Important
La traduction est le fruit d’un effort communautaire auquel vous pouvez vous joindre. Cette page est actuellement traduite à 61.16%.
10.2. Le sélecteur de symboles
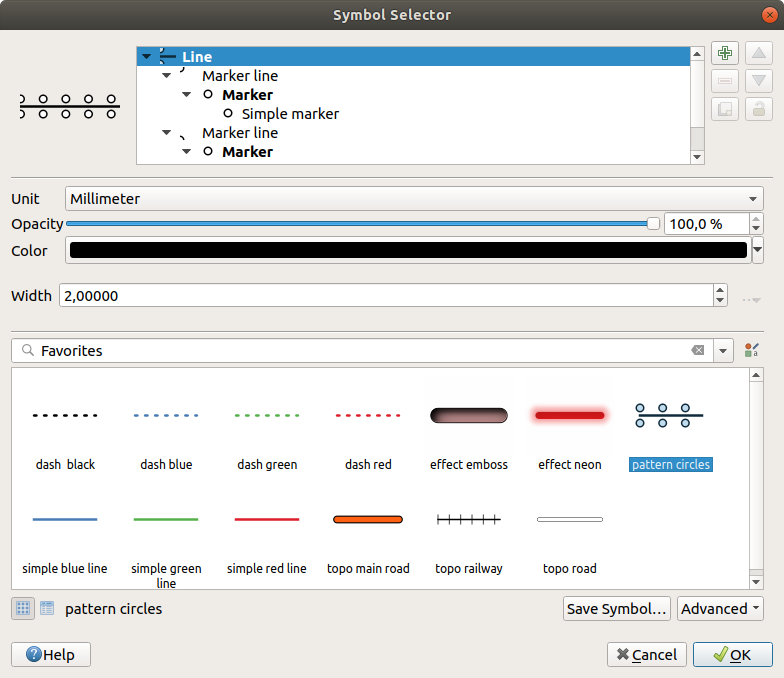
Le sélecteur de symboles est la boîte de dialogue principale pour concevoir un symbole. Vous pouvez créer ou modifier des symboles de marqueur, de ligne ou de remplissage.

Fig. 10.10 Conception d’un symbole de lignes
Deux composants principaux structurent la boîte de dialogue du sélecteur de symboles:
l’arbre des symboles, montrant les couches de symboles qui sont ensuite combinées pour former un nouveau symbole global
et les paramètres pour configurer la couche de symboles sélectionnée dans l’arborescence.
10.2.1. L’arbre des couches de symboles
Un symbole peut être composé de plusieurs Couches de symboles. L’arbre des symboles montre la superposition de ces couches de symboles qui sont ensuite combinées pour former un nouveau symbole global. De plus, une représentation dynamique des symboles est mise à jour dès que les propriétés des symboles changent.
En fonction du niveau sélectionné dans les éléments de l’arborescence des symboles, différents outils sont mis à disposition pour vous aider à gérer l’arborescence:
 ajouter une nouvelle couche de symboles: vous pouvez empiler autant de symboles que vous le souhaitez
ajouter une nouvelle couche de symboles: vous pouvez empiler autant de symboles que vous le souhaitezverrouiller les couleurs de la couche de symboles:
 la couleur verrouillée reste inchangée lorsque l’utilisateur change la couleur au niveau du symbole global (ou supérieur)
la couleur verrouillée reste inchangée lorsque l’utilisateur change la couleur au niveau du symbole global (ou supérieur)monter ou descendre la couche de symboles
10.2.2. Configurer un symbole
Dans QGIS, la configuration d’un symbole se fait en deux étapes: le symbole puis la couche de symboles.
10.2.2.1. Le symbole
Au niveau supérieur de l’arborescence, cela dépend de la géométrie de la couche, elle peut être de type Marqueur, Ligne ou Remplissage. Chaque symbole peut incorporer un ou plusieurs symboles (y compris, de tout autre type) ou couches de symboles.
Vous pouvez configurer certains paramètres qui s’appliquent au symbole global:
Unité : peut être Millimètres, Points, Pixels, Mètres à l’échelle, Unités de carte ou Pieds (voir Sélecteur d’unité pour plus de détails)
Opacité
Couleur : lorsque ce paramètre est modifié par l’utilisateur, sa valeur est répercutée sur la couleur de tous les sous-symboles déverrouillés
Taille et Rotation pour les symboles de marqueur
Largeur pour les symboles de ligne
Astuce
Utilisez les propriétés de Taille (pour les symboles de marqueur) ou Largeur (pour les symboles de ligne) au niveau du symbole pour redimensionner proportionnellement toutes les couches de symboles incorporées.
Note
Le bouton Valeur définie par des données à côté des paramètres de largeur, de taille ou de rotation est inactif lors de la définition du symbole dans la boîte de dialogue Gestionnaire de styles. Lorsque le symbole est connecté à une couche cartographique, ce bouton permet de faire des rendus d”analyses proportionnelles ou multivariées.
Un aperçu de la bibliothèque de symboles : Les symboles du même type sont affichés et, à travers la liste déroulante modifiable juste au-dessus, peuvent être filtrés par du texte de forme libre ou par catégories. Vous pouvez également mettre à jour la liste des symboles à l’aide du bouton
 Gestionnaire de styles et ouvrir la boîte de dialogue. Là, vous pouvez utiliser toutes les fonctionnalités exposées dans la section Le gestionnaire de styles.
Gestionnaire de styles et ouvrir la boîte de dialogue. Là, vous pouvez utiliser toutes les fonctionnalités exposées dans la section Le gestionnaire de styles.Les symboles sont affichés soit:
Press the Save Symbol button to open the Save New Symbol dialog. Here, you can choose the Destination where you want to add the symbol being edited, give it a Name and add Tag(s). You also have the option to
 Add to favorites your new symbol.
Add to favorites your new symbol.Avec l’option avancé
 , vous pouvez:
, vous pouvez:pour les symboles de ligne et de remplissage, Couper les entités dans l’étendue du canevas.
pour les symboles de remplissage, Forcer la règle de droite: permet de forcer les symboles de remplissage rendus à suivre la règle de droite standard pour l’orientation de l’anneau (c’est-à-dire les polygones où l’anneau extérieur est dans le sens des aiguilles d’une montre et les anneaux intérieurs sont tous dans le sens antihoraire).
Le correctif d’orientation est appliqué lors du rendu uniquement et la géométrie de l’entité d’origine est inchangée. Cela permet de créer des symboles de remplissage avec une apparence cohérente, quels que soient le jeu de données rendu et l’orientation de l’anneau des entités individuelles.
for marker symbols, the Buffer settings… enables addition of a halo effect around the marker symbol in order to make it more readable against different backgrounds. The buffer is calculated and drawn using the shape of ALL the symbol layers in the marker. You can adjust the Size, Join style and Symbol of display.
En fonction de la symbologie de la couche à laquelle un symbole est appliqué, des paramètres supplémentaires sont disponibles dans le menu Avancé:
Niveaux de symboles… pour définir l’ordre de rendu des symboles
Correspondance avec les symboles enregistrés… et Correspondance avec les symboles du fichier… pour automatiquement assigner des symboles aux classes
10.2.2.2. La couche de symboles
À un niveau inférieur de l’arborescence, vous pouvez personnaliser les couches de symboles. Les types de couches de symboles disponibles dépendent du type de symbole supérieur. Vous pouvez appliquer sur la couche de symbole des ![]() effets pour améliorer son rendu.
effets pour améliorer son rendu.
Parce que la description de toutes les options de tous les types de couches de symboles ne serait pas possible, seules celles particulières et significatives sont mentionnées ci-dessous.
Paramètres communs
Certaines options et widgets courants sont disponibles pour créer une couche de symboles, indépendamment du sous-type marqueur, ligne ou remplissage:
le widget sélecteur de couleurs pour faciliter la manipulation des couleurs
Unités: il peut être Millimètres, Points, Pixels, Mètres à l’échelle, Unités de cartes ou Pieds (voir Sélecteur d’unité pour plus de détails)
le widget
 Remplacement défini par les données près de presque toutes les options, étendant les capacités de personnalisation de chaque symbole (voir Valeurs définies par des données pour plus d’informations)
Remplacement défini par les données près de presque toutes les options, étendant les capacités de personnalisation de chaque symbole (voir Valeurs définies par des données pour plus d’informations)l’option
 Activer couche de symbole contrôle la visibilité de la couche de symboles. Les couches de symbole désactivées ne sont pas dessinées lors du rendu du symbole mais sont enregistrées dans le symbole. Pouvoir cacher les couches de symboles est pratique lorsque vous cherchez le meilleur design de votre symbole car vous n’avez pas besoin d’en supprimer pour les tests. La surcharge définie par les données permet ensuite de masquer ou d’afficher différentes couches de symboles en fonction d’expressions (en utilisant, par exemple, des attributs des entités).
Activer couche de symbole contrôle la visibilité de la couche de symboles. Les couches de symbole désactivées ne sont pas dessinées lors du rendu du symbole mais sont enregistrées dans le symbole. Pouvoir cacher les couches de symboles est pratique lorsque vous cherchez le meilleur design de votre symbole car vous n’avez pas besoin d’en supprimer pour les tests. La surcharge définie par les données permet ensuite de masquer ou d’afficher différentes couches de symboles en fonction d’expressions (en utilisant, par exemple, des attributs des entités).le bouton
 Dessiner des effets pour les effets de rendu.
Dessiner des effets pour les effets de rendu.
Note
Bien que la description ci-dessous suppose que le type de couche de symboles est lié à la géométrie de l’entité, gardez à l’esprit que vous pouvez incorporer des couches de symboles les unes dans les autres. Dans ce cas, le paramètre de couche de symboles de niveau inférieur (placement, décalage …) peut être lié au symbole de niveau supérieur et non à la géométrie de l’entité elle-même.
Symboles de marqueur
Symboles de marqueur Appropriés pour les entités géométriques ponctuelles, les symboles de marqueur ont plusieurs Types de couches de symboles:
Marqueur simple (par défaut)

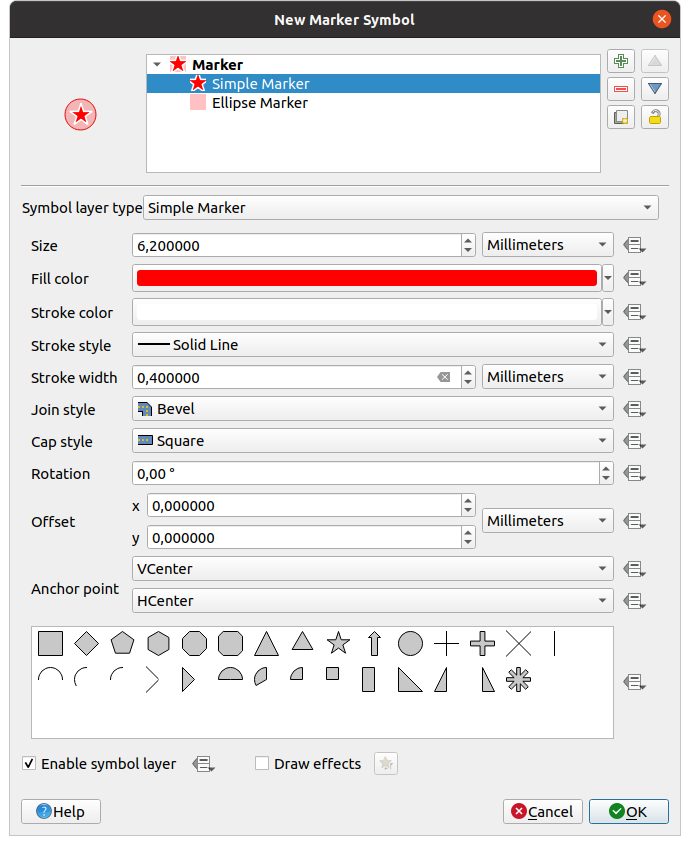
Fig. 10.11 Conception d’un symbole de marqueurs simple
Le symbole de marqueur simple dispose des propriétés suivantes :
Taille dans les diverses unités prises en charge
Couleur de remplissage
Couleur de trait, Style de trait à partir d’une liste prédéfinie et Taille de trait
Style de jointure : il peut être en Biseau, Mitre ou Rond
Cap style: it can be Square, Flat or Round
Rotation
Décalage dans les directions X et Y depuis l’entité
Anchor point: defining the quadrant point on the symbol to settle as placement origin. This is the point the Offset is applied on.
Animated marker (see Marqueur animé)
Marqueur Ellipse: une simple couche de symboles de marqueur, avec une largeur et une hauteur personnalisables
Marqueur rempli: similaire à la couche de symbole de marqueur simple, sauf qu’il utilise un sous symbole de remplissage pour rendre le marqueur. Cela permet d’utiliser tous les styles de remplissage (et de contour) existants pour le rendu des marqueurs, par ex. dégradé ou remplissage de forme.
Marqueur de police : similaire à la couche de symboles du marqueur simple, sauf qu’il utilise les polices installées pour rendre le marqueur. Ses propriétés supplémentaires sont les suivantes :
Font family.
Font style
Caractère(s), représentant le texte à afficher comme symbole. Ils peuvent être tapés ou sélectionnés dans le widget de collecte de caractères et vous pouvez les Prévisualiser en direct, avec les paramètres sélectionnés.
Générateur de géométries ( voir Le générateur de géométries )
Masque : son sous-symbole définit une forme de masque dont la propriété de couleur sera ignorée et seule l’opacité sera utilisée. Cela est pratique lorsque le symbole du marqueur chevauche des étiquettes ou d’autres symboles dont les couleurs sont proches, ce qui le rend difficile à déchiffrer. Pour plus de détails, voir Onglet Masques.
Raster image marker: use an image (
PNG,JPG,BMP…) as marker symbol. The image can be a file on the disk, a remote URL, embedded in the style database (more details) or it can be encoded as a base64 string. Width and height of the image can be set independently or using the Lock aspect ratio. The size can be set using any of the
common units or as a percentage of the image’s original
size (scaled by the width).
Lock aspect ratio. The size can be set using any of the
common units or as a percentage of the image’s original
size (scaled by the width).Marqueur vecteur ( voir Le marqueur de champ vecteur )
SVG marker: provides you with images from your SVG paths (set in menu) to render as marker symbol. Width and height of the symbol can be set independently or using the
 Lock aspect ratio. Each SVG file colors and stroke can
also be adapted. The image can be a file on the disk, a remote URL, embedded
in the style database (more details) or it can
be encoded as a base64 string.
Lock aspect ratio. Each SVG file colors and stroke can
also be adapted. The image can be a file on the disk, a remote URL, embedded
in the style database (more details) or it can
be encoded as a base64 string.Le symbole peut être défini à l’aide des Paramètres dynamiques de SVG. Voir la section SVG paramétrable pour le paramétrage d’un symbole SVG.
Note
Exigences de version SVG
QGIS rend les fichiers SVG qui suivent le profil SVG Tiny 1.2, destiné à être implémenté sur une gamme d’appareils, des téléphones portables et PDA aux ordinateurs portables et de bureau, et comprend donc un sous-ensemble des fonctionnalités incluses dans SVG 1.1 Full, ainsi que de nouvelles fonctionnalités pour étendre les capacités de SVG.
Certaines fonctionnalités non incluses dans ces spécifications peuvent ne pas être rendues correctement dans QGIS.
Symboles de ligne
Adaptés aux entités de la géométrie des lignes, les symboles de lignes ont les types de couches de symboles suivants :
Ligne simple (par défaut)

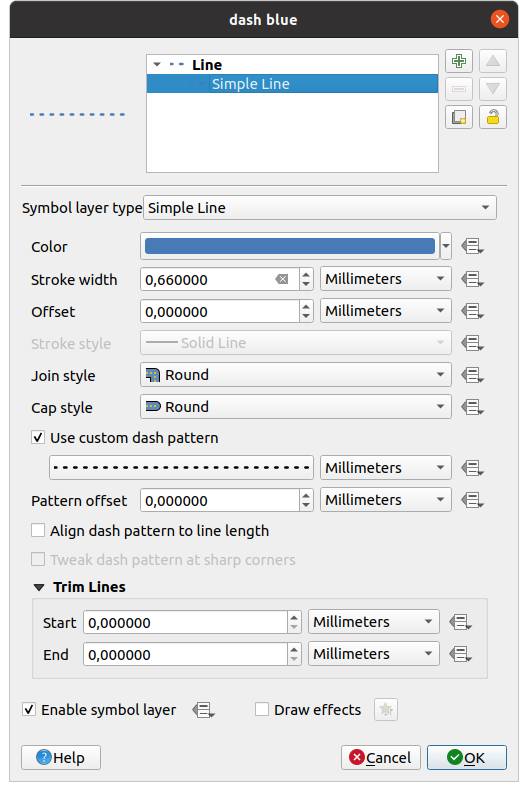
Fig. 10.12 Conception d’un symbole de lignes simple
Le type de couche de symbole en ligne simple partage un certain nombre des propriétés du marqueur de symbole simple, avec en plus:
 Use custom dash pattern: overrides the
Stroke style setting with a custom dash. You would need to
define length of consecutive dashes and spaces shaping the model,
in the chosen unit.
The total length of the pattern is displayed at the bottom of the dialog.
Use custom dash pattern: overrides the
Stroke style setting with a custom dash. You would need to
define length of consecutive dashes and spaces shaping the model,
in the chosen unit.
The total length of the pattern is displayed at the bottom of the dialog.Pattern offset: the positioning of the dashes/spaces in the line can be tweaked, so that they can be placed at nicer positions to account for corners in the line (also can be used potentially to « align » adjacent dash pattern borders)
 Aligner le motif du tiret sur la longueur de la ligne : la longueur du motif de tiret sera ajustée de manière à ce que la ligne se termine par un élément tiret complet, au lieu d’un espace.
Aligner le motif du tiret sur la longueur de la ligne : la longueur du motif de tiret sera ajustée de manière à ce que la ligne se termine par un élément tiret complet, au lieu d’un espace. Ajuster les tirets dans les angles aigus : ajuste dynamiquement le placement du motif de tiret de sorte que les coins nets soient représentés par un élément de tiret complet entrant et sortant de l’angle aigu. Dépend de l’option Aligner le motif de tiret sur la longueur de la ligne.
Ajuster les tirets dans les angles aigus : ajuste dynamiquement le placement du motif de tiret de sorte que les coins nets soient représentés par un élément de tiret complet entrant et sortant de l’angle aigu. Dépend de l’option Aligner le motif de tiret sur la longueur de la ligne.Trim lines from Start and/or End: allows for the line rendering to trim off the first x mm and last y mm from the actual line string when drawing the line. It supports a range of units, including percentage of the overall line length, and can be data defined for extra control. The start/end trim distance can be used e.g. when creating complex symbols where a line layer should not overlap marker symbol layers placed at the start and end of the line.
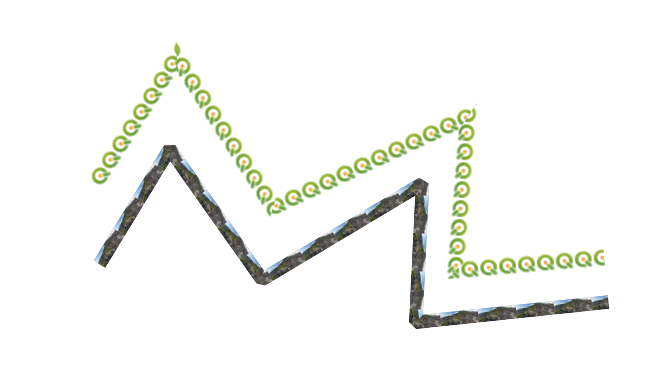
Flèche : dessine des lignes sous forme de flèches courbes (ou non) avec une tête simple ou double avec des paramètres configurables (et définis par les données) :
Type de tête
Type de flèche
Largeur de flèche
Largeur de flèche au début
Longueur de tête
Épaisseur de tête
Décalage
Il est possible de créer une
 Flèche incurvée (l’entité linéaire doit avoir au moins trois sommets) et de
Flèche incurvée (l’entité linéaire doit avoir au moins trois sommets) et de  Répéter la flèche sur chaque segment. Il utilise également des symboles de remplissage tels que des dégradés ou un éclat de forme pour rendre le corps de la flèche. Combiné avec le générateur de géométries, ce type de symbole de couche vous aide à représenter les cartes de flux.
Répéter la flèche sur chaque segment. Il utilise également des symboles de remplissage tels que des dégradés ou un éclat de forme pour rendre le corps de la flèche. Combiné avec le générateur de géométries, ce type de symbole de couche vous aide à représenter les cartes de flux.Générateur de géométries ( voir Le générateur de géométries )
Interpolated line: allows to render a line whose Stroke width and/or Color may be constant (given a Fixed width and Single color parameters) or vary along the geometry. When varying, necessary inputs are:
Start value and End value: Values that will be used for interpolation at the extremities of the features geometry. They can be fixed values, feature’s attributes or based on an expression.
Min. value and Max. value: Values between which the interpolation is performed. Press the
 Load button to automatically fill them based
on the minimum and maximum start/end values applied to the layer.
Load button to automatically fill them based
on the minimum and maximum start/end values applied to the layer.Disponible seulement avec l’option de trait :
Min. width and Max. width: define the range of the varying width. Min. width is assigned to the Min. value and Max. width to the Max. value. A unit can be associated.
 Use absolute value: only consider absolute value
for interpolation (negative values are used as positive).
Use absolute value: only consider absolute value
for interpolation (negative values are used as positive). Ignore out of range: by default, when
the
Ignore out of range: by default, when
the [start value - end value]range of a feature is not included in the[min. value - max. value]range, the out-of-bounds parts of the feature’s geometry are rendered with the min or max width. Check this option to not render them at all.
For varying color, you can use any of the interpolation methods of color ramp classification

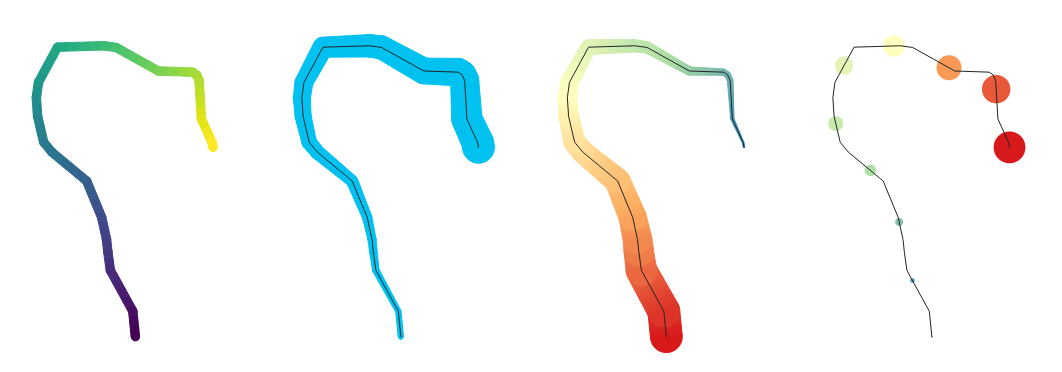
Fig. 10.13 Exemples de lignes interpoléées
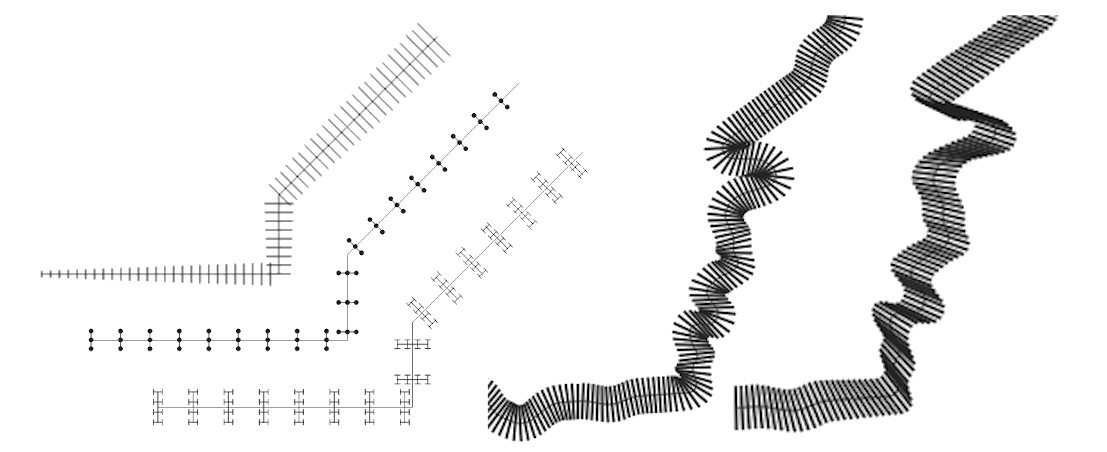
Ligne de marqueurs: répète un marqueur de symbole sur la longueur d’une ligne.
The Marker placement can be set using a regular interval setting (starting from the first vertex) and/or the line geometry property (on first or last vertex, inner vertices, the central point of the line or of each segment, or on every curve point).
When first or last vertex placement is enabled, the
 Place on every part extremity option will make the markers
render also at the first or last vertex for every part of multipart geometries.
Place on every part extremity option will make the markers
render also at the first or last vertex for every part of multipart geometries.Offset along line: the markers placement can also be given an offset along the line, in the ref:unit <unit_selector> of your choice (millimeters, points, map unit, meters at scale, percentage, …):
A positive value offsets the markers symbols in the line direction (with On first vertex and With interval placements) and backwards (with On last vertex placement).
A negative value on a not closed line will result in no offset (for On first vertex and On last vertex placements) or backwards offset of the symbols (from the last vertex).
With a closed ring, QGIS treats the offset as continuing to loop around the ring (forward or backward). E.g. setting the offset to 150% (resp. -10% or -110%) results in the offset being treated as 50% (resp. 90%) of the length of the closed ring.
L’option
 rotation du marqueur pour suivre la direction de la ligne définit si chaque symbole de marqueur doit être orienté par rapport à la direction de la ligne ou non.
rotation du marqueur pour suivre la direction de la ligne définit si chaque symbole de marqueur doit être orienté par rapport à la direction de la ligne ou non.Parce qu’une ligne est souvent une succession de segments de directions différentes, la rotation du marqueur est calculée en faisant la moyenne sur une distance spécifiée le long de la ligne. Par exemple, si vous définissez la propriété Angle moyen sur
4 mm, les deux points le long de la ligne qui sont a2 mmavant et après le placement du symbole sont utilisés pour calculer l’angle de ligne pour ce symbole de marqueurs. Cela a pour effet de lisser (ou de supprimer) les minuscules écarts locaux par rapport à la direction globale de la ligne, ce qui entraîne des orientations visuelles beaucoup plus agréables des symboles de ligne de marqueurs.Line offset: the marker symbols can also be offset from the line feature.
Ligne hachurée: répète un segment de ligne (un hachurage) sur la longueur d’un symbole de lignes, avec un sous-symbole de ligne utilisé pour rendre chaque segment individuel. En d’autres termes, une ligne hachurée est comme une ligne de marqueurs dans laquelle les symboles de marqueurs sont remplacés par des segments. En tant que telles, les lignes hachurées ont les mêmes propriétés que les symboles de ligne de marqueurs, avec en plus:
Longueur de hachure
rotation de hachure

Fig. 10.14 Exemples de lignes hachurées
Raster line: renders and repeats a raster image following the length of a line feature shape. The Stroke width, Offset, Join style, Cap style and Opacity can be adjusted.

Fig. 10.15 Exemples de lignes de raster
Linear referencing: allows placing text labels at regular intervals along a line, or at positions corresponding to existing vertices. Positions can be calculated using Cartesian distances, or interpolated from z/m values. Parameters include:
Measure placement: Labels can be placed at regular cartesian 2d distances, at regular linearly interpolated spacing calculated using the Z or M values in geometries, or at existing vertices. A fixed or data-defined Interval is given.
Quantity: Label displayed at each position represent the running distance along the line, or the linearly interpolated Z or M value. Labels are rendered using the full range of text and number formatting functionalities available in QGIS.
Note
When using the distance-based placement or labels, the distances are calculated using 2D only. Cartesian calculations are based on the original layer CRS.
Skip multiples of: If set, labels which are a multiple of this value will be skipped over. This allows construction of complex referencing labels, e.g. where a symbol has two linear referencing symbol layers, one set to label every 100m in a small font, skipping multiples of 1000, and a second set to label every 1000m in a big bold font.
Average angle over: Labels are rendered using an angle calculated by averaging the linestring, so sharp tiny jaggies don’t result in unslightly label rotation.
Show marker symbols, at referenced points in the line feature, using a full QGIS marker symbol. This allows e.g. showing a cross-hatch at the labeled point, for a « ruler » style line.

Fig. 10.16 Drawing linear labels along line feature
Lineburst: renders a gradient along the width of a line. You can choose between Two color or Color ramp and the Stroke width, Offset, Join style, Cap style can be adjusted.

Fig. 10.17 Examples of lineburst lines
Filled line: renders the interior of the lines using a fill symbol allowing for lines filled with gradients, line hatches, etc. The Stroke width, Offset, Join style, Cap style can be adjusted.

Fig. 10.18 Examples of filled lines
Symboles de remplissage
Adaptés aux entités géométriques polygonales, les symboles de remplissage ont également plusieurs types de couches de symboles:
Remplissage simple (par défaut): remplit un polygone avec une couleur uniforme

Fig. 10.19 Conception d’un symbole de remplissage simple
Remplissage centroïde : place un symbole de type marqueur au centroïde de l’élément visible. La position du marqueur peut ne pas être le véritable centroïde de l’élément, car le calcul prend en compte le(s) polygone(s) coupé(s) à la zone visible dans le canevas de la carte pour le rendu et ignore les trous. Utilisez le symbole générateur de géométrie si vous souhaitez obtenir le centroïde exact.
Vous pouvez :
Forcer le placement des marqueurs dans les polygones
Draw markers on every part of multi-part features or place the point only on its biggest part
afficher le(s) symbole(s) de marqueur en tout ou en partie, en conservant les parties chevauchant la géométrie de l’élément actuel (Marqueurs découpés à la limite du polygone) ou la partie de la géométrie à laquelle le symbole appartient (Marqueurs découpés à la limite de la partie actuelle seulement)
Générateur de géométries ( voir Le générateur de géométries )
Gradient fill: uses a radial, linear or conical gradient, based on either simple two color gradients or a predefined gradient color ramp to fill polygons. The gradient can be rotated and applied on a single feature basis or across the whole map extent. Also start and end points can be set via coordinates or using the centroid (of feature or map). A data-defined offset can be defined.
Line pattern fill: fills the polygon with a hatching pattern of line symbol layer. You can set:
Alignment: defines how the pattern is positioned relative to the feature(s):
Align pattern to feature: lines are rendered within each feature
Align pattern to map extent: a pattern is rendered over the whole map extent, allowing lines to align nicely across features
Rotation of the lines, counter-clockwise
Espacement : la distance entre deux lignes consécutives
Distance de Décalage des lignes par rapport aux limites de l’entité
Clipping: allows to control how lines in the fill should be clipped to the polygon shape. Options are:
Clip During Render Only: lines are created covering the whole bounding box of the feature and then clipped while drawing. Line extremities (beginning and end) will not be visible.
Clip Lines Before Render: lines are clipped to the exact shape of the polygon prior to rendering. Line extremities (including cap styles, start/end marker line objects, …) will be visible, and may sometimes extend outside of the polygon (depending on the line symbol settings).
No Clipping: no clipping at all is done - lines will cover the whole bounding box of the feature
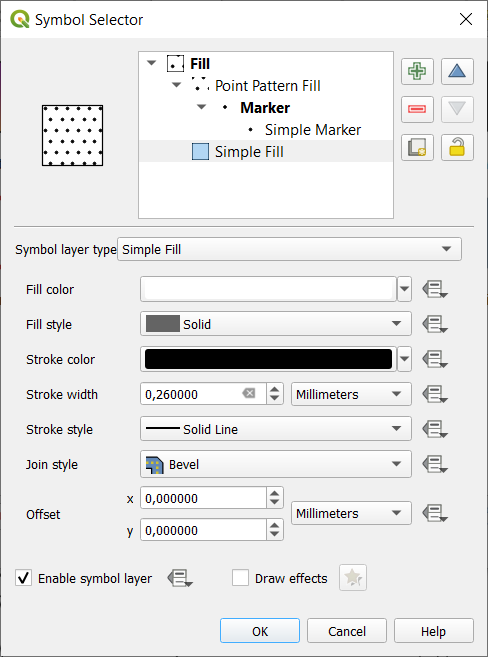
Point pattern fill: fills the polygon with a grid pattern of marker symbol. You can set:
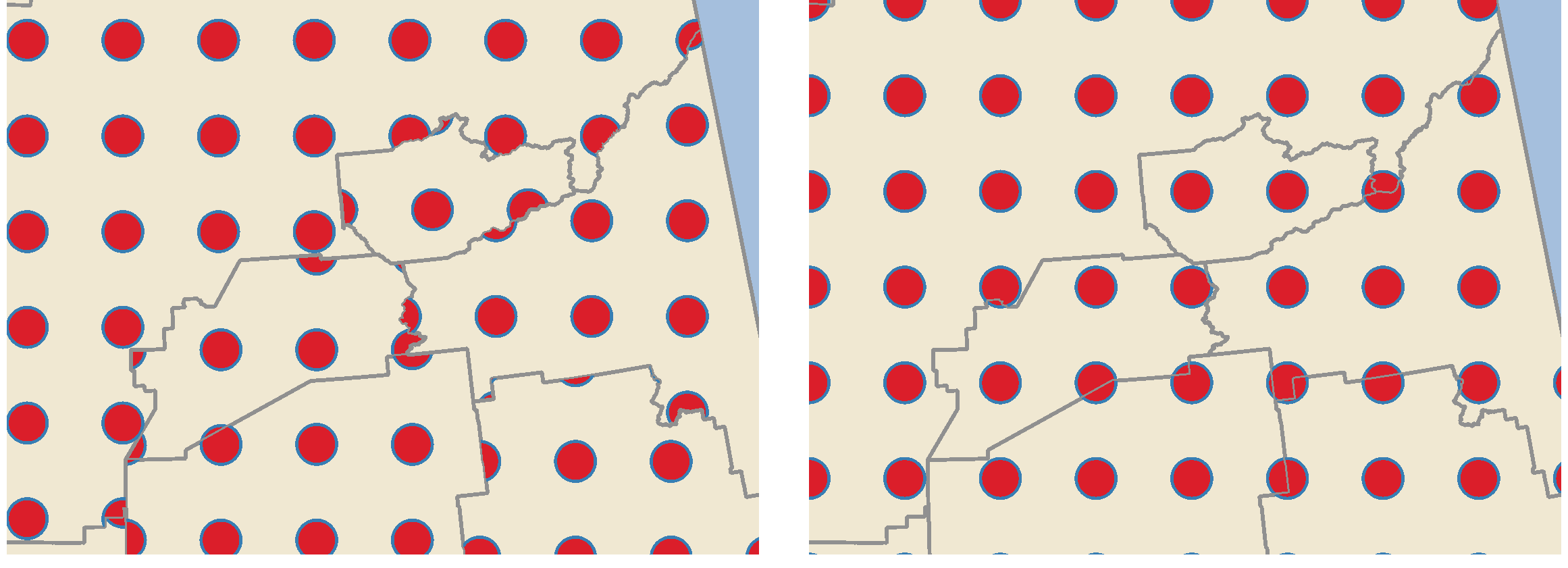
Alignment: defines how the pattern is positioned relative to the feature(s):
Align pattern to feature: marker lines are rendered within each feature
Align pattern to map extent: a pattern is rendered over the whole map extent, allowing markers to align nicely across features

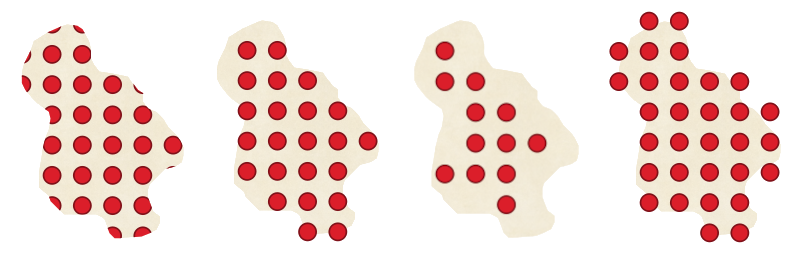
Fig. 10.20 Aligning point pattern to feature (left) and to map extent (right)
Distance: Horizontal and Vertical distances between consecutive markers
Displacement: a Horizontal (resp. Vertical) offset of alignment between consecutive markers in a column (resp. in a row)
Offset: Horizontal and Vertical distances from the feature boundary
Clipping: allows to control how markers in the fill should be clipped to the polygon shape. Options are:
Clip to shape: markers are clipped so that only the portions inside the polygon are visible
Marker centroid within shape: only markers where the center of the marker falls inside the polygon are drawn, but these markers won’t be clipped to the outside of the polygon
Marker completely within shape: only markers which fall completely within the polygon are shown
No clipping: any marker which intersects at all with the polygon will be completely rendered (strictly speaking its the « intersects with the bounding box of the marker »)

Fig. 10.21 Clipping markers in fill - From left to right: Clip to shape, Marker centroid within shape, Marker completely within shape, No clipping
Rotation of the whole pattern, clockwise
The Randomize pattern group setting allows each point in a point pattern fill to be randomly shifted up to the specified maximum distance Horizontally or Vertically. You can specify the maximum offset in any supported units, such as millimeters, points, map units, or even « percentage » (where percentage is relative to the pattern width or height).
You can set an optional random number seed to avoid the symbol patterns « jumping » around between map refreshes. Data defined overrides are also supported.
Note
The main difference between the Randomize pattern and the random marker fill symbol type is that the random offset with a point pattern allows for quasi-« regular » placement of markers – because the points in the pattern are effectively constrained to a grid, this allows creation of semi-random fills which don’t have empty areas or overlapping markers. (As opposed to the random marker fill, which will always place points completely randomly… sometimes resulting in visual clusters of points or unwanted empty areas).
Marqueur de remplissage aléatoire : remplit le polygone avec un symbole de marqueur placé à des endroits aléatoires à l’intérieur de la limite du polygone. Vous pouvez définir :
Count method: whether the number of marker symbols to render is considered as an absolute count or density-based
Point count: the number of marker symbols to render,
an optional random number seed, to give consistent placement
Density area: in case of density-based count method, ensures the fill density of markers remains the same on different scale / zoom levels of markers whenever maps are refreshed (also allows random placement to play nice with QGIS server and tile-based rendering)
Clip markers to polygon boundary: whether markers rendered near the edges of polygons should be clipped to the polygon boundary or not
Raster image fill: fills the polygon with tiles from a raster image (
PNGJPG,BMP…). The image can be a file on the disk, a remote URL or an embedded file encoded as a string (more details). Options include (data defined) opacity, size, coordinate mode (object or viewport), rotation and offset. Under the option Size you can independently adjust the width and height of the fill pattern, enabling stretched raster fills in either the horizontal or vertical directions. The image width and height can be set using any of the common units or as a percentage of the original size.SVG fill: fills the polygon using SVG markers of a given size (Texture width).
Shapeburst fill: buffers a gradient fill, where a gradient is drawn from the boundary of a polygon towards the polygon’s centre. Configurable parameters include distance from the boundary to shade, use of color ramps or simple two color gradients, optional blurring of the fill and offsets.
Outline: Arrow: uses a line arrow symbol layer to represent the polygon boundary. The settings for the outline arrow are the same as for arrow line symbols.
Outline: Hashed line: uses a hash line symbol layer to represent the polygon boundary (Rings) which can be the interior rings only, the exterior ring only or all the rings). The other settings for the outline hashed line are the same as for hashed line symbols.
Outline: Marker line: uses a marker line symbol layer to represent the polygon boundary (Rings) which can be the interior rings only, the exterior ring only or all the rings). The other settings for the outline marker line are same as for marker line symbols.
Outline: simple line: uses a simple line symbol layer to represent the polygon boundary (Rings) which can be the interior rings only, the exterior ring only or all the rings). The Draw line only inside polygon option displays the polygon borders inside the polygon and can be useful to clearly represent adjacent polygon boundaries. The other settings for the outline simple line are the same as for simple line symbols.
Note
Lorsque le type de géométrie est un polygone, vous pouvez choisir de désactiver l’écrêtage automatique des lignes / polygones dans l’étendue du canevas. Dans certains cas, cet écrêtage entraîne une symbologie défavorable (par exemple, le centroïde remplit où le centroïde doit toujours être le centroïde de l’entité réelle).
SVG paramétrable
You have the possibility to change the colors of a SVG marker.
You have to add the placeholders param(fill) for fill color, param(fill-opacity) for
fill opacity, param(outline) and param(outline-opacity) for stroke color and opacity respectively,
and param(outline-width) for stroke width. These placeholders can optionally
be followed by a default value, e.g.:
<svg width="100%" height="100%">
<rect fill="param(fill) #ff0000" fill-opacity="param(fill-opacity) 1" stroke="param(outline) #00ff00" stroke-opacity="param(outline-opacity) 1" stroke-width="param(outline-width) 10" width="100" height="100">
</rect>
</svg>
More generally, SVG can be freely parametrized using param(param_name).
This param can either be used as an attribute value or a node text:
<g stroke-width=".265" text-anchor="middle" alignment-baseline="param(align)">
<text x="98" y="147.5" font-size="6px">param(text1)</text>
<text x="98" y="156.3" font-size="4.5px">param(text2)</text>
</g>
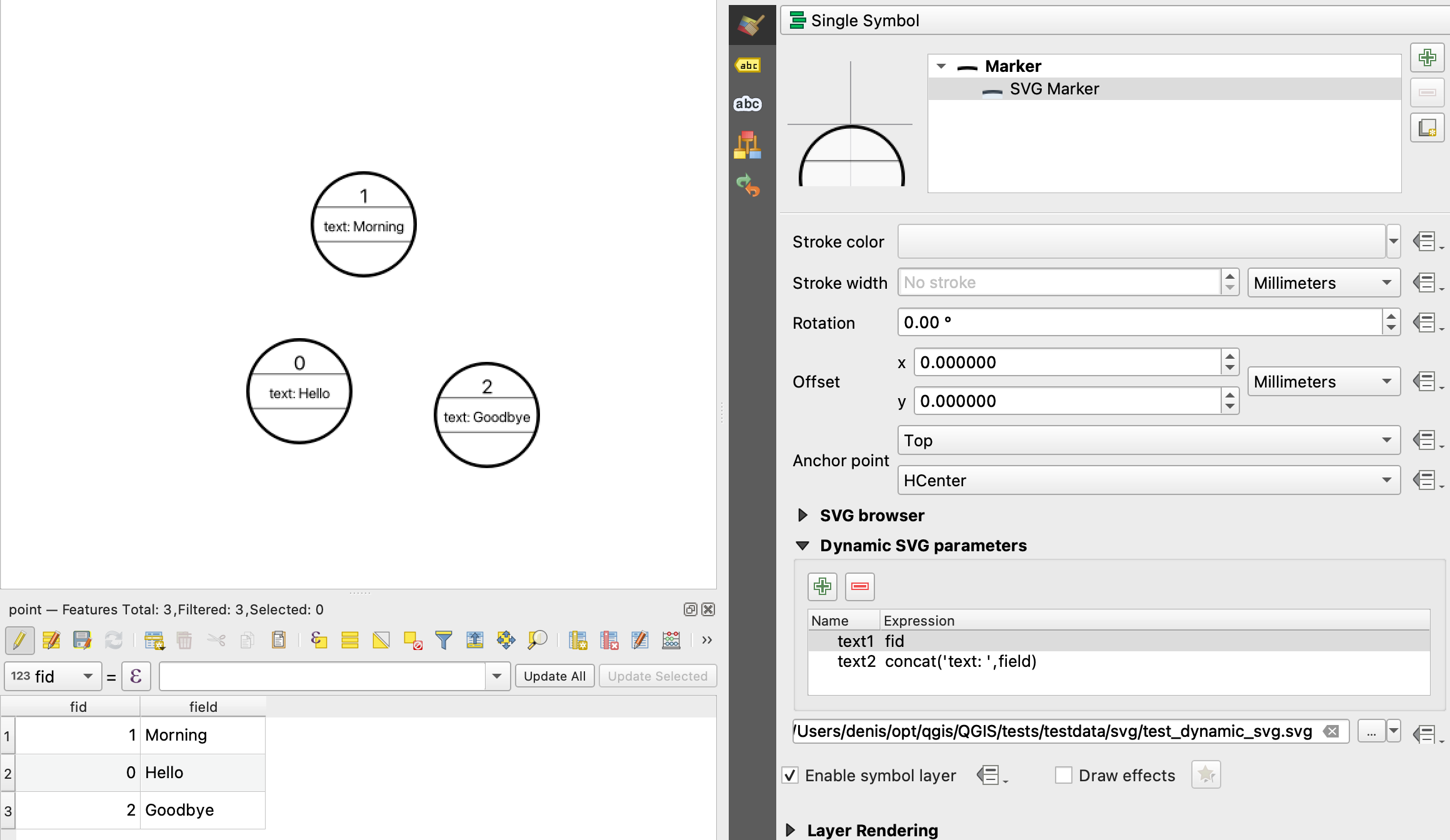
The parameters can then be defined as expressions in the Dynamic SVG parameters table.

Fig. 10.22 Dynamic SVG parameters table
Note
QGIS is looking for a complete SVG node. So if your parameter is within a more complex node,
you need to inject the complete node with the expression.
For instance, transform="rotate(param(angle)" will not work.
Instead, you need to do transform="param(rotation)" and rotation parameter will be defined
with the expression 'rotate(' || coalesce(my_field, 0) || ')'.
Le générateur de géométries
Available with all types of symbols, the geometry generator symbol layer allows to use expression syntax to generate a geometry on the fly during the rendering process. The resulting geometry does not have to match with the original Geometry type and you can add several differently modified symbol layers on top of each other.
A Units property can be set: when the geometry generator symbol is not applied to a layer (e.g., it is used on a layout item), this allows more control over the generated output.
Quelques exemples:
Afficher un symbole au centroïde d’une entité
centroid( $geometry )
Visualiser quelles entités sont à moins d’une certaine distance les unes des autres, par exemple à l’aide d’une zone tampon de 100m autour d’entités ponctuelles
buffer( $geometry, 100 )
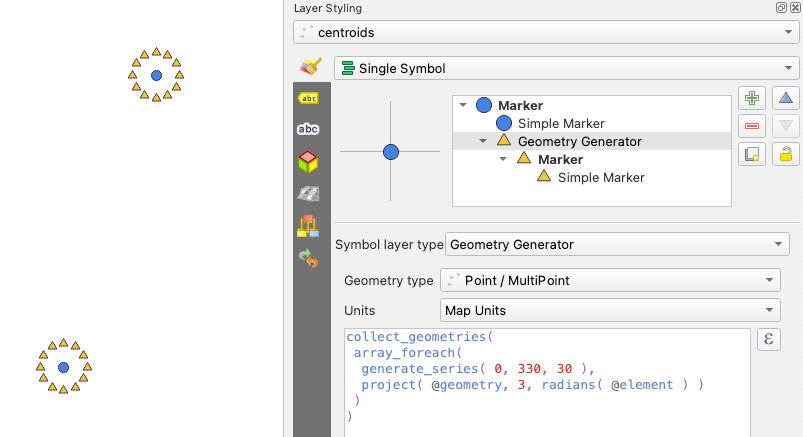
Create a radial effect of points surrounding the central feature point when used as a MultiPoint geometry generator
collect_geometries( array_foreach( generate_series( 0, 330, 30 ), project( $geometry, 3, radians( @element ) ) ) )
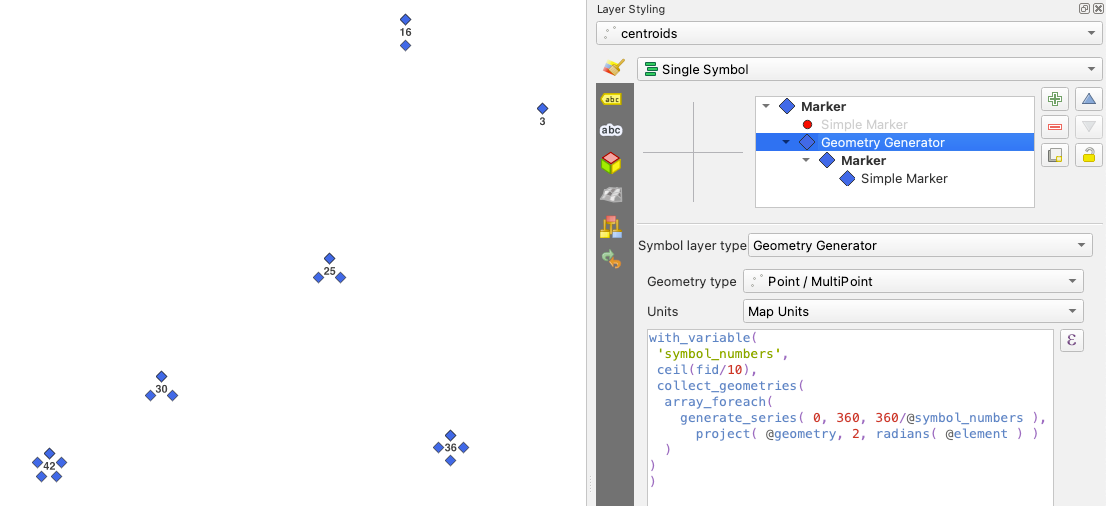
Create a radial effect of points surrounding the central feature point. The number of points varies based on a field.
with_variable( 'symbol_numbers', ceil(fid/10), collect_geometries( array_foreach( generate_series( 0, 360, 360/@symbol_numbers ), project( $geometry, 2, radians( @element ) ) ) ) )
Create a curved arrow line connecting features of two layers based on their relation
collect_geometries( with_variable( 'destination_points', relation_aggregate( 'the_relation_id', 'array_agg', centroid( $geometry ) ), array_foreach( @destination_points, make_line( centroid( @geometry ), project( centroid( make_line( centroid( @geometry ), @element ) ), 10, 50 ), @element ) ) ) )
Le marqueur de champ vecteur
Le marqueur de champ vectoriel est utilisé pour afficher des données de champ vectoriel telles que la déformation de la terre, les courants de marée, etc. Il affiche les vecteurs sous forme de lignes (de préférence des flèches) qui sont mises à l’échelle et orientées en fonction des attributs sélectionnés des points de données. Il ne peut être utilisé que pour restituer des données ponctuelles; les couches de lignes et de polygones ne sont pas dessinées par cette symbologie.
Le champ vectoriel est défini par des attributs dans les données, qui peuvent représenter le champ soit par:
composants cartésiens (composants
xetydu champ)ou coordonnées polaires: dans ce cas, les attributs définissent
LongueuretAngle. L’angle peut être mesuré dans le sens horaire à partir du nord ou dans le sens antihoraire à partir de l’est, et peut être en degrés ou en radians.ou en tant que données de hauteur uniquement, qui affiche une flèche verticale mise à l’échelle à l’aide d’un attribut des données. C’est approprié pour afficher la composante verticale de la déformation, par exemple.
L’amplitude du champ peut être augmentée ou réduite à une taille appropriée pour visualiser le champ.
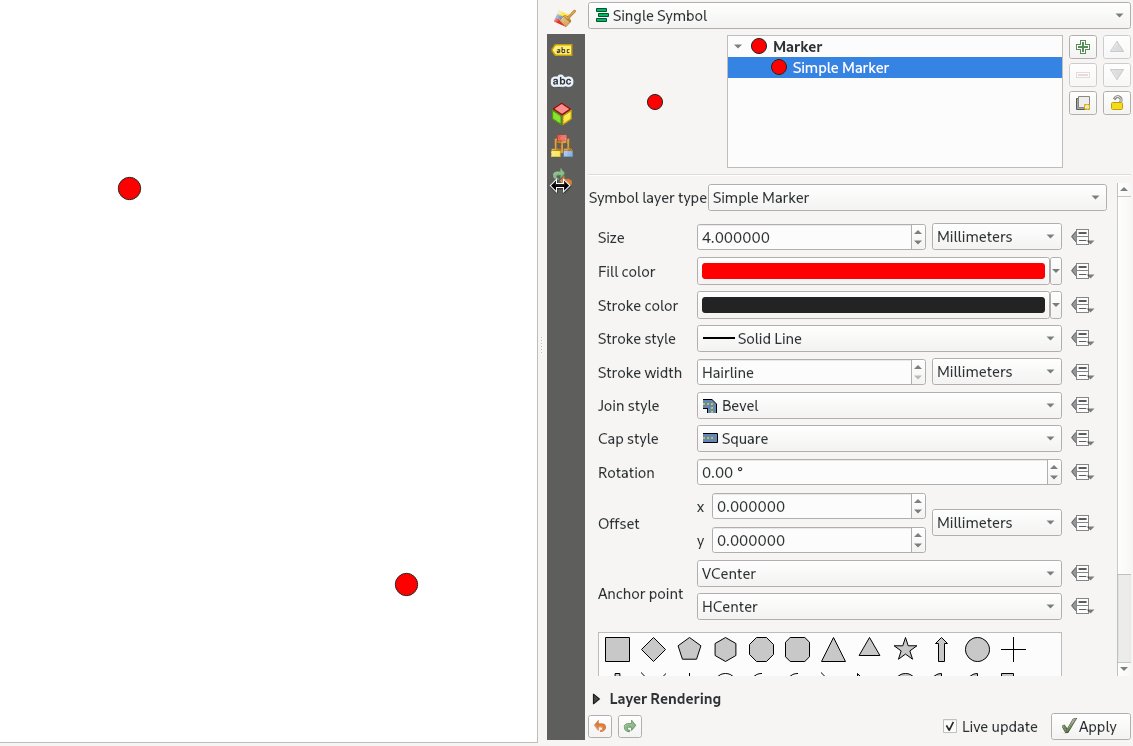
Marqueur animé
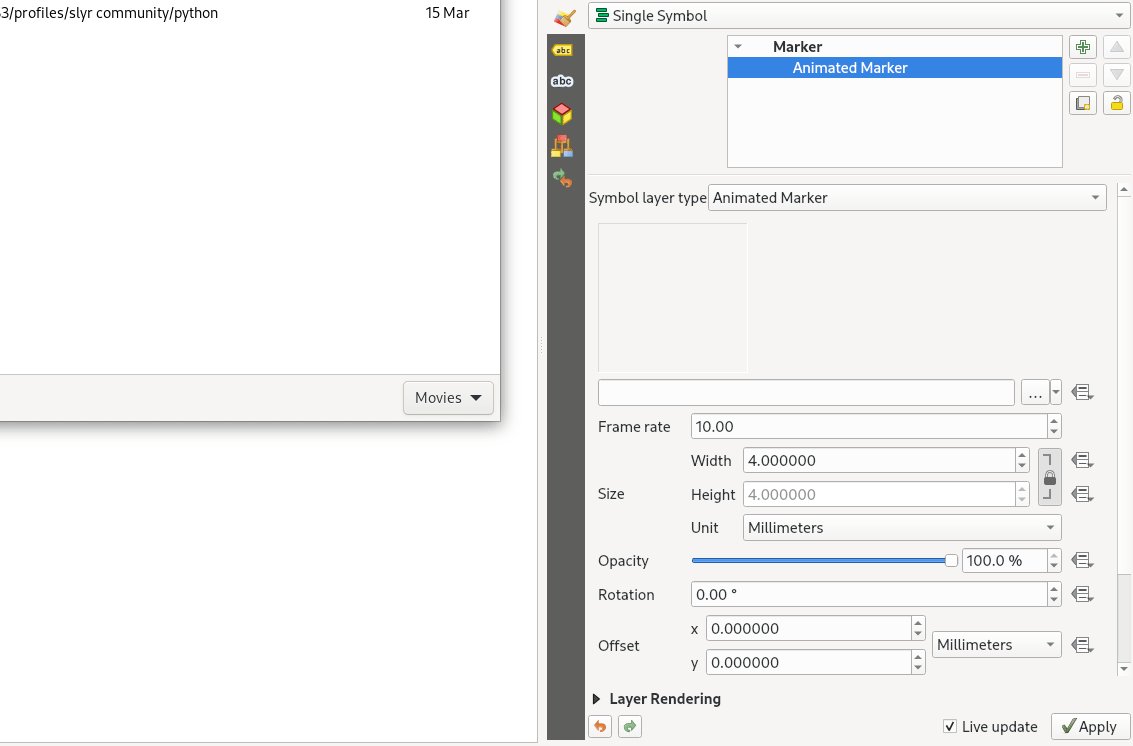
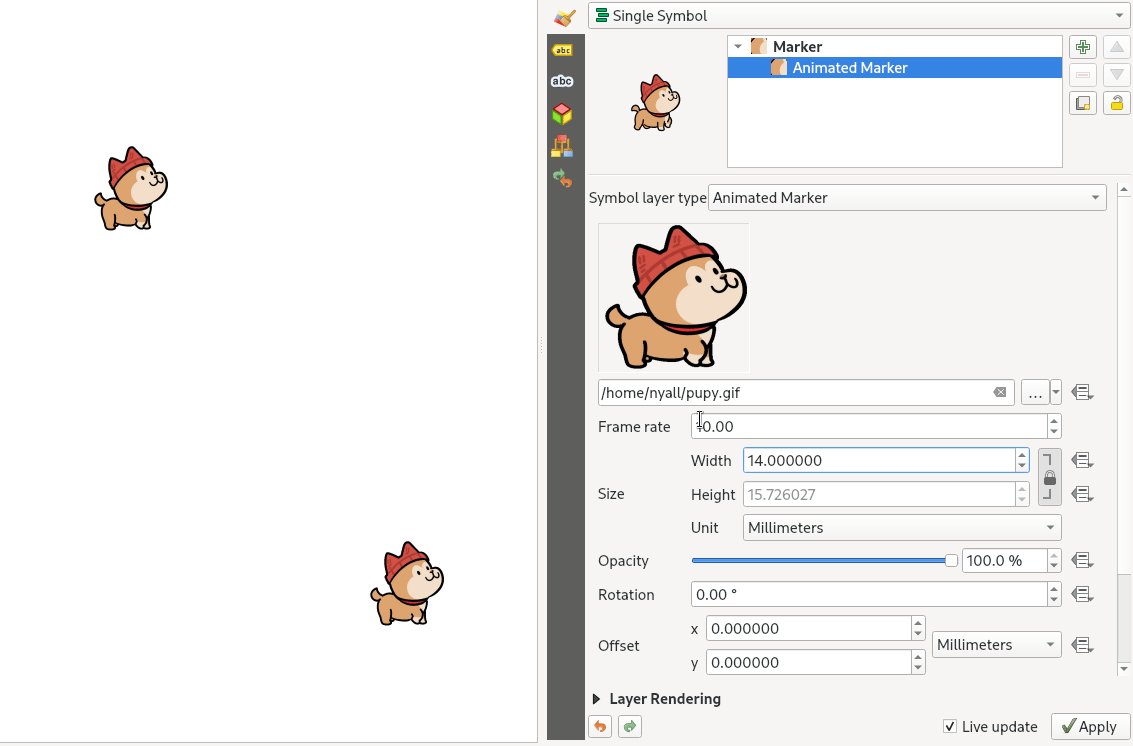
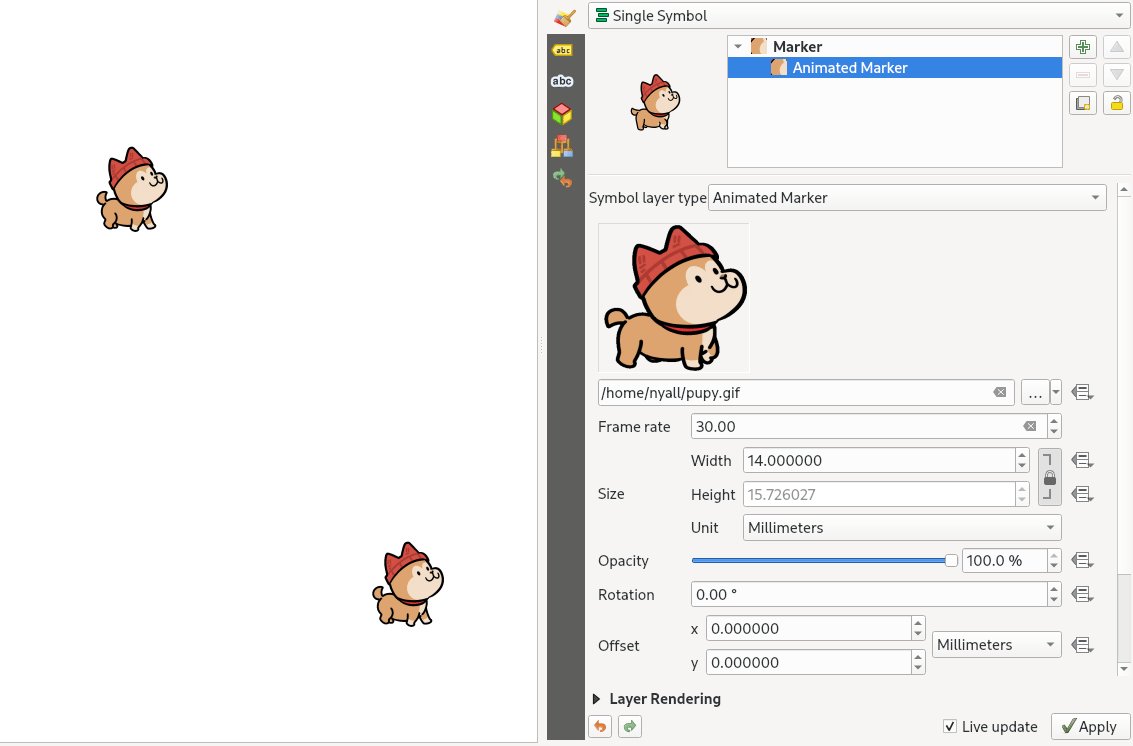
Le symbole de marqueur animé vous permet d’utiliser un fichier d’animation de type .GIF, .WebP, .MNG, etc. pour représenter des points sur votre carte. Vous pouvez spécifier :
Chemin du Fichier,
Frame rate: number of steps that are shown per second, indicating how fast the animation is played,
la Taille dans n’importe quelle unité supportée
Opacité,
Rotation,
Décalage en x et y à partir de la position du marqueur,
Point d’ancrage
Il existe deux façons de gérer les symboles animés :
When your map is not configured as an animation (i.e. it’s a standard QGIS project without animations), the frame for the animated markers will be determined solely by the current timestamp.

Fig. 10.23 Animated marker when map is not configured as animation
When your map is configured as an animation, the animated markers will sync with the animation’s timeline. This means that animated markers will pause when the animation is paused, progress with the animation, and so forth. The map will also be redrawn according to the frame rate established for temporal animation. This mode is also applied when exporting an animation using the temporal controller.

Fig. 10.24 Animated marker when map is configured as animation


