4.2. Lesson: Créer une mise en page dynamique
Maintenant que vous avez appris à créer une mise en page de base, nous allons un peu plus loin et créons une mise en page qui s’adapte dynamiquement à l’étendue de notre carte et aux propriétés de la page, par exemple lorsque vous changez la taille de la page. De même, la date de création s’adaptera de manière dynamique.
4.2.1.  Follow Along: Création du canevas de carte dynamique
Follow Along: Création du canevas de carte dynamique
Chargez les jeux de données au format ESRI Shapefile
protected_areas.shp,places.shp,rivers.shpetwater.shpdans le canevas de carte et modifiez leurs propriétés à votre propre convenance.Une fois que tout est rendu et symbolisé à votre goût, cliquez sur l’icône
 Nouvelle mise en page dans la barre d’outils ou choisissez . Vous serez invité à choisir un titre pour la nouvelle mise en page.
Nouvelle mise en page dans la barre d’outils ou choisissez . Vous serez invité à choisir un titre pour la nouvelle mise en page.Nous voulons créer une mise en page cartographique composée d’un en-tête et d’une carte de la région près de Swellendam, en Afrique du Sud. La mise en page doit avoir une marge de 7,5 mm et l’en-tête doit avoir une hauteur de 36 mm.
Créez un élément de carte appelé
carte principalesur le canevas et allez dans le panneau mise en page. Descendez jusqu’à la section Variables et trouvez la partie mise en page. Ici, nous définissons quelques variables que vous pouvez utiliser dans toute la mise en page dynamique. Allez dans le panneau mise en page et descendez jusqu’à la section Variables. La première variable définira la marge. Appuyez sur le bouton et tapez le nom
et tapez le nom sw_layout_margin. Définissez la valeur à7.5. Appuyez à nouveau sur le bouton et tapez le nom
et tapez le nom w_layout_height_header. Mettez la valeur à36.Vous êtes maintenant prêt à créer automatiquement la position et la taille du canevas de la carte au moyen des variables. Assurez-vous que votre élément de carte est sélectionné, allez dans le panneau proprietes element, faites défiler vers le bas et ouvrez la section Position et taille. Cliquez sur l’expression
 passer outre les donnees pour X et à partir de l’entrée Variables, choisissez
passer outre les donnees pour X et à partir de l’entrée Variables, choisissez @sw_layout_margin.Cliquez sur l’expression
 passer outre les données définies pour Y, choisissez editer… et tapez la formule: :
passer outre les données définies pour Y, choisissez editer… et tapez la formule: :to_real(@sw_layout_margin) + to_real(@sw_layout_height_header)
Vous pouvez créer la taille de l’élément de carte en utilisant les variables largeur et hauteur. Cliquez sur l’expression
 passer outre les donnees definies pour largeur et choisissez Edit … à nouveau. Remplissez la formule: :
passer outre les donnees definies pour largeur et choisissez Edit … à nouveau. Remplissez la formule: :@layout_pagewidth - @sw_layout_margin * 2
Cliquez sur l’expression
 passer outre les donnees definies pour hauteur et choisissez Edit …. Remplissez ici la formule: :
passer outre les donnees definies pour hauteur et choisissez Edit …. Remplissez ici la formule: :@layout_pageheight - @sw_layout_height_header - @sw_layout_margin * 2
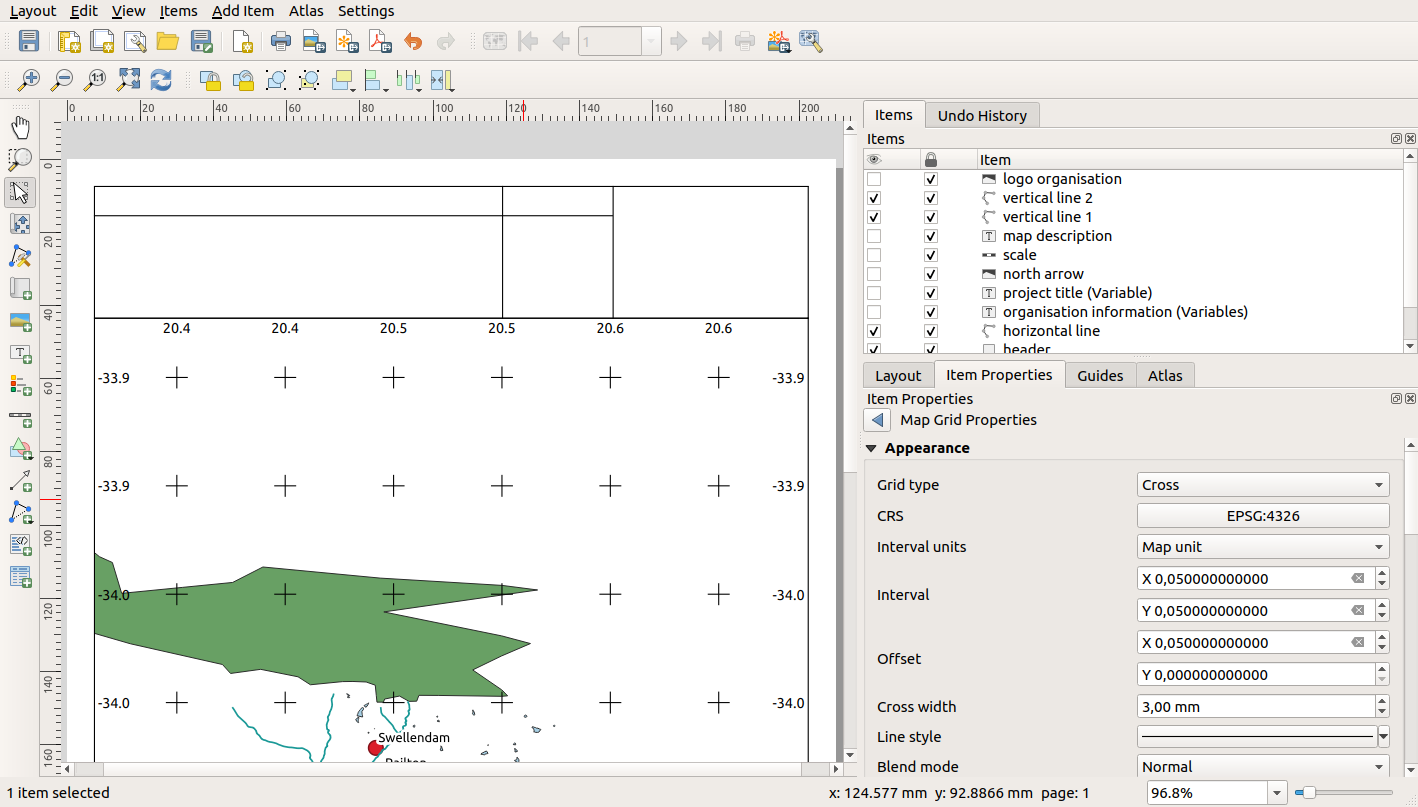
Nous allons également créer une grille contenant les coordonnées de l’étendue du canevas de la carte principale. Allez à nouveau sur proprietes element et choisissez la section grille. Insérez une grille en cliquant sur le bouton
 . Cliquez sur modifier grille … et définissez l’intervalle Intervalle pour X, Y et Offset selon l’échelle de la carte que vous avez choisie dans le canevas principal du QGIS. Le Type de grille Cross est très bien adapté à nos besoins.
. Cliquez sur modifier grille … et définissez l’intervalle Intervalle pour X, Y et Offset selon l’échelle de la carte que vous avez choisie dans le canevas principal du QGIS. Le Type de grille Cross est très bien adapté à nos besoins.
4.2.2.  Follow Along: Création de l’en-tête dynamique
Follow Along: Création de l’en-tête dynamique
Insérez un rectangle qui contiendra l’en-tête avec le bouton
 Ajouter une forme. Dans le panneau: guilabel:Éléments, entrez le nom
Ajouter une forme. Dans le panneau: guilabel:Éléments, entrez le nom header.Encore une fois, allez dans la section proprietes element et ouvrez la section position et taille. En utilisant
 passer outre les donnees definies, choisissez la variable
passer outre les donnees definies, choisissez la variable sw_layout_marginpour X ainsi que pour Y. largeur sera définie par l’expression: :@layout_pagewidth - @sw_layout_margin * 2
et hauteur par la variable
sw_layout_height_header.Nous allons insérer une ligne horizontale et deux lignes verticales pour diviser l’en-tête en différentes sections à l’aide de la fonction
 ajouter element noeud. Créez une ligne horizontale et deux lignes verticales et nommez-les
ajouter element noeud. Créez une ligne horizontale et deux lignes verticales et nommez-les Ligne horizontale,Ligne verticale 1,Ligne verticale 2.Pour la ligne horizontale
Mettez X à la variable
sw_layout_margin.Définissez l’expression pour Y à: :
@sw_layout_margin + 8
Définissez l’expression pour largeur à: :
@layout_pagewidth - @sw_layout_margin * 3 - 53.5
Pour la première ligne verticale :
Définissez l’expression pour X à: :
@layout_pagewidth - @sw_layout_margin * 2 - 53.5
Mettez Y à la variable
sw_layout_margin.La hauteur doit être la même que celle de l’en-tête que nous avons créé, donc mettez hauteur à la variable
sw_layout_height_header.
La deuxième ligne verticale est placée à gauche de la première
Définissez l’expression pour X à: :
@layout_pagewidth - @sw_layout_margin * 2 - 83.5
Mettez Y à la variable
sw_layout_margin.La hauteur doit être la même que celle de l’autre ligne verticale, donc mettez hauteur à la variable
sw_layout_height_header.
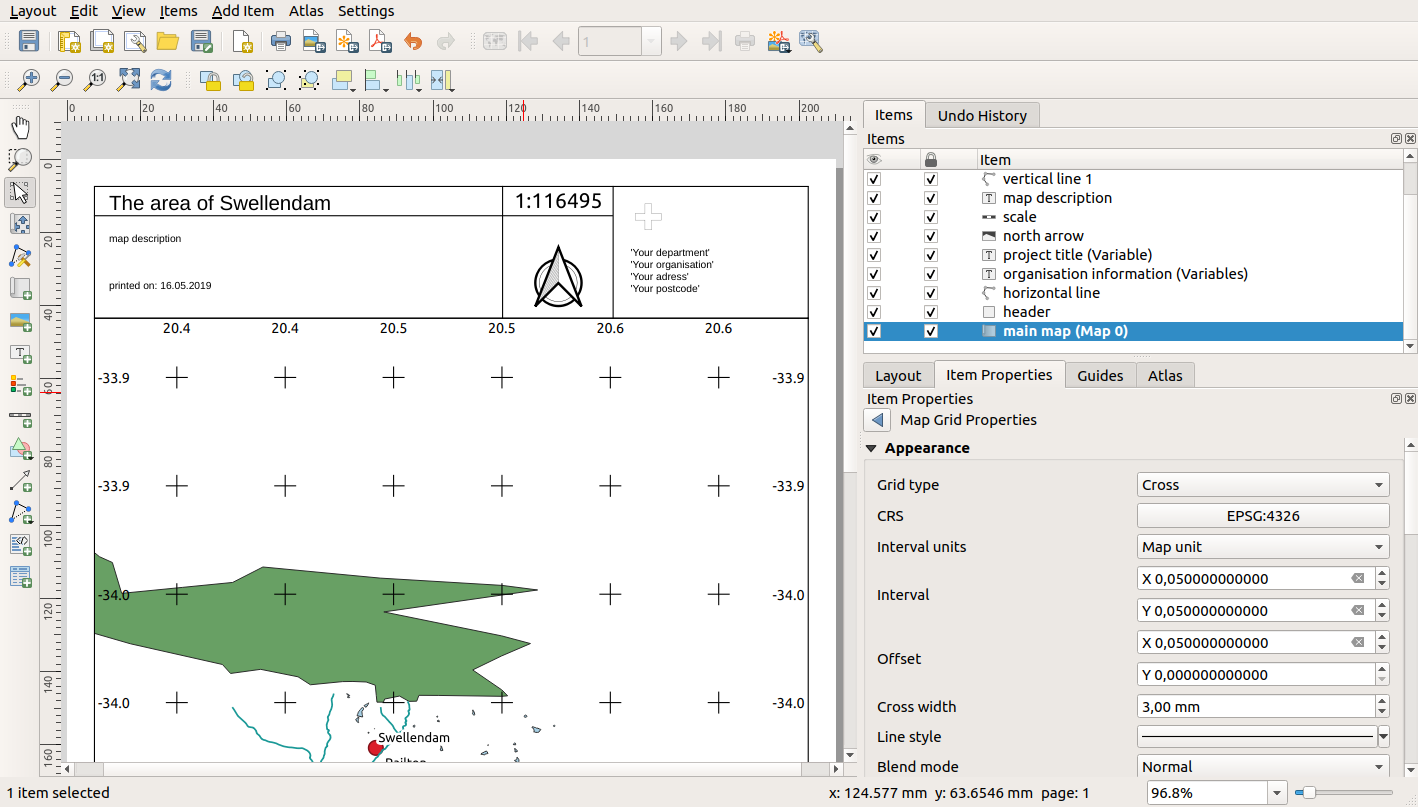
La figure ci-dessous montre la structure de notre mise en page dynamique. Nous allons remplir les zones créées par les lignes avec quelques éléments.

4.2.3.  Follow Along: Création d’étiquettes pour l’en-tête dynamique
Follow Along: Création d’étiquettes pour l’en-tête dynamique
Le titre de votre projet QGIS peut être inclus automatiquement. Le titre est défini dans les proprietes projet. Insérez un label avec le bouton
 ajouter etiquette et entrez le nom
ajouter etiquette et entrez le nom project title (variable). Dans le panneau Main Properties du panneau proprietes element, entrez l’expression: :[%@project_title%]
Définissez la position de l’étiquette.
Pour X, utilisez l’expression: :
@sw_layout_margin + 3
Pour Y, utilisez l’expression: :
@sw_layout_margin + 0.25
Pour largeur, utilisez l’expression: :
@layout_pagewidth - @sw_layout_margin *2 - 90
Entrez
11,25pour hauteur.
Sous Apparence, définissez la taille de la police à 16 pt.
La deuxième étiquette comprendra une description de la carte que vous avez créée. Là encore, insérez une étiquette et nommez-la
description de la carte. Dans le champ Propriétés principales, entrez le textedescription de la carte. Nous inclurons égalementprinted on: [%format_date(now(),'dd.MM.yyyy')%]
Nous avons utilisé ici deux fonctions
Date et Heure(nowetformat_date).Définissez la position de l’étiquette.
Pour X, utilisez l’expression: :
@sw_layout_margin + 3
Pour Y, utilisez l’expression: :
@sw_layout_margin + 11.5
La troisième étiquette comprendra des informations sur votre organisation. Nous allons d’abord créer quelques variables dans le menu Variables des Propriétés de l’élément. Allez dans le menu Mise en page, cliquez sur le bouton
 à chaque fois et entrez les noms
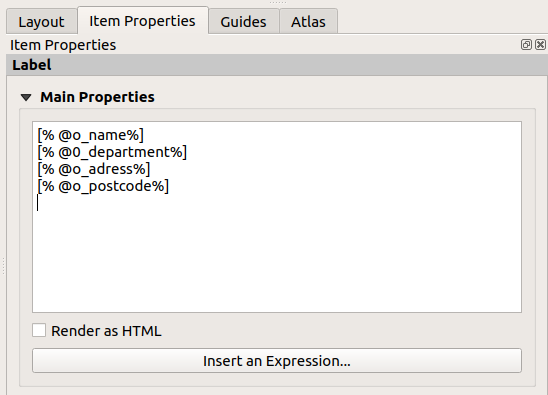
à chaque fois et entrez les noms o_department,o_name,o_adresseto_postcode. Dans la deuxième ligne, entrez les informations concernant votre organisation. Nous utiliserons ces variables dans la section Propriétés principales.Dans Propriétés principales, entrez
[% @o_name %] [% @o_department %] [% @o_adress %] [% @o_postcode %]
Définissez la position de l’étiquette.
Pour X, utilisez l’expression: :
@layout_pagewidth - @sw_layout_margin - 49.5
Pour Y, utilisez l’expression: :
@sw_layout_margin + 15.5
Pour largeur, utilisez
49.00.Pour hauteur, utilisez l’expression: :
@sw_layout_height_header - 15.5

4.2.4.  Follow Along: Ajout d’images dans l’en-tête dynamique
Follow Along: Ajout d’images dans l’en-tête dynamique
Utilisez le bouton
 ajouter image pour placer une image au-dessus de votre étiquette
ajouter image pour placer une image au-dessus de votre étiquette information d'organisation. Après avoir saisi le nomlogo de l'organisation, définissez la position et la taille du logo :Pour X, utilisez l’expression: :
@layout_pagewidth - @sw_layout_margin - 49.5
Pour Y, utilisez l’expression: :
@sw_layout_margin + 3.5
Pour largeur, utilisez
39.292Pour hauteur, utilisez
9.583
Pour inclure un logo de votre organisation, vous devez enregistrer votre logo sous votre répertoire d’origine et entrer le chemin sous .
Notre tracé a encore besoin d’une flèche nord. Celle-ci sera également insérée en utilisant
 Ajouter flèche du nord. Nous utiliserons la flèche nord par défaut. Définissez la position :
Ajouter flèche du nord. Nous utiliserons la flèche nord par défaut. Définissez la position :Pour X, utilisez l’expression: :
@layout_pagewidth - @sw_layout_margin * 2 - 78
Pour Y, utilisez l’expression: :
@sw_layout_margin + 9
Pour Largeur, utilisez
21.027Pour Hauteur, utilisez
21.157.
4.2.5.  Follow Along: Création de la barre d’échelle de l’en-tête dynamique
Follow Along: Création de la barre d’échelle de l’en-tête dynamique
Pour insérer une barre d’échelle dans l’en-tête, cliquez sur
 Ajouter barre d’échelle et placez-la dans le rectangle au-dessus de la flèche nord. Dans Carte sous Propriétés principales choisissez votre
Ajouter barre d’échelle et placez-la dans le rectangle au-dessus de la flèche nord. Dans Carte sous Propriétés principales choisissez votre carte principale (Carte 1). Cela signifie que l’échelle change automatiquement selon l’étendue que vous choisissez dans le canevas principal de QGIS. Choisissez le Style Numérique. Cela signifie que nous insérons une échelle simple sans barre d’échelle. L’échelle a encore besoin d’une position et d’une taille.Pour X, utilisez l’expression: :
@layout_pagewidth - @sw_layout_margin * 2 - 78
Pour Y, utilisez l’expression: :
@sw_layout_margin + 1
Pour Largeur, utilisez
25.Pour Hauteur, utilisez
8.Placez le
Point de référenceau centre.
Félicitations ! Vous avez créé votre première mise en page de carte dynamique. Jetez un coup d’œil à la mise en page et vérifiez si tout est comme vous le souhaitez ! La mise en page de la carte dynamique réagit automatiquement lorsque vous modifiez les propriétés de la Page. Par exemple, si vous changez la taille de la page de DIN A4 à DIN A3, cliquez sur le bouton  Rafraîchir la vue et la conception de la page est adaptée.
Rafraîchir la vue et la conception de la page est adaptée.

4.2.6. What’s Next?
Sur la page suivante, vous aurez un devoir à compléter. Cela vous permettra de pratiquer les techniques que vous avez apprises jusqu’à présent.