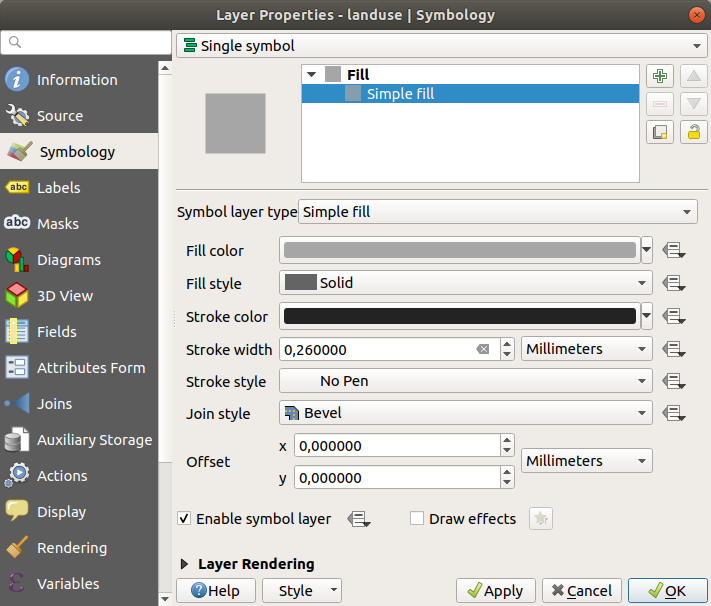
Under the
 Symbology tab, you will see the same kind
of dialog as before. This time, however, you’re doing more than just quickly
changing the color.
Symbology tab, you will see the same kind
of dialog as before. This time, however, you’re doing more than just quickly
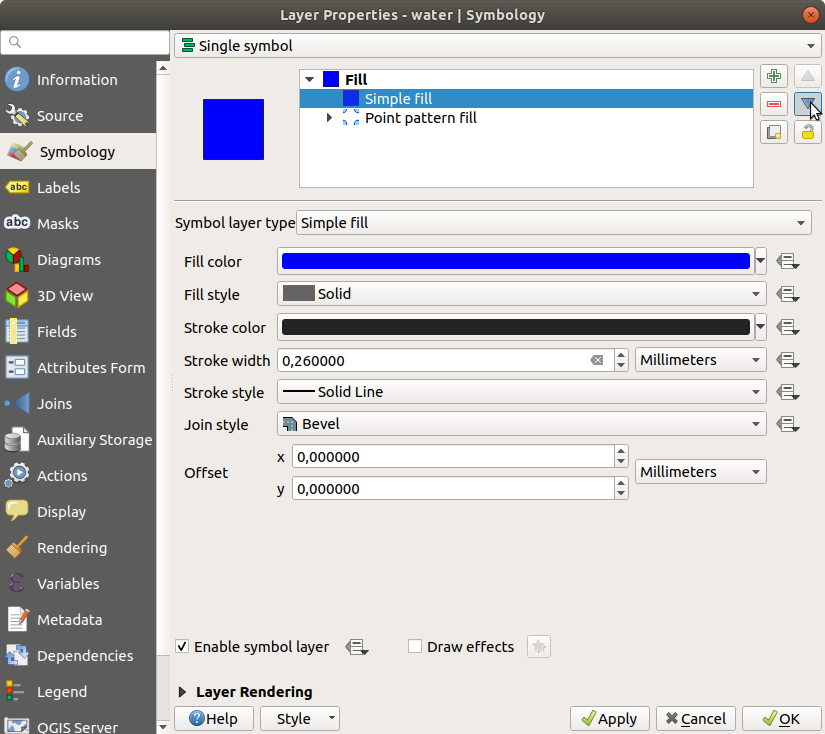
changing the color.In the symbol layers tree, expand the Fill dropdown and select the Simple fill option.
Click on the Stroke style dropdown. At the moment, it should be showing a short line and the words Solid Line.
Schimbați-o pe No Pen.

Clic pe OK
Acum, stratul landuse nu va avea nici o linie între arii.
2.4.4.  Try Yourself
Try Yourself
Change the water layer’s symbology again so that it has a darker blue outline.
Schimbați simbolistica stratului rivers, într-o reprezentare mai sensibilă a căilor de apă
Remember: you can use the  Open the Layer Styling panel
button and see all the changes instantly. That panel also allows you to undo
individual changes while symbolizing a layer.
Open the Layer Styling panel
button and see all the changes instantly. That panel also allows you to undo
individual changes while symbolizing a layer.
2.4.5.  Follow Along: Vizibilitate în funcţie de scară
Follow Along: Vizibilitate în funcţie de scară
Sometimes you will find that a layer is not suitable for a given scale. For example, a dataset of all the continents may have low detail, and not be very accurate at street level. When that happens, you want to be able to hide the dataset at inappropriate scales.
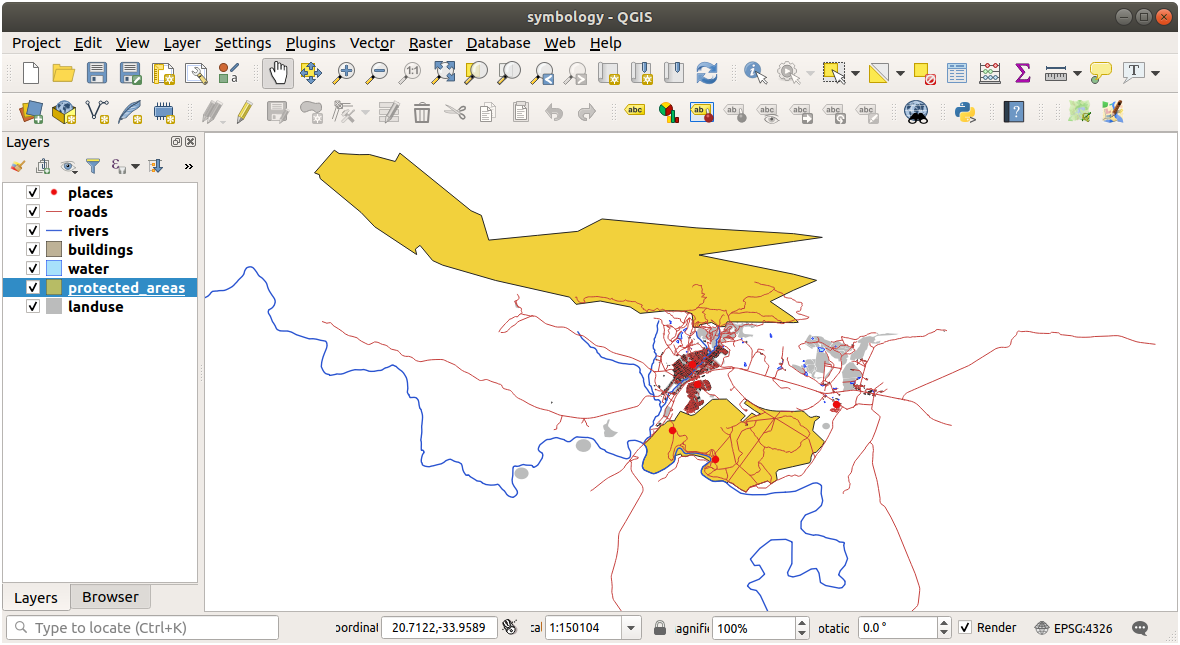
In our case, we may decide to hide the buildings from view at small scales. This map, for example…

… nu este foarte utilă. Clădirile sunt greu de distins la acea scară.
Pentru a activa randarea în funcţie de scară:
Deschideți dialogul Proprietăților Stratului pentru stratul buildings.
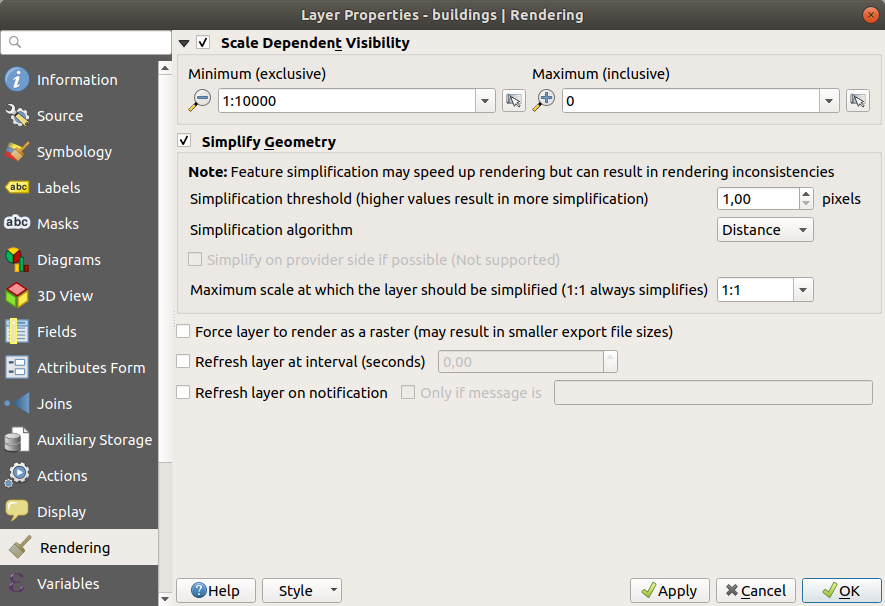
Enable scale-based rendering by clicking on the checkbox labeled Scale dependent visibility:
Change the Minimum value to
1:10000.
Clic pe OK
Test the effects of this by zooming in and out in your map, noting when the buildings layer disappears and reappears.
2.4.6.  Follow Along: Adăugarea Straturilor Simbolului
Follow Along: Adăugarea Straturilor Simbolului
Now that you know how to change simple symbology for layers, the next step is to create more complex symbology. QGIS allows you to do this using symbol layers.
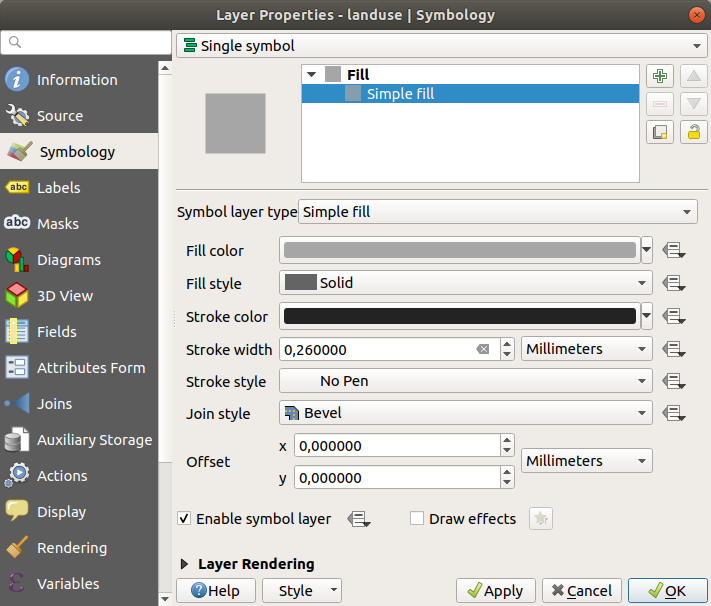
Go back to the landuse layer’s symbol properties panel (by clicking Simple fill in the symbol layers tree).
In this example, the current symbol has no outline (i.e., it uses the No Pen border style).

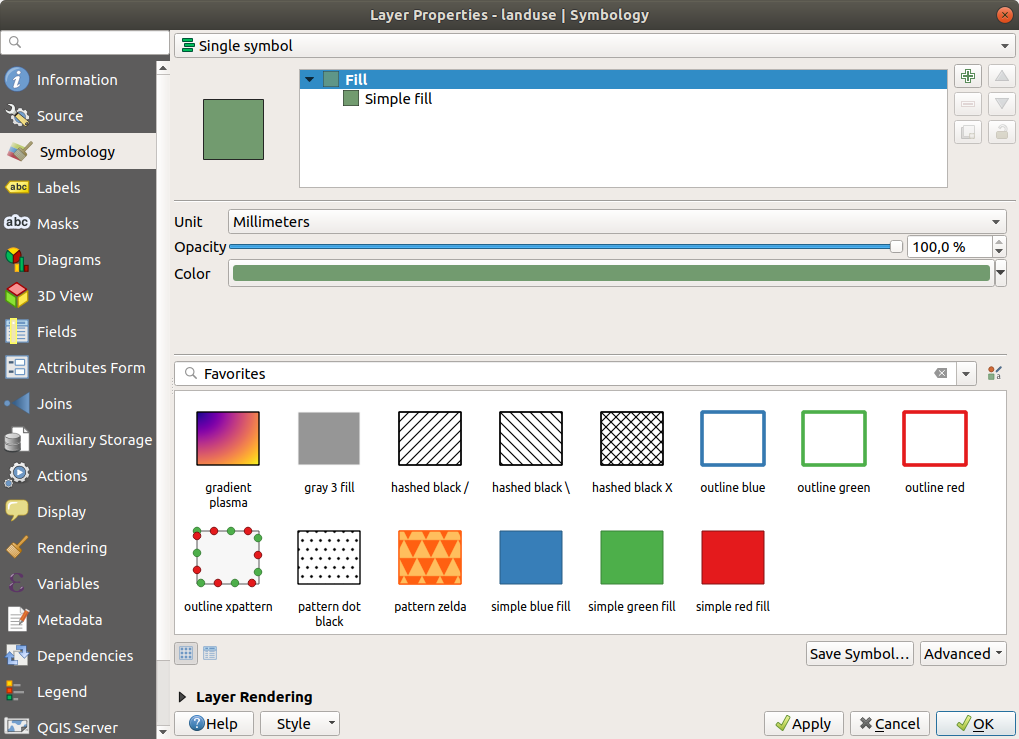
Select the Fill level in the tree and click the
 Add symbol layer button.
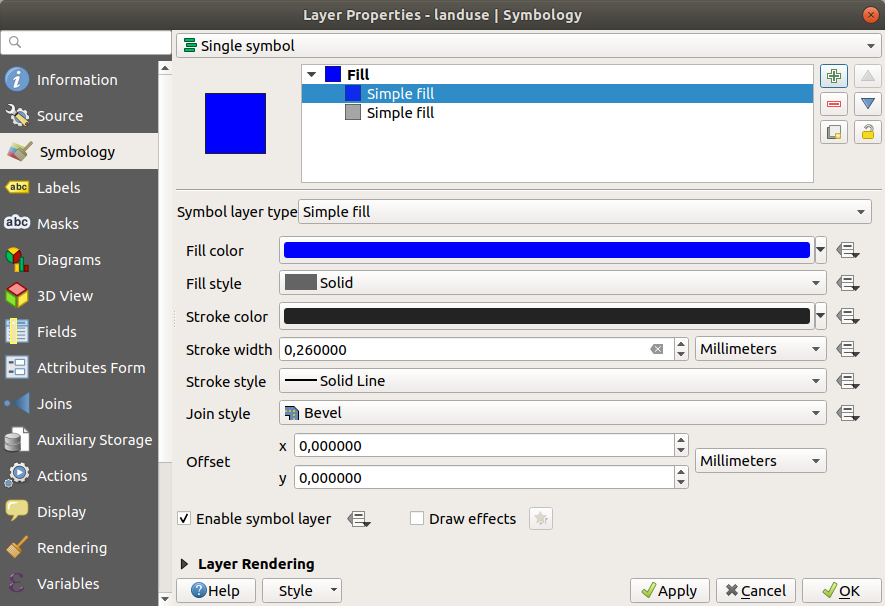
The dialog will change to look something like this, with a new symbol layer
added:
Add symbol layer button.
The dialog will change to look something like this, with a new symbol layer
added:
It may appear somewhat different in color, for example, but you’re going to change that anyway.
Now there’s a second symbol layer. Being a solid color, it will of course completely hide the previous kind of symbol. Plus, it has a Solid Line border style, which we don’t want. Clearly this symbol has to be changed.
Notă
It’s important not to get confused between a map layer and a symbol layer. A map layer is a vector (or raster) that has been loaded into the map. A symbol layer is part of the symbol used to represent a map layer. This course will usually refer to a map layer as just a layer, but a symbol layer will always be called a symbol layer, to prevent confusion.
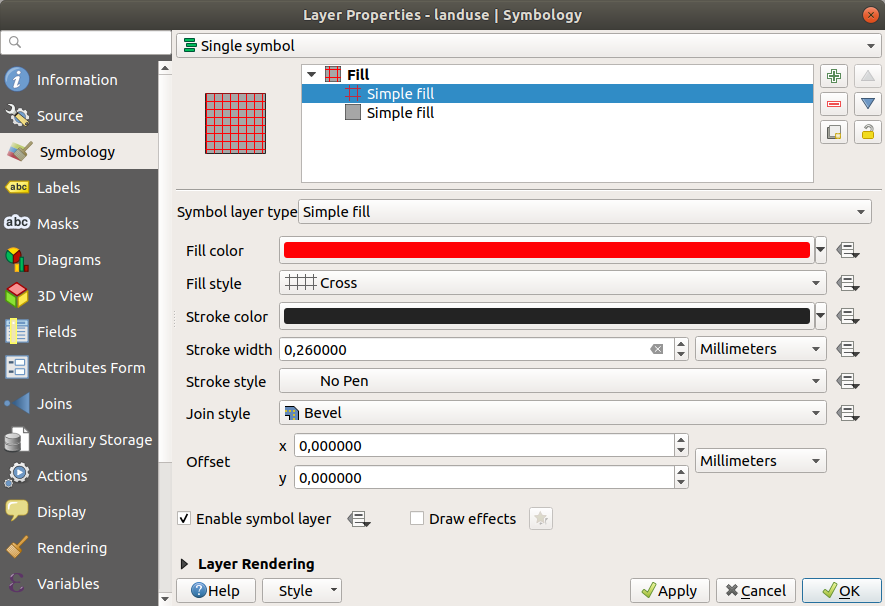
With the new Simple Fill symbol layer selected:
Setați stilul bordurii la No Pen, ca mai înainte.
Change the fill style to something other than Solid or No brush. For example:

Clic pe OK
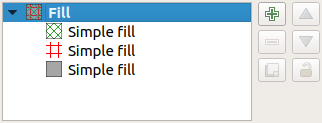
Now you can see your results and tweak them as needed. You can even add multiple extra symbol layers and create a kind of texture for your layer that way.

It’s fun! But it probably has too many colors to use in a real map…
2.4.7.  Try Yourself
Try Yourself
Remembering to zoom in if necessary, create a simple, but not distracting texture for the buildings layer using the methods above.
2.4.8.  Follow Along: Ordonarea Nivelurilor Simbolului
Follow Along: Ordonarea Nivelurilor Simbolului
When symbol layers are rendered, they are also rendered in a sequence, similar to the way the different map layers are rendered. This means that in some cases, having many symbol layers in one symbol can cause unexpected results.
Give the roads layer an extra symbol layer (using the method for adding symbol layers demonstrated above).
Give the base line a Stroke width of
1.5and a black color.Give the new, uppermost layer a thickness of
0.8and a white color.
Veți observa că se întâmplă acest lucru:

Well, roads have now a street like symbology, but you see that lines are overlapping each others at each cross. That’s not what we want at all!
To prevent this from happening, you can sort the symbol levels and thereby control the order in which the different symbol layers are rendered.
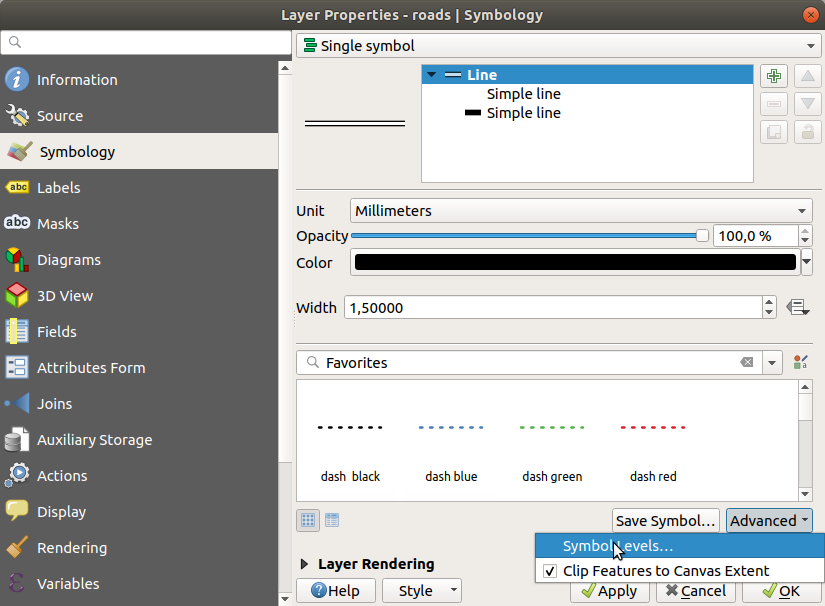
To change the order of the symbol layers:
Select the topmost Line layer in the symbol layers tree.
Click in the bottom right-hand corner of the window.

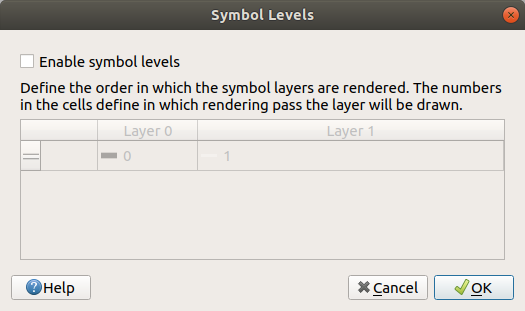
This will open a dialog like this:

Check
 Enable symbol levels. You can then set the
layer order of each symbol by entering the corresponding level number.
0 is the bottom layer.
Enable symbol levels. You can then set the
layer order of each symbol by entering the corresponding level number.
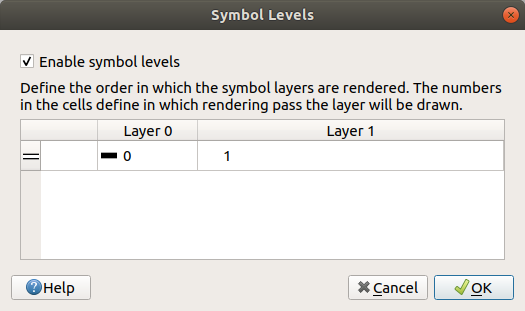
0 is the bottom layer.In our case, we just want to activate the option, like this:

This will render the white line above the thick black line borders:
Faceți clic pe Ok pentru a reveni la hartă.
Harta va arăta acum în modul următor:

When you’re done, remember to save the symbol itself so as not to lose your work if you change the symbol again in the future. You can save your current symbol style by clicking the Save Style… button at the bottom of the Layer Properties dialog. We will be using the QGIS QML Style File format.
Save your style in the solution/styles/better_roads.qml folder. You can load a
previously saved style at any time by clicking the Load Style…
button. Before you change a style, keep in mind that any unsaved style you are
replacing will be lost.
2.4.9.  Try Yourself
Try Yourself
Schimbați iarăși aspectul stratului roads.
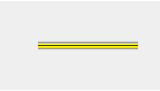
Make the roads narrow and yellow, with a thin, pale gray outline and a thin black line in the middle. Remember that you may need to change the layer rendering order via the dialog.

2.4.10.  Try Yourself
Try Yourself
Symbol levels also work for classified layers (i.e., layers having multiple symbols). Since we haven’t covered classification yet, you will work with some rudimentary pre-classified data.
Create a new project and add only the roads dataset.
Apply the style file
advanced_levels_demo.qmlprovided inexercise_data/stylesto the layer. This can be done through the combobox at the bottom of the Layer Properties dialog.Focalizați în aria Swellendam.
Using symbol layers, ensure that the outlines of layers flow into one another as per the image below:

2.4.11.  Follow Along: Tipurile de straturi ale simbolului
Follow Along: Tipurile de straturi ale simbolului
In addition to setting fill colors and using predefined patterns, you can use different symbol layer types entirely. The only type we’ve been using up to now was the Simple Fill type. The more advanced symbol layer types allow you to customize your symbols even further.
Each type of vector (point, line and polygon) has its own set of symbol layer types. First we will look at the types available for points.
Tipurile de Straturi pentru Simbolurile de tip Punct
Uncheck all the layers except for places.
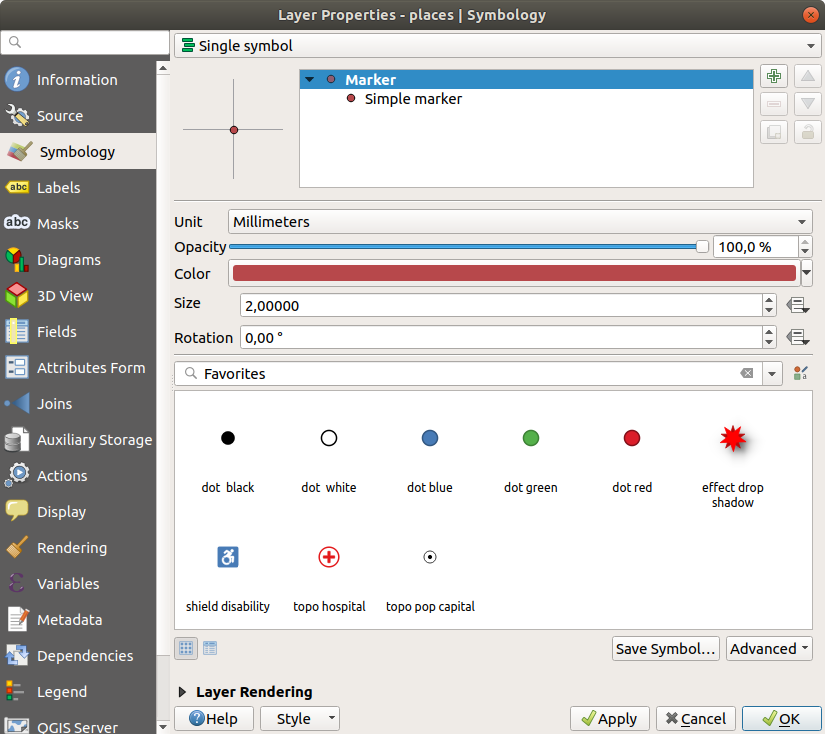
Modificați proprietățile simbolului pentru stratul places:

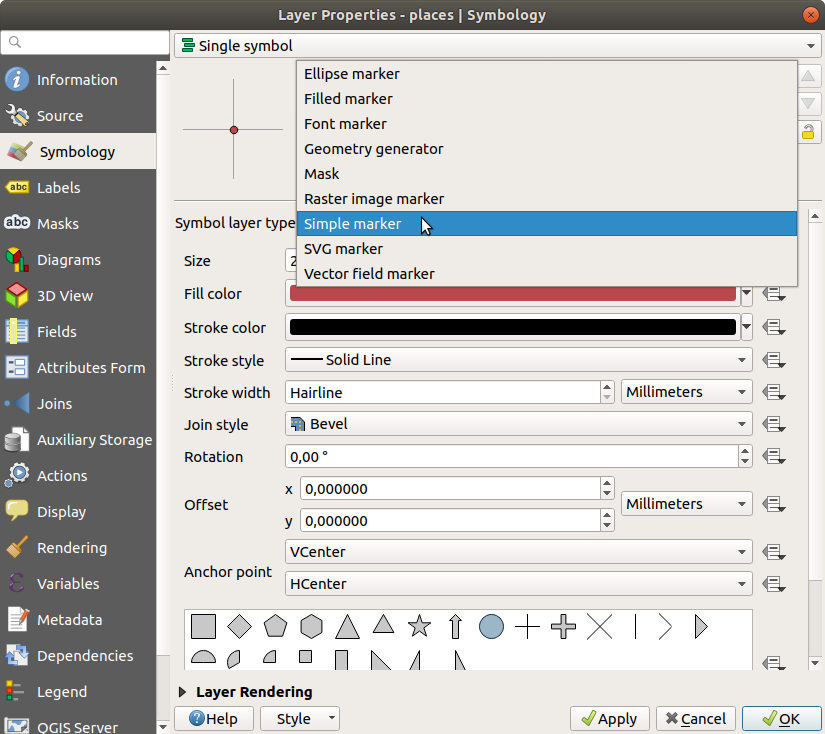
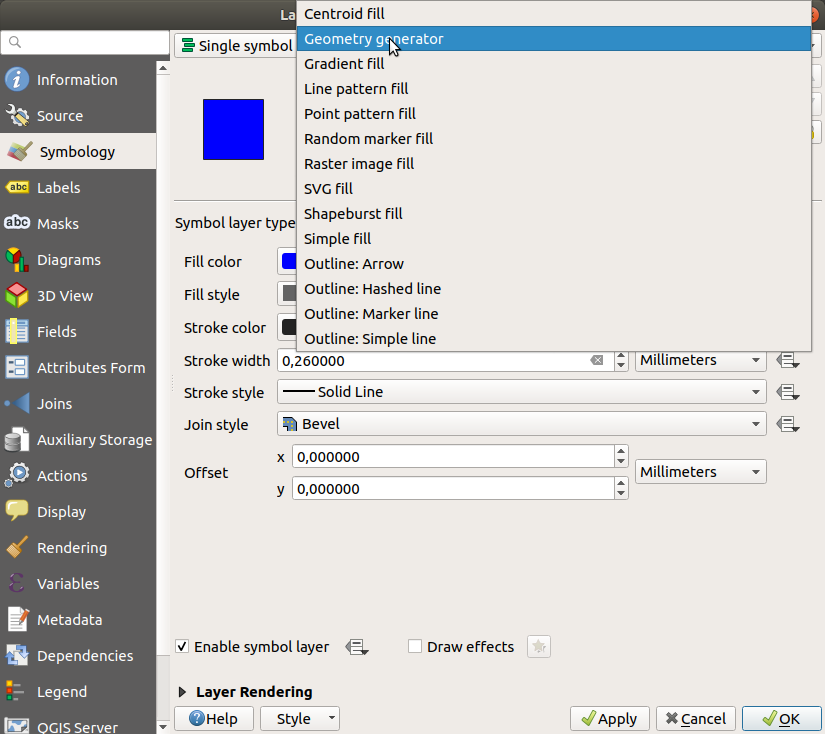
You can access the various symbol layer types by selecting the Simple marker layer in the symbol layers tree, then click the Symbol layer type dropdown:

Investigate the various options available to you, and choose a symbol with styling you think is appropriate.
If in doubt, use a round Simple marker with a white border and pale green fill, with a Size of
3.00and a Stroke width of0.5.
Tipurile de Straturi pentru Simbolurile de tip Linie
Pentru a vedea diferitele opțiuni disponibile pentru datele de tip linie:
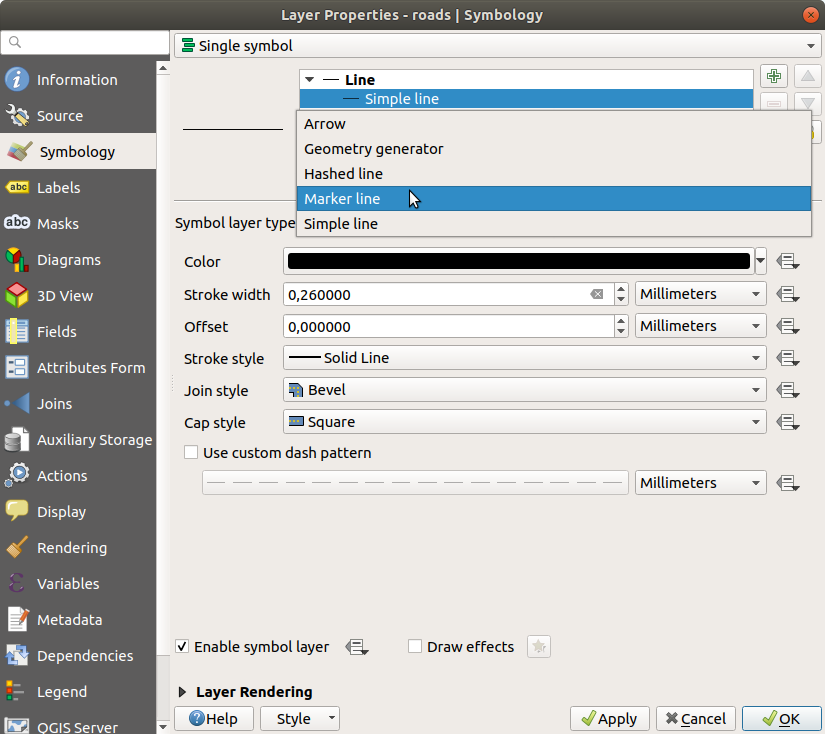
Change the Symbol layer type for the roads layer’s topmost symbol layer to Marker line:

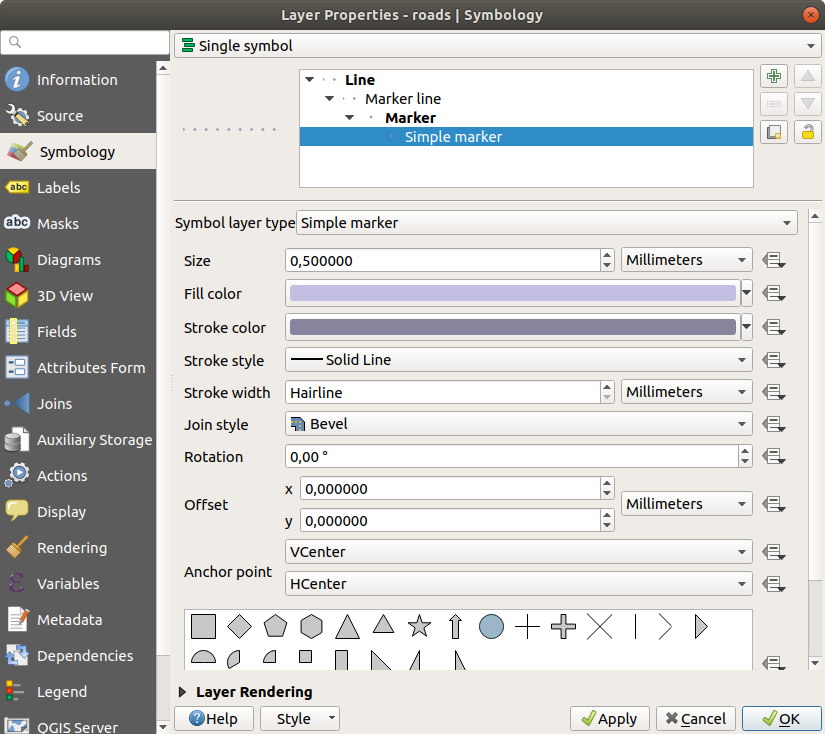
Select the Simple marker layer in the symbol layers tree. Change the symbol properties to match this dialog:

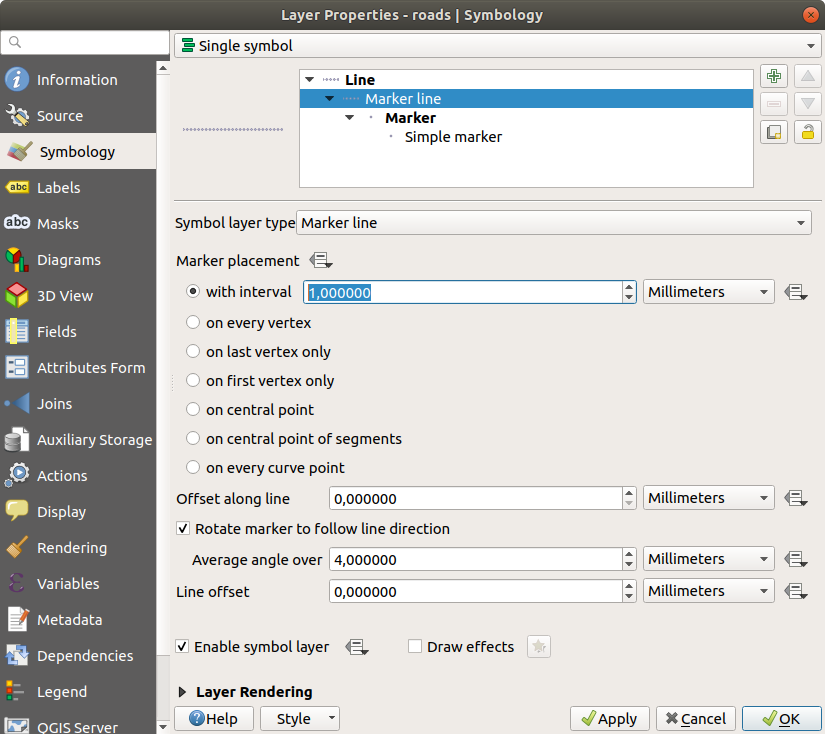
Select the Marker line layer and change the interval to
1.00:
Ensure that the symbol levels are correct (via the dialog we used earlier) before applying the style.
Once you have applied the style, take a look at its results on the map. As you can see, these symbols change direction along with the road but don’t always bend along with it. This is useful for some purposes, but not for others. If you prefer, you can change the symbol layer in question back to the way it was before.
Tipurile de Straturi pentru Simbolurile de tip Poligon
Pentru a vedea diferitele opțiuni disponibile pentru datele poligonale:
Change the Symbol layer type for the water layer, as before for the other layers.
Investigați ce pot face diferitele opțiuni din listă.
Alegeți una dintre ele, pe care o găsiți potrivită.
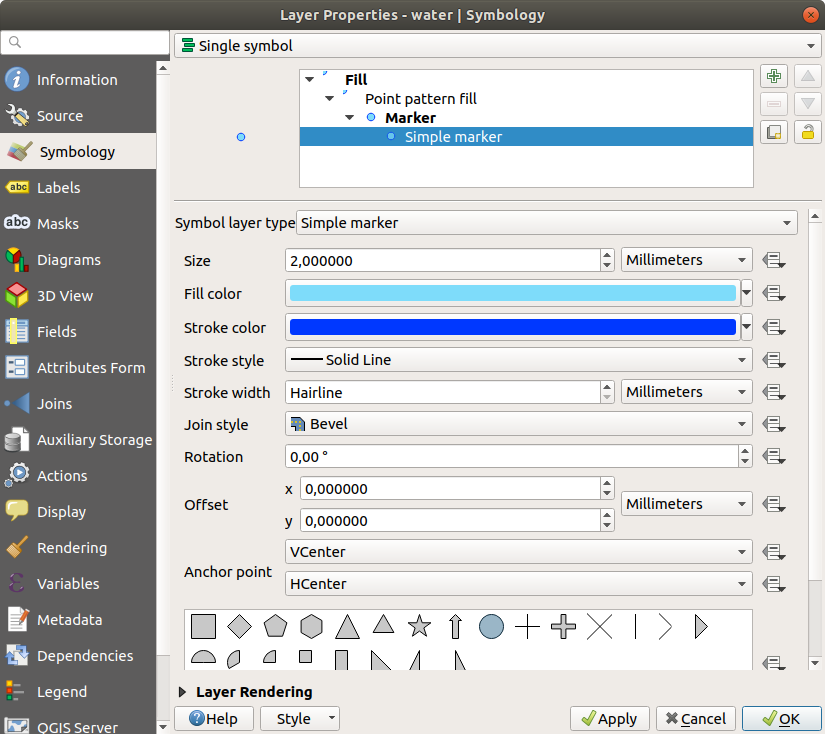
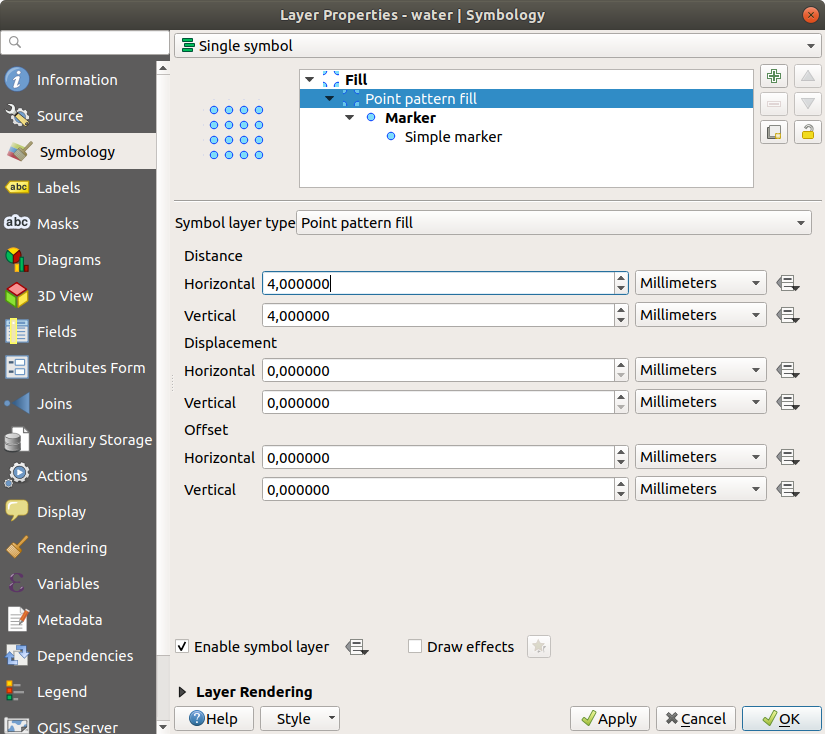
Dacă aveți îndoieli, utilizați Umplere cu model din puncte, având următoarele opțiuni:


Adăugați un nou strat simbol, cu o Umplere simplă, normală.
Faceți-l în același albastru deschis, cu un chenar albastru mai închis.
Mutați-l sub stratul simbol cu modelul din puncte, cu ajutorul butonului Move down:

As a result, you have a textured symbol for the water layer, with the added benefit that you can change the size, shape and distance of the individual dots that make up the texture.
2.4.12.  Try Yourself
Try Yourself
Apply a green transparent fill color to the protected_areas layer, and change the outline to look like this:

2.4.13.  Follow Along: Geometry generator symbology
Follow Along: Geometry generator symbology
You can use the Geometry generator symbology with all layer types (points, lines and polygons). The resulting symbol depends directly on the layer type.
Very briefly, the Geometry generator symbology allows you to run some spatial operations within the symbology itself. For example you can run a real centroid spatial operation on a polygon layer without creating a point layer.
Moreover, you have all the styling options to change the appearance of the resulting symbol.
Let’s give it a try!
Select the water layer.
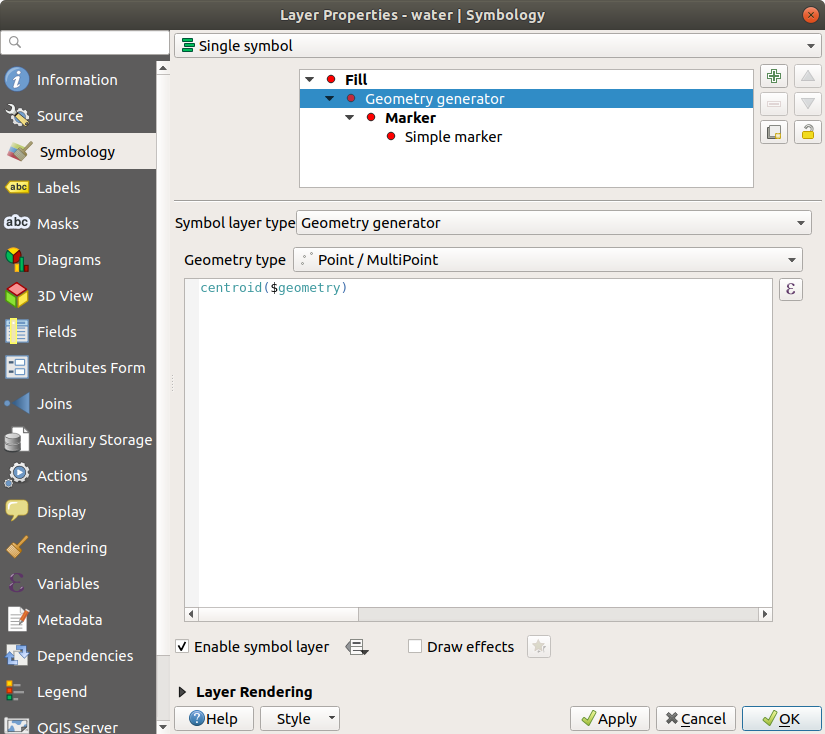
Click on Simple fill and change the Symbol layer type to Geometry generator.

Before to start writing the spatial query we have to choose the Geometry Type in output. In this example we are going to create centroids for each feature, so change the Geometry Type to Point / Multipoint.
Now let’s write the query in the query panel:
centroid($geometry)

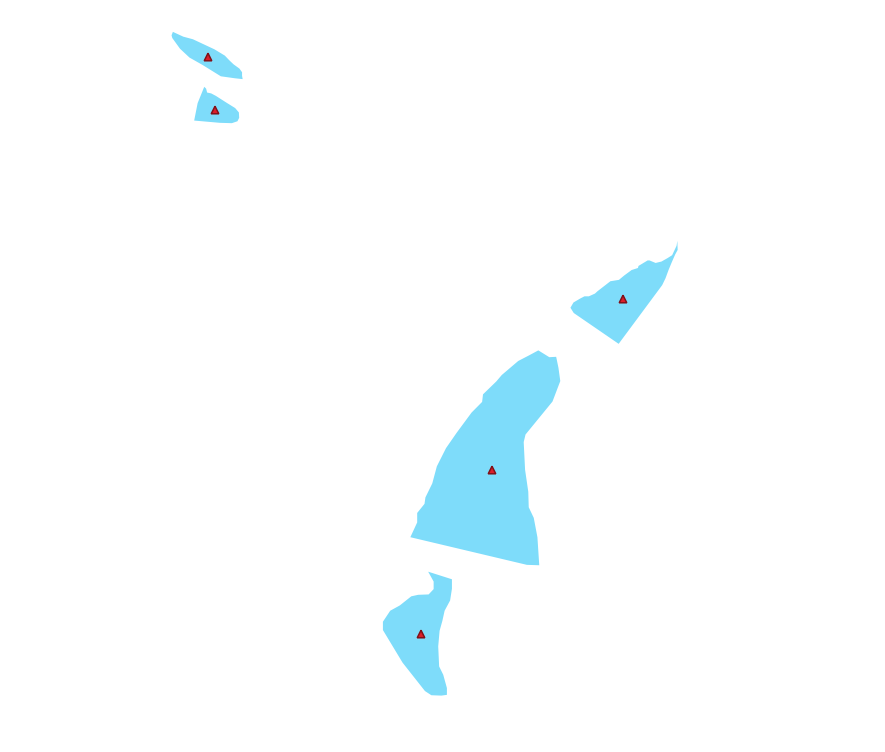
When you click on OK you will see that the water layer is rendered as a point layer! We have just run a spatial operation within the layer symbology itself, isn’t that amazing?

With the Geometry generator symbology you can really go over the edge of normal symbology.
 Try Yourself
Try Yourself
Geometry generator are just another symbol level. Try to add another Simple fill underneath the Geometry generator one.
Change also the appearance of the Simple marker of the Geometry generator symbology.
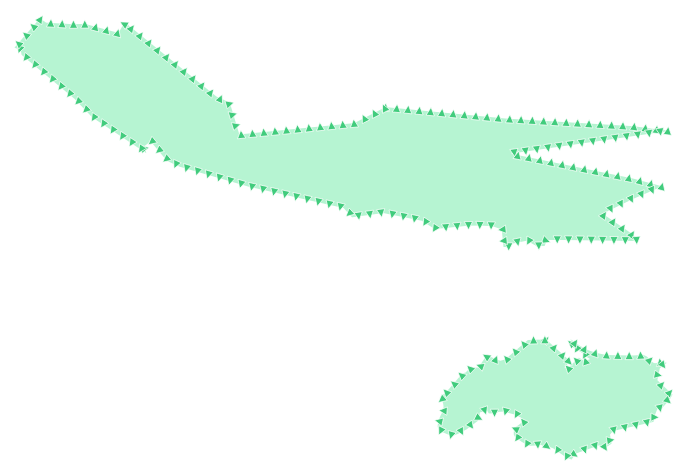
The final result should look like this:

2.4.14.  Try Yourself Crearea unei Umpleri pentru SVG Personalizată
Try Yourself Crearea unei Umpleri pentru SVG Personalizată
Notă
To do this exercise, you will need to have the free vector editing software Inkscape installed.
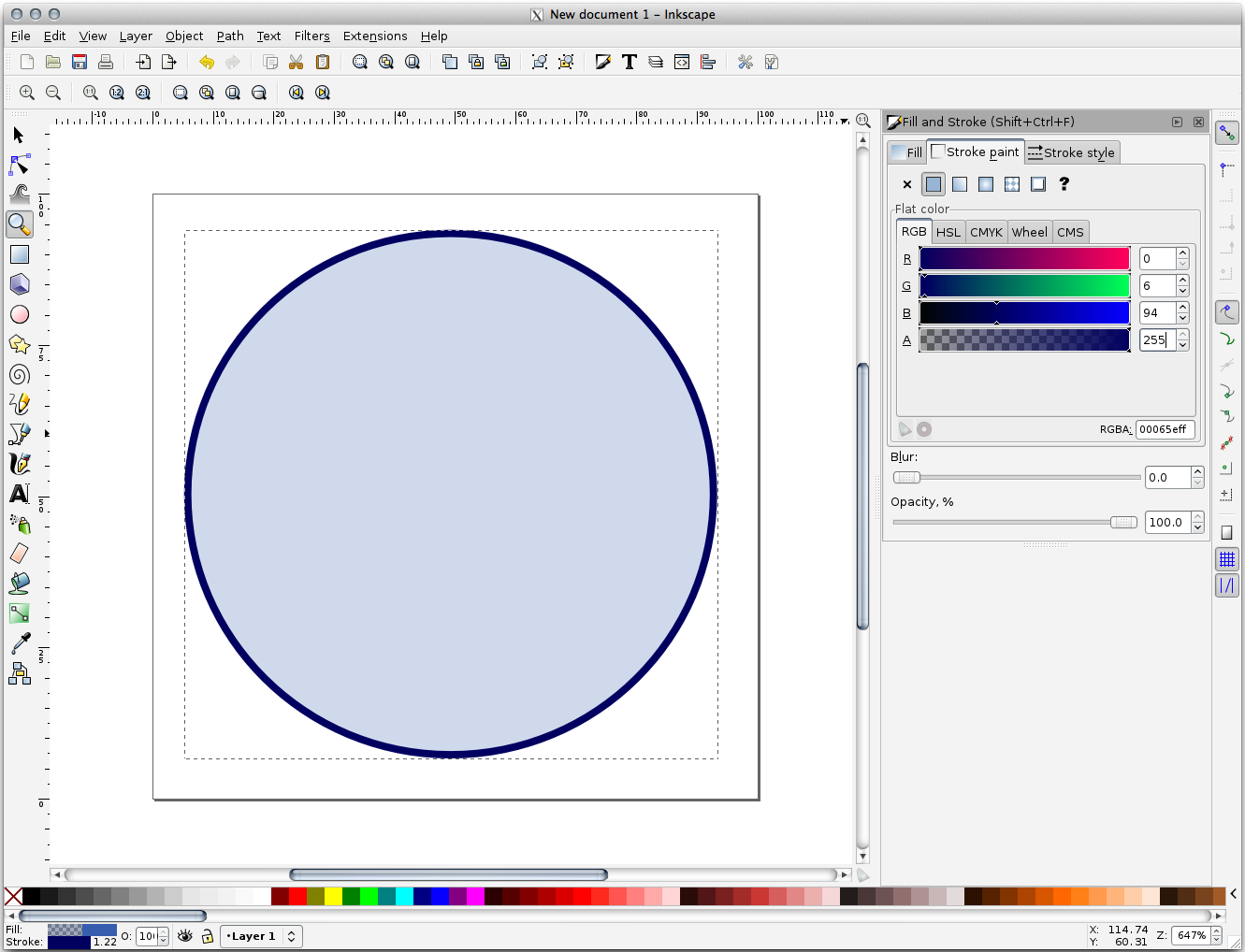
Start the Inkscape program. You will see the following interface:

Ar trebui să vi se pară familiar dacă ați folosit alte programe de editare a imaginilor vectoriale, cum ar fi Corel.
În primul rând, vom schimba canevasul la o dimensiune adecvată pentru o mică textură.
Click on the menu item . This will give you the Document Properties dialog.
Schimbați Unitățile în px.
Change the Width and Height to
100.Închideți dialogul, după încheiere.
Faceți clic pe elementul de meniu pentru a vedea pagina la care lucrați.
Selectați instrumentul Circle:

Mențineți apăsat butonul mouse-ului și trasați pe pagină o elipsă. Pentru a transforma o elipsă într-un cerc, mențineți apăsat și butonul Ctrl pe durata desenării.
Right-click on the circle you just created and open its Fill and Stroke options. You can modify its rendering, such as:
Stabiliți pentru culoarea de Umplere o culoare albastru spre gri pal,
Assign to the border a darker color in Stroke paint tab,
And reduce the border thickness under Stroke style tab.

Draw a line using the Pencil tool:
Click once to start the line. Hold Ctrl to make it snap to increments of 15 degrees.
Deplasați indicatorul pe orizontală și puneți un punct cu un simplu click.
Click and snap to the vertex of the line and trace a vertical line, ended by a simple click.
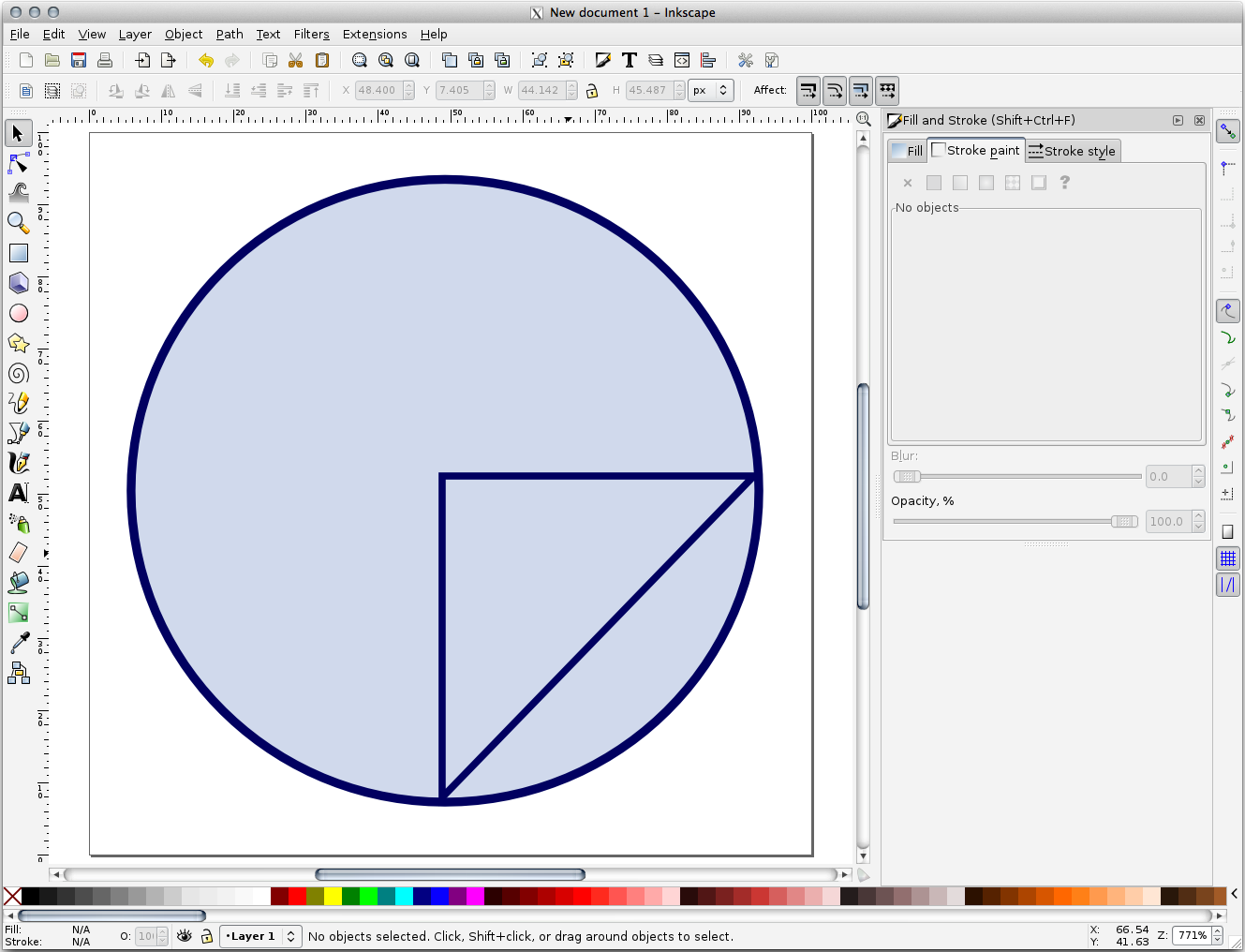
Now join the two end vertices.
Change the color and width of the triangle symbol to match the circle’s stroke and move it around as necessary, so that you end up with a symbol like this one:

If the symbol you get satisfies you, then save it as landuse_symbol under the directory that the course is in, under
exercise_data/symbols, as SVG file.
În QGIS:
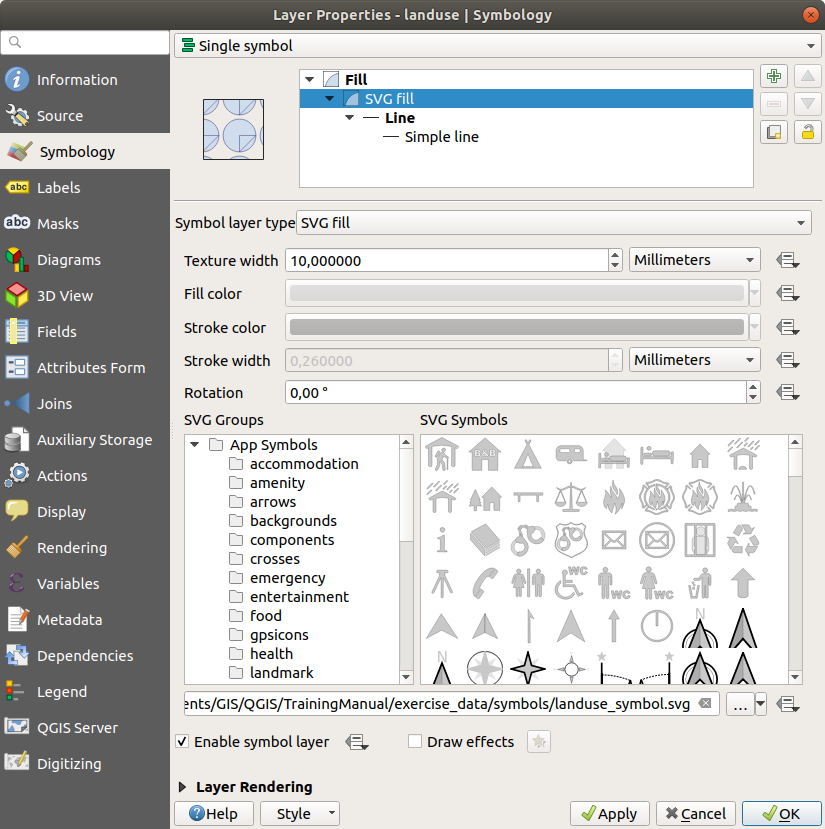
Open the Layer Properties for the
landuselayer.In the
 Symbology tab, change the symbol structure by
changing the Symbol Layer Type to SVG Fill```
shown below.
Symbology tab, change the symbol structure by
changing the Symbol Layer Type to SVG Fill```
shown below.Click the … button and then Select File… to select your SVG image.
It’s added to the symbol tree and you can now customize its different characteristics (colors, angle, effects, units…).

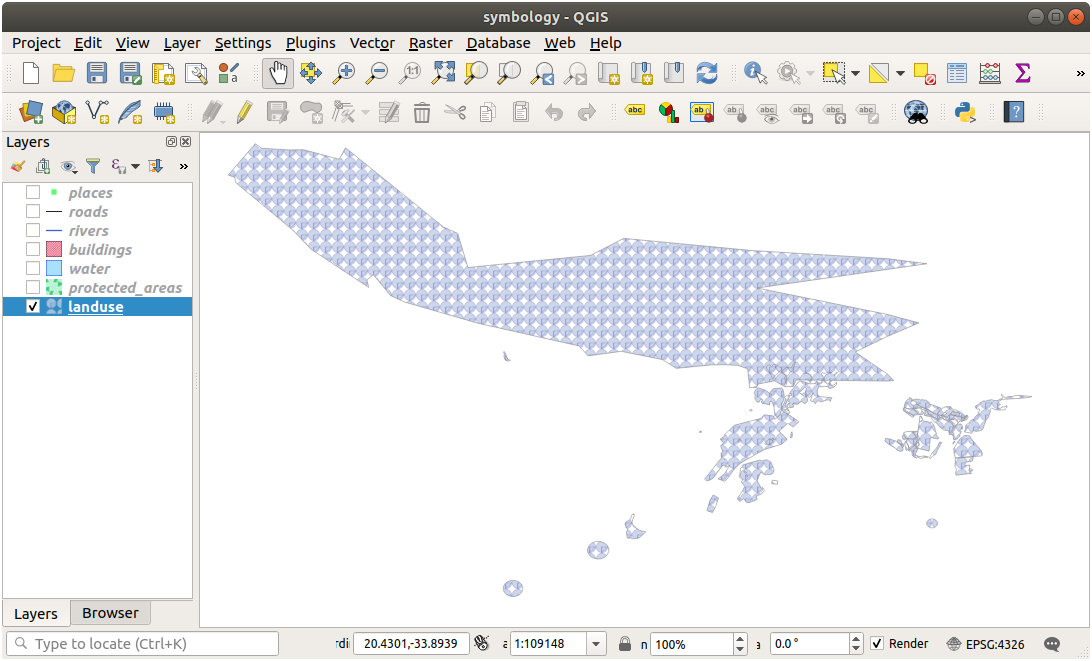
Once you validate the dialog, features in landuse layer should now be covered by a set of symbols, showing a texture like the one on the following map. If textures are not visible, you may need to zoom in the map canvas or set in the layer properties a bigger Texture width.

2.4.15. In Conclusion
Changing the symbology for the different layers has transformed a collection of vector files into a legible map. Not only can you see what’s happening, it’s even nice to look at!
2.4.16. Further Reading
2.4.17. What’s Next?
Changing symbols for whole layers is useful, but the information contained within each layer is not yet available to someone reading these maps. What are the streets called? Which administrative regions do certain areas belong to? What are the relative surface areas of the farms? All of this information is still hidden. The next lesson will explain how to represent this data on your map.
Notă
V-ați amintit recent să efectuați o salvare a hărții?


