重要
Translation is a community effort you can join. This page is currently translated at 75.61%.
2.4. Lesson: Symbology
图层的符号是其在地图上的视觉外观。与其他用空间方面表示数据的方法相比,使用GIS,您可以对正在使用的数据进行动态可视化表示。
因此,地图的视觉外观 (取决于各个图层的符号) 非常重要,您制作的地图的最终用户需要能够轻松查看地图所代表的内容。同样重要的是,您需要在使用数据的同时对其进行探索,而优质的符号非常有用。
换句话说,使用合适的符号并不是一种奢侈,也不是一种享受。事实上,正确使用 GIS 并制作其他人能够使用的地图和信息对您来说至关重要。
本课目标: 能够为任何矢量图层创建任何符号。
2.4.1. ★☆☆ Follow Along: Changing Colors
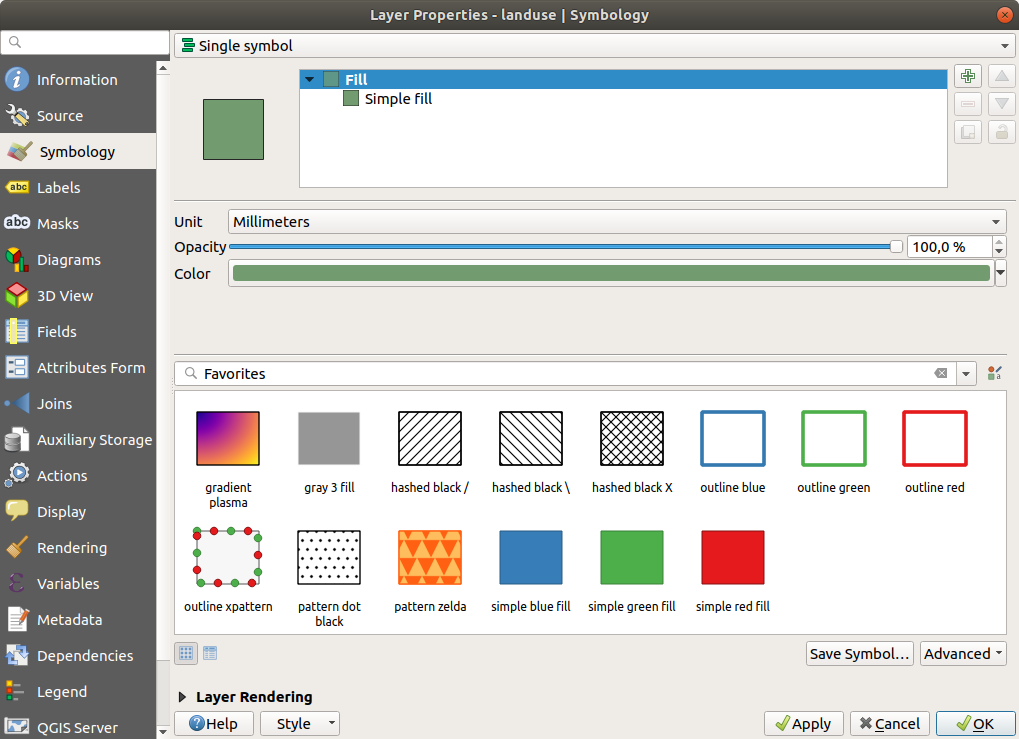
To change a layer's symbology, open its Layer Properties. Let's
begin by changing the color of the landuse layer.
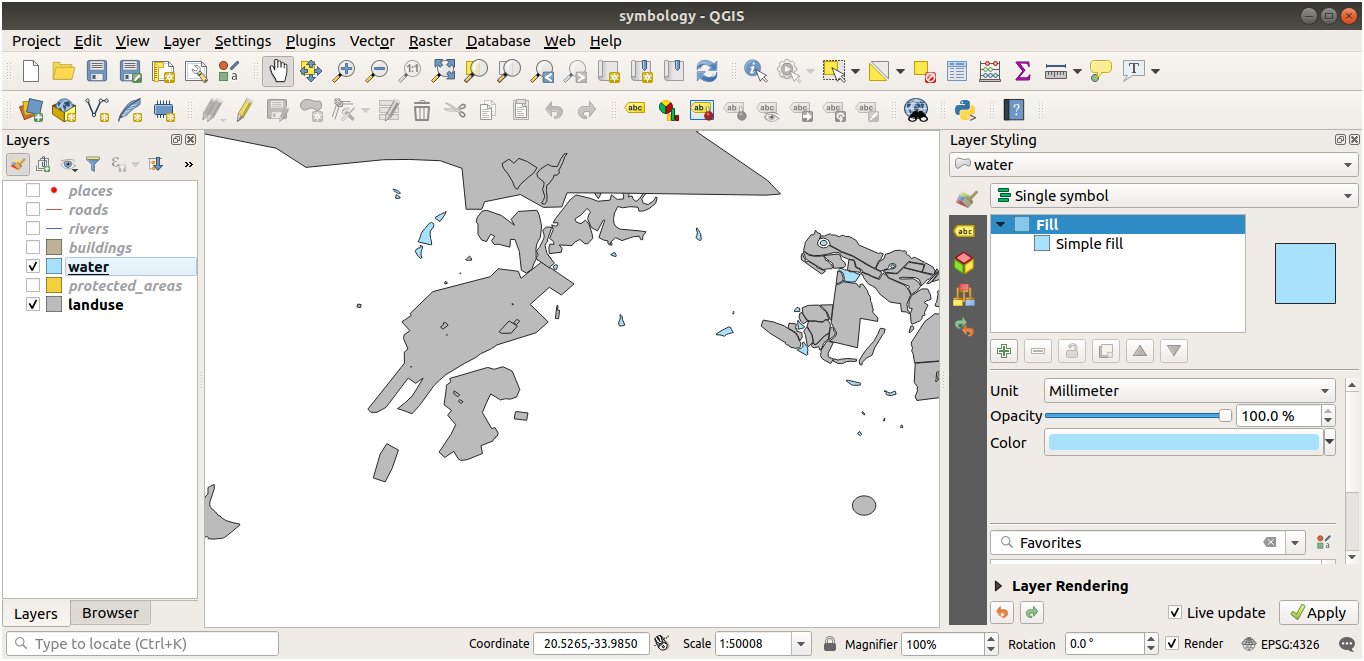
2.4.2. ★☆☆ Try Yourself:
Change the color of the water layer to light blue. Try to use the
Layer Styling panel instead of the Layer Properties menu.
2.4.3. ★☆☆ Follow Along: Changing Symbol Structure
到目前为止,已经非常好,但图层的符号化不仅仅是颜色。接下来,我们希望消除不同土地利用区域之间的界线,以便减少地图在视觉上的杂乱。
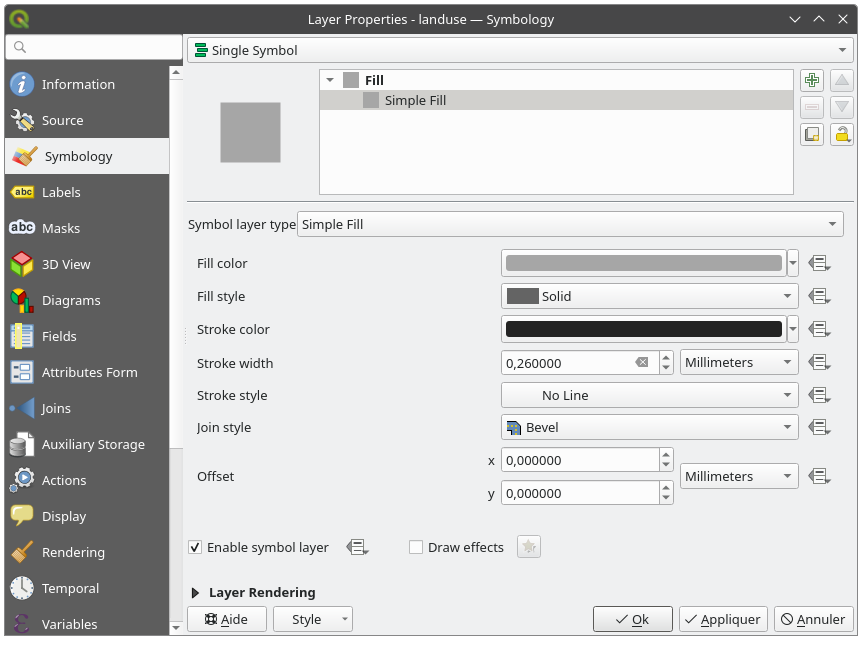
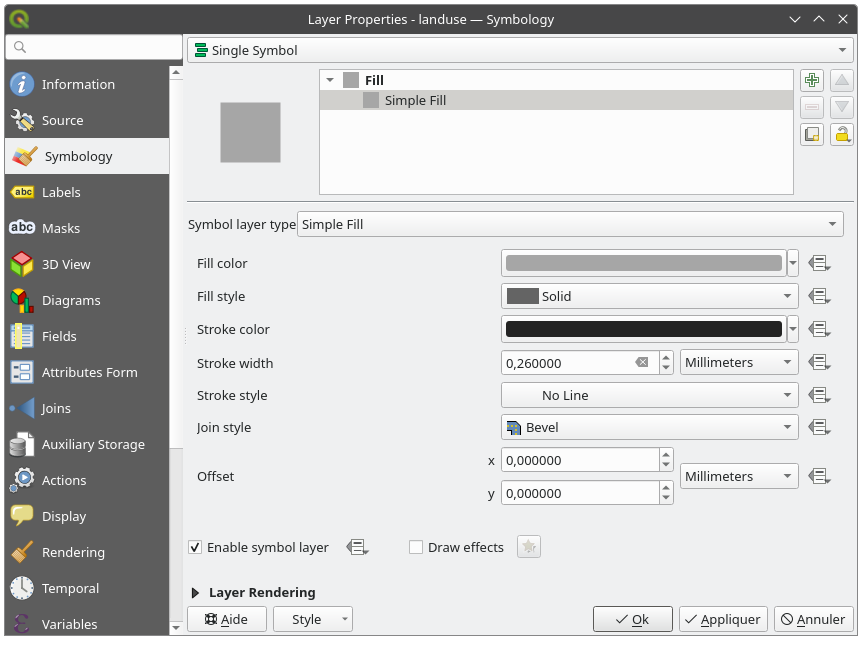
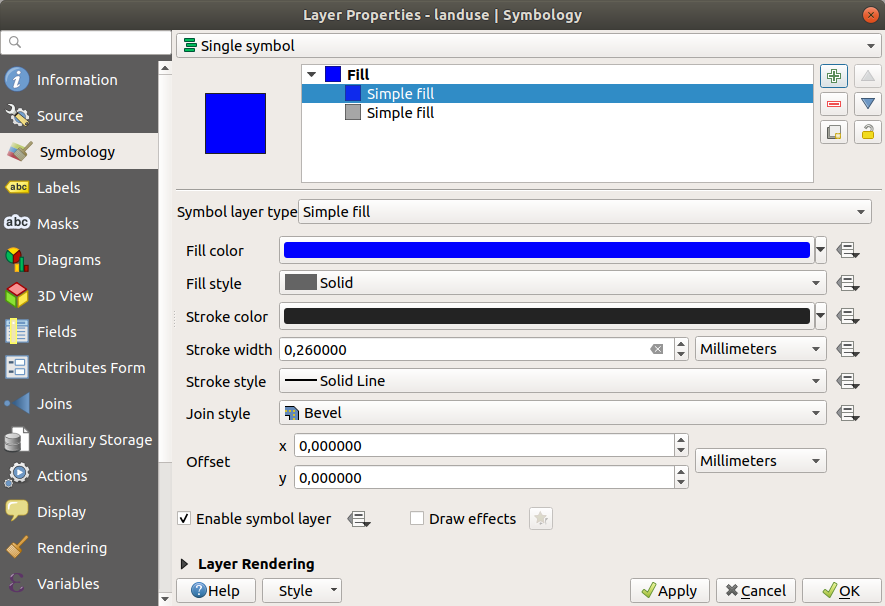
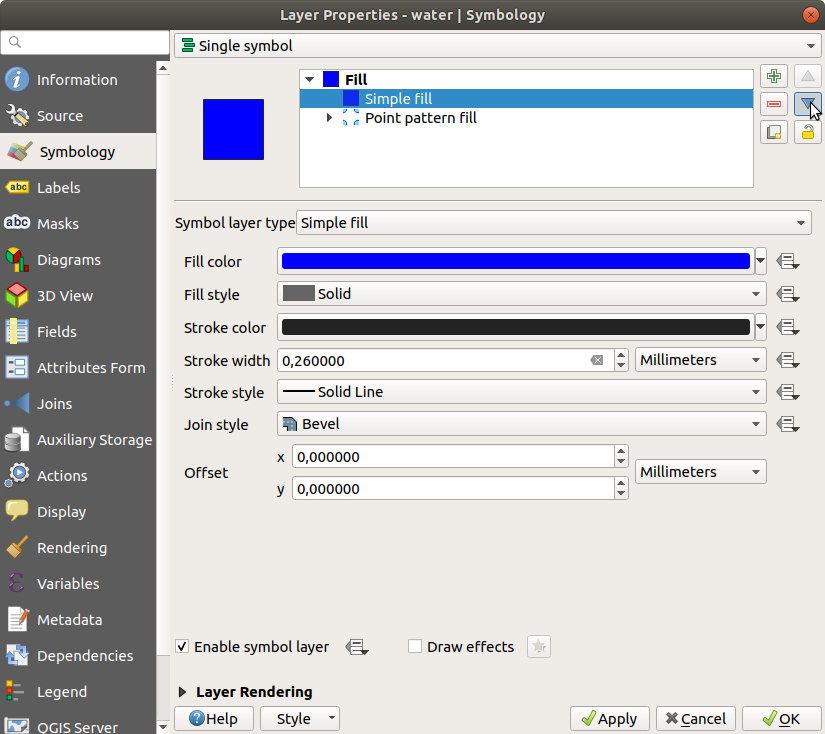
Open the Layer Properties window for the
landuselayer.在符号图层类型中,展开 填充 下拉列表并选择 简单填充 选项。
单击 描边样式 下拉列表。目前,应该显示一条短线和 实线 字样。
Change this to No Line.

单击 确定 。
Now the landuse layer won't have any lines between areas.
2.4.4. ★☆☆ Try Yourself:
Change the
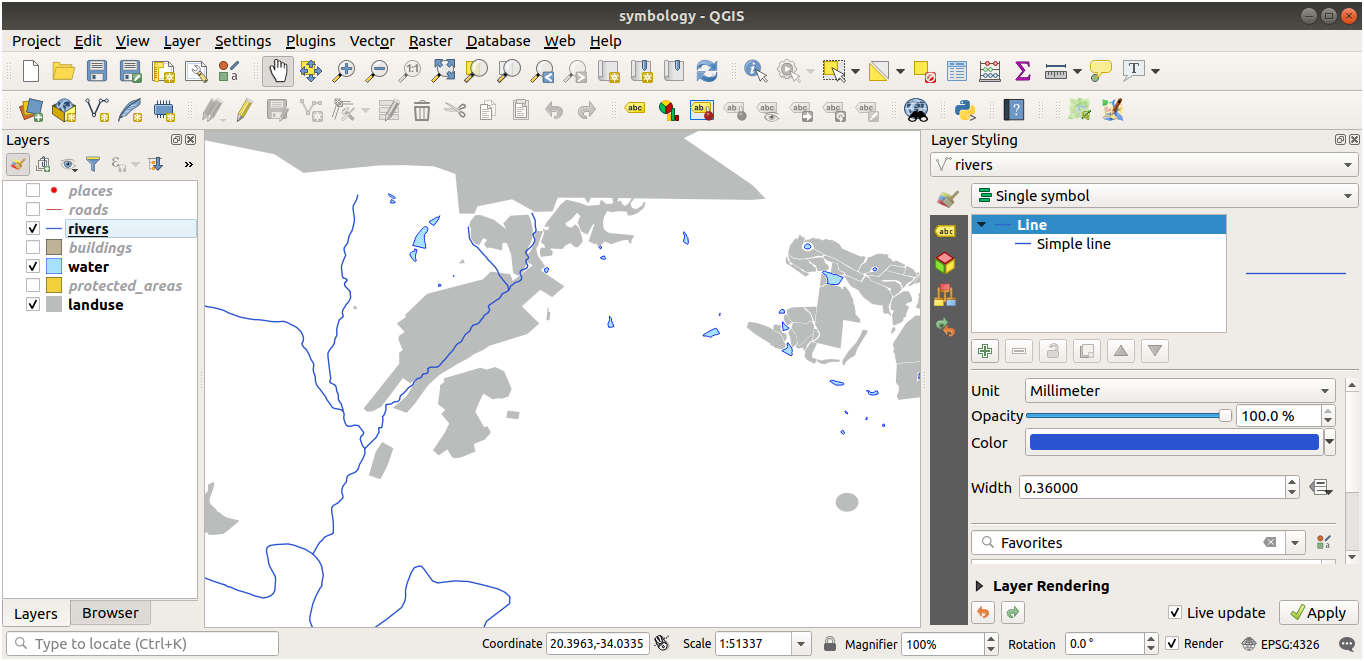
waterlayer's symbology again so that it has a darker blue outline.Change the
riverslayer's symbology to a sensible representation of waterways.
记住:您可以使用  打开图层样式面板 按钮,立即查看所有更改。该面板还允许您在对图层进行符号化时撤消单个更改。
打开图层样式面板 按钮,立即查看所有更改。该面板还允许您在对图层进行符号化时撤消单个更改。
回答
您的地图现在应该如下所示:

如果您是初级用户,可以到此为止。
使用上述方法更改所有剩余图层的颜色和样式。
请尝试使用自然颜色来描绘对象。例如,道路不应该是红色或蓝色,但可以是灰色或黑色。
也可以随意尝试多边形不同的 填充样式 和 描边样式 设置。

2.4.5. ★★☆ Follow Along: Scale-Based Visibility
有时,您会发现某个图层不适合给定的比例。例如,所有大陆数据集的细节可能都很低,在街道层面上也不是很准确。当这种情况发生时,您希望能够隐藏不恰当比例的数据集。
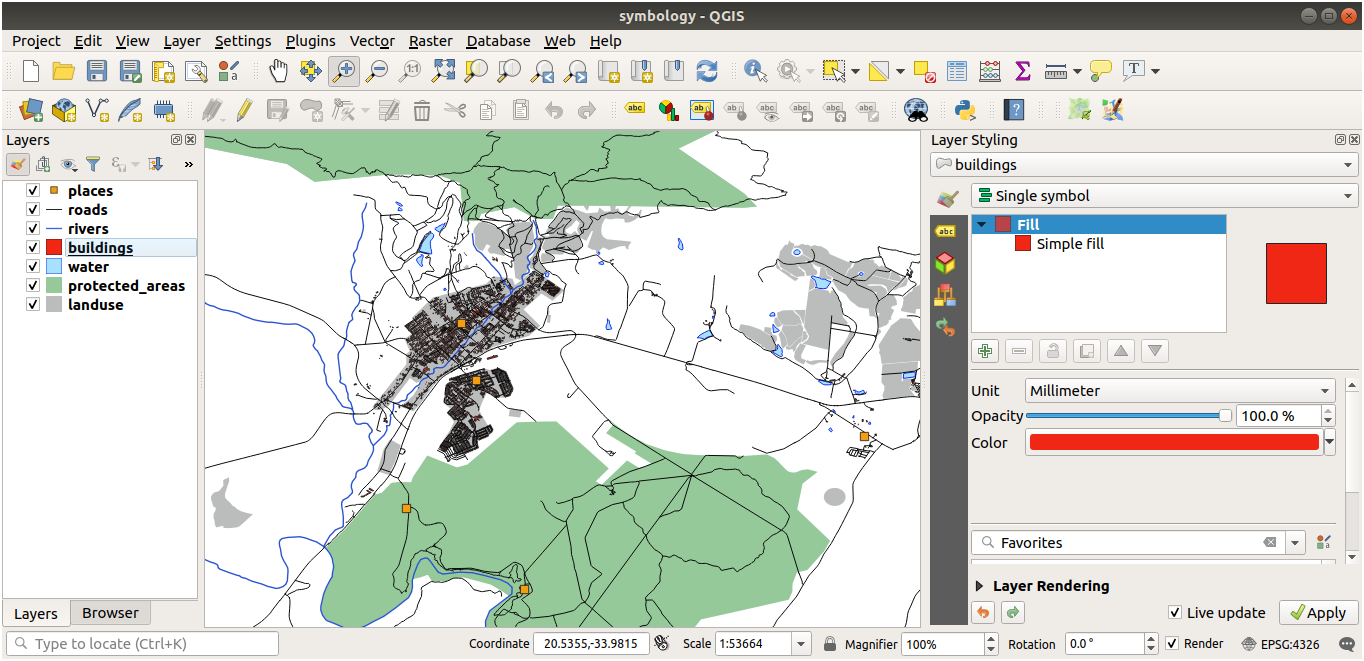
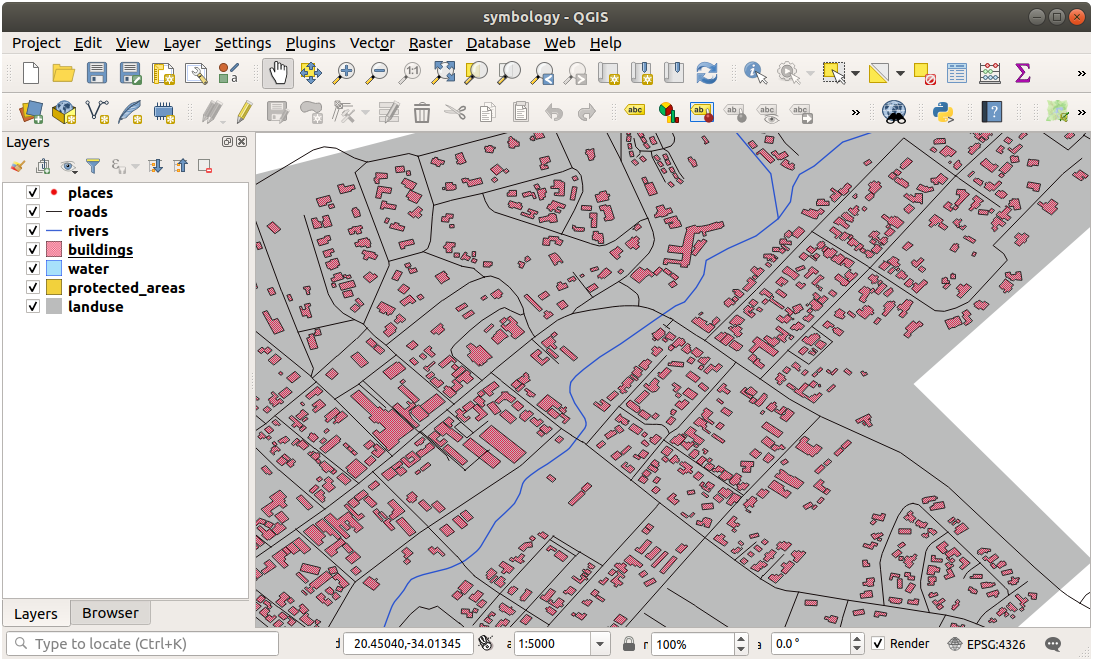
在此示例,我们可能会决定在小比例内隐藏建筑物,例如这张地图...

... 不是很有用。在这种比例下,建筑物很难区分。
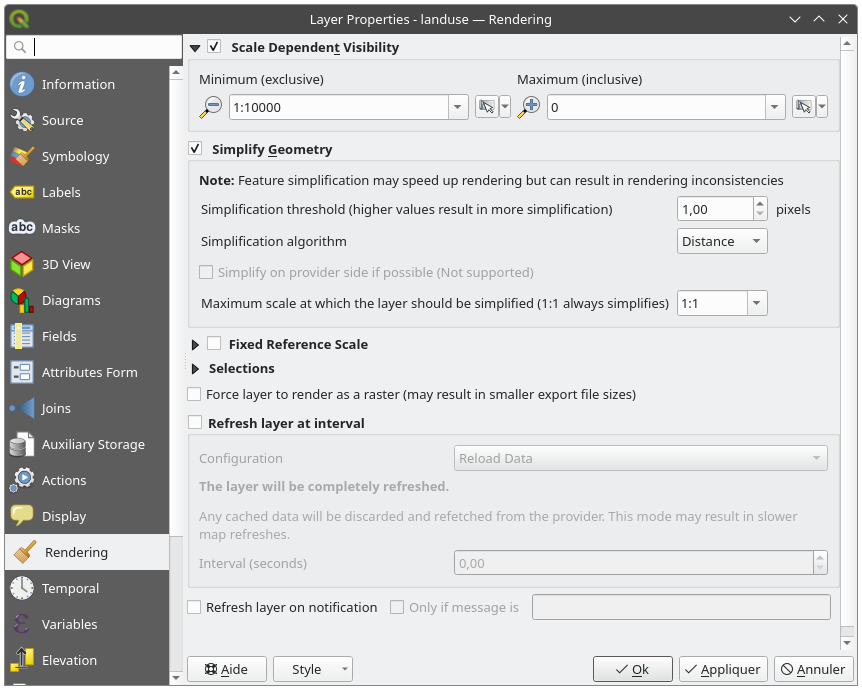
要启用基于比例的渲染,请执行以下操作:
Open the Layer Properties dialog for the
buildingslayer.通过单击标注为 依赖可见比例 的复选框,启用基于比例的渲染:
将 最小比例 更改为
1:10000。
单击 确定 。
Test the effects of this by zooming in and out in your map, noting when the
buildings layer disappears and reappears.
2.4.6. ★★☆ Follow Along: Adding Symbol Layers
现在您已经知道如何更改图层的简单符号,下一步是创建更复杂的符号。QGIS允许您使用符号图层来执行此操作。
Go back to the
landuselayer's symbol properties panel (by clicking Simple fill in the symbol layers tree).In this example, the current symbol has no outline (i.e., it uses the No Line border style).

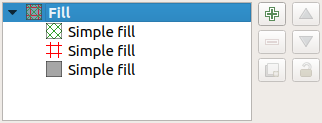
在树中选择 填充 级别,然后单击
 添加符号图层 按钮。对话框将更改为如下所示,并添加了一个新的符号图层:
添加符号图层 按钮。对话框将更改为如下所示,并添加了一个新的符号图层:
例如,它的颜色可能会有些不同,但无论如何您都会进行修改。
现在有了第二个符号图层。作为单色,它会完全隐藏前一种符号。另外,它有我们不想要的 实线 边框样式。显然,这个符号必须更改。
备注
请不要混淆地图图层和符号图层,这一点非常重要。地图图层是已加载到地图中的矢量 (或栅格),符号图层是用于表示地图图层的符号的一部分。本课程通常将地图图层称为图层,但为了避免混淆,符号图层始终称为符号图层。
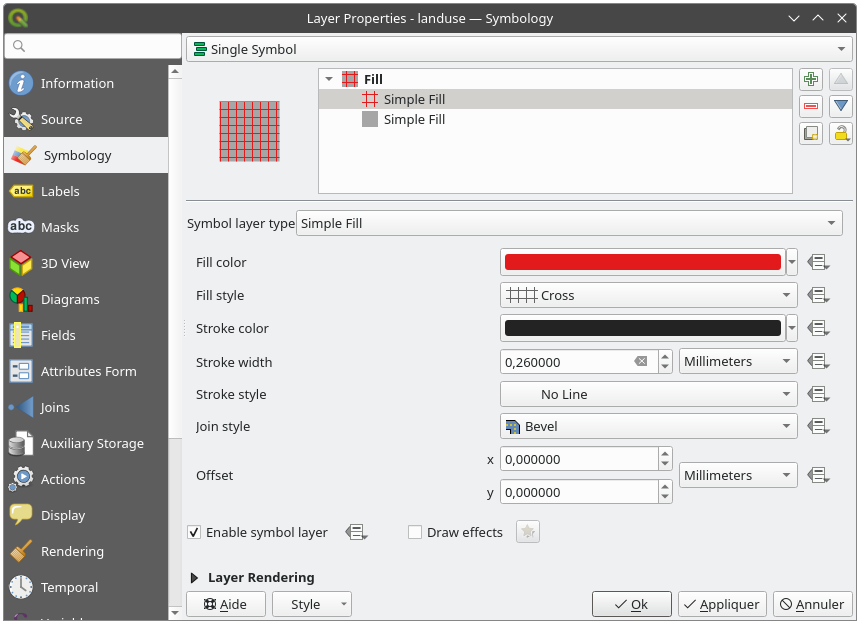
选择新增加的 简单填充 符号图层:
Set the border style to No Line, as before.
将填充样式更改为 均匀填充 或 无填充 。例如:

单击 确定 。
现在您可以查看结果,并根据需要进行调整。您甚至可以添加多个额外的符号图层,并通过这种方式为您的图层创建一种纹理。

好有趣啊!但它可能因为颜色太多而无法在真实地图中使用...
2.4.7. ★★☆ Try Yourself:
Remembering to zoom in if necessary, create a simple, but not distracting
texture for the buildings layer using the methods above.
回答
Customize your buildings layer as you like, but remember that it
has to be easy to tell different layers apart on the map.
如下所示:

2.4.8. ★★☆ Follow Along: Ordering Symbol Levels
渲染符号图层时,它们也会按顺序渲染,类似于渲染不同地图图层的方式。这意味着在某些情况下,一个符号中包含多个符号图层可能会导致意外的结果。
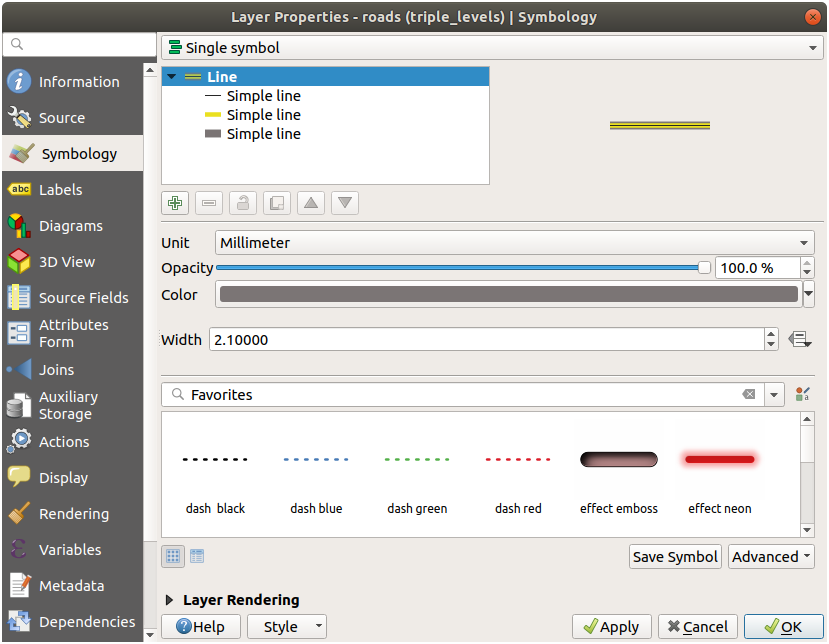
Give the
roadslayer an extra symbol layer (using the method for adding symbol layers demonstrated above).给基线一个
1.5的 描边宽度 和黑色。给新添加的最上面的符号图层
0.8的厚度和白色。
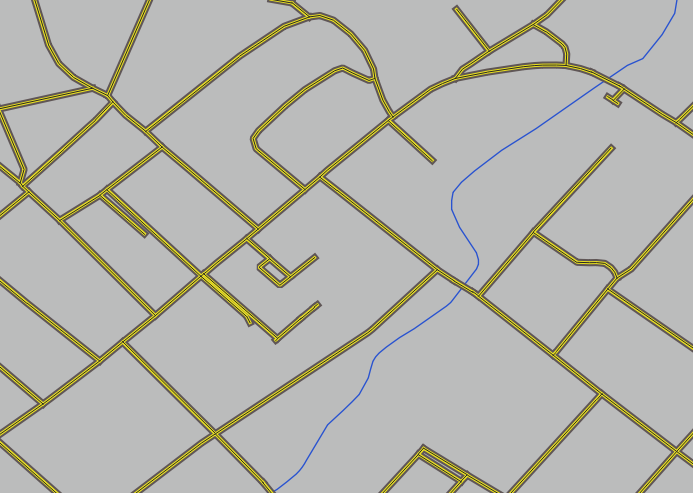
您会注意到发生这种情况:

好吧,roads 现在有了类似 街道 的符号,但您会看到在每个十字路口的线是相互重叠的,这根本不是我们想要的结果!
为了防止这种情况发生,可以对符号层级进行排序,从而控制不同符号图层的渲染顺序。
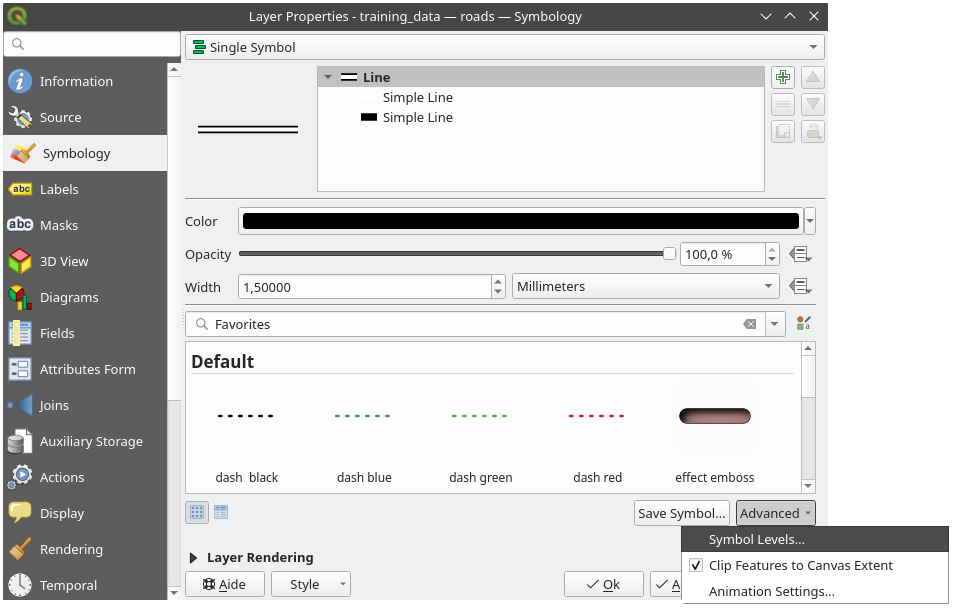
要更改符号图层的顺序,请执行以下操作:
在符号图层树中选择最顶层的 线 图层。
单击窗口右下角 。

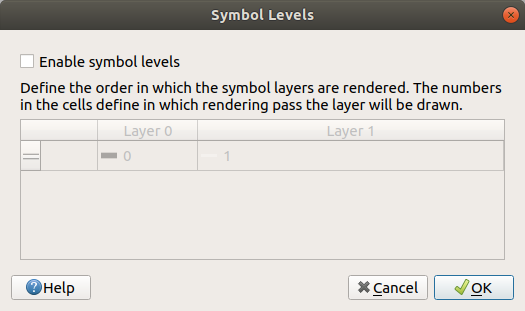
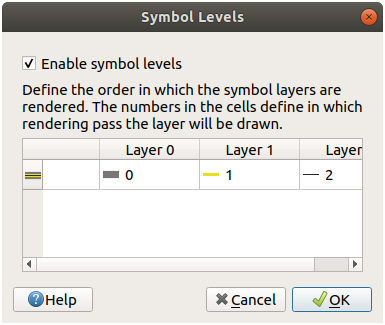
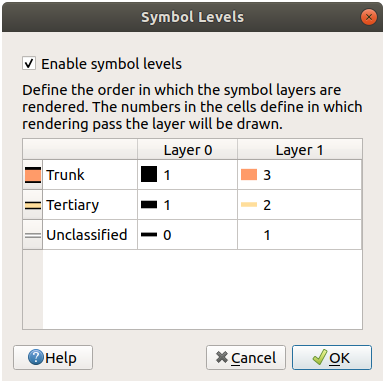
这将打开如下对话框:

选中
 启用符号层级 。然后,可以通过输入相应的层级编号来设置每个符号的图层顺序。0是底图层。
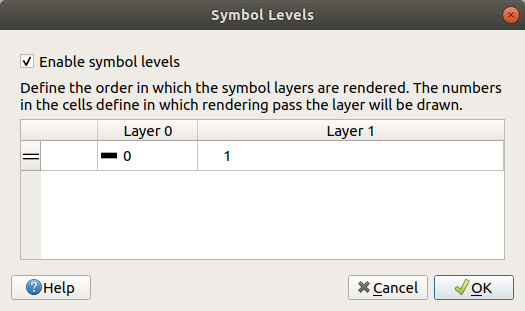
启用符号层级 。然后,可以通过输入相应的层级编号来设置每个符号的图层顺序。0是底图层。此例中,我们只想激活该选项,如下所示:

这将渲染粗黑线框上面的白线:
单击两次 确定 ,返回地图。
现在,地图将如下所示:

完成后,请记住保存符号,以免将来再次更改符号时丢失您的工作。通过单击 图层属性 对话框底部的 保存样式... 按钮,可以保存当前符号样式。我们将使用 QGIS QML 格式样式文件 格式。
在 solution/styles/better_roads.qml 文件夹保存您的样式。通过单击 加载样式... 按钮,可以随时加载以前保存的样式。在更改样式之前,请记住,要替换的任何未保存的样式都将丢失。
2.4.9. ★★☆ Try Yourself:
Change the appearance of the roads layer again.
请设置使道路变窄变黄,轮廓呈浅灰色,中间是细黑色的线。请记住,您可能需要通过 对话框更改图层渲染的顺序。

回答
要制作所需的符号,您需要三个符号图层:

最下面的符号图层是一条宽大的灰色实线,在它上面有一条稍微细一点的黄色实线,最上面是另一条更细的黑色实线。
如果您的符号图层与上述类似,但没有得到想要的结果:
请检查您的符号层级是否如下所示:

现在您的地图应该是这样的:

2.4.10. ★★★ Try Yourself:
符号层级也适用于分类图层 (即具有多个符号的图层)。由于我们还未涉及分类,您将使用一些基本的预分类数据。
Create a new project and add only the
roadsdataset.将
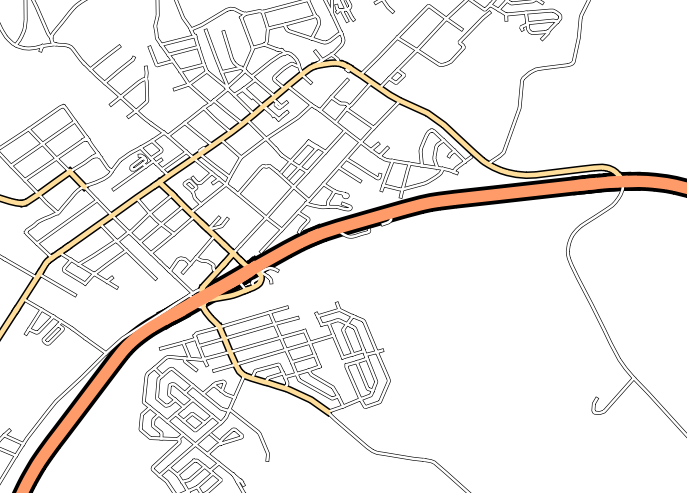
exercise_data/styles文件夹中提供的应用样式文件advanced_levels_demo.qml应用于图层。这可以通过 图层属性 对话框底部的 组合框来完成。放大到 Swellendam 区域。
使用符号图层,确保图层的轮廓按照下图相互融合:

回答
将您的符号层级调整为以下值:

请尝试使用不同的值以获得不同的结果。
在继续下一个练习之前,请再次打开原来的地图。
2.4.11. ★★☆ Follow Along: Symbol layer types
除了设置填充颜色和使用预定义图案外,还可以完全使用不同的符号图层类型。到目前为止,我们唯一使用的类型是 简单填充 类型。更高级的符号图层类型允许您进一步自定义符号。
每种类型的矢量 (点、线和多边形) 都有自己的一组符号图层类型。首先,我们将查看可用于点的类型。
点符号图层类型
Uncheck all the layers except for
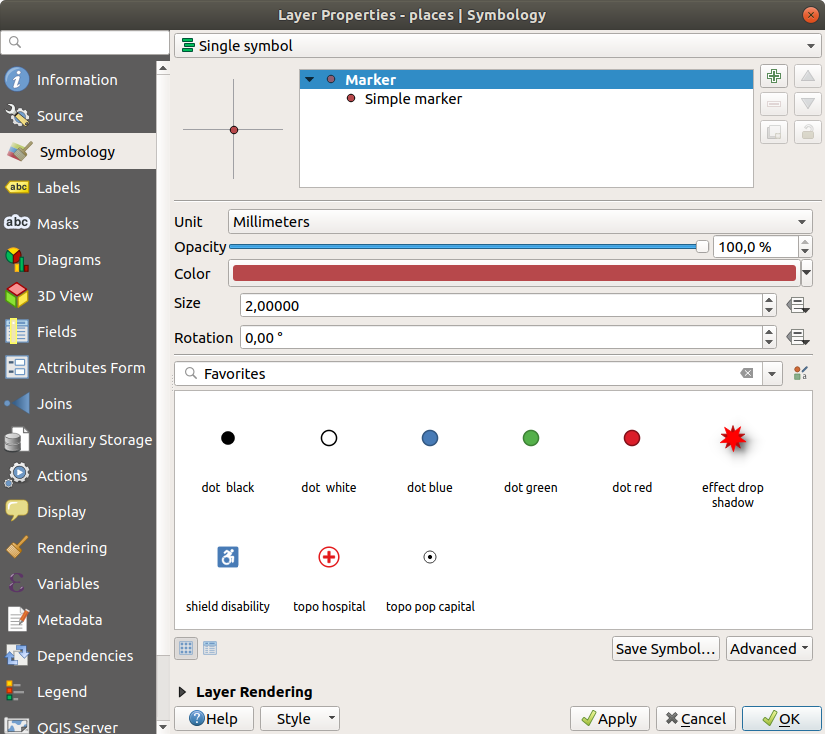
places.Change the symbol properties for the
placeslayer:
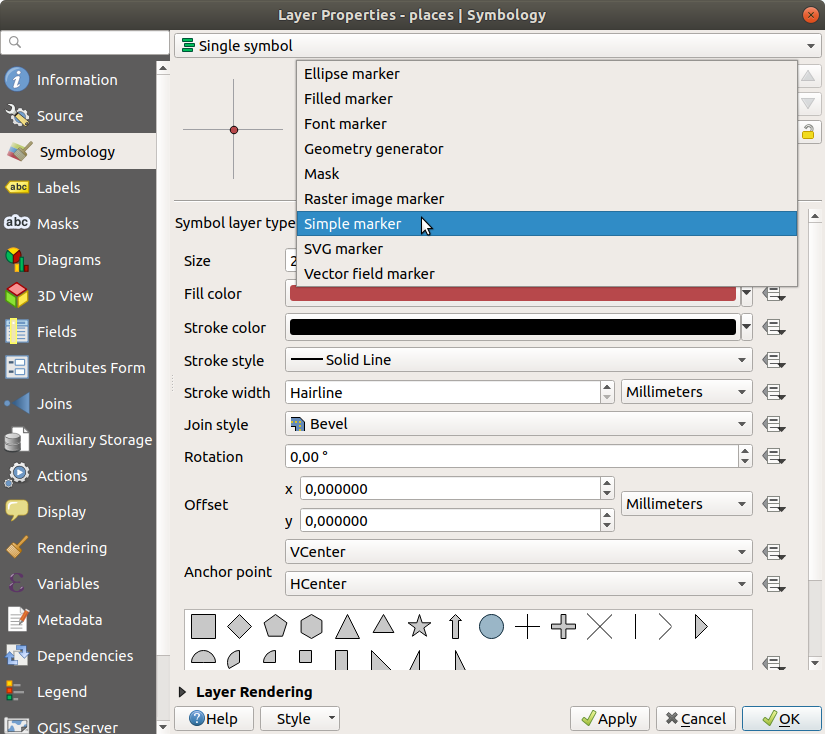
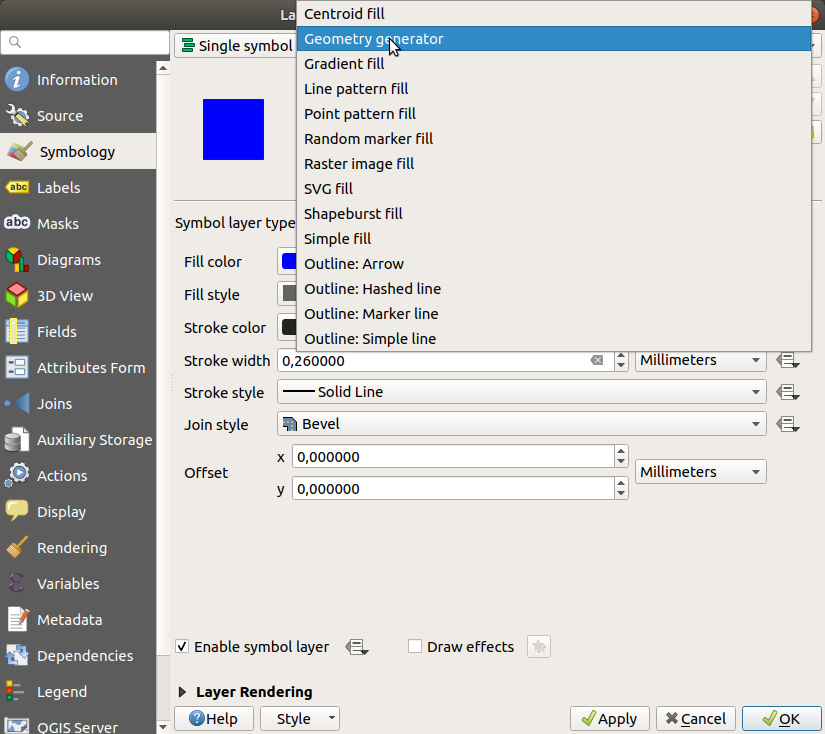
您可以通过在符号图层树中选择 简单标记 图层,然后单击 符号图层类型 下拉列表,访问各种符号图层类型:

研究可以使用的各种选项,并选择一个您认为合适的样式符号。
如果不确定,请使用带有白色边框和浅绿色填充的圆形 简单标记 , 大小 为
3.00, 描边宽度 为0.5。
线符号图层类型
要查看可用于线数据的各种选项,请执行以下操作:
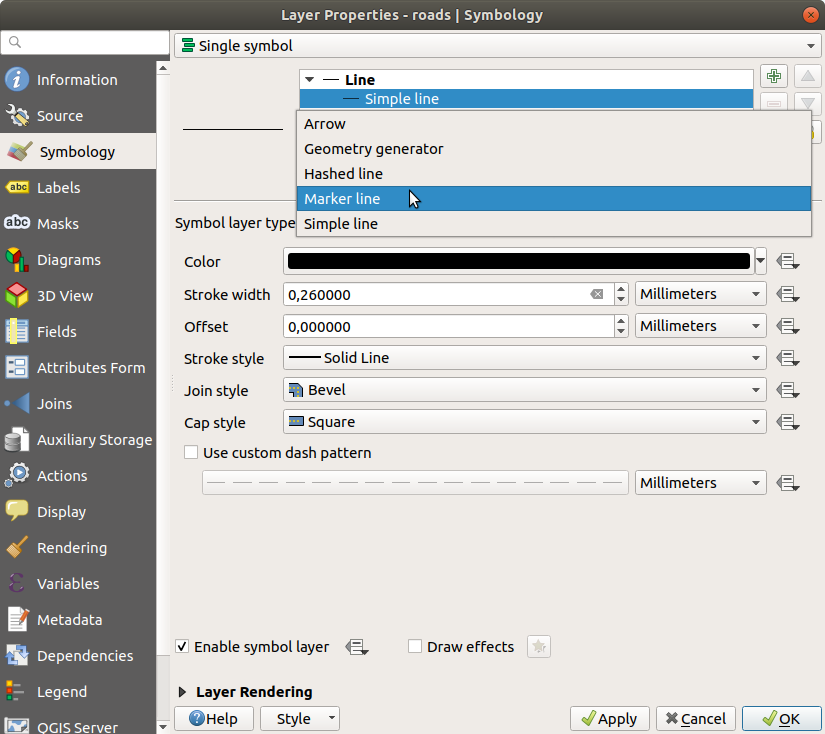
Change the Symbol layer type for the
roadslayer's topmost symbol layer to Marker line:
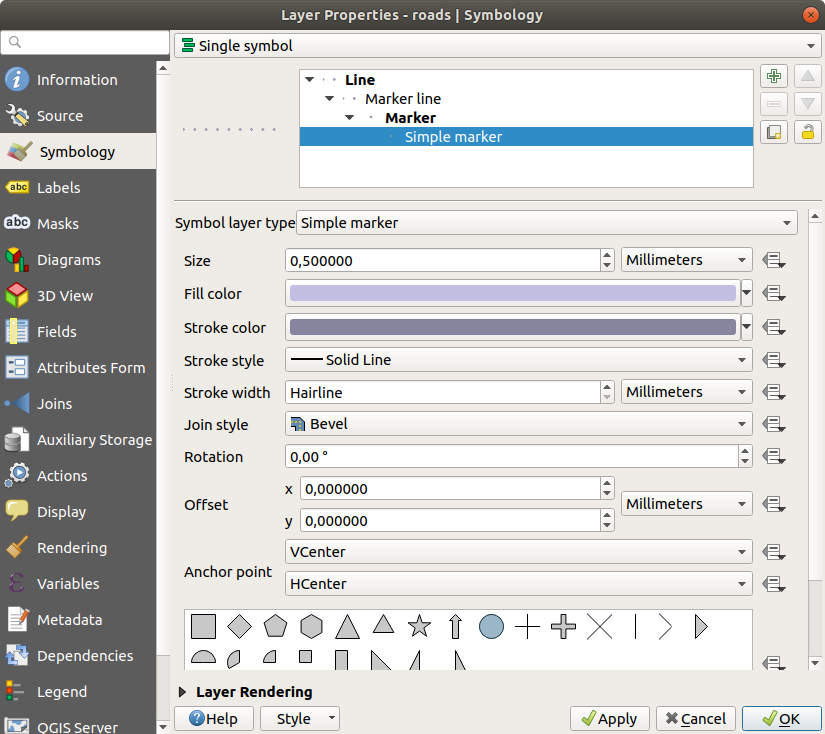
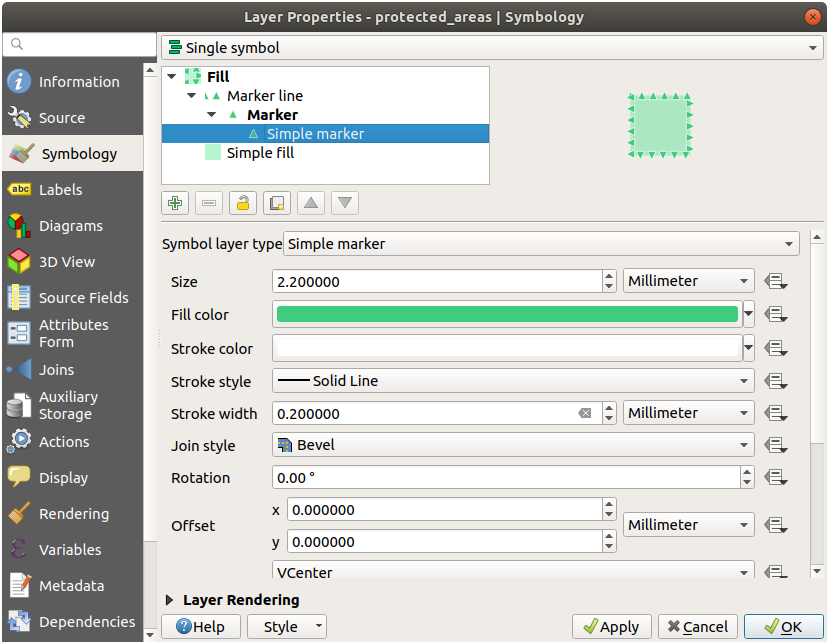
在符号图层树中选择 简单标记 图层,更改符号属性以匹配此对话框中的设置:

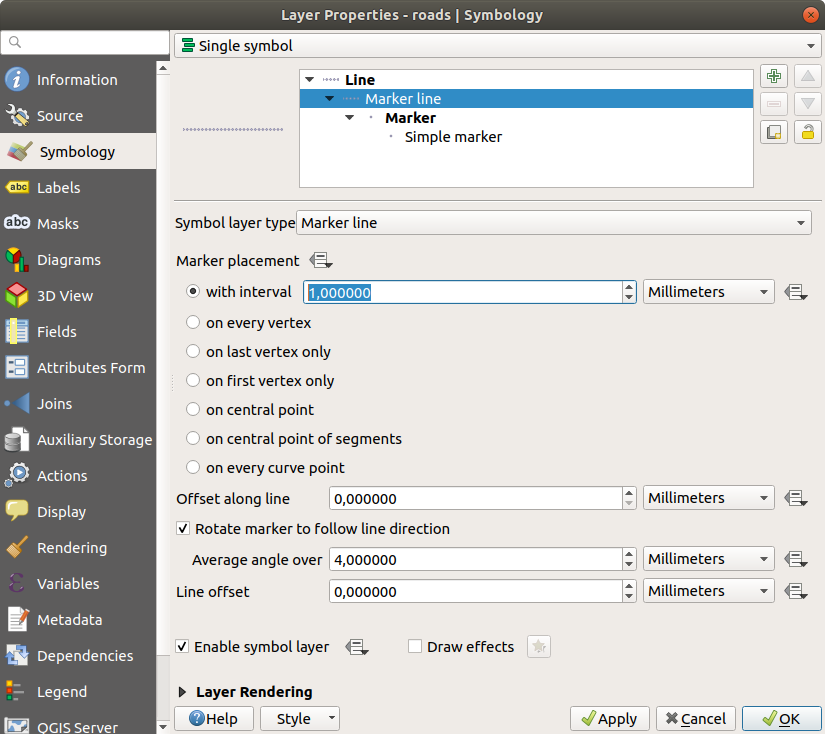
选择 标记线 图层并将间隔分布更改为
1.00:
在应用样式之前,请确保符号层级正确 (通过我们之前使用的 对话框)。
应用样式后,请在地图上查看其结果。正如您所见,这些符号会随着道路改变方向,但并不总是随着道路拐弯。这对某些目的有用,但对其他目的却没有用处。如果您愿意,可以将相关的符号图层更改回原来的样子。
多边形符号图层类型
要查看可用于多边形数据的各种选项,请执行以下操作:
Change the Symbol layer type for the
waterlayer, as before for the other layers.研究列表中不同的选项各有什么作用。
选择您认为合适的其中一个类型。
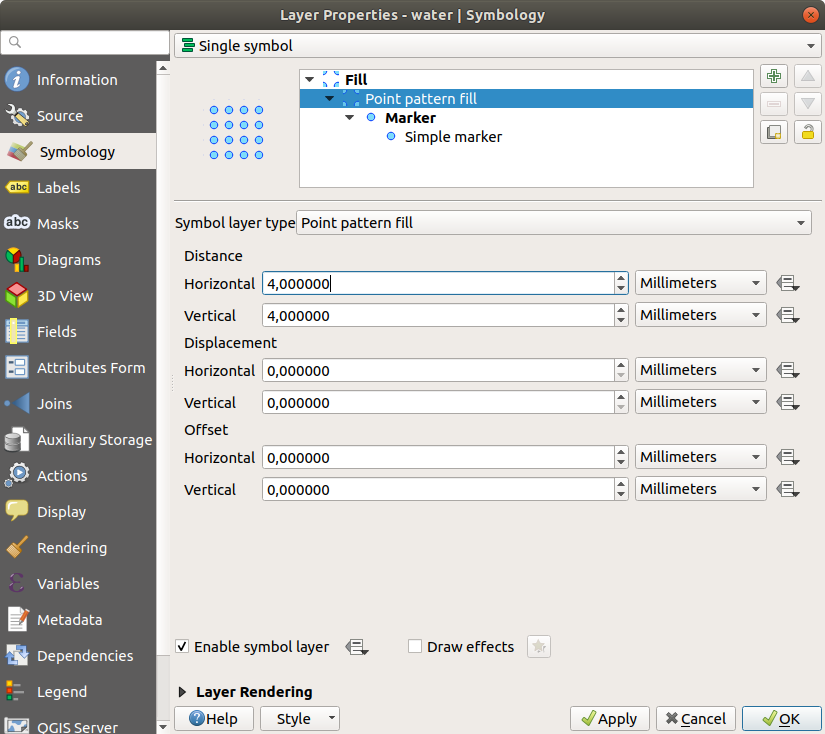
如果不确定,请使用 点图案填充 和以下选项:


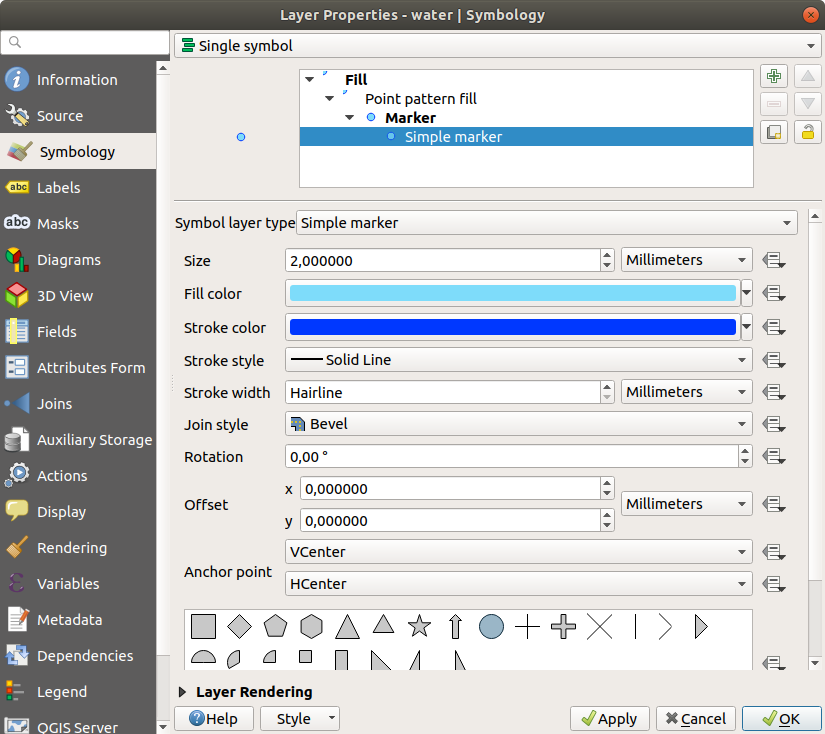
添加类型为 简单填充 的新符号图层。
将其设为同样的浅蓝色,并带有深蓝色的边框。
使用 下移 按钮将其移动到点图案符号图层下方:

因此,您有一个用于 water 图层的纹理符号,另外还有一个好处,那就是您可以改变构成纹理的各个点的大小、形状和距离。
2.4.12. ★★☆ Try Yourself:
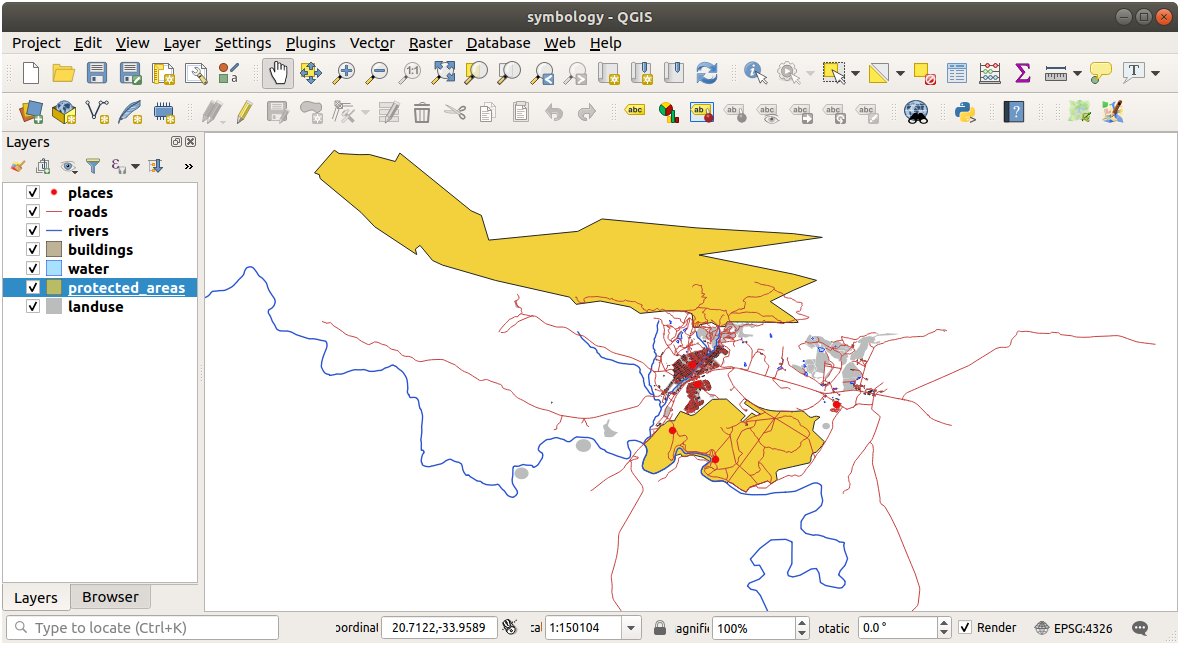
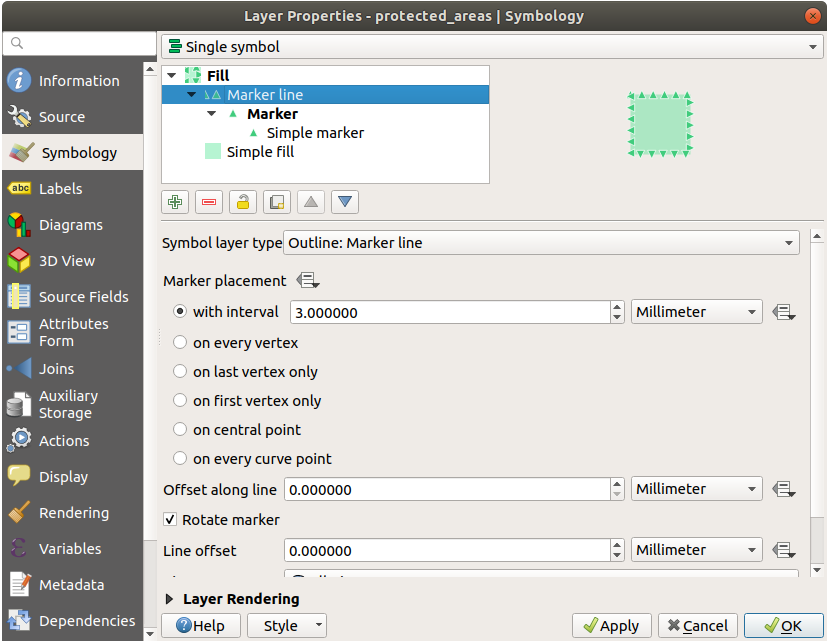
Apply a green transparent fill color to the protected_areas layer,
and change the outline to look like this:

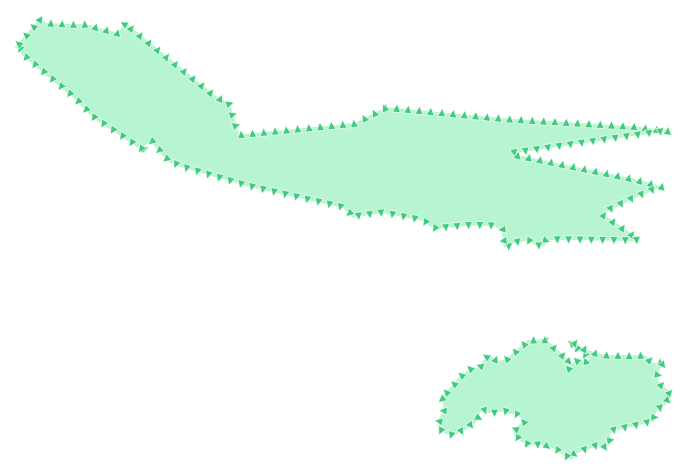
回答
以下是符号构造的示例:


2.4.13. ★★★ Follow Along: Geometry generator symbology
可以将几何图形生成器符号用于所有图层类型 (点、线和多边形)。生成的符号直接取决于图层类型。
简而言之,几何图形生成器符号允许您在符号自身内运行一些空间操作。例如,可以在多边形图层运行真正的质心空间操作,而无需创建点图层。
此外,您还可以使用所有样式选项来更改生成符号的外观。
让我们试一试吧!
Select the
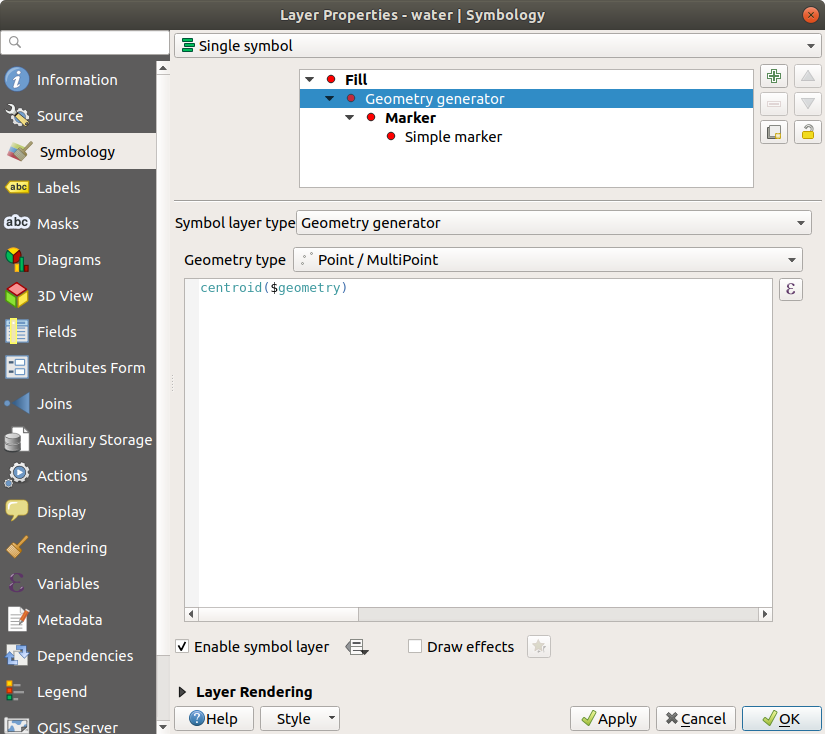
waterlayer.单击 简单填充 ,并将 符号图层类型 更改为 几何图形生成器 。

在开始编写空间查询之前,我们必须在输出中选择几何图形类型。在本例中,我们将为每个要素创建质心,因此将几何图形类型更改为 点 / 点集 。
现在,让我们在查询面板编写查询:
centroid($geometry)

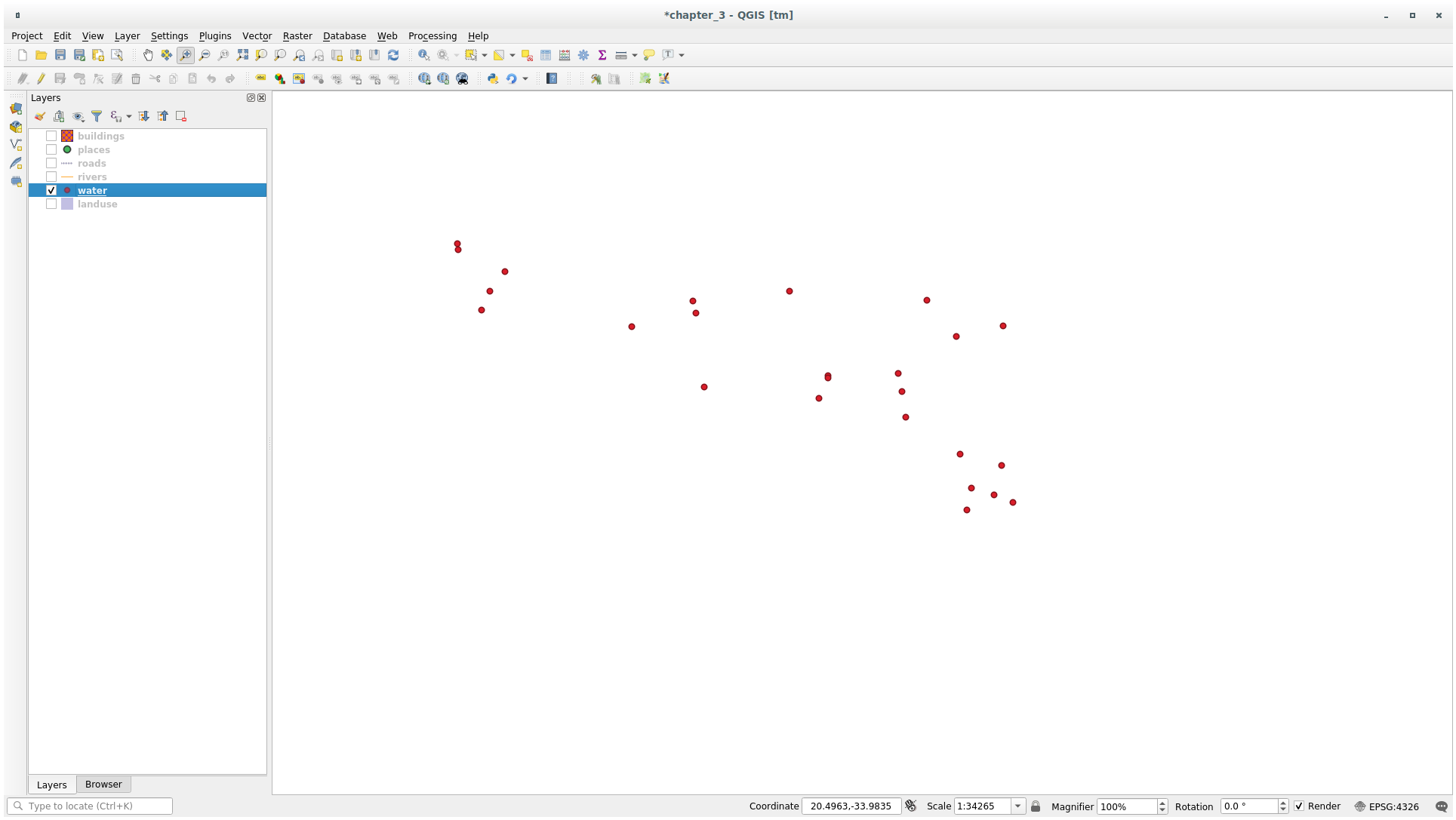
When you click on OK you will see that the
waterlayer is rendered as a point layer! We have just run a spatial operation within the layer symbology itself, isn't that amazing?
使用几何图形生成器符号,您可以真正超越 普通 符号的边界。
★★★ Try Yourself:
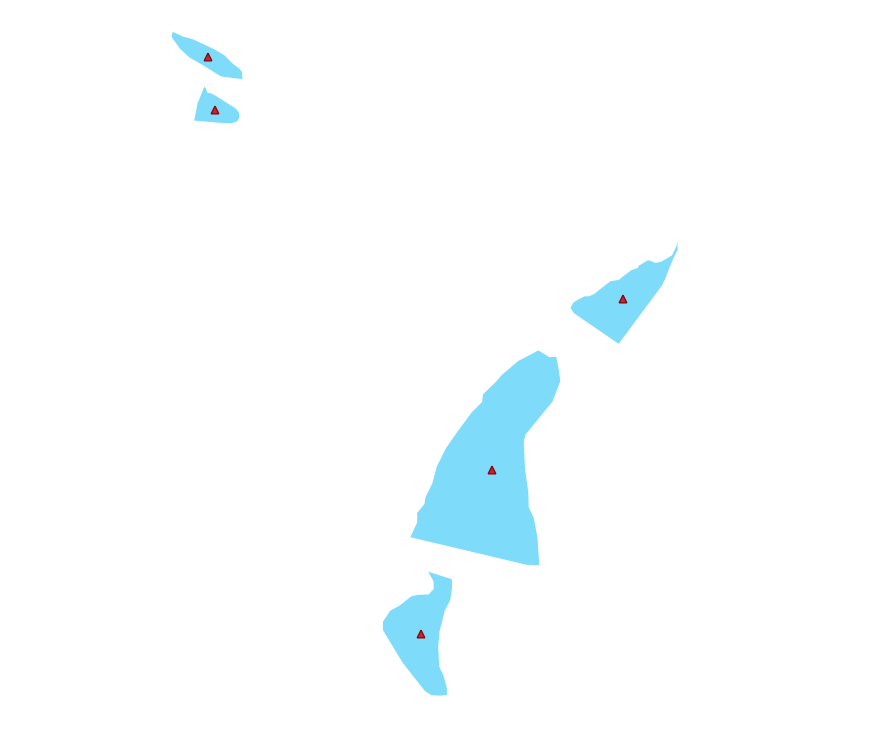
几何图形生成器只是另一种符号层级。请尝试在 几何图形生成器 下面添加另一个 简单填充 。
还可以更改几何图形生成器符号的简单标记的外观。
最终结果应如下所示:

2.4.14. ★★★ Follow Along: Creating a Custom SVG Fill
备注
要进行此练习,您需要安装免费的矢量编辑软件 Inkscape 。
启动 Inkscape 程序,您将看到以下界面:

如果您使用过其他矢量图像编辑程序,比如Corel,会发现这是很熟悉的界面及操作。
首先,我们将画布更改为适合小纹理的尺寸。
单击菜单项 ,将弹出 文档属性 对话框。
单位 更改为 px 。
更改 宽度 和 高度 值为
100。完成后关闭对话框。
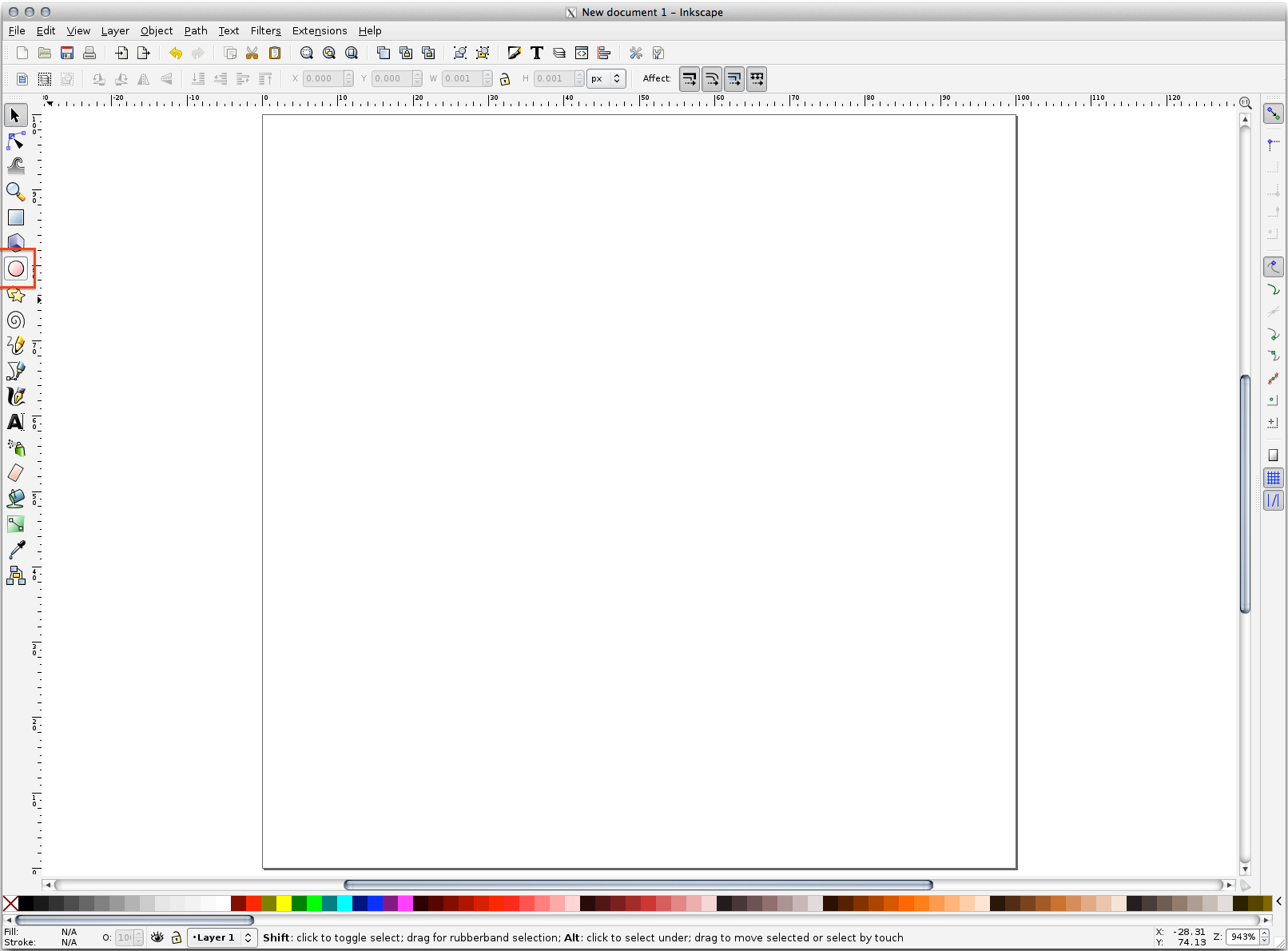
单击菜单项 以查看正在使用的页面。
选择 圆形 工具:

在页面上单击并拖动以绘制椭圆。要使椭圆变成圆形,请在绘制时按住 Ctrl 键。
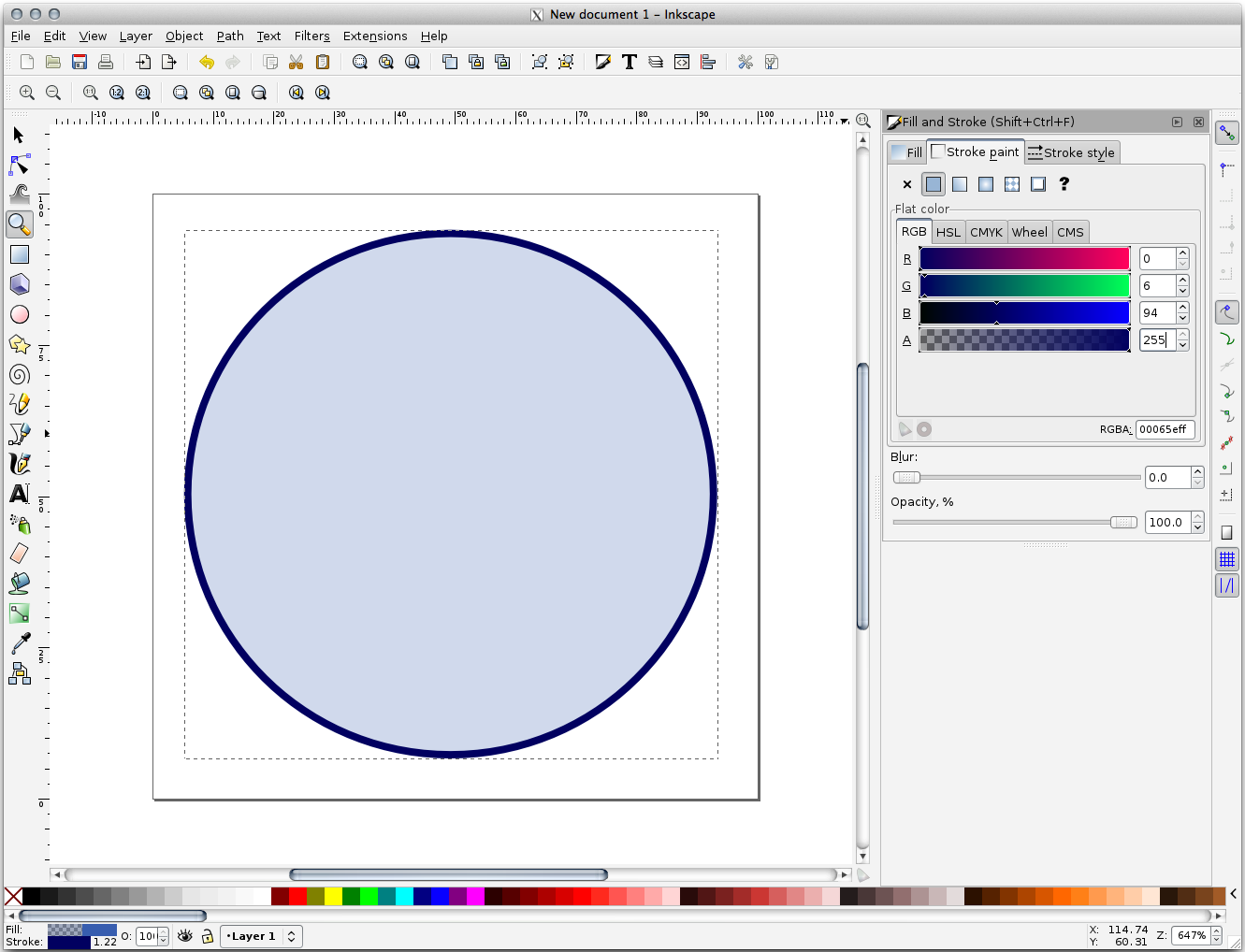
右键单击刚创建的圆,打开其 填充和描边 选项。您可以修改其渲染参数,例如:
将 填充 颜色更改为某种浅灰蓝色,
在 描边绘制 选项卡为边框指定较深的颜色,
并减小 描边样式 选项卡中的边框宽度。

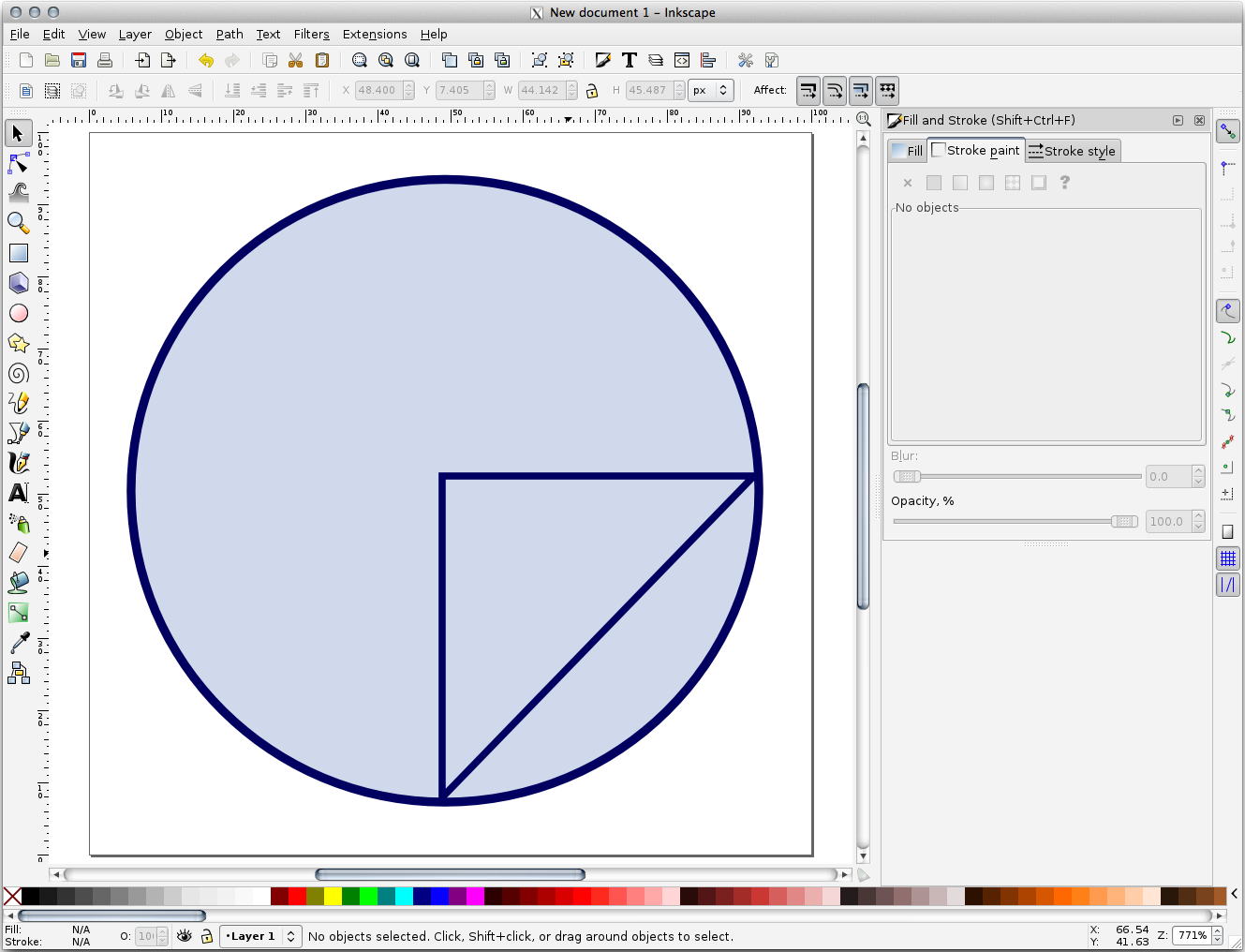
使用 铅笔 工具绘制线:
单击一次开始绘制线。按住 Ctrl 键使其捕捉到 15 度的增量。
水平移动指针,只需单击即可放置一个点。
单击并捕捉到线的顶点,然后追踪垂直线,只需单击即可结束绘制。
现在连接两个端点。
更改三角形符号的颜色和宽度,使其与圆形的描边相匹配,并根据需要将其移动到恰当位置,以便最终得到如下符号:

If the symbol you get satisfies you, then save it as
landuse_symbolunder the directory that the course is in, underexercise_data/symbols, as SVG file.
在QGIS:
Open the Layer Properties for the
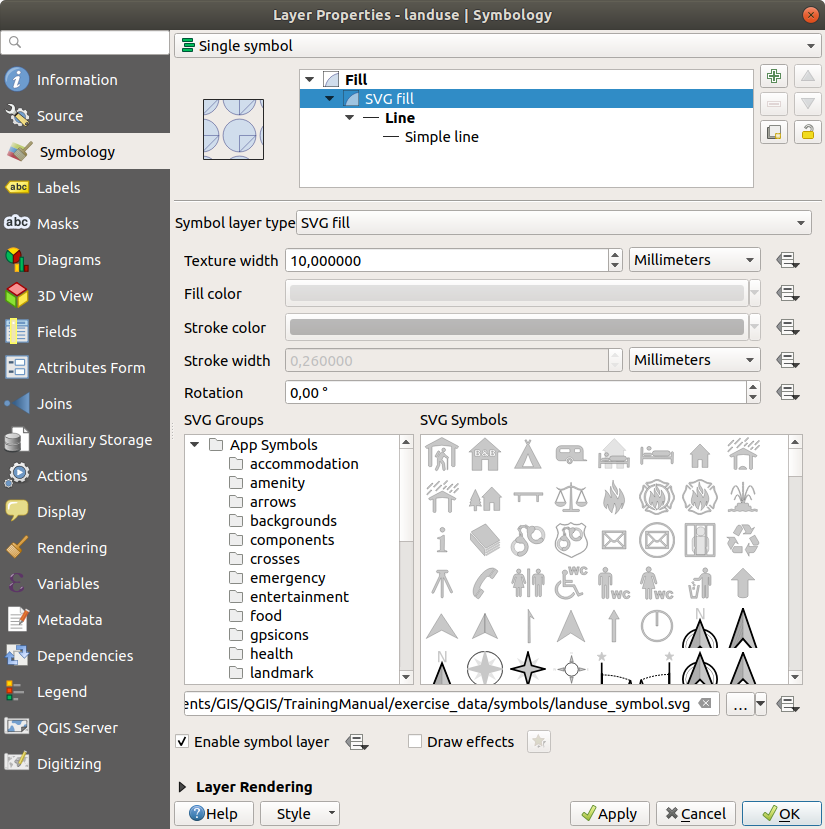
landuselayer.In the
 Symbology tab, change the symbol structure by
changing the Symbol Layer Type to SVG Fill
shown below.
Symbology tab, change the symbol structure by
changing the Symbol Layer Type to SVG Fill
shown below.单击 ... 按钮,然后在 选择文件... 对话框选择SVG图像。
创建的SVG图像被添加到符号树中,您现在可以自定义它的不同特征 (颜色、角度、效果、单位等)。

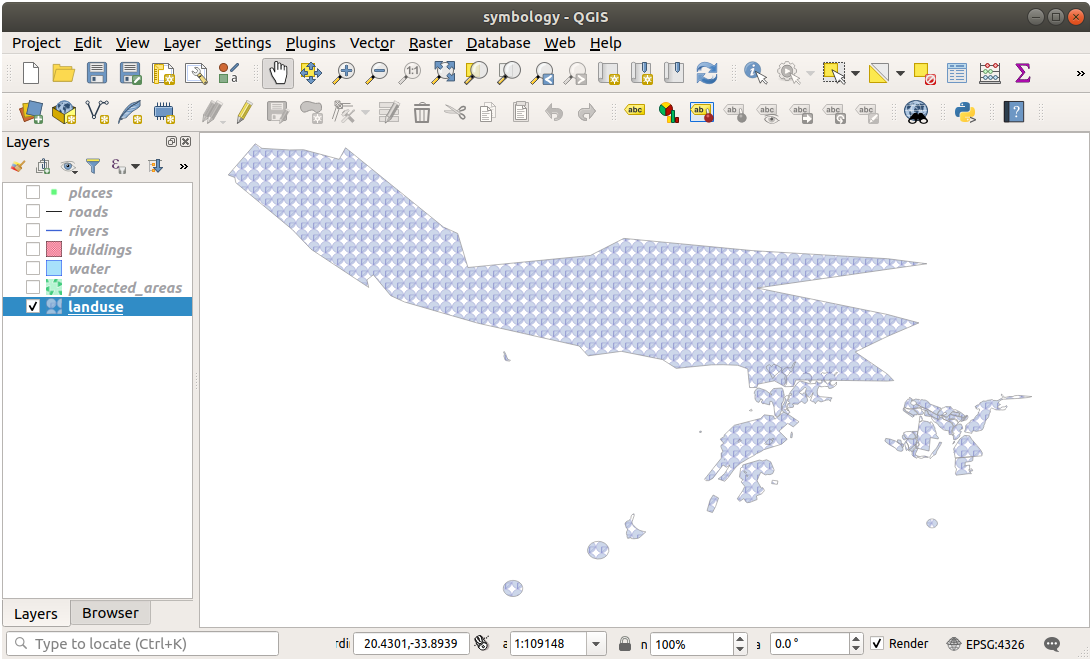
Once you validate the dialog, features in landuse layer should now
be covered by a set of symbols, showing a texture like the one on the
following map. If textures are not visible, you may need to zoom in the map
canvas or set in the layer properties a bigger Texture width.

2.4.15. In Conclusion
更改不同图层的符号将矢量文件集转换为易读的地图。您不仅能看到发生了什么,而且看起来还不错!
2.4.16. Further Reading
2.4.17. What's Next?
更改整个图层的符号很有用,但阅读这些地图的人还是无法获得每个图层所包含的信息。比如这些街道叫什么?某些地方属于哪个行政区域?农场的相对表面积是多少?所有这些信息仍然隐藏着。下一课将讲解如何在地图表示这些数据。
备注
您最近记得保存地图吗?