` `
HTMLフレームアイテム¶
It is possible to add a frame that displays the contents of a website or even create and style your own HTML page and display it!
Click the  Add HTML frame icon, place the element by dragging a
rectangle holding down the left mouse button on the Print Composer canvas and
position and customize the appearance in the Item Properties panel
(see figure_composer_html).
Add HTML frame icon, place the element by dragging a
rectangle holding down the left mouse button on the Print Composer canvas and
position and customize the appearance in the Item Properties panel
(see figure_composer_html).

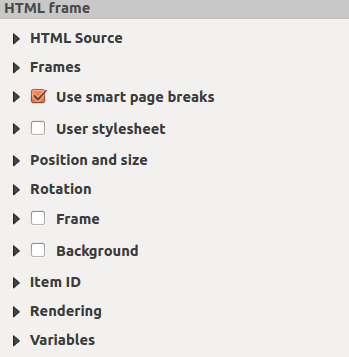
HTMLフレーム、アイテムプロパティパネル
HTMLソース¶
As an HTML source, you can either set a URL and activate the URL radiobutton or enter the HTML source directly in the textbox provided and activate the Source radiobutton.
The HTML Source dialog of the HTML frame Item Properties panel provides the following functionalities (see figure_composer_html_ppt):

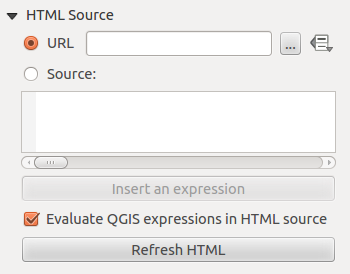
HTMLフレーム、 HTMLソースプロパティ
- In URL you can enter the URL of a webpage you copied from your
Internet browser or select an HTML file using the browse button
 .
There is also the option to use the Data defined override button, to provide
an URL from the contents of an attribute field of a table or using a regular
expression.
.
There is also the option to use the Data defined override button, to provide
an URL from the contents of an attribute field of a table or using a regular
expression. Source でテキストボックスにいくらかのHTMLタグかまたはフルHTMLページを入力することができます.
- The [insert an expression] button can be used to insert an expression like [%Year($now)%] in the Source textbox to display the current year. This button is only activated when radiobutton Source is selected. After inserting the expression click somewhere in the textbox before refreshing the HTML frame, otherwise you will lose the expression.
- Use the [Refresh HTML] button to refresh the HTML frame(s) to see the result of changes.
フレーム¶
The Frames dialog of the HTML frame Item Properties panel provides the following functionalities (see figure_composer_html_frames):

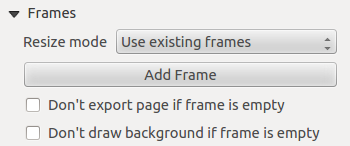
HTMLフレーム、フレームプロパティ
リサイズモード でHTMLコンテンツをどのように表示するか選ぶことができます:
- Use existing frames displays the result in the first frame and added frames only.
- Extend to next page will create as many frames (and corresponding pages) as necessary to render the height of the web page. Each frame can be moved around on the layout. If you resize a frame, the webpage will be divided up between the other frames. The last frame will be trimmed to fit the web page.
- Repeat on every page will repeat the upper left of the web page on every page in frames of the same size.
- Repeat until finished will also create as many frames as the Extend to next page option, except all frames will have the same size.
- Use the [Add Frame] button to add another frame with the same size as selected frame. If the HTML page that will not fit in the first frame it will continue in the next frame when you use Resize mode or Use existing frames.
- Activate
 Don’t export page if frame is empty prevents
the map layout from being exported when the frame has no HTML contents. This
means all other composer items,
maps, scalebars, legends etc. will not be visible in the result.
Don’t export page if frame is empty prevents
the map layout from being exported when the frame has no HTML contents. This
means all other composer items,
maps, scalebars, legends etc. will not be visible in the result.  フレームの内容が無い場合は背景を描画しない をチェックすると, フレームに内容が無い場合にHTMLフレームが描画されません.
フレームの内容が無い場合は背景を描画しない をチェックすると, フレームに内容が無い場合にHTMLフレームが描画されません.
スマートページブレークの使用とユーザスタイルシート¶
The Use smart page breaks dialog and Use style sheet dialog of the HTML frame Item Properties panel provides the following functionalities (see figure_composer_html_breaks):

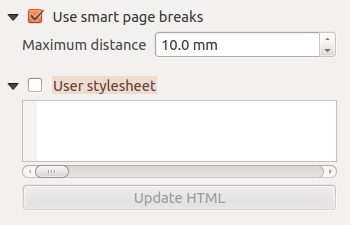
HTML frame, Use smart page breaks and User stylesheet properties
 スマートページブレークの使用 をチェックすると, HTMLフレームコンテンツで, 行の途中での強制改行が止められます. そのようにして次のフレームを見やすくします.
スマートページブレークの使用 をチェックすると, HTMLフレームコンテンツで, 行の途中での強制改行が止められます. そのようにして次のフレームを見やすくします.最大距離 では, HTMLのどこで改ページを行うかを指定します. この距離は最適改ページ位置の計算後の空欄の最大値となります. 大きな値を設定するほど柔軟な改ページ位置設定がなされますが, フレームの下部に無駄な空欄ができやすくなります. この項目は スマートページブレークの使用 がチェックされたときに有効になります.
Activate
 User stylesheet to apply HTML styles that
often is provided in cascading style sheets. An example of style code is
provide below to set the color of <h1> header tag to green and set the
font and fontsize of text included in paragraph tags <p>.
User stylesheet to apply HTML styles that
often is provided in cascading style sheets. An example of style code is
provide below to set the color of <h1> header tag to green and set the
font and fontsize of text included in paragraph tags <p>.h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
Use the [Update HTML] button to see the result of the stylesheet settings.