2.4. Lesson: シンボル体系
レイヤーのシンボルは、地図上の外観です。空間的な側面を持つデータを表現する他の方法に勝るGISの基本的な強みは、GISを使用すると、作業データの動的な視覚表現ができることです。
したがって、(個々のレイヤーのシンボルに依存する)地図の外観は非常に重要です。作成した地図のエンドユーザーに地図が何を表現するかが簡単にわかるようにする必要があります。同様に重要なこととして、データはそれで作業しながら探索できる必要があり、優れたシンボルは大きな助けになります。
つまり、適切なシンボルを持つことは、高級でもなくまたは単に素晴らしいことではありません。実際には、適切にGISを使用して、地図や、人々が使用できる情報を生成するためにそれが不可欠です。
このレッスンの目標: ベクターレイヤーに対して、望むとおりのシンボル体系を作成できるようになる
2.4.1.  Follow Along: 色を変更する
Follow Along: 色を変更する
レイヤーのシンボル体系を変更するには、そのレイヤーの レイヤーのプロパティ を表示します。 landuse レイヤーの色を変更するのを始めましょう。
Right-click on the landuse layer in the layers list.
Select the menu item Properties... in the menu that appears.
注釈
デフォルトでは、レイヤーリストでリスト上でダブルクリックすることで、レイヤーのプロパティにアクセスできます。
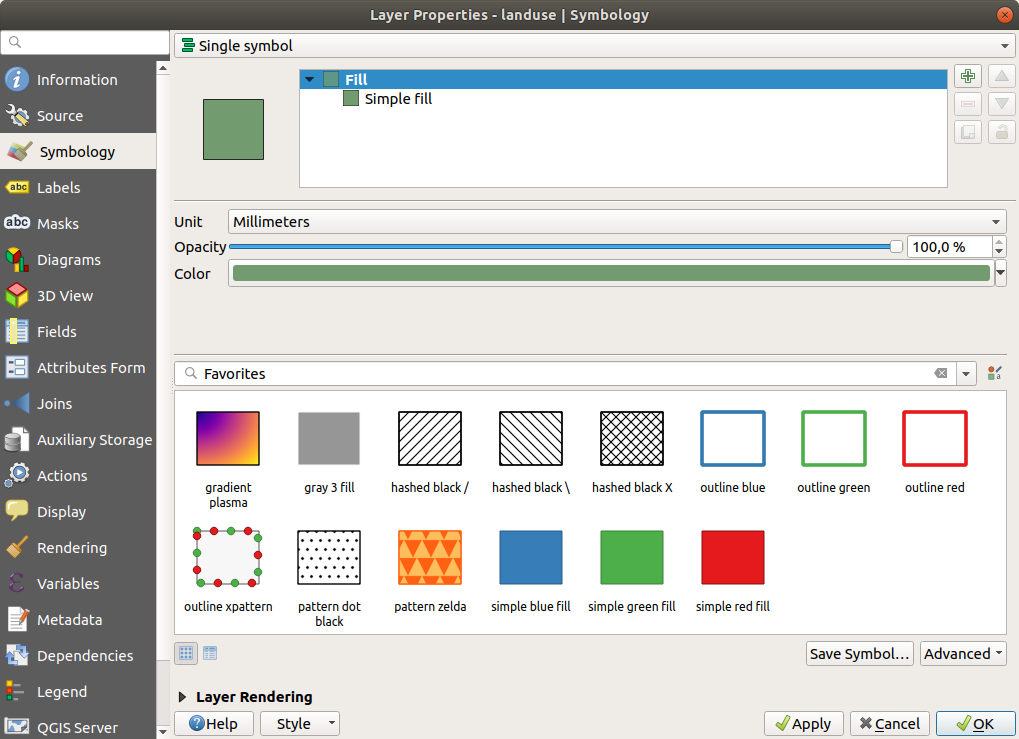
In the Layer Properties window, select the
 Symbology tab:
Symbology tab:
Click the color select button next to the Color label. A standard color dialog will appear.
グレーを選択して、 OK をクリックします。
レイヤープロパティ ウィンドウで再度 OK をクリックし、色の変更がレイヤーに適用されたことを確認するでしょう。
2.4.2.  Try Yourself
Try Yourself
Change the color of the water layer to light blue. Try to use the Layer Styling panel instead of the Layer Properties menu.
2.4.3.  Follow Along: シンボル構造を変更する
Follow Along: シンボル構造を変更する
これはこれまでのところ良いものですが、ちょうどその色よりも、レイヤーのシンボルに適したものがあります。次に、視覚的に雑然となるように様々な土地利用エリア間のラインを削除したいと思います。
landuse レイヤーの レイヤーのプロパティ ウィンドウを開きます。
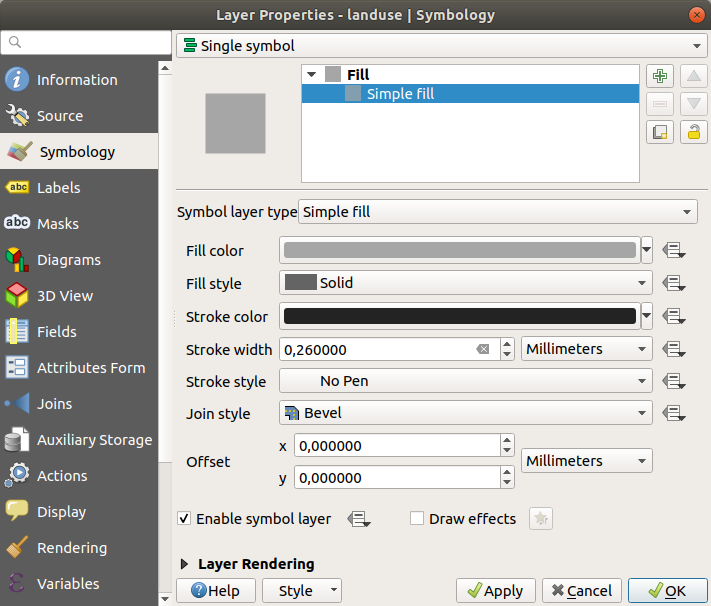
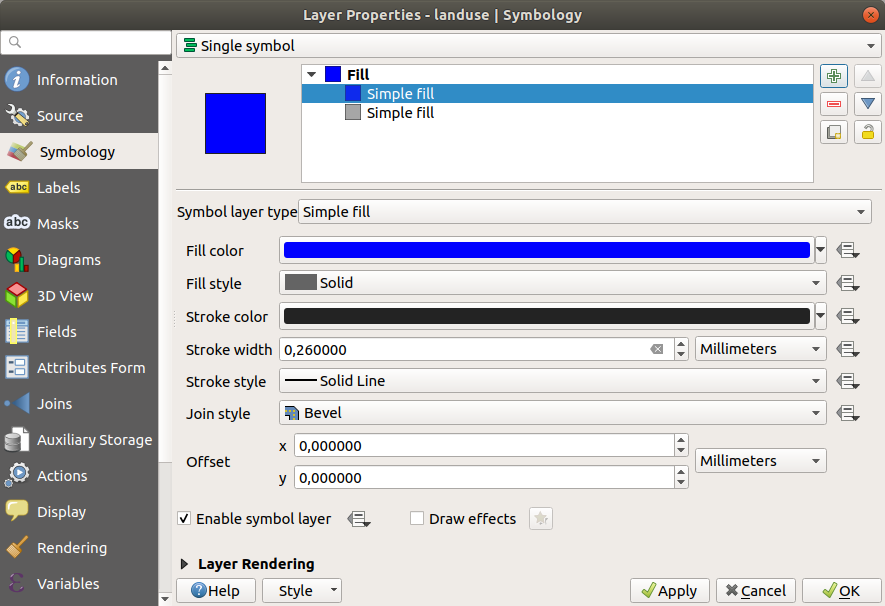
Under the
 Symbology tab, you will see the same kind
of dialog as before. This time, however, you're doing more than just quickly
changing the color.
Symbology tab, you will see the same kind
of dialog as before. This time, however, you're doing more than just quickly
changing the color.In the symbol layers tree, expand the Fill dropdown and select the Simple fill option.
Click on the Stroke style dropdown. At the moment, it should be showing a short line and the words Solid Line.
これを ペンなし に変更します。

OK をクリックします。
今、 landuse レイヤーでは、エリアの間に何もラインがありません。
2.4.4.  Try Yourself
Try Yourself
Change the water layer's symbology again so that it has a darker blue outline.
水路の表示を明確に表現するため rivers レイヤーのシンボル体系を変更します。
Remember: you can use the  Open the Layer Styling panel
button and see all the changes instantly. That panel also allows you to undo
individual changes while symbolizing a layer.
Open the Layer Styling panel
button and see all the changes instantly. That panel also allows you to undo
individual changes while symbolizing a layer.
2.4.5.  Follow Along: 縮尺に基づく表示
Follow Along: 縮尺に基づく表示
時には、レイヤーが与えられた縮尺に適していないとわかることもあります。例えば、すべての大陸のデータセットは、詳細さが低く、街区レベルではあまり正確ではないかもしれません。それが起こると、不適切な縮尺でデータセットを非表示できるようにしたくなります。
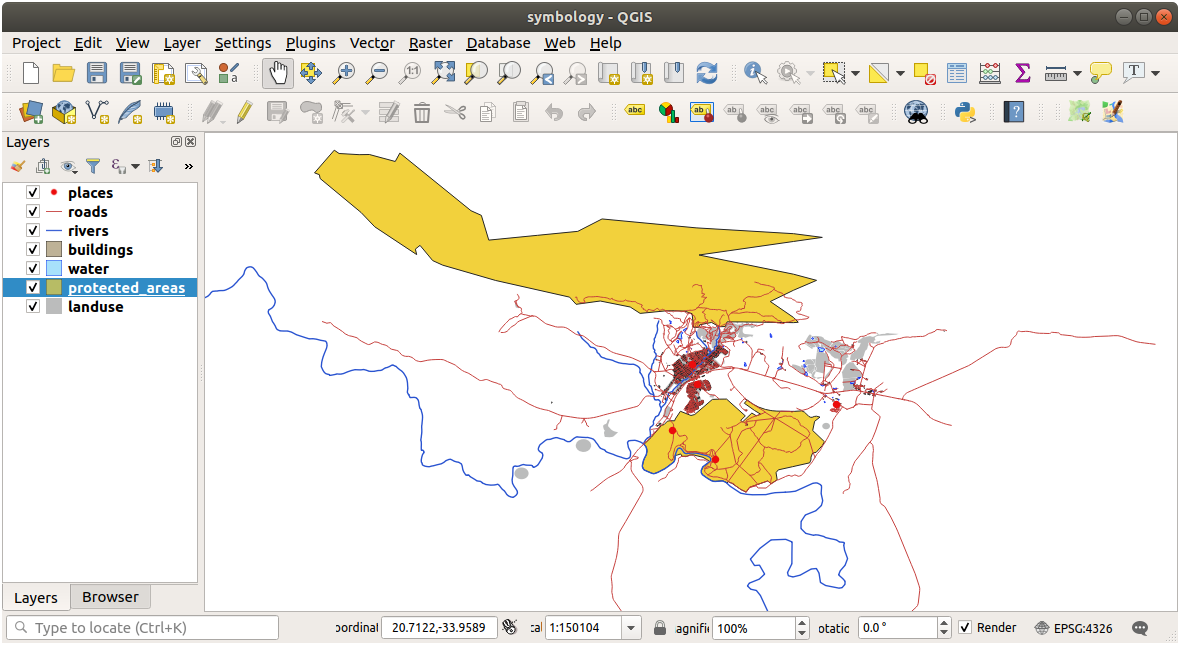
In our case, we may decide to hide the buildings from view at small scales. This map, for example...

…あまり便利ではありません。その縮尺で建物を区別するのは難しいです。
縮尺に基づくレンダリングを有効にするには:
buildings レイヤーの レイヤーのプロパティ ダイアログを開きます。
Enable scale-based rendering by clicking on the checkbox labeled Scale dependent visibility:
Change the Minimum value to
1:10000.
OK をクリックします。
buildings レイヤーがいつ現れたり消えるかに注目しながら、地図で拡大・縮小する効果をテストします。
2.4.6.  Follow Along: シンボルレイヤーを追加する
Follow Along: シンボルレイヤーを追加する
これでレイヤーに対する単純なシンボルを変更する方法はわかりましたので、次のステップは、より複雑なシンボルを作成することです。QGISでは、シンボルレイヤーを使用して、これを行うことができます。
Go back to the landuse layer's symbol properties panel (by clicking Simple fill in the symbol layers tree).
この例では、現在のシンボルは何のアウトラインを持っていません(すなわち、それは ペンなし の境界スタイルを使用しています)。

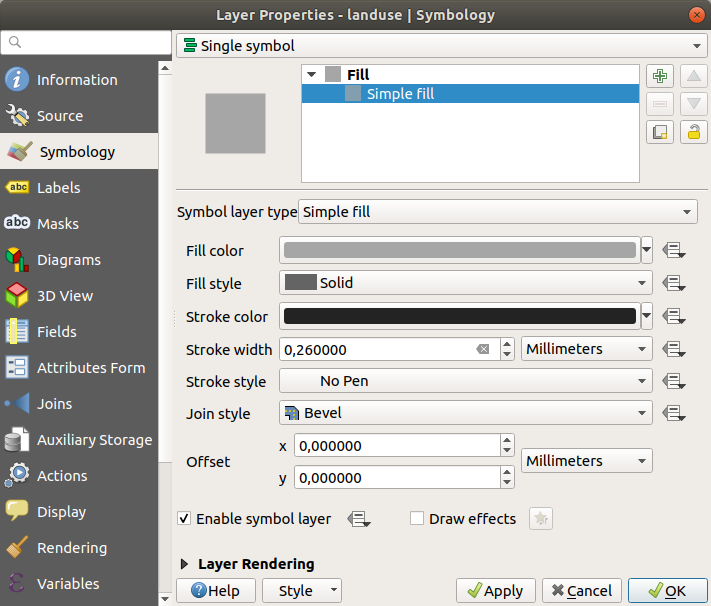
Select the Fill level in the tree and click the
 Add symbol layer button.
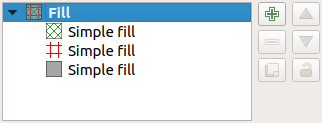
The dialog will change to look something like this, with a new symbol layer
added:
Add symbol layer button.
The dialog will change to look something like this, with a new symbol layer
added:
It may appear somewhat different in color, for example, but you're going to change that anyway.
今、第2のシンボルレイヤーがあります。ソリッドカラーなので、それは当然のことながら、完全にシンボルの前のようなものを非表示になります。 実線 の境界スタイル、プラス、それは持っています、これは望ましくない。明らかに、この記号は、変更する必要があります。
注釈
地図レイヤーとシンボルレイヤーを混同しないことが重要です。地図レイヤーは地図にロードされているベクター(またはラスター)です。シンボルレイヤーは、地図レイヤーを表すために使用されるシンボルの一部です。このコースでは、たいていは地図レイヤーを単にレイヤーと言いますが、シンボルレイヤーは、混乱を防ぐために、シンボルレイヤーと呼びます。
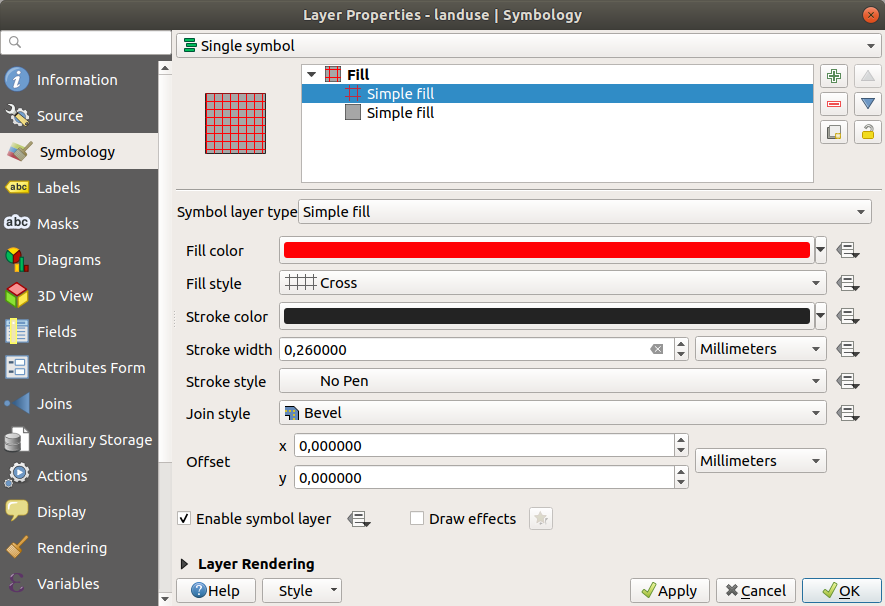
With the new Simple Fill symbol layer selected:
以前のように、境界スタイルを ペンなし へ設定します。
塗りつぶしスタイルを ソリッド か ブラシなし 以外に変更します。例えば:

OK をクリックします。
Now you can see your results and tweak them as needed. You can even add multiple extra symbol layers and create a kind of texture for your layer that way.

これは楽しいです!しかし、おそらく、実際の地図に使用するためにあまりにも色が多すぎ...
2.4.7.  Try Yourself
Try Yourself
シンプルに、必要に応じて、ズームイン作成するために覚えて、しかしためのテクスチャをそらさない buildings レイヤーが上記の方法を使用して。
2.4.8.  Follow Along: シンボルレベルの順序
Follow Along: シンボルレベルの順序
シンボルレイヤーがレンダリングされるとき、それらは、異なる地図レイヤーがレンダリングされる方法と同様の順列でレンダリングされます。これは、場合によっては、一つのシンボルに多くのシンボルレイヤーを有することは予期しない結果を引き起こす可能性があることを意味します。
roads レイヤーに余分なシンボルレイヤー与えます(上記実証シンボルレイヤーを追加するためのメソッドを使用して)。
Give the base line a Stroke width of
1.5and a black color.Give the new, uppermost layer a thickness of
0.8and a white color.
あなたはこれが発生したことがわかります。

Well, roads have now a street like symbology, but you see that lines are overlapping each others at each cross. That's not what we want at all!
これを防ぐには、シンボルレベルを並べ替えることにより、異なるシンボルレイヤーがレンダリングされる順序を制御できます。
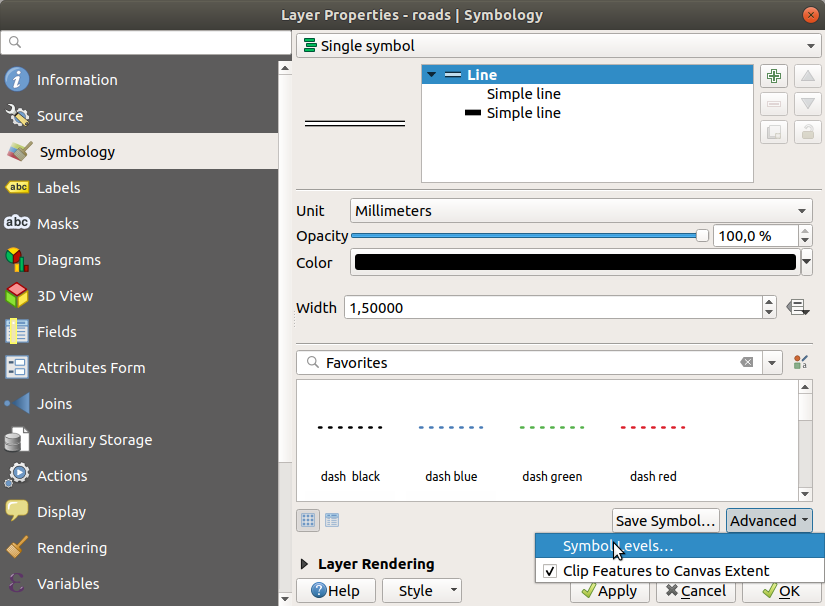
To change the order of the symbol layers:
Select the topmost Line layer in the symbol layers tree.
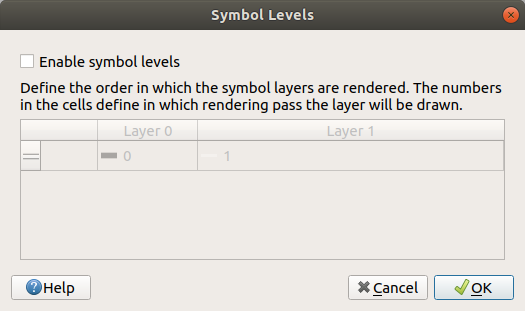
Click in the bottom right-hand corner of the window.

This will open a dialog like this:

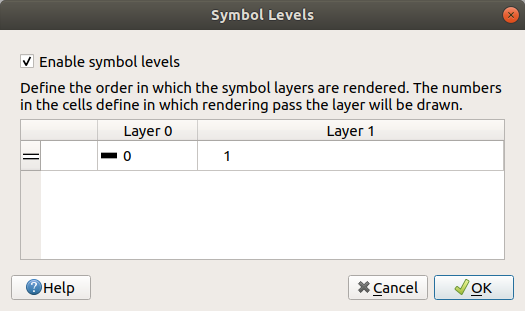
Check
 Enable symbol levels. You can then set the
layer order of each symbol by entering the corresponding level number.
0 is the bottom layer.
Enable symbol levels. You can then set the
layer order of each symbol by entering the corresponding level number.
0 is the bottom layer.In our case, we just want to activate the option, like this:

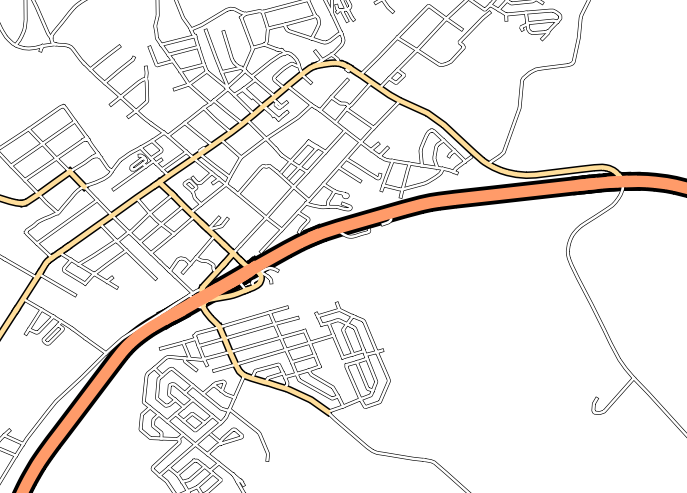
This will render the white line above the thick black line borders:
OK を2回クリックし、地図に戻ります。
地図はこのように見えるでしょう:

When you're done, remember to save the symbol itself so as not to lose your work if you change the symbol again in the future. You can save your current symbol style by clicking the Save Style... button at the bottom of the Layer Properties dialog. We will be using the QGIS QML Style File format.
Save your style in the solution/styles/better_roads.qml folder. You can load a
previously saved style at any time by clicking the Load Style...
button. Before you change a style, keep in mind that any unsaved style you are
replacing will be lost.
2.4.9.  Try Yourself
Try Yourself
もう一度 roads レイヤーの外観を変更します。
Make the roads narrow and yellow, with a thin, pale gray outline and a thin black line in the middle. Remember that you may need to change the layer rendering order via the dialog.

2.4.10.  Try Yourself
Try Yourself
Symbol levels also work for classified layers (i.e., layers having multiple symbols). Since we haven't covered classification yet, you will work with some rudimentary pre-classified data.
Create a new project and add only the roads dataset.
Apply the style file
advanced_levels_demo.qmlprovided inexercise_data/stylesto the layer. This can be done through the combobox at the bottom of the Layer Properties dialog.Swellendam のエリアにズームします。
シンボルレイヤーを使用して、レイヤーの輪郭線は、以下の画像に従って互いに流入することを確認してください:

2.4.11.  Follow Along: シンボルレイヤータイプ
Follow Along: シンボルレイヤータイプ
In addition to setting fill colors and using predefined patterns, you can use different symbol layer types entirely. The only type we've been using up to now was the Simple Fill type. The more advanced symbol layer types allow you to customize your symbols even further.
ベクターの各種類(ポイント、ライン、ポリゴン)は、シンボルレイヤータイプの独自のセットを有しています。まず、ポイントのために利用可能なタイプを見ていきます。
ポイントシンボルレイヤータイプ
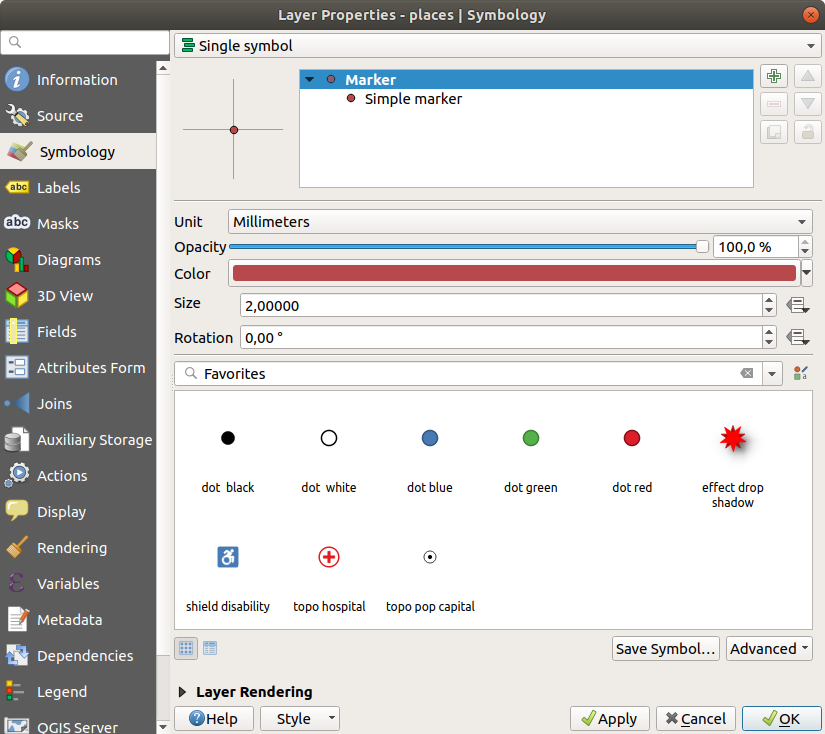
Uncheck all the layers except for places.
places レイヤーのシンボルプロパティを変更します。

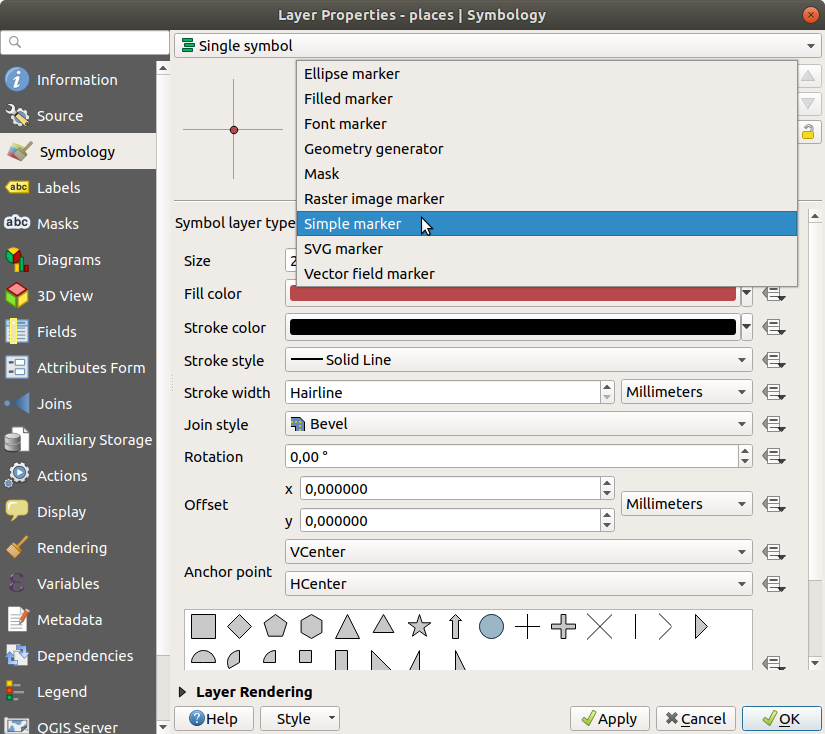
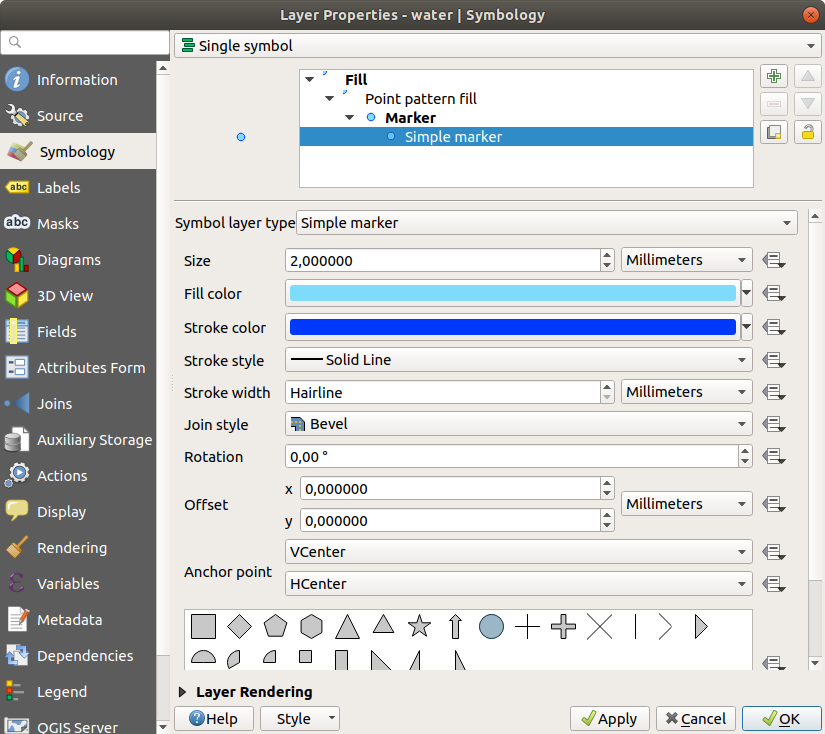
You can access the various symbol layer types by selecting the Simple marker layer in the symbol layers tree, then click the Symbol layer type dropdown:

利用できるさまざまなオプションを調査し、適切だとお思いのスタイルでシンボルを選択してください。
If in doubt, use a round Simple marker with a white border and pale green fill, with a Size of
3.00and a Stroke width of0.5.
ラインシンボルレイヤータイプ
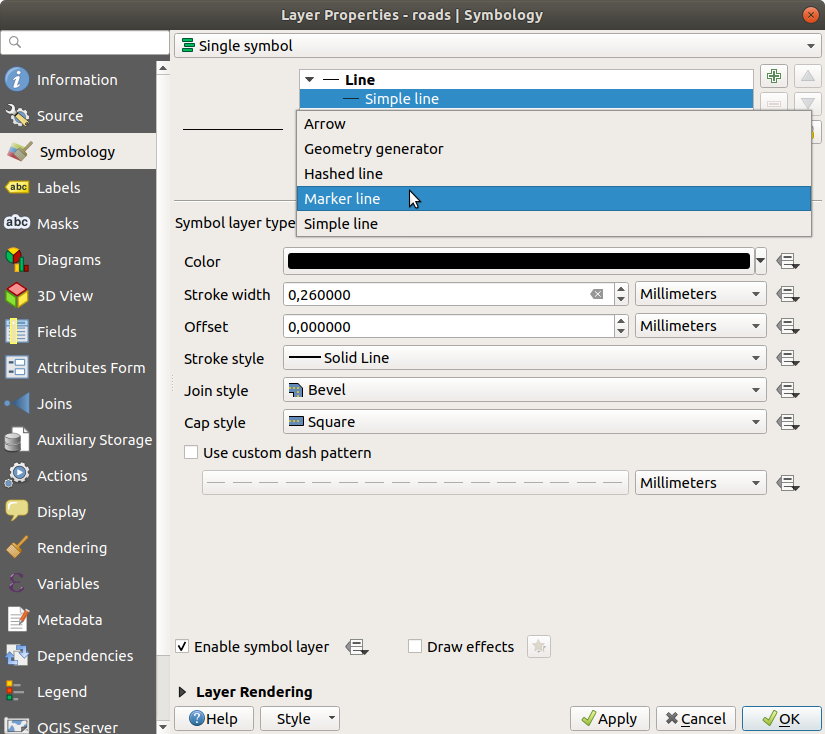
ラインデータのために利用できるさまざまなオプションを表示するには:
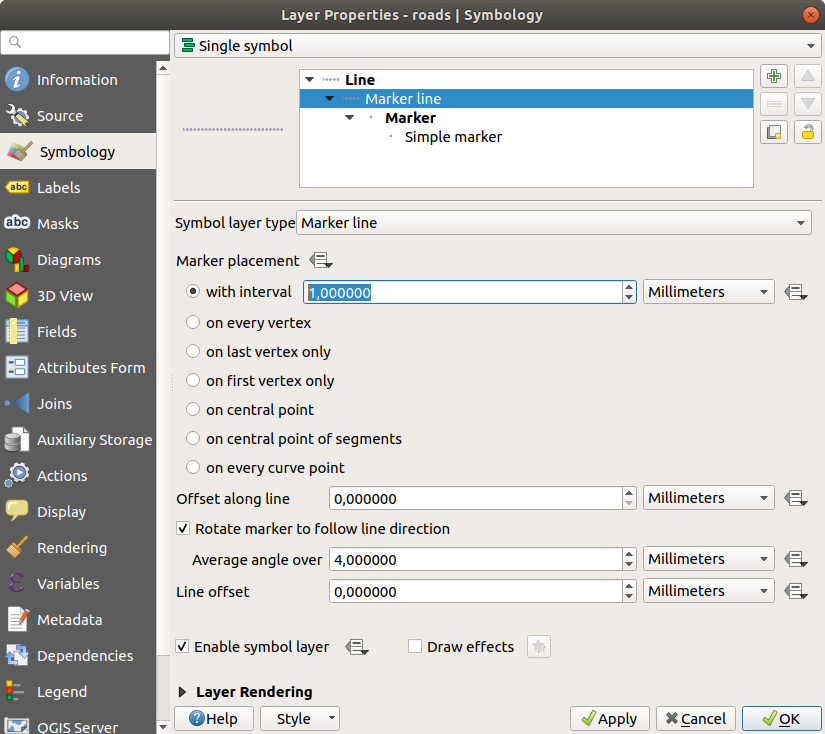
Change the Symbol layer type for the roads layer's topmost symbol layer to Marker line:

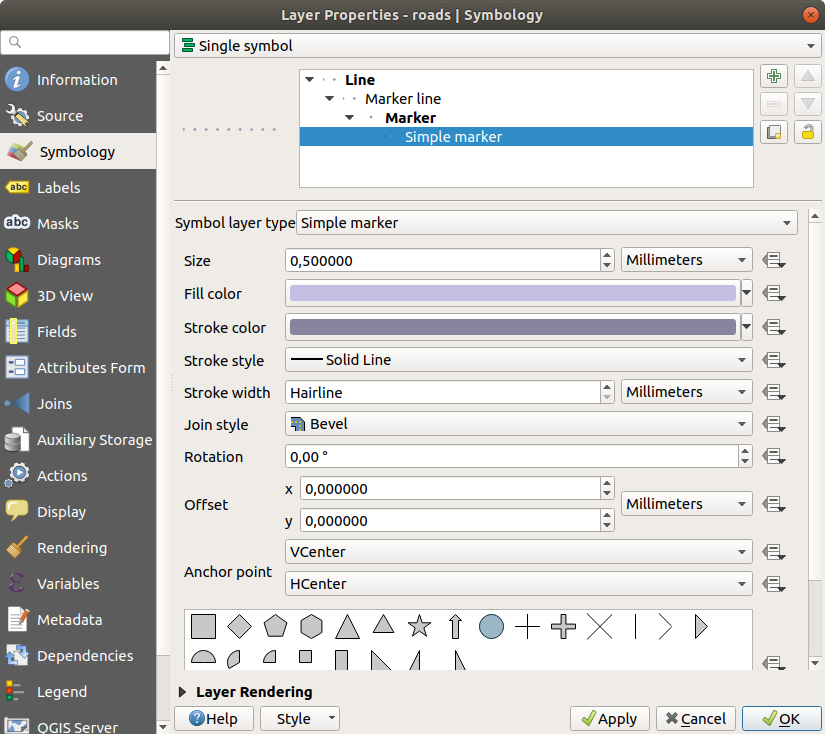
Select the Simple marker layer in the symbol layers tree. Change the symbol properties to match this dialog:

Select the Marker line layer and change the interval to
1.00:
スタイルを適用する前に、シンボルレベルが正しいことを(以前に使用した ダイアログ経由で)確認してください。
スタイルを適用したら、地図上でその結果を見てみましょう。おわかりのように、これらのシンボルは道路と一緒に向きを変えるが、常にそれに沿って曲げないでください。これは、いくつかの目的には有用ですが、他の目的には有用ではありません。ご希望の場合は、前にした方法に戻って、問題のシンボルレイヤーを変更できます。
ポリゴンシンボルレイヤータイプ
ポリゴンデータのために利用できるさまざまなオプションを表示するには:
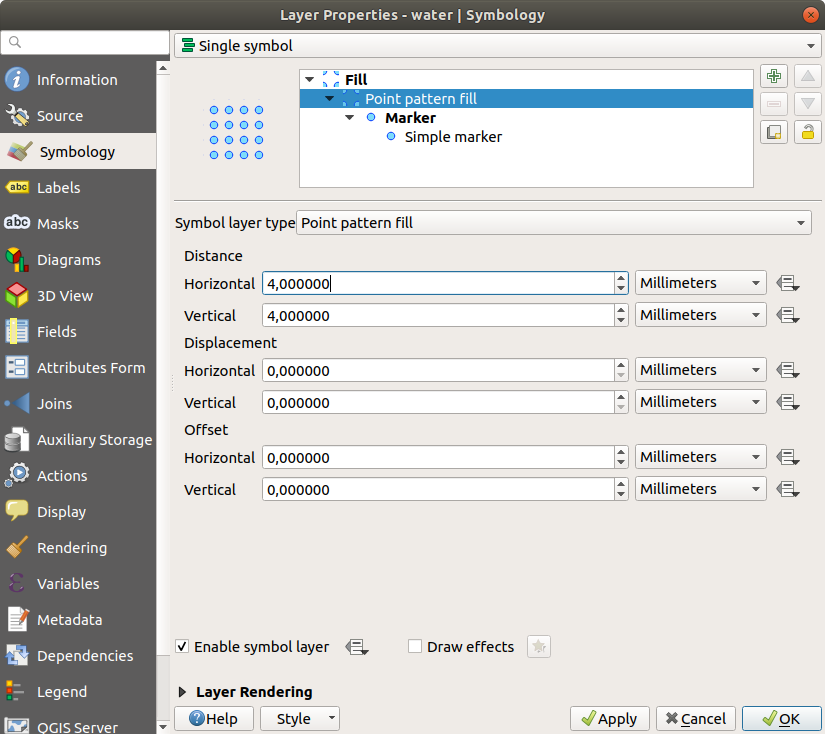
Change the Symbol layer type for the water layer, as before for the other layers.
リスト上の異なるオプションが何ができるかを調べます。
これらのうち、適した1つを選択します。
次のオプションを使用して、 ポイントパターン塗り 疑問がある場合は、使用します。


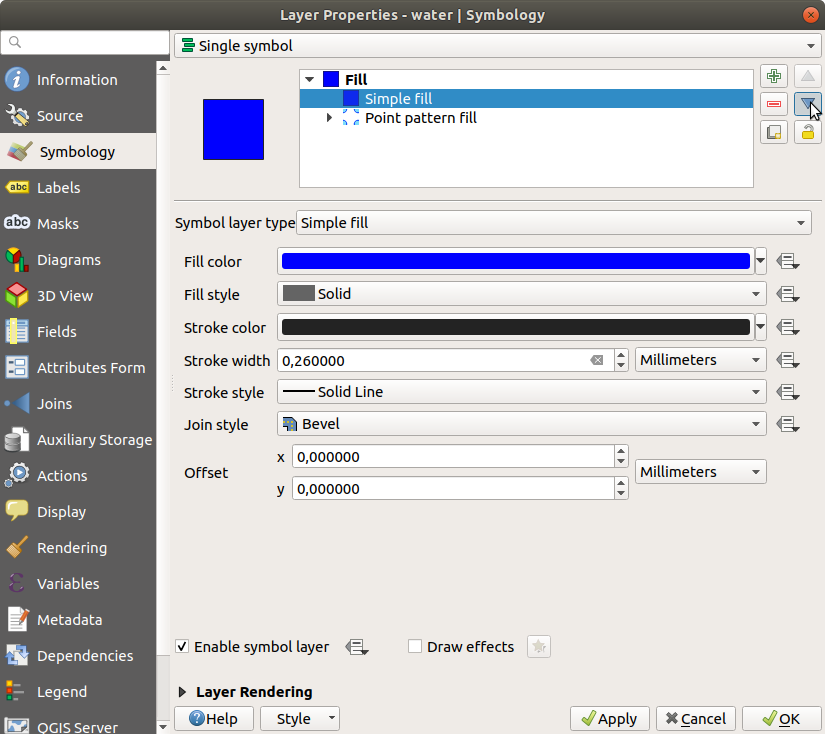
単純塗り 通常で新しいシンボルレイヤーを追加します。
それを暗青の境界を持つ水色にします。
下に移動 ボタンで点パターンシンボルレイヤーの下に移動させます。

その結果、テクスチャを構成する個々のドットの大きさ、形状や距離を変えることができるという利点があり、水のレイヤーのためのテクスチャシンボルを持っています。
2.4.12.  Try Yourself
Try Yourself
Apply a green transparent fill color to the protected_areas layer, and change the outline to look like this:

2.4.13.  Follow Along: Geometry generator symbology
Follow Along: Geometry generator symbology
You can use the Geometry generator symbology with all layer types (points, lines and polygons). The resulting symbol depends directly on the layer type.
Very briefly, the Geometry generator symbology allows you to run some spatial operations within the symbology itself. For example you can run a real centroid spatial operation on a polygon layer without creating a point layer.
Moreover, you have all the styling options to change the appearance of the resulting symbol.
Let's give it a try!
Select the water layer.
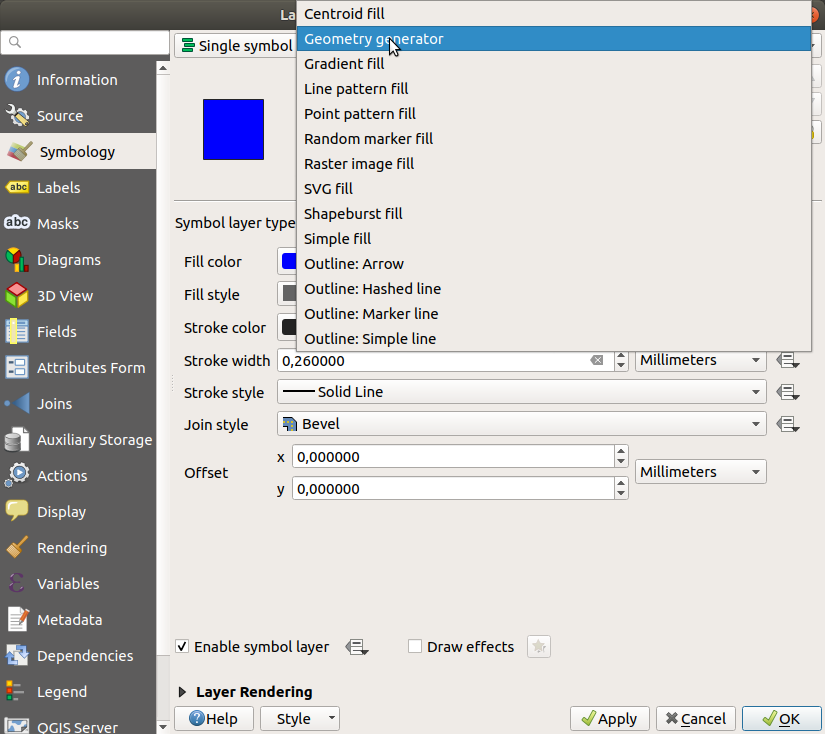
Click on Simple fill and change the Symbol layer type to Geometry generator.

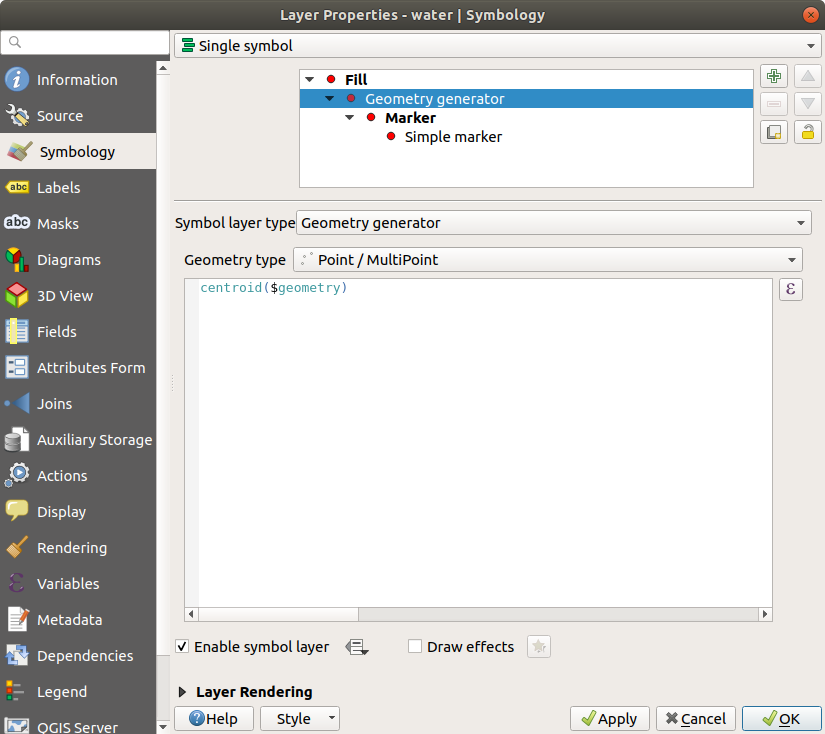
Before to start writing the spatial query we have to choose the Geometry Type in output. In this example we are going to create centroids for each feature, so change the Geometry Type to Point / Multipoint.
Now let's write the query in the query panel:
centroid($geometry)

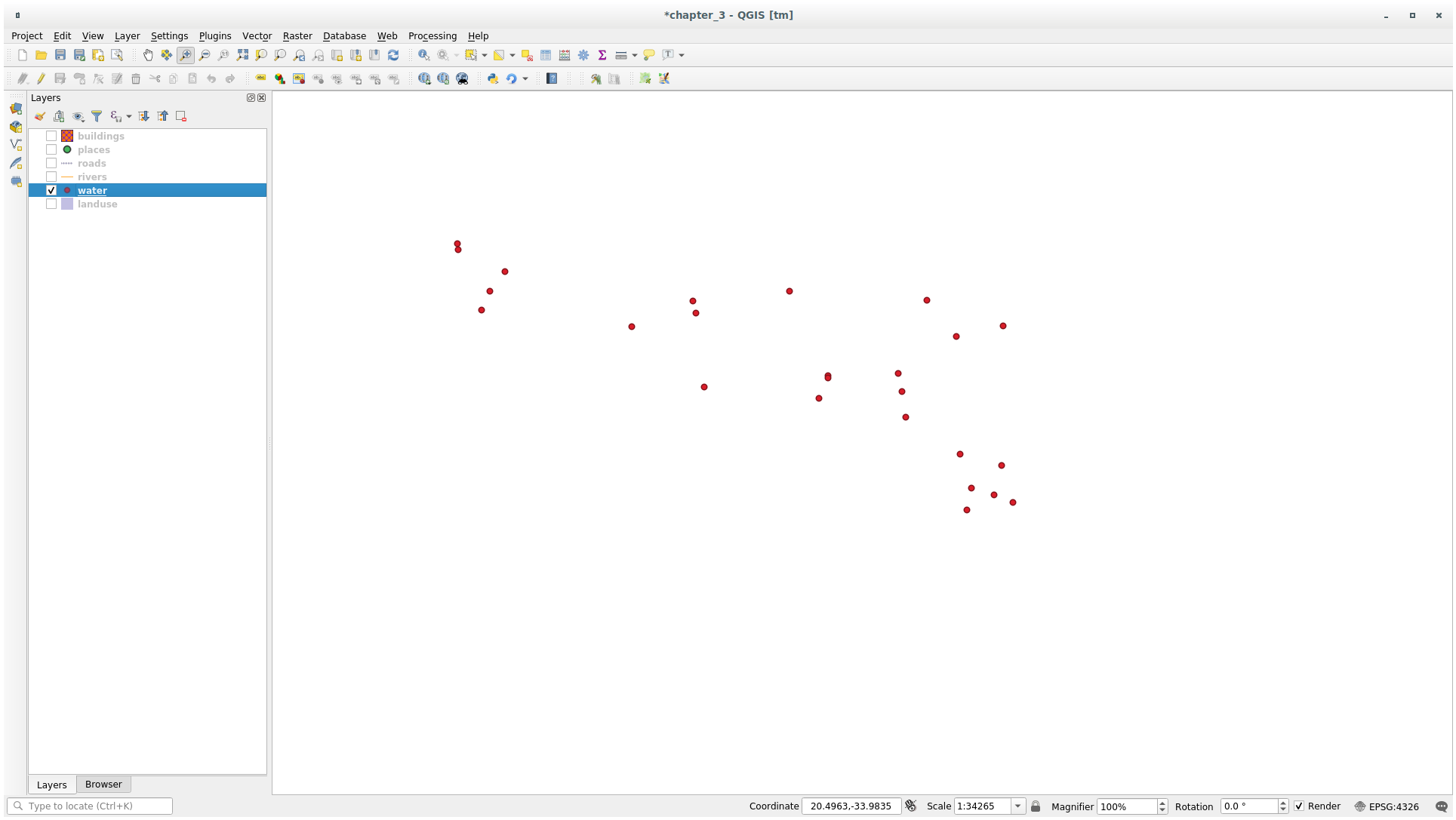
When you click on OK you will see that the water layer is rendered as a point layer! We have just run a spatial operation within the layer symbology itself, isn't that amazing?

With the Geometry generator symbology you can really go over the edge of normal symbology.
 Try Yourself
Try Yourself
Geometry generator are just another symbol level. Try to add another Simple fill underneath the Geometry generator one.
Change also the appearance of the Simple marker of the Geometry generator symbology.
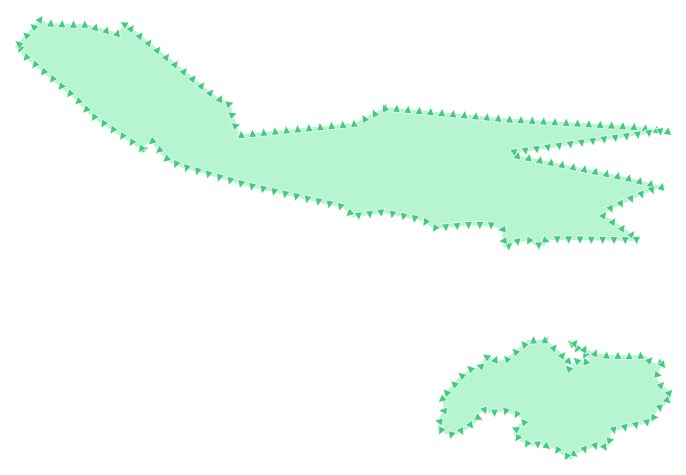
The final result should look like this:

2.4.14.  Follow Along: カスタムSVG塗りつぶしを作成する
Follow Along: カスタムSVG塗りつぶしを作成する
注釈
この演習を行うには、無料のベクター編集ソフトウェア Inkscape がインストールされている必要があります。
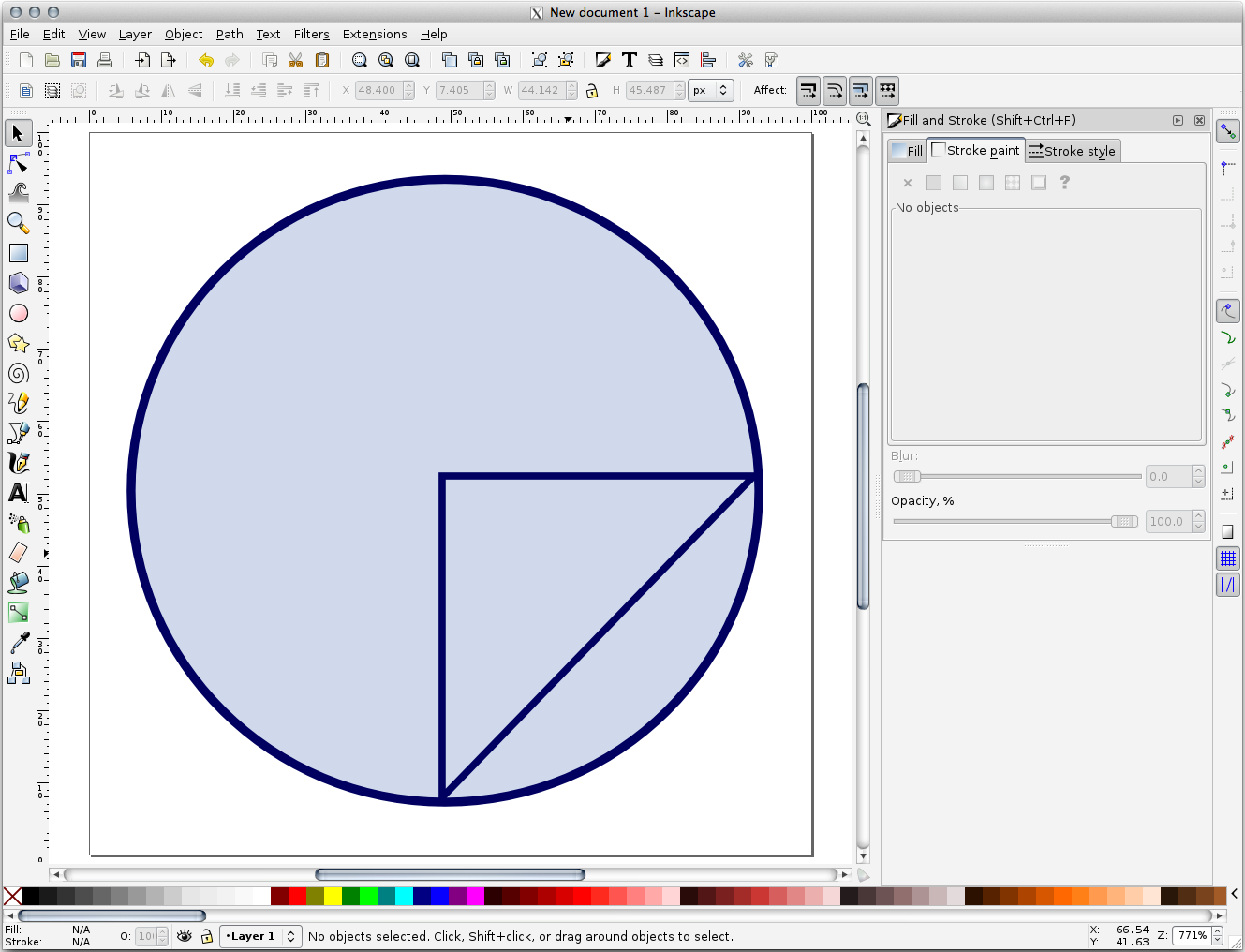
Start the Inkscape program. You will see the following interface:

コーレルのような、他のベクター画像編集プログラムを使用している方は、これがなじみ深いと思うはずです。
まず、小さなテクスチャに適したサイズにキャンバスを変更します。
メニュー項目 をクリックします。これは 文書のプロパティ ダイアログを表示するでしょう。
単位 を px に変更します。
Change the Width and Height to
100.実行後はダイアログを閉じます。
メニュー項目をクリックして、作業しているページを参照してください。
円 ツールを選択します。

楕円を描画するためにクリックして、ページ上でドラッグします。楕円が円に変わるようにするには、描いている間 Ctrl ボタンを押し続けます。
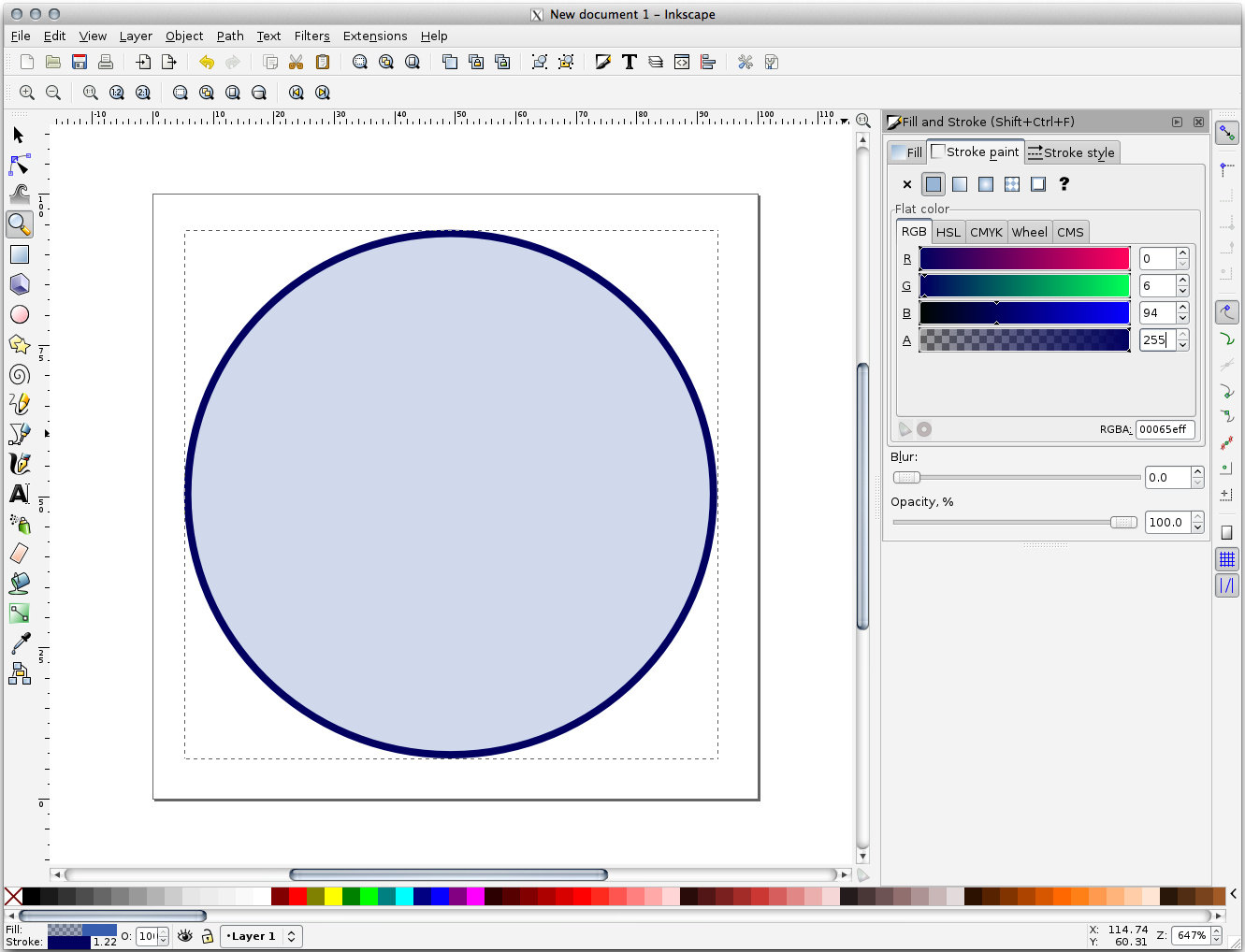
先ほど作成した円を右クリックし、その 塗りとストローク オプションを開きます。このように、そのレンダリングを変更できます:
塗り 色を何とか淡灰青に変更し、
ストロークの塗り タブの中で国境に暗い色の割り当て]、
ストロークのスタイル タブと下の境界の太さを減らします。

鉛筆 ツール使って線を引きます:
Click once to start the line. Hold Ctrl to make it snap to increments of 15 degrees.
水平方向にポインタを移動し、クリックするだけでポイントを置きます。
クリックして、ラインの頂点にスナップし、クリックするだけで終わる垂直線を、トレースします。
今、二つの端の頂点に参加。
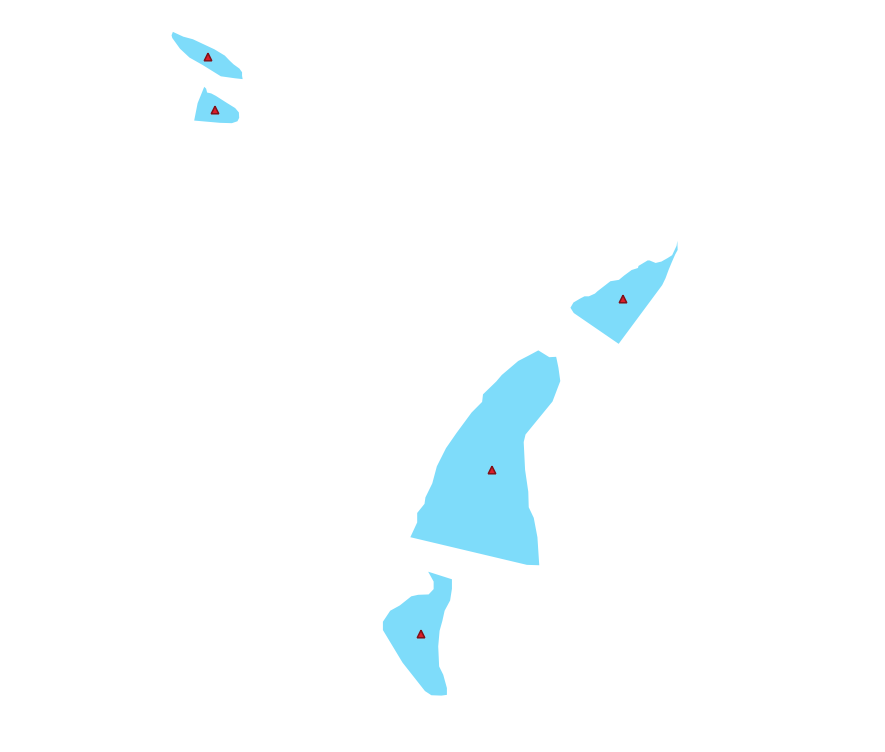
このようなシンボルで終わるように、円のストロークに合わせ、必要に応じて、それを周りに移動するには三角形のシンボルの色と幅を変更します。

If the symbol you get satisfies you, then save it as landuse_symbol under the directory that the course is in, under
exercise_data/symbols, as SVG file.
QGISでは:
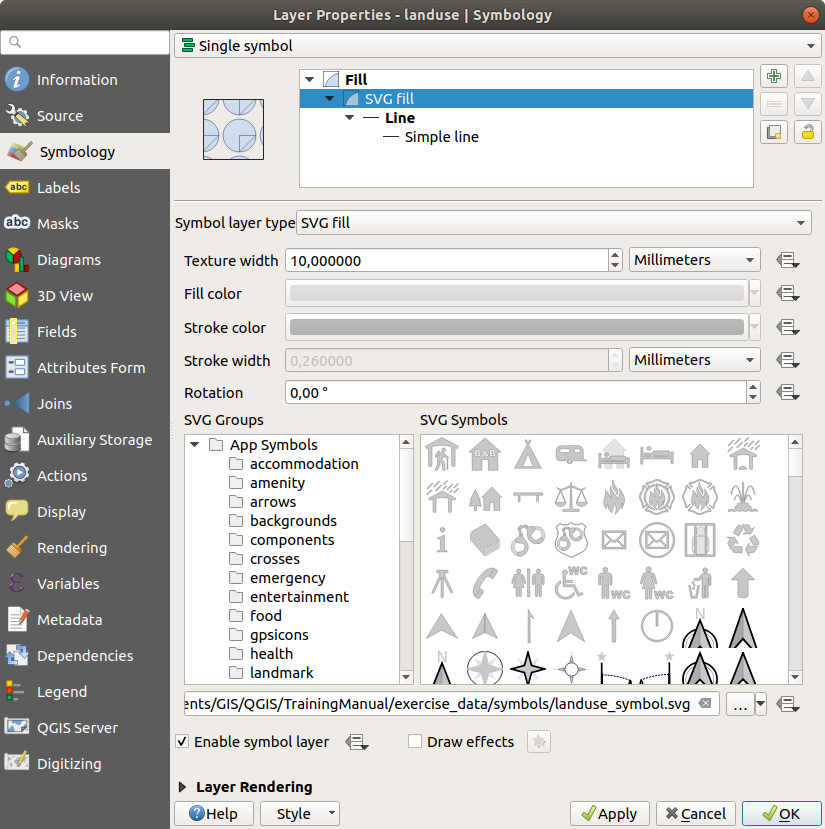
landuseレイヤーに レイヤーのプロパティ を開きます。In the
 Symbology tab, change the symbol structure by
changing the Symbol Layer Type to SVG Fill```
shown below.
Symbology tab, change the symbol structure by
changing the Symbol Layer Type to SVG Fill```
shown below.Click the ... button and then Select File... to select your SVG image.
It's added to the symbol tree and you can now customize its different characteristics (colors, angle, effects, units...).

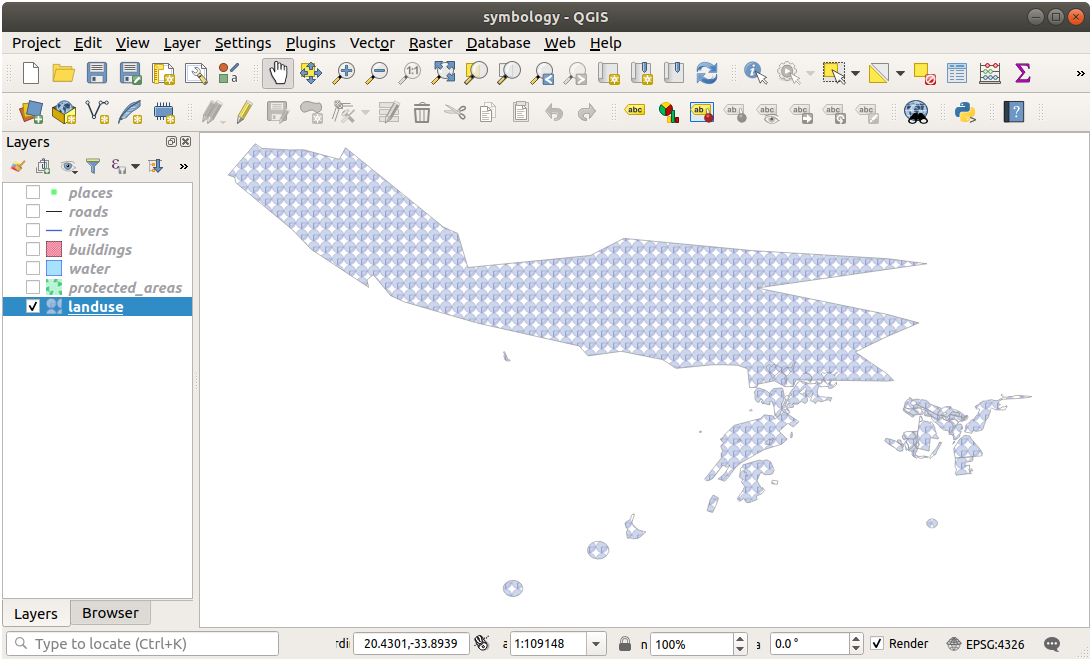
ダイアログを有効にすると、 土地利用 レイヤの地物がシンボルで覆われ、次の地図のような模様が表示されるはずです。模様が見えない場合は、地図キャンバスを拡大するか、レイヤのプロパティで :guilabel:`模様の幅`を大きく設定する必要があるかもしれません。

2.4.15. In Conclusion
異なるレイヤーのためにシンボルを変更することで、ベクターファイルの集まりを読みやすい地図に変えてきました。何が起こっているか見ることができるだけでなく、それを見るのはうれしくもあります!
2.4.16. Further Reading
2.4.17. What's Next?
レイヤー全体のためのシンボルを変更することは便利ですが、それぞれのレイヤーの中に含まれている情報は、まだこれらの地図を読んでいる誰かには利用できません。街路が何と呼ばれていますか?ある領域がどの行政地域に属していますか?農場の相対的な表面積は何ですか?この情報のすべてがまだ隠されています。次のレッスンでは、地図上にデータを表現する方法を説明します。
注釈
最近の忘れずに地図を保存しましたか?


