Importante
La traduzione è uno sforzo comunitario you can join. Questa pagina è attualmente tradotta al 99.59%.
10.2. Il Selettore dei Simboli
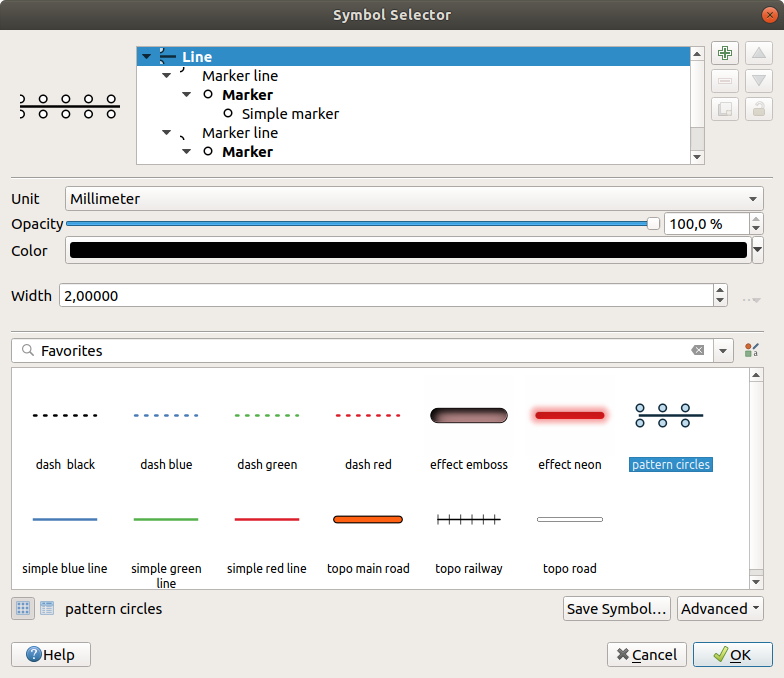
Il Selettore Simbolo è la finestra di dialogo principale per costruire un simbolo. Puoi creare o modificare simboli puntuali, lineari o di riempimento.

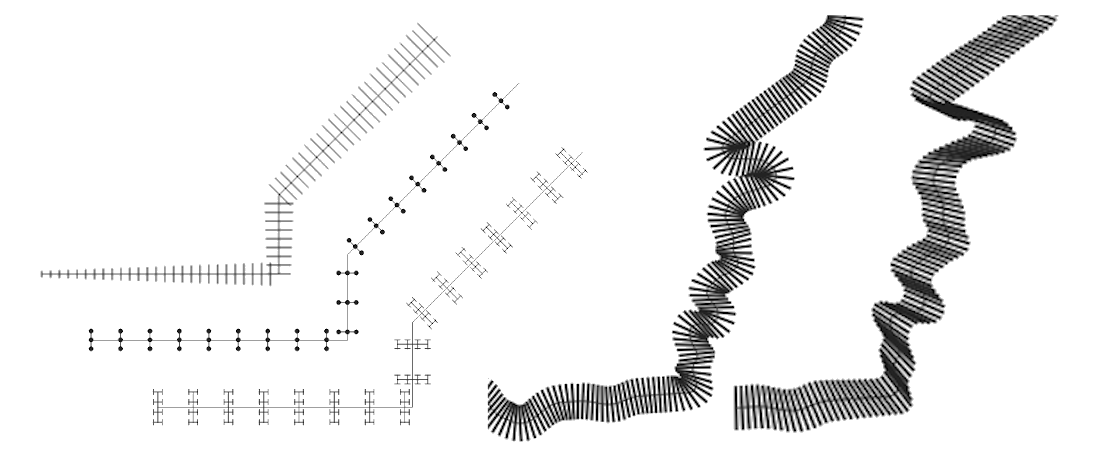
Fig. 10.10 Costruire un simbolo di linea
Due componenti principali strutturano la finestra di dialogo del Selettore Simbolo:
l’albero dei simboli, che mostra i layer dei simboli che sono combinati tra loro per formare un nuovo simbolo globale
e le impostazioni per configurare il layer del simbolo selezionato nell’albero.
10.2.1. L’albero dei layer dei simboli
Un simbolo può essere composto da diversi Layer di simboli. L’albero dei simboli mostra la sovrapposizione di questi layer di simboli che sono combinati successivamente per formare un nuovo simbolo globale. Inoltre, una rappresentazione dinamica del simbolo viene aggiornata non appena le proprietà del simbolo cambiano.
A seconda del livello selezionato nelle voci dell’albero dei simboli, vengono messi a disposizione vari strumenti per aiutarti a gestire l’albero:
10.2.2. Configurare un simbolo
In QGIS, la configurazione di un simbolo si fa in due passi: il simbolo e poi il layer del simbolo.
10.2.2.1. Il simbolo
Al livello superiore dell’albero, dipende dalla geometria del layer e può essere di tipo Simbolo, Linea o Riempimento. Ogni simbolo può incorporare uno o più simboli (anche di diverso tipo) o layer di simboli.
Puoi impostare alcuni parametri che si applicano al simbolo a livello globale:
Unità: può essere Millimetri, Punti, Pixel, Metri in scala, Unità di mappa o Pollici ( vedi Selezione unità per maggiori dettagli)
Opacità
Colore: quando questo parametro viene cambiato dall’utente, il suo valore viene ripetuto a tutti i sotto-simboli non bloccati nel colore
Dimensione e Rotazione per i simboli puntuali
Larghezza per i simboli lineari
Suggerimento
Usa le proprietà Dimensione (per i simboli puntuali) o Larghezza (per i simboli lineari) a livello di simbolo per ridimensionare proporzionalmente le dimensioni di tutti i suoi symbol layers incorporati .
Nota
Il pulsante Data-defined override accanto ai parametri di larghezza, dimensione o rotazione è inattivo quando si imposta il simbolo dalla finestra di Gestore di stile. Quando il simbolo è collegato ad un layer di mappa, questo pulsante ti aiuta a creare una rappresentazione proportional or multivariate analysis.
Un’anteprima della symbols library: Vengono mostrati i simboli dello stesso tipo e, attraverso l’elenco a discesa modificabile di cui sopra, possono essere filtrati per testo libero o per categories. Puoi anche aggiornare l’elenco dei simboli usando il pulsante
 Gestore di stile e aprire la finestra di dialogo delle tipologie. Lì, puoi usare qualsiasi funzionalità come esposto nella sezione Il Gestore di Stile.
Gestore di stile e aprire la finestra di dialogo delle tipologie. Lì, puoi usare qualsiasi funzionalità come esposto nella sezione Il Gestore di Stile.I simboli vengono visualizzati o:
Premi il pulsante Salva simbolo per aprire la finestra di dialogo Salva Nuovo Simbolo. Qui puoi scegliere la Destinazione in cui aggiungere il simbolo da modificare, assegnargli un Nome e aggiungere una Etichetta(e). Puoi anche selezionare la casella di controllo Add to favorites per il tuo nuovo simbolo.
-
per i simboli di linea e di riempimento, Ritaglia Elementi all’Estensione della Mappa.
per i simboli di riempimento, Forza Orientazione secondo la Regola della Mano Destra: permette di forzare i simboli di riempimento tracciati a seguire la «regola della mano destra» standard per l’orientamento degli anelli (cioè, poligoni dove l’anello esterno è in senso orario, e gli anelli interni sono tutti in senso antiorario).
La correzione dell’orientamento viene applicata solo durante la rappresentazione, e la geometria originale dell’elemento rimane invariata. Questo permette la creazione di simboli di riempimento con un aspetto coerente, indipendentemente dall’insieme di dati in fase di rappresentazione e dall’orientamento dell’anello dei singoli elementi.
per i simboli, Impostazioni Buffer… consente di aggiungere un effetto alone attorno al simbolo per renderlo più leggibile su sfondi diversi. Il buffer viene calcolato e disegnato utilizzando la forma di TUTTI i livelli dei simboli. Puoi regolare Dimensione, Stile unione e Simbolo della visualizzazione.
A seconda della symbology del layer a cui viene applicato un simbolo, sono disponibili ulteriori impostazioni nel menu Avanzato:
Symbol levels… per definire l’ordine di rappresentazione dei simboli
Fai corrispondere ai Simboli Salvati… e Abbina a Simboli dal File… per automaticamente assign symbols to classes
10.2.2.2. Layer dei simboli
Ad un livello inferiore dell’albero, puoi personalizzare i layer dei simboli. I tipi di simbolo per i layer disponibili dipendono dal tipo di simbolo superiore. Puoi applicare al layer del simbolo ![]() paint effects per migliorarne la resa.
paint effects per migliorarne la resa.
Poiché non sarebbe possibile descrivere tutte le opzioni di tutti i tipi di layer di simboli, solo quelle particolari e significative sono menzionate di seguito.
Parametri comuni
Alcune opzioni e widget comuni sono disponibili per costruire un layer di simboli, indipendentemente dal fatto che sia di tipo punto, linea o riempimento:
il widget color selector per facilitare la manipolazione dei colori
Unità: può essere Millimetri, Punti, Pixel, Metri in scala, Unità di mappa o Pollici (vedi Selezione unità per maggiori dettagli)
il widget
 Sovrascrittura definita dai dati vicino a quasi tutte le opzioni, estendendo le possibilità di personalizzare ogni simbolo (vedI Impostazione Sovrascrittura definita dai dati per maggiori informazioni)
Sovrascrittura definita dai dati vicino a quasi tutte le opzioni, estendendo le possibilità di personalizzare ogni simbolo (vedI Impostazione Sovrascrittura definita dai dati per maggiori informazioni)l’opzione
 Abilita layer simbolo controlla la visibilità del livello del simbolo. I livelli di simbolo disabilitati non vengono disegnati durante la rappresentazione del simbolo ma vengono salvati nel simbolo. Essere in grado di nascondere i livelli del simbolo è conveniente quando si cerca il miglior design del proprio simbolo, poiché non è necessario rimuoverne nessuno per i test. La sovrascrittura definita dai dati rende poi possibile nascondere o mostrare diversi livelli di simbolo basati su espressioni (usando, per esempio, gli attributi delle caratteristiche).
Abilita layer simbolo controlla la visibilità del livello del simbolo. I livelli di simbolo disabilitati non vengono disegnati durante la rappresentazione del simbolo ma vengono salvati nel simbolo. Essere in grado di nascondere i livelli del simbolo è conveniente quando si cerca il miglior design del proprio simbolo, poiché non è necessario rimuoverne nessuno per i test. La sovrascrittura definita dai dati rende poi possibile nascondere o mostrare diversi livelli di simbolo basati su espressioni (usando, per esempio, gli attributi delle caratteristiche).il pulsante
 Effetto disegno per effects rendering.
Effetto disegno per effects rendering.
Nota
Mentre la descrizione che segue presuppone che il tipo di livello del simbolo sia legato alla geometria dell” elemento, si tenga presente che si possono incorporare i livelli dei simboli l’uno nell’altro. In tal caso, il parametro del livello inferiore del simbolo (posizionamento, offset…) potrebbe essere legato al simbolo di livello superiore, e non alla geometria dell’elemento stesso.
Simboli di punti
Adatti per elementi geometrici puntuali, i simboli marker hanno diverse Tipologie di simboli:
Simbolo semplice (predefinito)

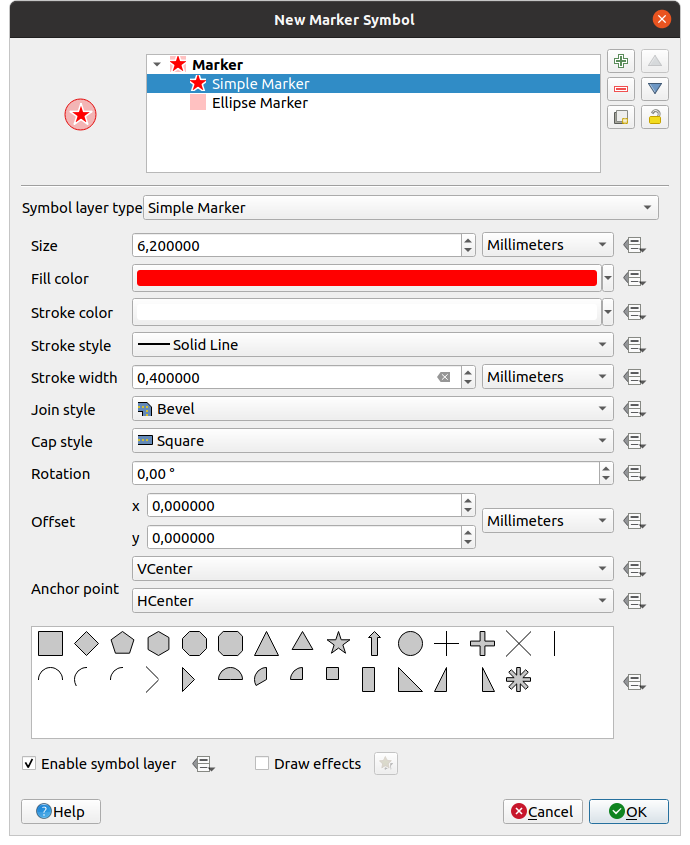
Fig. 10.11 Configurare un Simbolo semplice
Il tipo layer simbolo semplice ha le seguenti proprietà:
Dimensione in varie unità supportate
Colore di riempimento
Colore tratto, Stile tratto da un elenco predefinito e Dimensione tratto.
Stile unione: può essere Smussato, Seghettato o Arrotondato.
Stile testata: può essere Quadrato, Piatto o Arrotondato.
Rotazione
Offset nelle direzioni X e Y dall’elemento
Punto di ancoraggio: definisce il punto del quadrante del simbolo da utilizzare come origine del posizionamento. Questo è il punto a cui viene applicato Offset.
Simboli Animati (vedere Simbolo Animato)
Simbolo Ellisse: un simbolo con unico layer, con larghezza e altezza personalizzabili
Simbolo riempito: simile al simbolo semplice, eccetto che usa un fill sub symbol per realizzare il simbolo. Questo permette l’uso di tutti gli stili di riempimento (e di tratto) esistenti in QGIS per la realizzazione dei simboli, ad esempio i riempimenti a gradiente o a sfumature.
Simbolo carattere: simile al simbolo semplice, eccetto che usa i caratteri installati per realizzare il simbolo. Le sue proprietà aggiuntive sono:
Famiglia del carattere
Stile carattere
Carattere(i), che rappresentano il testo da visualizzare come simbolo. Possono essere digitati o selezionati dal widget dei caratteri disponibili e si possono visualizzare in Anteprima con le impostazioni selezionate.
Generatore geometria (vedi Il Generatore Geometria)
Maschera: il suo sotto-simbolo definisce una forma di maschera la cui proprietà di colore sarà ignorata e sarà usata solo l’opacità. Questo è conveniente quando il simbolo si sovrappone a etichette o altri simboli i cui colori sono vicini, rendendone difficile la percezione. Maggiori dettagli in Proprietà Maschere.
Simbolo immagine raster: usa un’immagine (
PNG,JPG,BMP…) come simbolo del marcatore. L’immagine può essere un file su disco, un URL remoto, incorporata nel database degli stili (more details) o può essere codificata come stringa base64. La larghezza e l’altezza dell’immagine possono essere impostate indipendentemente o utilizzando il parametro Blocca le proporzioni. La dimensione può essere impostata utilizzando una qualsiasi delle common units o come percentuale della dimensione originale dell’immagine (scalata dalla larghezza).
Blocca le proporzioni. La dimensione può essere impostata utilizzando una qualsiasi delle common units o come percentuale della dimensione originale dell’immagine (scalata dalla larghezza).Simbolo Campo Vettoriale (vedi Il Simbolo di Campo Vettoriale)
Simbolo SVG: ti fornisce immagini dai percorsi SVG (impostati nel menu ) da visualizzare come simbolo. La larghezza e l’altezza del simbolo possono essere impostate indipendentemente o utilizzando il parametro
 Blocca le proporzioni. Anche i colori e il tratto di ciascun file SVG possono essere regolati. L’immagine può essere un file sul disco, un URL remoto o incorporata nel database degli stili (more details).
Blocca le proporzioni. Anche i colori e il tratto di ciascun file SVG possono essere regolati. L’immagine può essere un file sul disco, un URL remoto o incorporata nel database degli stili (more details).Il simbolo può essere impostato anche con Parametri SVG dinamici. Vedi la sezione SVG parametrizzabile per parametrizzare un simbolo SVG.
Nota
Requisiti versione SVG
QGIS visualizza i file SVG che rispettano il SVG Tiny 1.2 profile, destinato all’implementazione su una gamma di dispositivi, dai telefoni cellulari e PDA ai computer portatili e desktop, e quindi include un sottoinsieme delle funzionalità incluse in SVG 1.1 Full, insieme a nuove funzionalità per estendere le funzionalità di SVG.
Alcune funzionalità non incluse in queste specifiche potrebbero non essere visualizzate correttamente in QGIS.
Simboli lineari
Specifici per le geometria lineari, i simboli lineari prevedono le seguenti tipologie di simboli:
Linea semplice (predefinita)

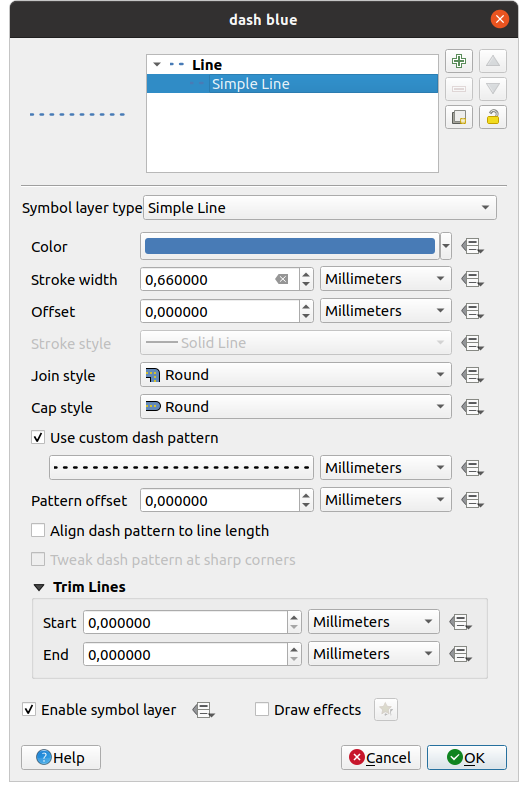
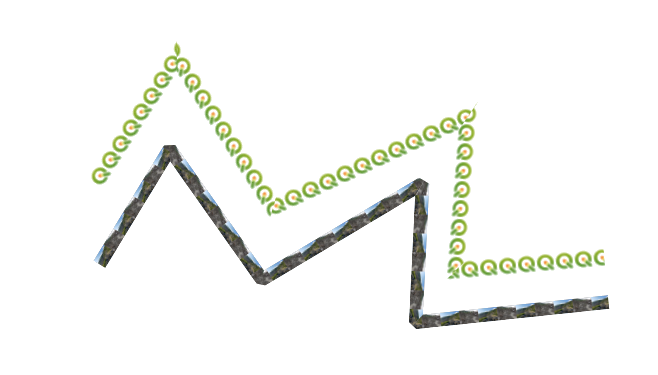
Fig. 10.12 Disegnare un simbolo di linea semplice
La tipologia simbolo di linea semplice ha molte proprietà uguali al simple marker symbol, e in aggiunta:
 Usa pattern tratteggiato personalizzato: sovrascrive l’impostazione Stile tratto con un trattino personalizzato. Devi definire la lunghezza dei trattini e degli spazi consecutivi che formano il pattern, nell’unità di misura scelta. La lunghezza totale del pattern viene visualizzata nella parte inferiore della finestra di dialogo.
Usa pattern tratteggiato personalizzato: sovrascrive l’impostazione Stile tratto con un trattino personalizzato. Devi definire la lunghezza dei trattini e degli spazi consecutivi che formano il pattern, nell’unità di misura scelta. La lunghezza totale del pattern viene visualizzata nella parte inferiore della finestra di dialogo.Pattern offset: è possibile modificare il posizionamento dei trattini/spazi nella linea, in modo che possano essere collocati in posizioni migliori per tenere conto degli angoli della linea (può anche essere usato potenzialmente per «allineare» i bordi adiacenti del pattern trattino).
 Allinea il pattern tratteggiato alla lunghezza della linea: la lunghezza del trattino sarà regolata in modo che la linea finisca con un elemento completo di trattino, invece che con uno spazio vuoto.
Allinea il pattern tratteggiato alla lunghezza della linea: la lunghezza del trattino sarà regolata in modo che la linea finisca con un elemento completo di trattino, invece che con uno spazio vuoto. Ritocca il pattern tratteggiato sugli angoli acuti: regola dinamicamente la disposizione dei trattini in modo che gli angoli acuti siano rappresentati da un trattino completo che entra ed esce dall’angolo acuto. Dipende da Allinea il pattern tratteggiato alla lunghezza della linea.
Ritocca il pattern tratteggiato sugli angoli acuti: regola dinamicamente la disposizione dei trattini in modo che gli angoli acuti siano rappresentati da un trattino completo che entra ed esce dall’angolo acuto. Dipende da Allinea il pattern tratteggiato alla lunghezza della linea.Linee di Taglio da Inizio e/o Fine: consente alla visualizzazione delle linee di tagliare i primi x mm e gli ultimi y mm dalla stringa di linea corrente quando viene disegnata la linea. Supporta una gamma di units, inclusa la percentuale della lunghezza complessiva della linea, e può essere definita dai dati per un maggiore controllo. La distanza di taglio iniziale/finale può essere utilizzata, ad esempio, quando si creano simboli complessi in cui un livello di linea non deve sovrapporsi a livelli di simboli posti all’inizio e alla fine della linea.
Freccia: disegna linee come frecce curve (o meno) con una testa singola o doppia, configurabile (e definita dai dati):
Tipo testa
Tipo Freccia
Larghezza freccia
Larghezza della freccia all’inizio
Lunghezza testa
Spessore testa
Offset
È possibile creare
 Frecce curvate (l’elemento linea deve avere almeno tre vertici) e
Frecce curvate (l’elemento linea deve avere almeno tre vertici) e  Ripeti freccia su ogni segmento. Utilizza anche un fill symbol come gradienti o sfumature per rappresentare il corpo della freccia. Combinato con il generatore di geometrie, questo tipo di simbolo ti aiuta a rappresentare le mappe di flusso.
Ripeti freccia su ogni segmento. Utilizza anche un fill symbol come gradienti o sfumature per rappresentare il corpo della freccia. Combinato con il generatore di geometrie, questo tipo di simbolo ti aiuta a rappresentare le mappe di flusso.Generatore geometria (vedi Il Generatore Geometria)
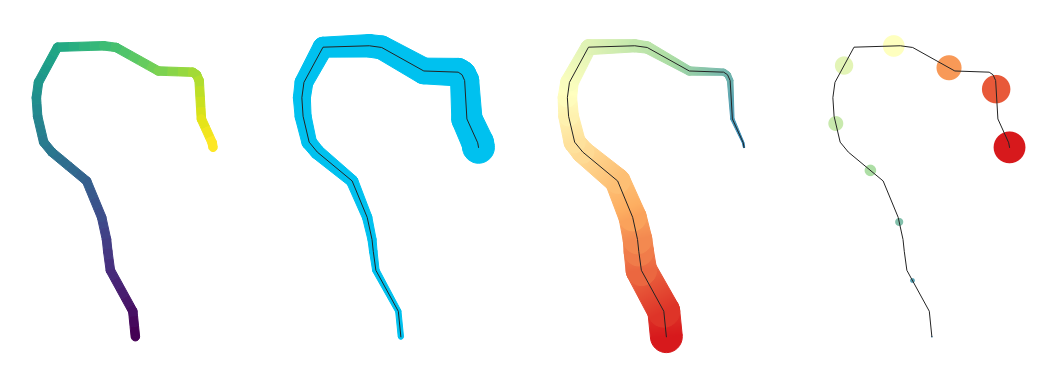
Linea interpolata: consente di visualizzare una linea il cui Spessore tratto e/o Colore possono essere costanti (dati i parametri Larghezza fissa e Colore singolo) o variare lungo la geometria. Quando variano, gli input necessari sono:
Valore iniziale e Valore finale: Valori che verranno usati per l’interpolazione alle estremità della geometria degli elementi. Possono essere valori fissi, attributi degli elementi o basati su un’espressione.
Valore min. e Valore max.: Valori tra i quali viene eseguita l’interpolazione. Premi il pulsante
 Aggiorna per riempirli automaticamente in base ai valori minimi e massimi di inizio/fine applicati al layer.
Aggiorna per riempirli automaticamente in base ai valori minimi e massimi di inizio/fine applicati al layer.Disponibile solo per l’opzione spessore tratto larghezza variabile:
Larghezza min. e Larghezza max.: definiscono l’intervallo della larghezza variabile. Larghezza min. è assegnata al Valore min. e Larghezza massima al Valore max.. È possibile associare un unit.
 Usa valore assoluto: considera solo il valore assoluto per l’interpolazione (i valori negativi sono usati come positivi).
Usa valore assoluto: considera solo il valore assoluto per l’interpolazione (i valori negativi sono usati come positivi). Ignora fuori dall’intervallo: per impostazione predefinita, quando l’intervallo
Ignora fuori dall’intervallo: per impostazione predefinita, quando l’intervallo [valore iniziale - valore finale]di un elemento non è incluso nell’intervallo[valore min. - valore max.], le parti fuori limite della geometria dell’elemento vengono visualizzate con la larghezza minima o massima. Seleziona questa opzione per non visualizzarle affatto.
Per variare il colore, puoi utilizzare uno qualsiasi dei metodi di interpolazione di color ramp classification.

Fig. 10.13 Esempi di linee interpolate
Linea di evidenziazione: ripete un marker symbol lungo la lunghezza della linea.
La Posizione simbolo può essere definita utilizzando un intervallo regolare (a partire dal primo vertice) e/o la proprietà della geometria della linea (sul primo o sull’ultimo vertice, sui vertici interni, sul punto centrale della linea o di ogni segmento, o su ogni punto della curva).
Quando è abilitata la posizione sul primo o sull’ultimo vertice, l’opzione
 Posiziona su ogni estremità della parte farà sì che i simboli vengano resi anche sul primo o sull’ultimo vertice per ogni parte delle geometrie multi parte.
Posiziona su ogni estremità della parte farà sì che i simboli vengano resi anche sul primo o sull’ultimo vertice per ogni parte delle geometrie multi parte.Offset lungo la linea: al posizionamento dei simboli essere dato anche un offset lungo la linea, nella unit a scelta (millimetri, punti, unità mappa, metri alla scala, percentuale, …):
Un valore positivo sposta i simboli nella direzione della linea (con i posizionamenti Sul primo vertice e Con intervallo) e all’indietro (con il posizionamento Su ultimo vertice).
Un valore negativo su una linea non chiusa comporterà nessun offset (per i posizionamenti Sul primo vertice e Su ultimo vertice) o in un offset inverso dei simboli (dall’ultimo vertice).
Con un anello chiuso, QGIS tratta l’offset come se continuasse a girare intorno all’anello (in avanti o indietro). Ad esempio, impostando l’offset a 150% (rispettivamente -10% o -110%), l’offset viene trattato come il 50% (rispettivamente 90%) della lunghezza dell’anello chiuso.
L’opzione
 Ruota il marker per seguire la direzione della linea imposta se ogni simbolo di marcatore deve essere orientato relativamente alla direzione della linea o no.
Ruota il marker per seguire la direzione della linea imposta se ogni simbolo di marcatore deve essere orientato relativamente alla direzione della linea o no.Poiché una linea è spesso una successione di segmenti aventi direzioni diverse, la rotazione del marcatore è calcolata facendo la media su una distanza specificata lungo la linea. Per esempio, impostando la proprietà Angolo medio sopra a
4mmsignifica che i due punti lungo la linea che sono2mmprima e dopo il posizionamento del simbolo sono usati per calcolare l’angolo della linea per quel simbolo. Questo ha l’effetto di smussare (o rimuovere) qualsiasi piccola deviazione locale dalla direzione generale della linea, risultando in orientamenti visivi molto più piacevoli dei simboli delle linee di evidenziazione.Offset linea: i simboli possono anche essere in offset rispetto alla linea.
Linea Hashed: ripete un segmento di linea (un hash) sulla lunghezza di un simbolo di linea, con un sotto-simbolo di linea usato per rappresentare ogni singolo segmento. In altre parole, una linea hashed è come una linea marker in cui i simboli marker sono sostituiti da segmenti. Come tale, le linee hashed hanno le same properties dei simboli delle linee di evidenziazione, insieme a:
Lunghezza cancelletto
Rotazione cancelletto

Fig. 10.14 Esempi di linee hashed
Linea Raster: riproduce e ripete un’immagine raster seguendo la lunghezza di una linea. È possibile regolare Spessore tratto, Offset, Stile unione, Stile testata e Opacità.

Fig. 10.15 Esempi di linee raster
Riferimento Lineare: consente di posizionare etichette di testo a intervalli regolari lungo una linea o in posizioni corrispondenti ai vertici esistenti. Le posizioni possono essere calcolate utilizzando distanze cartesiane o interpolate da valori z/m. I parametri includono:
Posizionamento misura: le etichette possono essere posizionate a distanze cartesiane 2d regolari, a spaziature interpolate linearmente regolari calcolate utilizzando i valori Z o M nelle geometrie, oppure a vertici esistenti. Viene fornito un Intervallo fisso o definito dai dati.
Quantità: l’etichetta visualizzata in ogni posizione che rappresenta la distanza percorsa lungo la linea o il valore Z o M interpolato linearmente. Le etichette vengono visualizzate utilizzando l’intera gamma di funzionalità di formattazione text e number disponibili in QGIS.
Nota
Quando si utilizza il posizionamento basato sulla distanza o le etichette, le distanze vengono calcolate utilizzando solo 2D. I calcoli cartesiani si basano sul SR del layer originario.
Salta i multipli di: se impostato, le etichette che sono multipli di questo valore verranno saltate. Ciò consente la costruzione di etichette di riferimento complesse, ad esempio quando un simbolo ha due livelli di simboli di riferimento lineari, uno impostato per etichettare ogni 100 m in un carattere piccolo, saltando multipli di 1000, e un secondo set per etichettare ogni 1000 m in un carattere grande e in grassetto.
Angolo medio su: le etichette vengono visualizzate utilizzando un angolo calcolato calcolando la media dell’andamento delle linee, in modo che piccole e nette irregolarità non determinino una rotazione anomala dell’etichetta.
Mostra Simboli, nei punti referenziati nell’elemento linea, utilizzando un simbolo QGIS completo. Ciò consente, ad esempio, di mostrare un tratteggio incrociato nel punto etichettato, per una linea in stile «riferimento lineare».

Fig. 10.16 Disegno di etichette lungo elemento lineare
Linea sfumata: produce un gradiente lungo lo spessore di una linea. Puoi scegliere tra Due colori o Scala colore e puoi regolare Spessore tratto, Offset, Stile unione e Stile testata.

Fig. 10.17 Esempi di linee di linee sfumate
Linea sfumata: visualizza l’interno delle linee utilizzando un simbolo di riempimento che consente linee riempite con gradienti, tratteggi, ecc. Puoi regolare Spessore tratto, Offset, Stile unione, Stile testata.

Fig. 10.18 Esempi di linee sfumate
Simboli di riempimento
Appropriati per le geometrie poligonali, i simboli di riempimento sono di diverse tipologie:
Riempimento semplice (predefinito): riempie un poligono con un colore uniforme

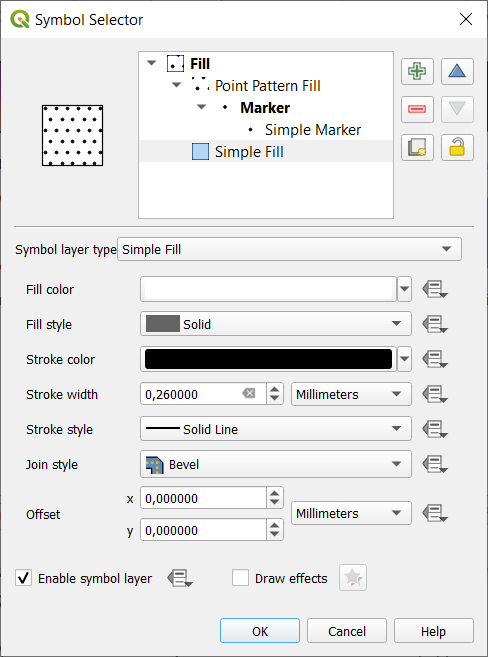
Fig. 10.19 Creare un Simbolo Semplice di Riempimento
Riempimento con centroide: posiziona un simbolo marke symbol al centroide dell’elemento visibile. La posizione del marcatore potrebbe non essere il reale centroide dell’elemento, perché per la rappresentazione il calcolo si riferisce ai poligoni ritagliati nell’area visibile nella mappa e ignora i buchi. Usa il geometry generator symbol se vuoi il centroide esatto.
Puoi:
Forza posizionamento dei simboli all’interno dei poligoni.
Disegna simboli su ogni parte di elementi parti multiple o posiziona il punto solo sulla sua parte più grande
visualizzare il simbolo (o i simboli) del marcatore in tutto o in parte, mantenendo le parti che si sovrappongono alla geometria dell’elemento corrente (Ritaglia simboli sul bordo del poligono) o alla parte di geometria cui il simbolo appartiene (Ritaglia simboli solo al limite della parte corrente)
Generatore geometria (vedi Il Generatore Geometria)
Riempimento a gradiente: utilizza un gradiente radiale, lineare o conico, basato su semplici gradienti di due colori o su una predefinita gradient color ramp per riempire i poligoni. Il gradiente può essere ruotato e applicato su un singolo elemento o sull’intera estensione della mappa. Anche i punti di inizio e fine possono essere impostati tramite coordinate o utilizzando il centroide ( dell’elemento o della mappa). È possibile definire un offset definito dai dati.
Riempimento a pattern lineare: riempie il poligono con un pattern di tratteggio di line symbol layer. Puoi impostare:
Allineamento: definisce il posizionamento del pattern rispetto all’elemento(i):
Allinea Pattern all’Elemento: le linee sono rappresentate all’interno di ogni elemento
Allinea Pattern all’Estensione della Mappa: un pattern viene rappresentato su tutta l’estensione della mappa, consentendo alle linee di allinearsi correttamente tra gli elementi.
Rotazione delle linee, in senso antiorario
Spaziatura: distanza tra linee consecutive
Offset Distanza delle linee dal confine dell’elemento
Clipping: allows to control how lines in the fill should be clipped to the polygon shape. Options are:
Ritaglia Solo Durante la Visualizzazione: le linee vengono create coprendo l’intero rettangolo di selezione dell’elemento e poi ritagliate durante il disegno. Le estremità delle linee (inizio e fine) non saranno visibili.
Taglia Linee Prima della Visualizzazione: le linee vengono ritagliate alla forma esatta del poligono prima della visualizzazione. Le estremità delle linee (compresi gli stili delle estremità, gli oggetti linea di inizio/fine simbolo, …) saranno visibili e talvolta potranno estendersi al di fuori del poligono (a seconda delle impostazioni del simbolo della linea).
Nessun Ritaglio: non viene eseguito alcun ritaglio: le linee copriranno l’intero rettangolo di selezione dell’elemento.
Riempimento a pattern puntuale: riempie il poligono con un pattern reticolare di marker symbol. Puoi impostare:
Allineamento: definisce il posizionamento del pattern rispetto all’elemento(i):
Allinea Pattern all’Elemento: le simbologie lineari vengono rappresentate in ogni elemento.
Allinea Pattern all’Estensione della Mappa: un pattern viene rappresentato sull’intera estensione della mappa, consentendo ai simboli di allinearsi correttamente tra gli elementi.

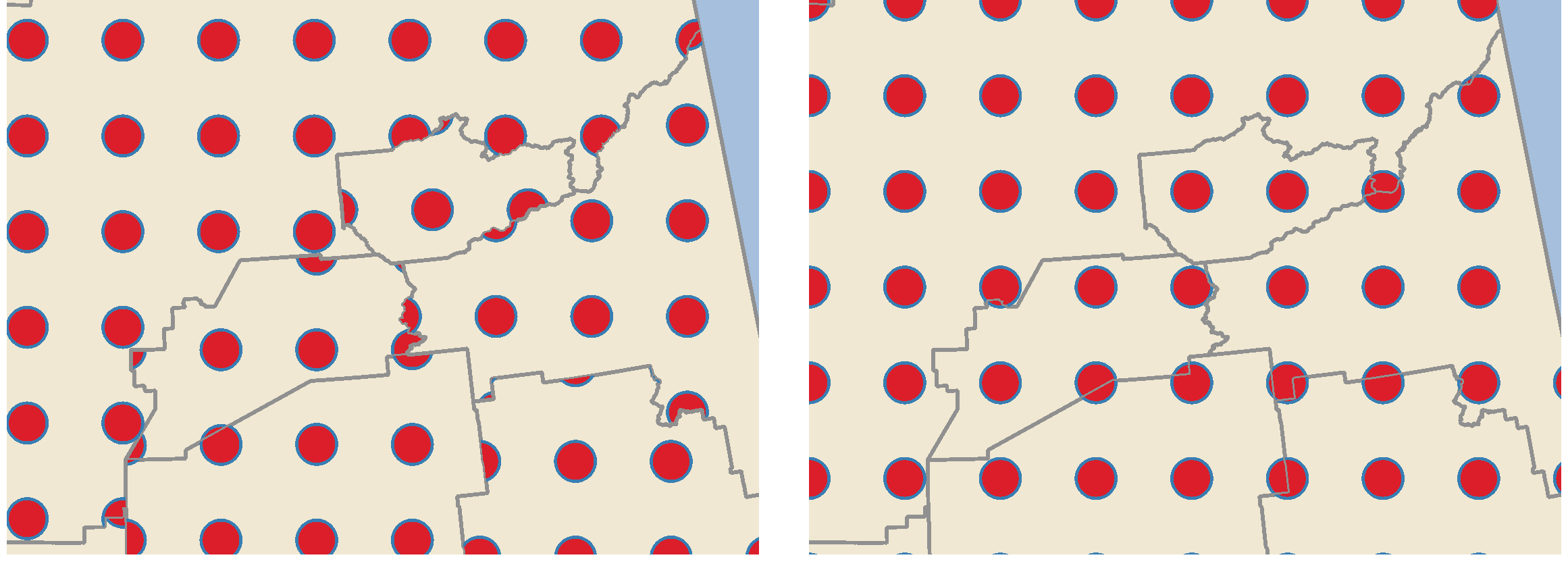
Fig. 10.20 Allineamento del pattern di punti all’elemento (sinistra) e all’estensione della mappa (destra)
Distanza: Orizzontale e Verticale: distanze tra simboli consecutivi.
Spostamento: un offset Orizzontale (risp. Verticale) di allineamento tra simboli consecutivi in una colonna (risp. in una riga)
Offset: Orizzontale e Verticale: distanze dal confine dell’elemento.
Ritaglio: consente di controllare il modo in cui le simbologie di riempimento devono essere ritagliate sulla forma del poligono. Le opzioni sono:
Ritaglia alla forma: le simbologie vengono ritagliate in modo che siano visibili solo le porzioni all’interno del poligono.
Centroide Marcatore Interno alla Forma: vengono disegnati solo i simboli il cui centro cade all’interno del poligono, ma questi simboli non vengono ritagliati all’esterno del poligono.
Marcatore Completamente Dentro alla Forma: vengono mostrati solo i simboli che ricadono completamente all’interno del poligono
Nessun Ritaglio: qualsiasi simbolo che si interseca con il poligono sarà completamente rappresentato (in senso stretto: «si interseca con il rettangolo di selezione del simbolo»).

Fig. 10.21 Ritaglio dei marcatori nel riempimento - Da sinistra a destra: Ritaglio sulla forma, Centroide del marcatore all’interno della forma, Marcatore completamente all’interno della forma, Nessun ritaglio
Rotazione dell’intero pattern, in senso orario
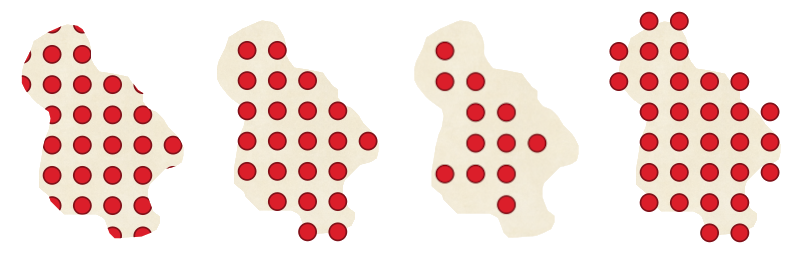
L’impostazione del gruppo Riempimento simbolo casuale consente a ogni punto di un pattern di riempimento di punti di essere spostato casualmente fino alla distanza massima specificata Orizzontalmente o Verticalmente. Puoi specificare lo spostamento massimo in qualsiasi unità di misura supportata, come millimetri, punti, unità di mappa o anche «percentuale» (dove la percentuale è relativa alla larghezza o all’altezza del pattern).
Puoi impostare un numero di semi casuale opzionale per evitare che i pattern con i simboli « si spostino» tra un aggiornamento e l’altro della mappa. Sono supportate anche le sovrascritture definite dai dati.
Nota
La differenza principale tra il tipo di simbolo Riempimento simbolo casuale e il tipo di simbolo random marker fill è che l’offset casuale con un pattern di punti consente di posizionare i simboli in modo quasi «regolare»: poiché i punti nel pattern sono effettivamente vincolati a una griglia, ciò consente di creare riempimenti semi-casuali che non presentano aree vuote o simboli sovrapposti. (Al contrario del riempimento casuale dei simboli, che posizionerà sempre i punti in modo completamente casuale… a volte con il risultato di raggruppamenti visivi di punti o aree vuote indesiderate).
Riempimento simbolo casuale: riempie il poligono con un marker symbol posto in posizioni casuali all’interno del confine del poligono. Puoi impostare:
Metodo di conteggio: se il numero di simboli da visualizzare è considerato come un conteggio assoluto o basato sulla densità.
Conteggio punti: il numero di simboli da visualizzare,
un numero casuale opzionale seme, per fornire un posizionamento consistente
Area densità: in caso di metodo di conteggio basato sulla densità, assicura che la densità di riempimento dei simboli rimanga la stessa a diversi livelli di scala/zoom dei simboli ogni volta che le mappe vengono aggiornate (consente anche il posizionamento casuale per funzionare bene con il server QGIS e la visualizzazione basata su tasselli).
Ritaglia simboli sul bordo del poligono: se i simboli visualizzati vicino ai bordi dei poligoni devono essere ritagliati o meno sul bordo del poligono.
Riempimento immagine raster: riempie il poligono con tasselli da un’immagine raster (
PNGJPG,BMP…). L’immagine può essere un file sul disco, un URL remoto o un file incorporato codificato come stringa (more details). Le opzioni includono opacità (definita dai dati), dimensione, modalità coordinate (oggetto o finestra), rotazione e offset. Con l’opzione Dimensioni è possibile regolare in modo indipendente la larghezza e l’altezza del modello di riempimento, consentendo riempimenti raster allungati sia in direzione orizzontale che verticale. La larghezza e l’altezza dell’immagine possono essere impostate utilizzando una qualsiasi delle common units oppure come percentuale della dimensione originale.Riempimento SVG: riempie il poligono usando SVG markers di una data dimensione (Spessore del tratteggio).
Riempimento sfumato: esegue un riempimento a gradiente, in cui un gradiente viene disegnato dal confine di un poligono verso il centro del poligono stesso. I parametri configurabili includono la distanza dal confine alla sfumatura, l’uso di scale di colore o di semplici gradienti a due colori, la sfocatura opzionale del riempimento e gli offset.
Cornice: Freccia: utilizza un vettore linea arrow symbol per rappresentare il confine del poligono. Le impostazioni per il contorno della freccia sono le stesse dei simboli linea freccia.
Cornice: Linea Hashed: utilizza un layer hash line symbol per rappresentare il confine del poligono (Anelli) che può essere costituito dai soli anelli interni, dai soli anelli esterni o da tutti gli anelli). Le altre impostazioni per il contorno linea hashed sono le stesse dei simboli linea hashed.
Cornice: Linea di evidenziazione: utilizza un layer marker line symbol 1 per rappresentare il confine del poligono (Anelli) che può essere costituito solo dagli anelli interni, solo da quelli esterni o da tutti gli anelli.) Le altre impostazioni per la linea di contorno sono le stesse dei simboli di linea.
Cornice: Linea semplice: utilizza un layer simple line symbol per rappresentare il confine del poligono (Anelli) che può essere costituito dai soli anelli interni, dai soli anelli esterni o da tutti gli anelli). L’opzione Disegna la linea solo all’interno del poligono visualizza i bordi del poligono all’interno del poligono e può essere utile per rappresentare chiaramente i confini del poligono adiacente. Le altre impostazioni per la linea semplice di contorno sono le stesse dei simboli di linea semplice.
Nota
Quando il tipo di geometria è poligonale, si può scegliere di disabilitare il ritaglio automatico delle linee/poligoni all’estensione dell’area di disegno. In alcuni casi questo ritaglio risulta in una simbologia sfavorevole (per esempio i riempimenti del centroide dove il centroide deve essere sempre il centroide dell’elemento reale).
SVG parametrizzabile
Hai la possibilità di cambiare i colori di un Simbolo SVG. Devi aggiungere i segnaposto param(fill) per il colore del riempimento, param(fill-opacity) per l’opacità del riempimento, param(outline) e param(outline-opacity) rispettivamente per il colore e l’opacità del tratto e param(outline-width) per la spessore del tratto. Questi segnaposto possono essere facoltativamente seguiti da un valore predefinito, ad esempio:
<svg width="100%" height="100%">
<rect fill="param(fill) #ff0000" fill-opacity="param(fill-opacity) 1" stroke="param(outline) #00ff00" stroke-opacity="param(outline-opacity) 1" stroke-width="param(outline-width) 10" width="100" height="100">
</rect>
</svg>
Più in generale, SVG può essere parametrizzato liberamente usando param(param_name). Questo parametro può essere usato come valore di un attributo o come testo di un nodo:
<g stroke-width=".265" text-anchor="middle" alignment-baseline="param(align)">
<text x="98" y="147.5" font-size="6px">param(text1)</text>
<text x="98" y="156.3" font-size="4.5px">param(text2)</text>
</g>
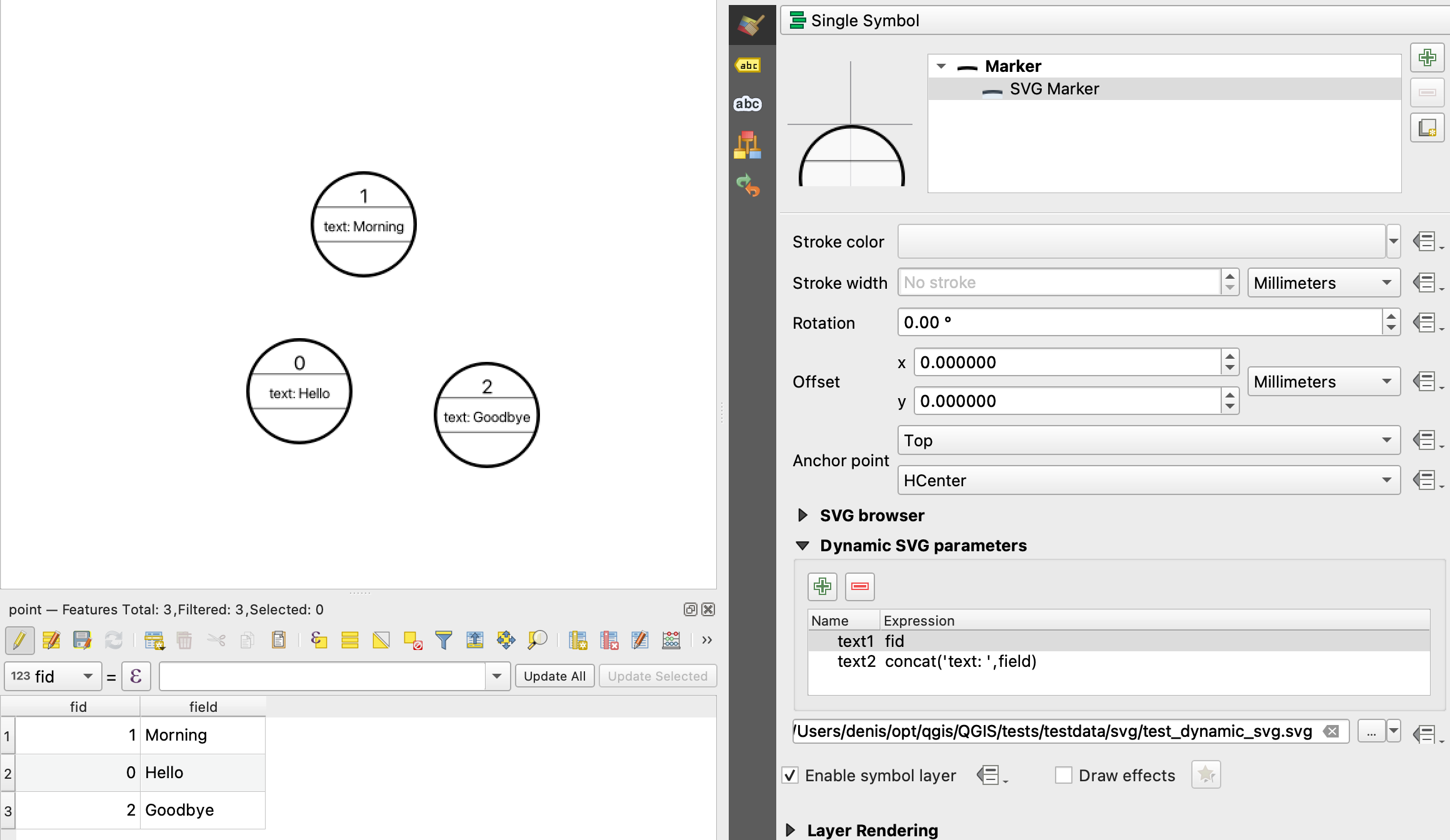
I parametri possono essere definiti come espressioni nella tabella Parametri dinamici SVG.

Fig. 10.22 Tabella parametri SVG dinamici
Nota
QGIS cerca un nodo SVG completo. Pertanto, se il parametro si trova all’interno di un nodo più complesso, è necessario incorporare il nodo completo nell’espressione. Ad esempio, transform="rotate(param(angle)" non funzionerà. Invece, occorre fare transform="param(rotation)" e il parametro rotation sarà definito con l’espressione 'rotate(' || coalesce(my_field, 0) || ')'.
Il Generatore Geometria
Disponibile con tutti i tipi di simboli, il livello di simbolo generatore di geometria permette di usare expression syntax per generare una geometria al volo durante il processo di restituzione. La geometria risultante non deve necessariamente corrispondere a quella originale Tipo di geometria e puoi aggiungere più livelli di simboli modificati in modo diverso uno sopra l’altro.
È possibile impostare la proprietà Unità: quando il simbolo del generatore di geometria non è applicato a un layer (ad esempio, è usato su un elemento di layout), ciò consente un maggiore controllo sull’output generato.
Alcuni esempi:
Visualizzare simbolo come centroide di un elemento
centroid( $geometry )
Sovrapporre visivamente gli elementi entro una distanza di 100 unità cartografiche da un elemento puntuale, ossia generare un buffer di 100 m intorno al punto.
buffer( $geometry, 100 )
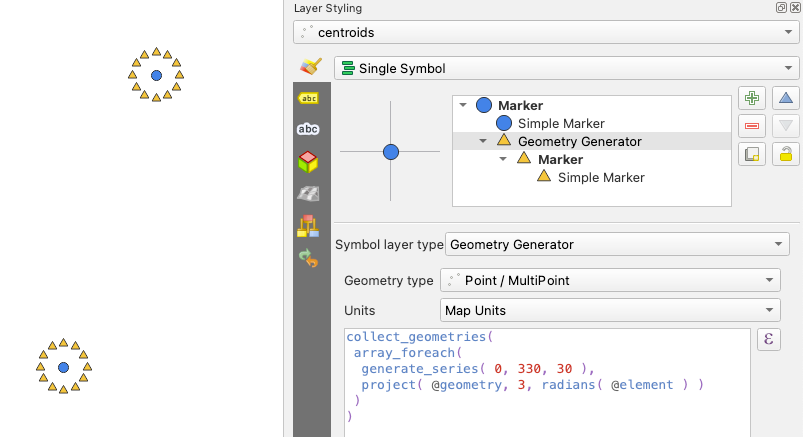
Creare un effetto radiale di punti che circondano il punto centrale dell’elemento quando viene utilizzato come generatore di geometria MultiPoint.
collect_geometries( array_foreach( generate_series( 0, 330, 30 ), project( $geometry, 3, radians( @element ) ) ) )
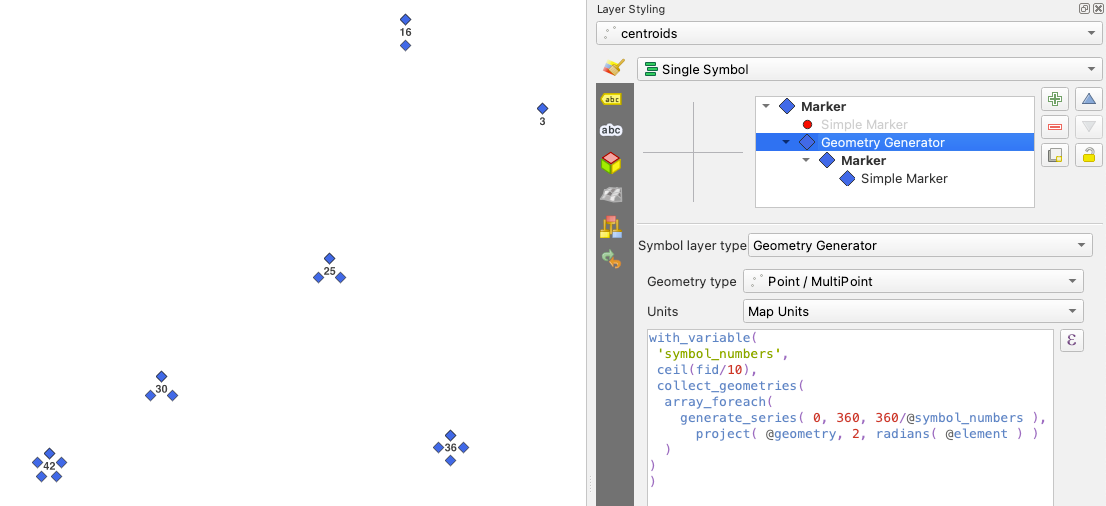
Creare un effetto radiale di punti che circondano il punto centrale dell’elemento. Il numero di punti varia in base al campo.
with_variable( 'symbol_numbers', ceil(fid/10), collect_geometries( array_foreach( generate_series( 0, 360, 360/@symbol_numbers ), project( $geometry, 2, radians( @element ) ) ) ) )
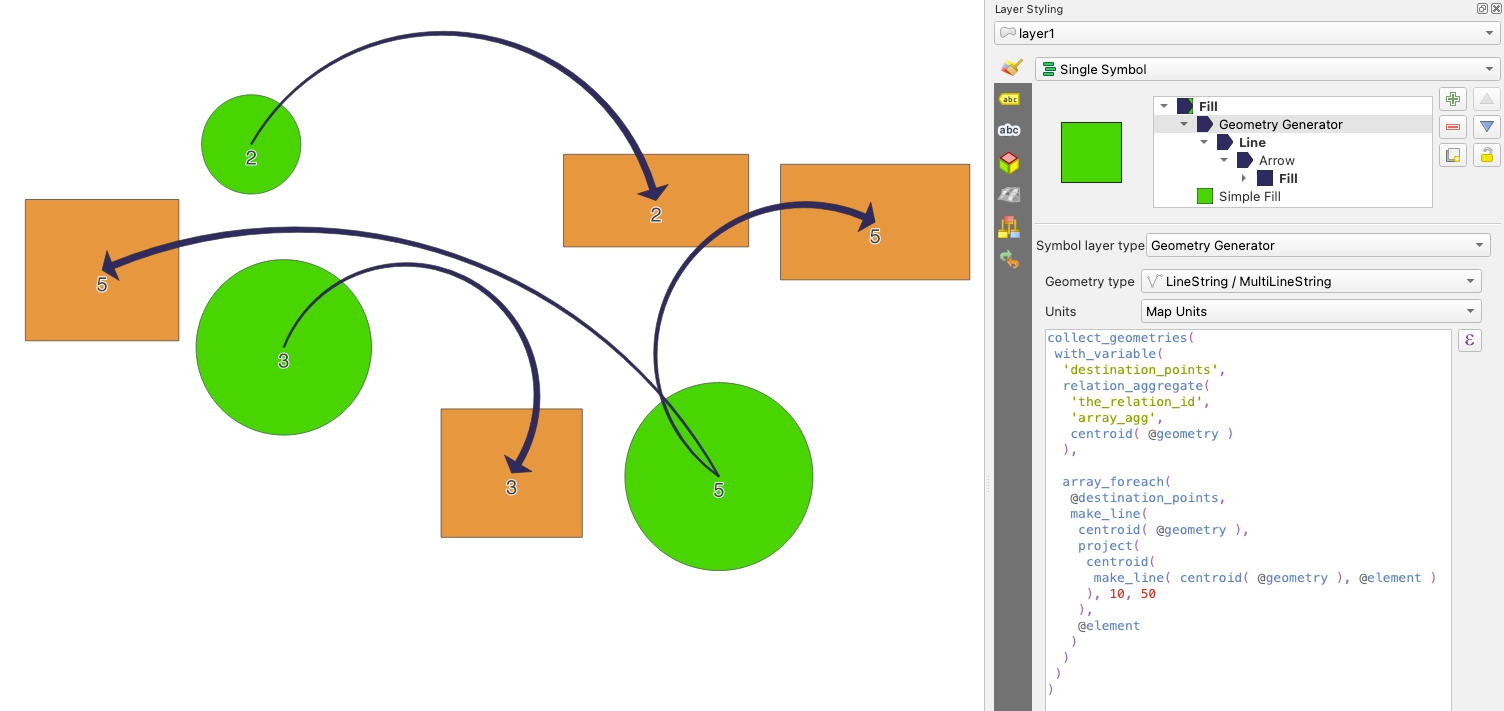
Creare una linea di freccia curva che collega gli elementi di due layer in base alla loro relation
collect_geometries( with_variable( 'destination_points', relation_aggregate( 'the_relation_id', 'array_agg', centroid( $geometry ) ), array_foreach( @destination_points, make_line( centroid( @geometry ), project( centroid( make_line( centroid( @geometry ), @element ) ), 10, 50 ), @element ) ) ) )
Il Simbolo di Campo Vettoriale
Il simbolo di campo vettoriale viene utilizzato per visualizzare dati puntuali a variabilità vettoriale come la deformazione della terra, le ampiezze di marea e simili. Visualizza gli indicatori con segmenti (preferibilmente frecce) che vengono ridimensionati e orientati in base agli attributi selezionati dei punti dati. Può essere utilizzato solo per la visualizzazione di dati puntuali; i layer lineari e poligonali non utilizzano questa simbologia.
Il campo vettoriale è definito da attributi nei dati, che possono rappresentare il campo sia tramite:
le componenti cartesiane (componenti x e y del campo)
o le coordinate polari: in questo caso, gli attributi definiscono la
Lunghezzae l”Angolo. L’angolo può essere misurato in senso orario da nord, o in senso antiorario da est, e può essere in gradi o radianti.o solo come dati di altezza, che visualizza una freccia verticale che viene dimensionata utilizzando un attributo dei dati. Ciò è appropriato ad esempio per visualizzare la componente verticale di una deformazione.
La grandezza del simbolo campo vettoriale può essere aumentata o diminuita per ottimizzare la visualizzazione nella rappresentazione.
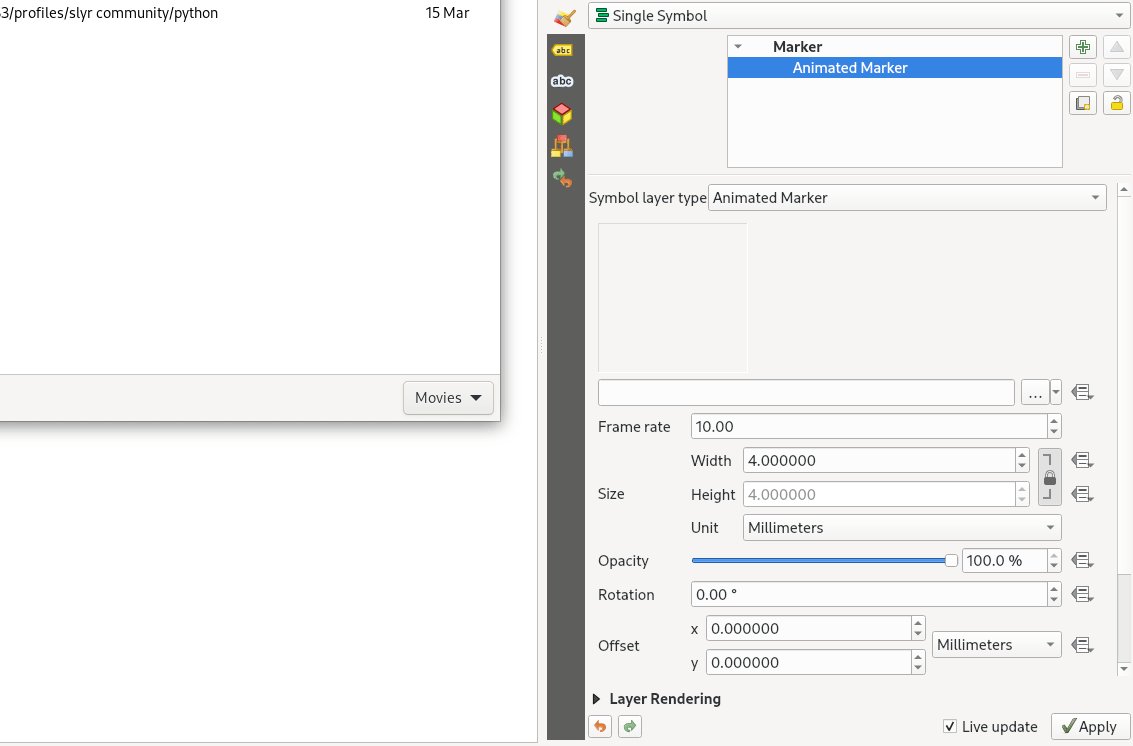
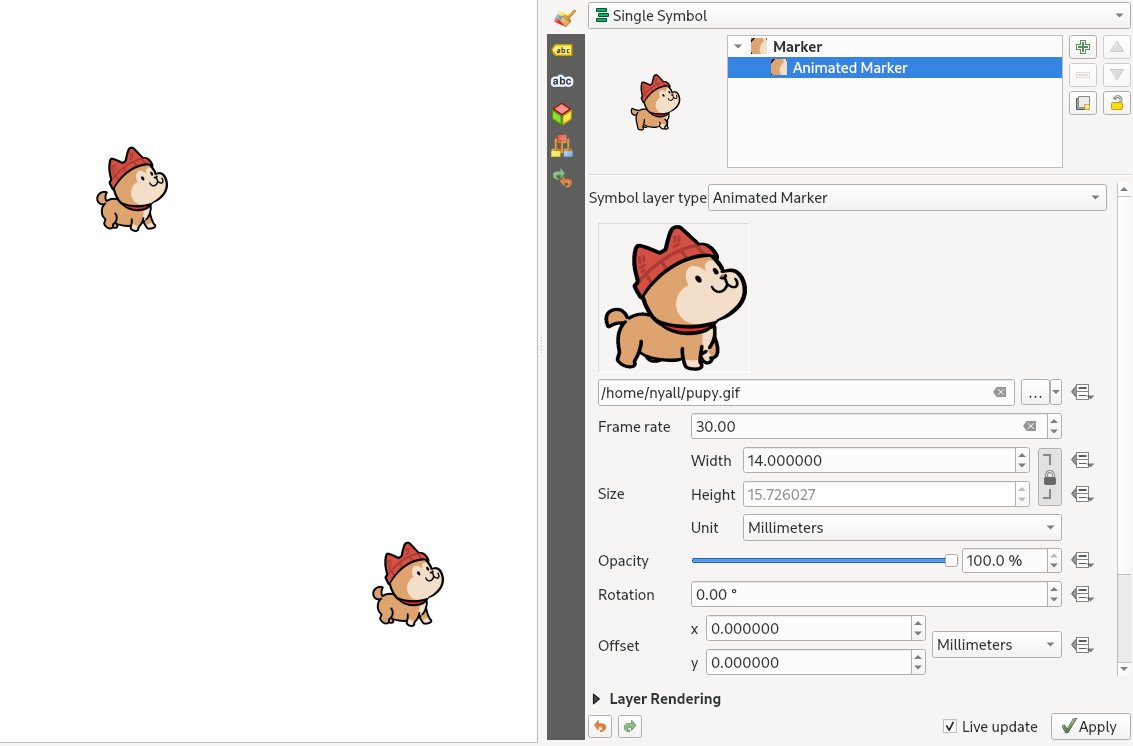
Simbolo Animato
Il tipo di simbolo punto animato ti permette di utilizzare un file di animazione .GIF, .WebP, .MNG, ecc. per rappresentare i punti sulla mappa. Puoi specificare:
File percorso,
Frequenza fotogrammi: numero di fotogrammi visualizzati al secondo, che indica la velocità di riproduzione dell’animazione,
Dimensione in qualsiasi supported unit,
Opacità,
Rotazione,
Offset nelle direzioni x e y dalla posizione del simbolo,
Punto ancoraggio
Esistono due modi per gestire i simboli animati:
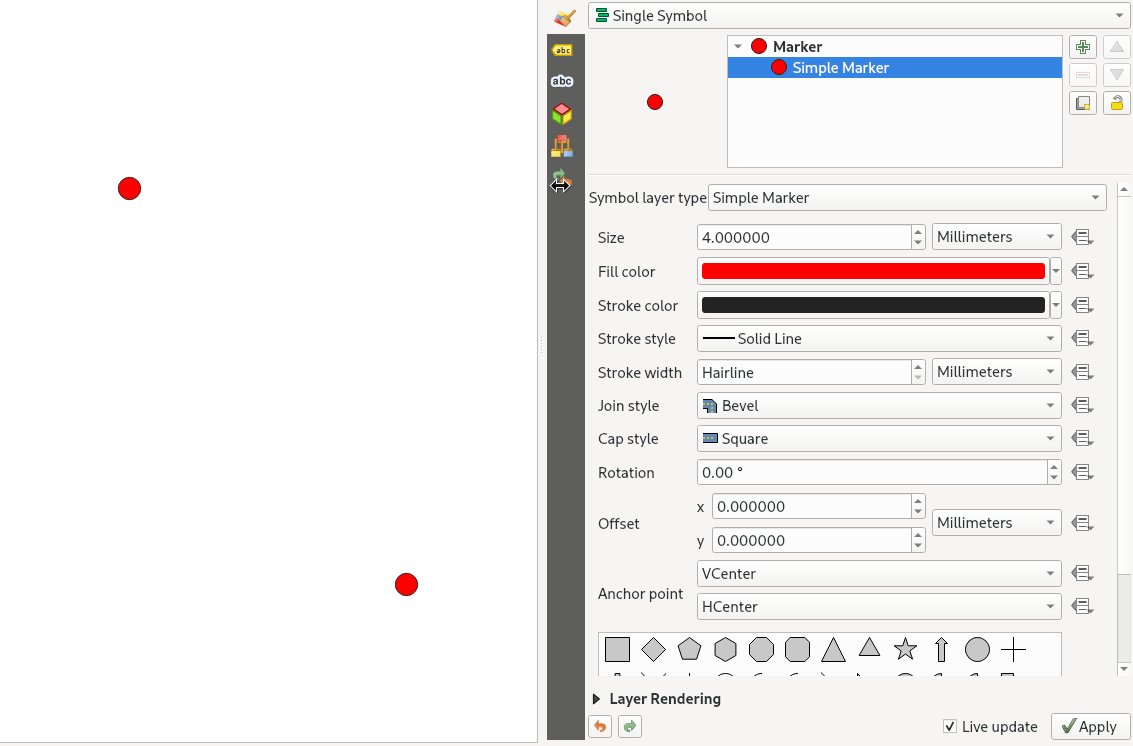
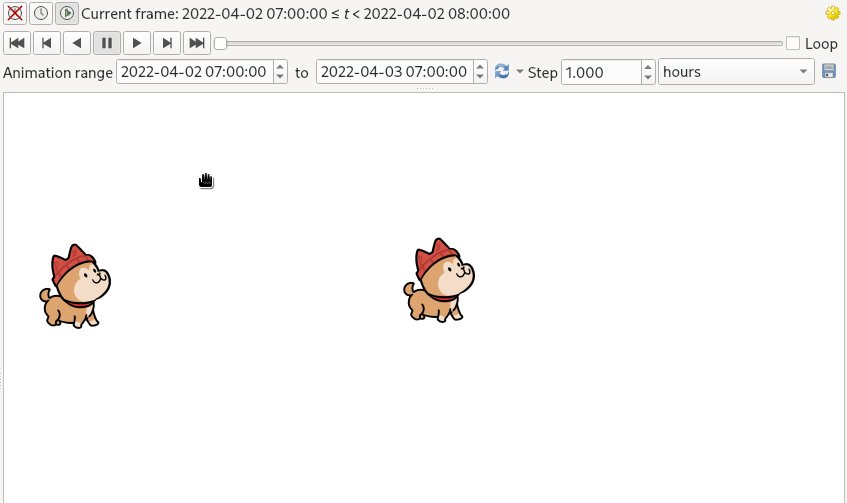
Quando la tua mappa non è configurata come animazione (cioè è un progetto QGIS standard senza animazioni), il fotogramma per i simboli animati sarà determinato esclusivamente dal timestamp corrente.

Fig. 10.23 Simbolo animato quando la mappa non è configurata come animazione
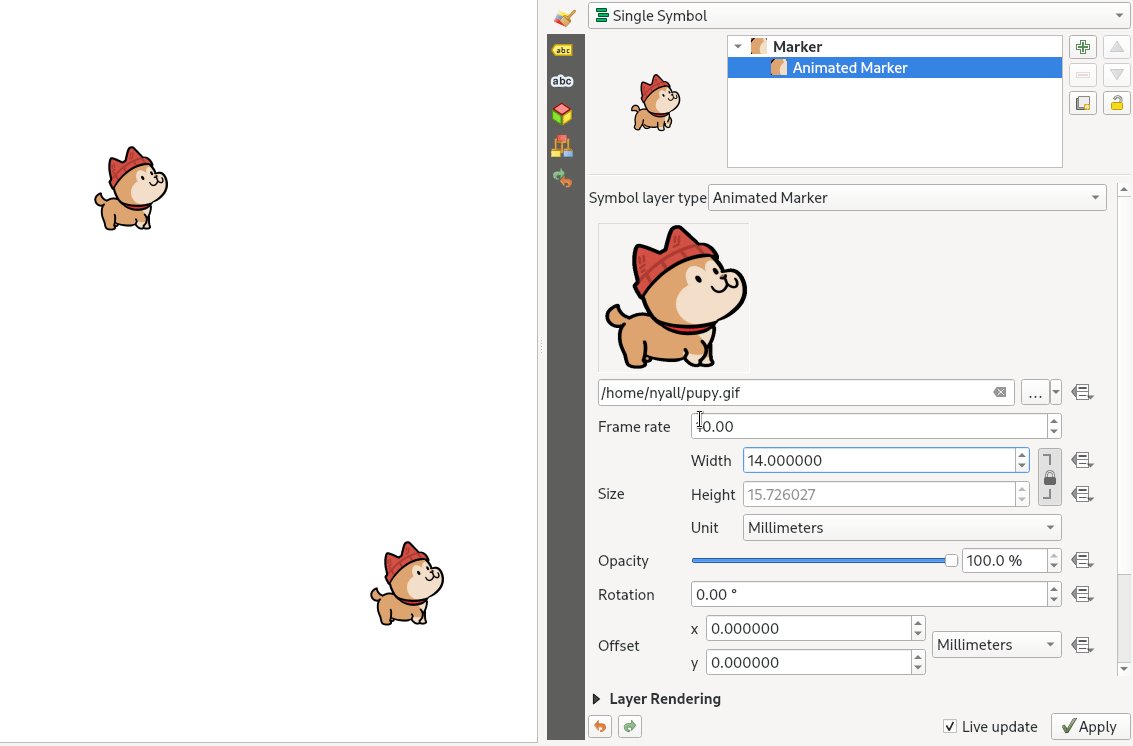
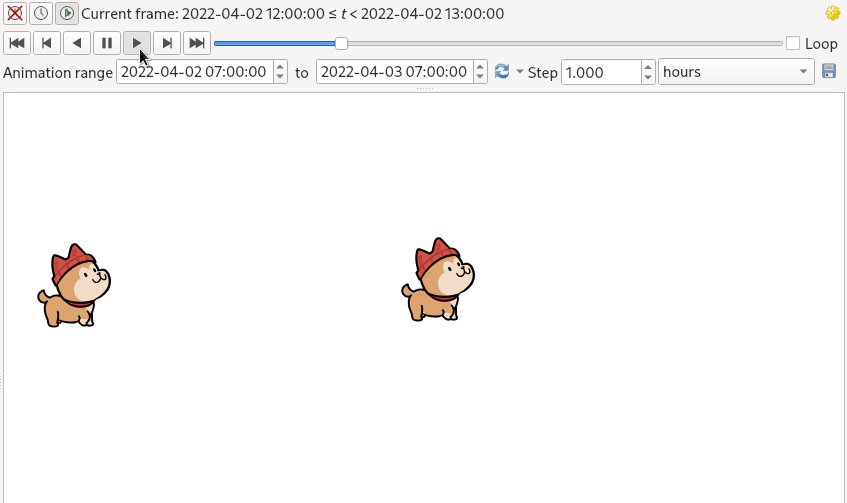
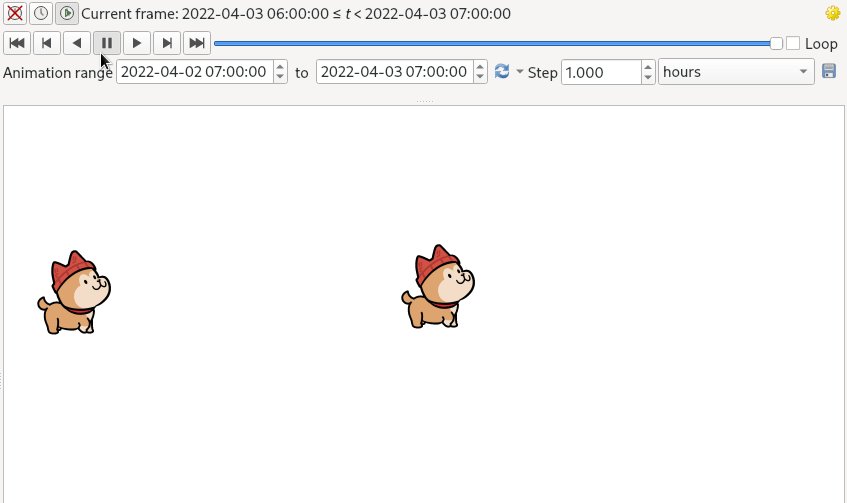
Quando la mappa è configured as an animation, i simboli animati si sincronizzano con la temporizzazione dell’animazione. Ciò significa che i simboli animati si fermano quando l’animazione è in pausa, avanzano con l’animazione e così via. La mappa verrà inoltre ridisegnata in base alla frequenza dei fotogrammi stabilita per l’animazione temporale. Questa modalità viene applicata anche quando si esporta un’animazione utilizzando il controllo temporale.

Fig. 10.24 Simbolo animato quando la mappa è configurata come animazione




