4.2. Занятие: Создание динамического макета печати
Теперь, когда вы научились создавать базовый макет карты, мы сделаем еще один шаг и создадим макет карты, который динамически адаптируется к размеру карты и свойствам страницы, например, при изменении размера страницы. Также дата создания будет динамически адаптироваться.
4.2.1.  Идем дальше: Создаем динамическое Полотно Карты
Идем дальше: Создаем динамическое Полотно Карты
Загрузите наборы данных формата ESRI Shapefile
protected_areas.shp,places.shp,rivers.shpandwater.shpв Полотно Карты и настройте их свойства для вашего удобства.After everything is rendered and symbolized to your liking, click the
 New Print Layout icon in the Project toolbar
or choose
New Print Layout icon in the Project toolbar
or choose  .
You will be prompted to choose a title for the new print layout.
.
You will be prompted to choose a title for the new print layout.Мы хотим создать макет карты, состоящий из заголовка и карты региона возле Свеллендама, Южная Африка. У макета должны быть края 7,5 мм и высота заголовка - 36 мм.
Создайте элемент карты называемый
main mapв полотне карты и перейдите на панель Layout. Прокрутите вниз до раздела Переменные Variables и найдите раздел Layout. Здесь мы установим некоторые переменные, которые вы можете использовать на всем динамическом макете для печати. Перейдите на панель Layout и прокрутите вниз до раздела Variables. Первая переменная будет определять края. Кликните на кнопку и введите в строке имени
и введите в строке имени sw_layout_margin. Установите значение7.5. Снова кликните на и введите имя
и введите имя sw_layout_height_header. Установите значение36.Теперь вы готовы автоматически создать положение и размер полотна карты с помощью переменных. Убедитесь, что ваш элемент карты выбран, перейдите на панель Item Properties , прокрутите вниз и откройте раздел Положение и размер Position and Size. Кликните на
 Data defined override для X и из Variables выберите
Data defined override для X и из Variables выберите @sw_layout_margin.Кликните на
 Data defined override для Y, и выберите Edit… и введите формулу:
Data defined override для Y, и выберите Edit… и введите формулу:to_real(@sw_layout_margin) + to_real(@sw_layout_height_header)
Вы можете задать размер элемента карты, используя переменные для ширины и высоты Width и Height. Клик на
 Data defined override для Width и снова выберите Edit …. Заполните формулу:
Data defined override для Width и снова выберите Edit …. Заполните формулу:@layout_pagewidth - @sw_layout_margin * 2
Кликните на
 Data defined override для Height и снова выберите Edit …. Заполните формулу:
Data defined override для Height и снова выберите Edit …. Заполните формулу:@layout_pageheight - @sw_layout_height_header - @sw_layout_margin * 2
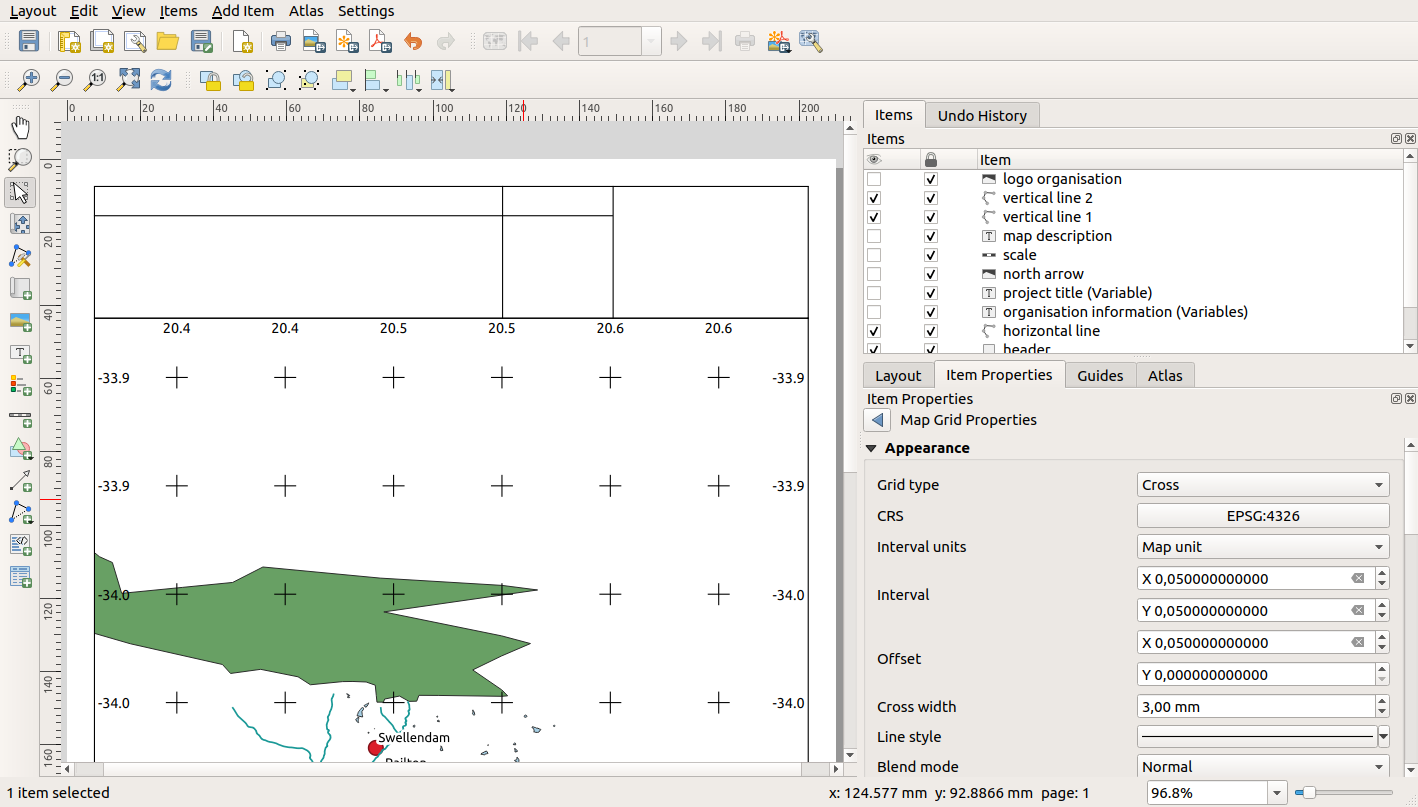
Мы также создадим сетку, в которой содержатся координаты всей основной карты. Снова перейдите в Item Properties и выберите раздел Grids. Вставьте сетку, кликнув на
 . Кликните на Modify grid … и установите Interval для X, Y и Offset в соответствии с масштабом карты, который вы выбрали на основном полотне QGIS. Перекрестный тип сетки Grid type Cross очень хорошо подходит для наших целей.
. Кликните на Modify grid … и установите Interval для X, Y и Offset в соответствии с масштабом карты, который вы выбрали на основном полотне QGIS. Перекрестный тип сетки Grid type Cross очень хорошо подходит для наших целей.
4.2.2.  Идем дальше: Создаем динамический заголовок
Идем дальше: Создаем динамический заголовок
Вставьте прямоугольник, в котором будет заголовок, с помощью кнопки
 Add Shape. Введите имя заголовка
Add Shape. Введите имя заголовка headerна панели Items.Снова перейдите к Item Properties и откройте раздел Position and Size. Используя
 Data defined override, выберите переменную
Data defined override, выберите переменную sw_layout_marginкак для X, так и для Y. Ширина Width должна определяться следующим выражением:@layout_pagewidth - @sw_layout_margin * 2
а Высота Height переменной
sw_layout_height_header.Мы вставим горизонтальную линию и две вертикальные линии, чтобы разделить заголовок на разные секции при помощи Добавить элемент узла
 Add Node Item. Создайте горизонтальную линию две вертикальные линии назовите их
Add Node Item. Создайте горизонтальную линию две вертикальные линии назовите их Horizontal line,Vertical line 1Vertical line 2.Для горизонтальной линии:
Задайте X для переменной
sw_layout_margin.Задайте выражение для Y:
@sw_layout_margin + 8
Задайте выражение для Width:
@layout_pagewidth - @sw_layout_margin * 3 - 53.5
Для первой вертикальной линии:
Задайте выражение для X:
@layout_pagewidth - @sw_layout_margin * 2 - 53.5
Задайте Y для переменной
sw_layout_margin.Высота должна совпадать с созданным нами заголовком, поэтому задайте Высоту Height для переменной
sw_layout_height_header.
Вторая вертикальная линия, установлена слева от первой.
Задайте выражение для X:
@layout_pagewidth - @sw_layout_margin * 2 - 83.5
Задайте Y для переменной
sw_layout_margin.Высота должна совпадать с другой вертикальной линией, поэтому задайте Height для переменной
sw_layout_height_header.
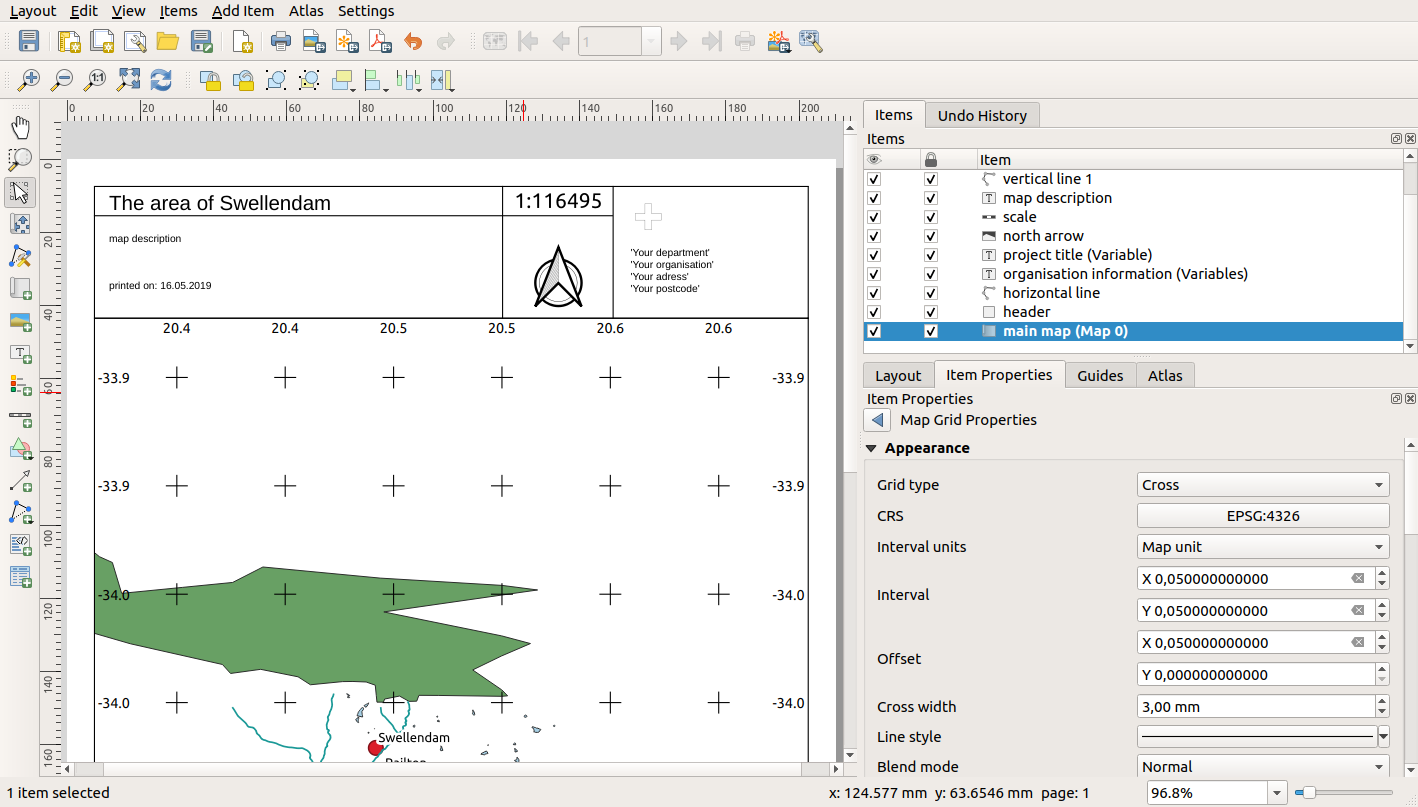
На рисунке ниже показана структура нашего динамического макета. Мы заполним некоторыми элементами те области, которые созданы линиями.

4.2.3.  Идем дальше: Создаем надписи для динамического заголовка
Идем дальше: Создаем надписи для динамического заголовка
Название вашего проекта QGIS может включаться автоматически. Название заголовка задается в Свойствах проекта Project Properties. Вставьте надпись с помощью кнопки
 Add Label и введите имя
Add Label и введите имя project title (variable). В Основных свойствах Main Properties на панели Свойств элементов Items Properties введите следующее выражение:[%@project_title%]
Задайте положение надписи:
Для X, используйте выражение:
@sw_layout_margin + 3
Для Y, используйте выражение:
@sw_layout_margin + 0.25
Для Width, используйте выражение:
@layout_pagewidth - @sw_layout_margin *2 - 90
Введите
11.25для Height.
В разделе Внешний вид Appearance установите размер шрифта 16 pt.
Вторая надпись содержит описание созданной вами карты. Повторно введите надпись и назовите ее
map description. Описание карты. В Main Properties введите текстmap description. Мы также включим в Main Properties:printed on: [%format_date(now(),'dd.MM.yyyy')%]
Здесь мы использовали две функции
Date and Timefunctions (nowиformat_date).Задайте положение надписи:
Для X, используйте выражение:
@sw_layout_margin + 3
Для Y, используйте выражение:
@sw_layout_margin + 11.5
Третья надпись включает информацию о вашей организации. Сначала мы создадим несколько переменных в меню Variables из Item Properties. Перейдите в меню Layout каждый раз кликайте на кнопку
 и вводите названия
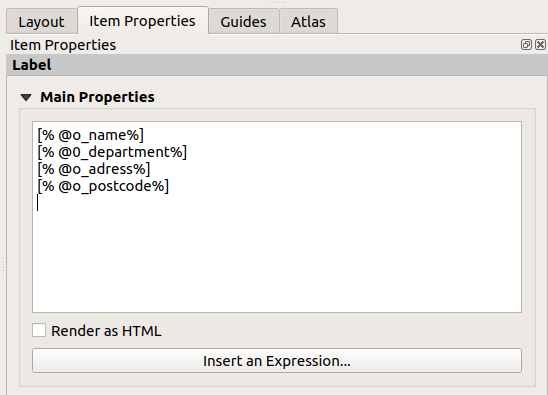
и вводите названия o_department,o_name,o_adressиo_postcode. Во второй строке введите информацию о вашей организации. Мы будем применять эти переменные в разделе Main Properties.В разделе Main Properties введите следующее:
[% @o_name %] [% @o_department %] [% @o_adress %] [% @o_postcode %]
Задайте положение надписи:
Для X, используйте выражение:
@layout_pagewidth - @sw_layout_margin - 49.5
Для Y, используйте выражение:
@sw_layout_margin + 15.5
Для Width используйте
49.00.Для Height используйте выражение:
@sw_layout_height_header - 15.5

4.2.4.  Идем дальше: Добавляем изображения к динамическому заголовку
Идем дальше: Добавляем изображения к динамическому заголовку
Используйте кнопку
 Add Picture, чтобы разместить картинку над вашей надписью
Add Picture, чтобы разместить картинку над вашей надписью organisation information. После ввода названияorganisation logo, определите положение и размер логотипа:Для X, используйте выражение:
@layout_pagewidth - @sw_layout_margin - 49.5
Для Y, используйте выражение:
@sw_layout_margin + 3.5
Для Width используйте
39.292.Для Height используйте
9.583.
Чтобы добавить логотип вашей организации, вы должны сохранить его в своем домашнем каталоге и ввести путь в .
Нашему макету по-прежнему нужна стрелка, указывающая на север. Стрелку можно вставить также с помощью Добавить стрелку на север
 Add North Arrow. Мы будем использовать стрелку на север по умолчанию. Определите положение:
Add North Arrow. Мы будем использовать стрелку на север по умолчанию. Определите положение:Для X, используйте выражение:
@layout_pagewidth - @sw_layout_margin * 2 - 78
Для Y, используйте выражение:
@sw_layout_margin + 9
Для Width используйте
21.027.Для Height используйте
21.157.
4.2.5.  Идем дальше: Создаем шкалу динамического заголовка
Идем дальше: Создаем шкалу динамического заголовка
Чтобы вставить шкалу в заголовок, кликните на кнопку
 Add Scale Bar и поместите ее в прямоугольник над стрелкой на север. В Map в разделе Основные свойства Main Properties выберите
Add Scale Bar и поместите ее в прямоугольник над стрелкой на север. В Map в разделе Основные свойства Main Properties выберите main map(Map 1). Это означает, что масштаб изменяется автоматически согласно размеру протяженности, которую вы выбрали на основном полотне QGIS. Выберите Style Numeric. Это означает, что мы вводим простой масштаб без шкалы. Так как для шкалы нужно положение и размер.Для X, используйте выражение:
@layout_pagewidth - @sw_layout_margin * 2 - 78
Для Y, используйте выражение:
@sw_layout_margin + 1
Для Width используйте
25.Для Height используйте
8.Разместите
Reference pointпо центру.
Поздравляю! Вы создали свой первый динамический макет карты. Взгляните на макет и проверьте, все ли выглядит так, как вы хотели! Макет динамической карты автоматически реагирует на изменение Свойств страницы page properties. Например, если вы измените размер страницы с DIN A4 на DIN A3, кликните на Обновить просмотр Refresh view, и дизайн страницы будет адаптирован.

4.2.6. What’s Next?
На следующей странице вам будет предложено выполнить задание. Это позволит вам практиковать методы, которые вы уже изучили.