4.2. Lesson: Criando um Layout de Impressão Dinâmico
Agora que você aprendeu como criar um layout básico de mapa, vamos um passo adiante e criamos um layout de mapa que se adapta dinamicamente à extensão do nosso mapa e às propriedades da página, como por exemplo, quando você altera o tamanho da página. Ainda, a data de criação se adaptará dinamicamente.
4.2.1.  Follow Along: Criando a tela do mapa dinâmico
Follow Along: Criando a tela do mapa dinâmico
Carregue os conjuntos de dados no formato ESRI Shapefile
protected_areas.shp,places.shp,rivers.shpewater.shpna tela do mapa e adapte suas propriedades para o que for mais conveniente.Após tudo renderizado e simbolizado a seu gosto, clique no botão
 New Print Layout na barra de ferramentas Project ou escolha
New Print Layout na barra de ferramentas Project ou escolha  . Você será solicitado a escolher um título para o novo layout de impressão.
. Você será solicitado a escolher um título para o novo layout de impressão.Queremos criar um layout de mapa que consiste em um cabeçalho e um mapa da região perto de Swellendam, África do Sul. O layout deve ter uma margem de 7,5 mm e o cabeçalho deve ter 36 mm de altura.
Crie um item de mapa chamado
mapa principalna tela, vá para a seção Variables e encontre a parte Layout. Aqui definimos algumas variáveis que você pode utilizar em todo o layout de impressão dinâmico. Vá para o painel Layout e desça até a seção Variables. A primeira variável definirá a margem. Pressione a tecla e digite o nome
e digite o nome sw_layout_margin. Defina o valor como7.5. Pressione novamente a tecla e digite o nome
e digite o nome sw_layout_height_header. Defina o valor “36”.Agora você está pronto para criar a posição e o tamanho da tela do mapa automaticamente por meio das variáveis. Certifique-se de que seu item de mapa esteja selecionado, vá para o painel guilabel:Item Properties , desça e abra a seção Position and Size. Clique em
 Data defined override para X e a partir da entrada Variables, escolha
Data defined override para X e a partir da entrada Variables, escolha @sw_layout_margin.Clique em
 Data defined override para Y, escolha Edit… e digite a fórmula:
Data defined override para Y, escolha Edit… e digite a fórmula:to_real(@sw_layout_margin) + to_real(@sw_layout_height_header)
Você pode criar o tamanho do item do mapa usando as variáveis para Width e Height. Clique em
 Data defined override para Width e escolha Edit … novamente. Preencha a fórmula:
Data defined override para Width e escolha Edit … novamente. Preencha a fórmula:@layout_pagewidth - @sw_layout_margin * 2
Clique em
 Data defined override para Height e escolha Edit …. Preencha aqui a fórmula:
Data defined override para Height e escolha Edit …. Preencha aqui a fórmula:@layout_pageheight - @sw_layout_height_header - @sw_layout_margin * 2
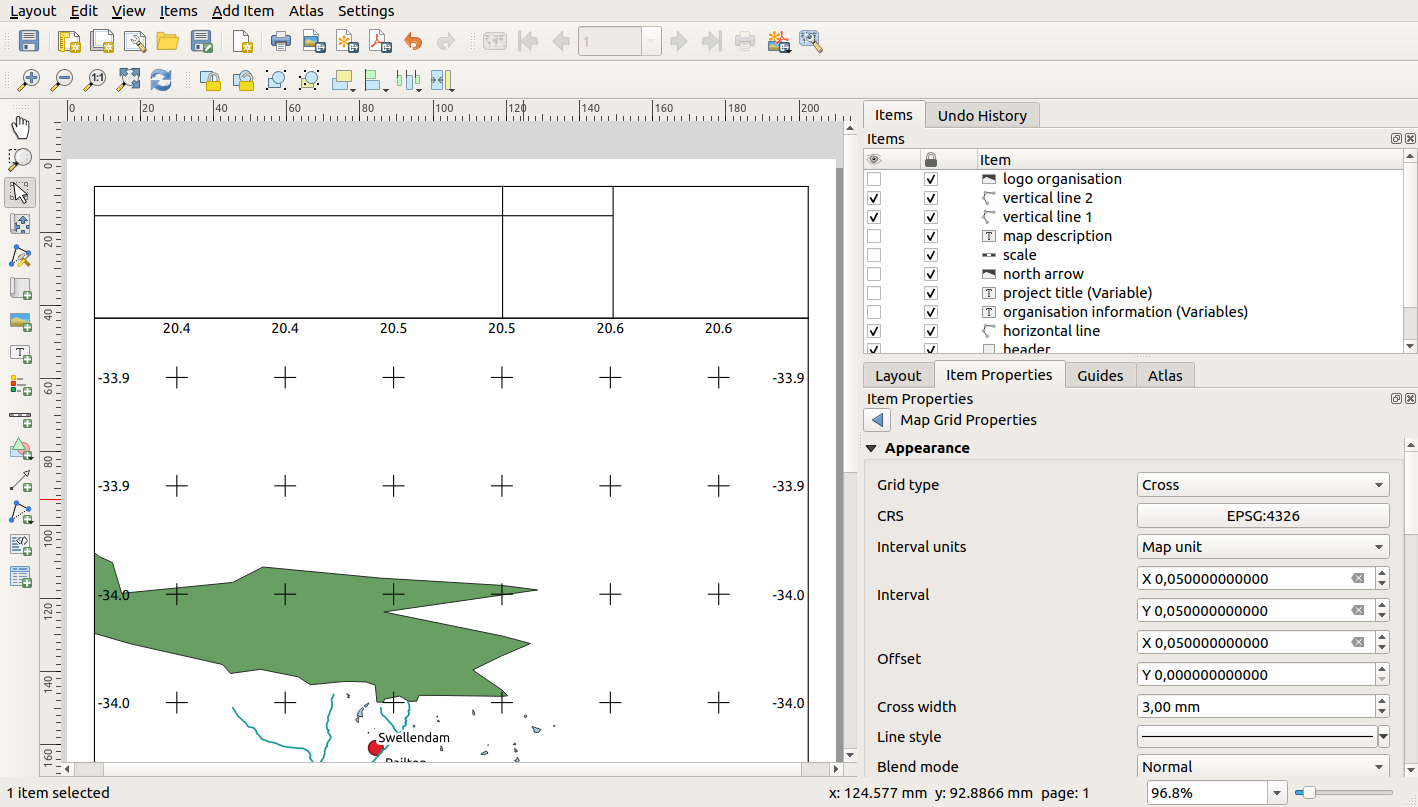
Também criaremos uma grade contendo as coordenadas da extensão do mapa principal da tela. Vá novamente para Item Properties e selecione a seção Grids. Insira uma grade clicando no botão
 . Clique em Modify grid … e defina Interval para guilabel:X, Y e Offset de acordo com a escala de mapa que você escolheu na tela principal do QGIS.
. Clique em Modify grid … e defina Interval para guilabel:X, Y e Offset de acordo com a escala de mapa que você escolheu na tela principal do QGIS.
4.2.2.  Follow Along: Criando o cabeçalho dinâmico
Follow Along: Criando o cabeçalho dinâmico
Insira um retângulo que conterá o cabeçalho com o botão
 Adicionar Forma. No painel Items, digite o nome
Adicionar Forma. No painel Items, digite o nome cabeçalho.Novamente, vá para Item Properties e abra a seção Position and Size. Usando |dataDefineExpressionOn| :sup:`Data defined override, escolha a variável
sw_layout_marginpara X assim como para Y. Width deve ser definida pela expressão:@layout_pagewidth - @sw_layout_margin * 2
e Height pela variável
sw_layout_height_header.Vamos inserir uma linha horizontal e duas linhas verticais para dividir o cabeçalho em diferentes seções usando o
 Add Node Item. Crie uma linha horizontal e duas linhas verticais e as nomeie
Add Node Item. Crie uma linha horizontal e duas linhas verticais e as nomeie Horizontal line,Vertical line 1Vertical line 2.Para a linha horizontal:
Defina X para a variável
sw_layout_marginDefina a expressão para Y como:
@sw_layout_margin + 8
Defina a expressão para Width como:
@layout_pagewidth - @sw_layout_margin * 3 - 53.5
Para a primeira linha vertical:
Defina a expressão para X como:
@layout_pagewidth - @sw_layout_margin * 2 - 53.5
Defina Y para a variável
sw_layout_marginA altura deve ser a mesma do cabeçalho que criamos, então configure Height para a variável
sw_layout_height_header.
A segunda linha vertical é colocada à esquerda da primeira.
Defina a expressão para X como:
@layout_pagewidth - @sw_layout_margin * 2 - 83.5
Defina Y para a variável
sw_layout_marginA altura deve ser a mesma da outra linha vertical, então configure Height para a variável
sw_layout_height_header.
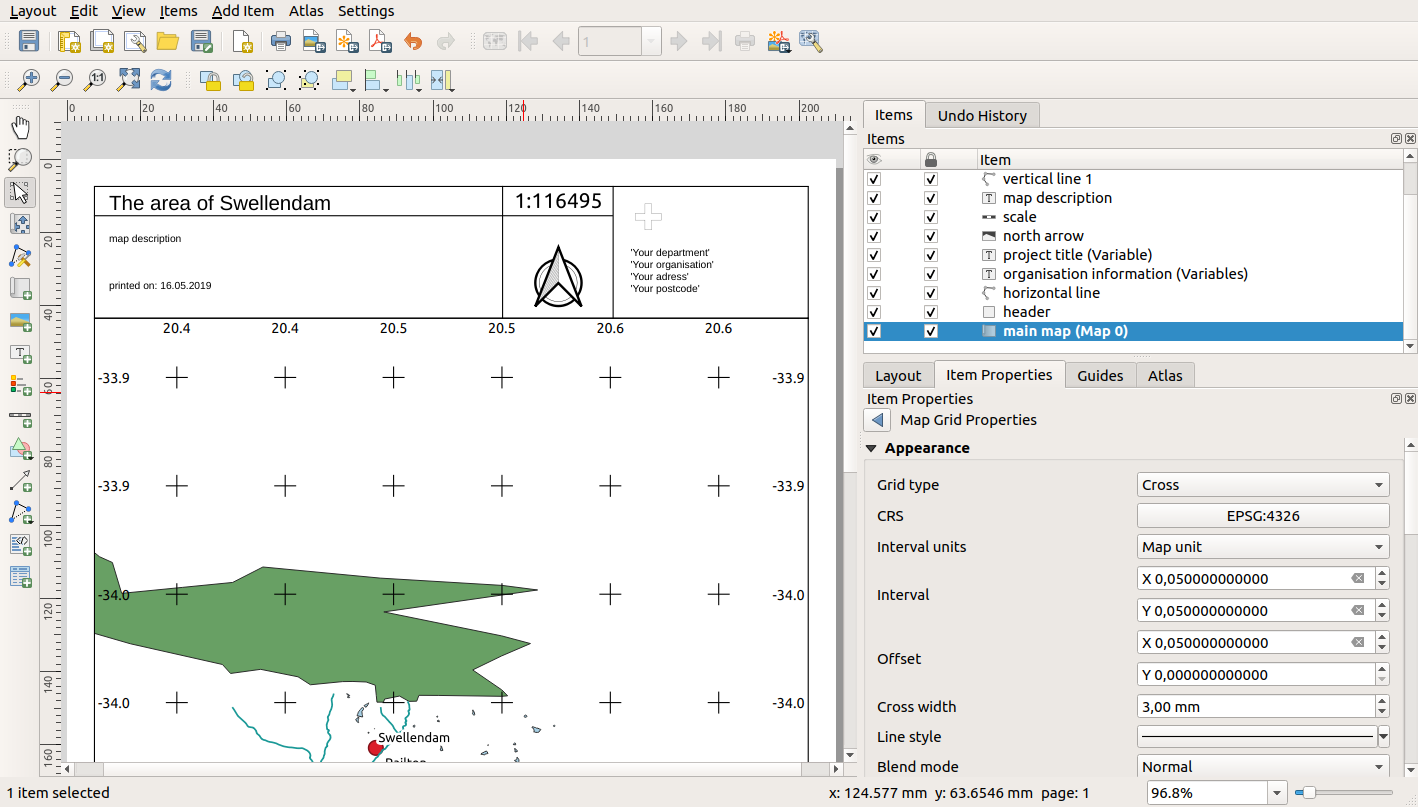
A figura abaixo mostra a estrutura do nosso layout dinâmico. Vamos preencher as áreas criadas pelas linhas com alguns elementos.

4.2.3.  Follow Along: Criando rótulos para o cabeçalho dinâmico
Follow Along: Criando rótulos para o cabeçalho dinâmico
O título do seu projeto QGIS pode ser incluído automaticamente. O título é definido em Project Properties. Insira uma etiqueta com o botão de etiqueta Add Label e digite o nome
título do projeto (variável). Em Main Properties no painel Items Properties digite a expressão:[%@project_title%]
Defina a posição do rótulo.
Para X, use a expressão:
@sw_layout_margin + 3
Para Y, use a expressão:
@sw_layout_margin + 0.25
Para Width, use a expressão:
@layout_pagewidth - @sw_layout_margin *2 - 90
Digite
11.25para Height
Embaixo em Appearance defina o tamanho da fonte para 16 pt.
A segunda etiqueta incluirá uma descrição do mapa que você criou. Novamente, insira uma etiqueta e a nomeie como
descrição do mapa. Em Main Properties digite o textodescrição do mapaEm Main Properties também incluiremos:printed on: [%format_date(now(),'dd.MM.yyyy')%]
Aqui usamos duas funções
Date and Time(nowandformat_date).Defina a posição do rótulo.
Para X, use a expressão:
@sw_layout_margin + 3
Para Y, use a expressão:
@sw_layout_margin + 11.5
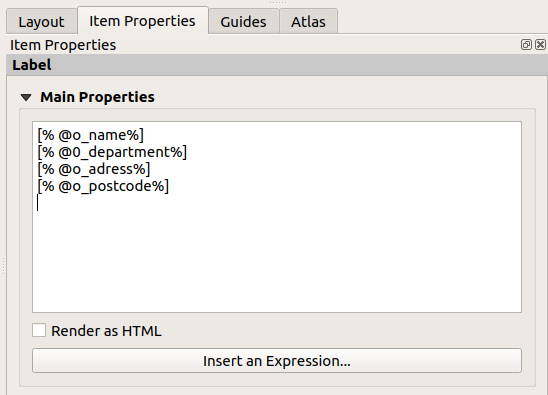
A terceira etiqueta incluirá informações sobre sua organização. Primeiro vamos criar algumas variáveis no menu Variables do Item Properties. Vá para o menu Layout clique no botão
 para cada vez e escreva os nomes
para cada vez e escreva os nomes o_department,o_name,o_adressando_postcode. Na segunda linha, insira as informações sobre sua organização. Nós usaremos essas variáveis na seção Main Properties.Em Main Properties insira:
[% @o_name %] [% @o_department %] [% @o_adress %] [% @o_postcode %]
Defina a posição do rótulo.
Para X, use a expressão:
@layout_pagewidth - @sw_layout_margin - 49.5
Para Y, use a expressão:
@sw_layout_margin + 15.5
Para Width, use
49.00Para Height, use a expressão:
@sw_layout_height_header - 15.5

4.2.4.  Follow Along: Adicionando imagens ao cabeçalho dinâmico
Follow Along: Adicionando imagens ao cabeçalho dinâmico
Use o botão
 Add Picture para colocar uma imagem acima da sua etiqueta
Add Picture para colocar uma imagem acima da sua etiqueta organisation information. Depois de inserir o nomeorganisation logodefina a posição e o tamanho do logotipo:Para X, use a expressão:
@layout_pagewidth - @sw_layout_margin - 49.5
Para Y, use a expressão:
@sw_layout_margin + 3.5
Para Width, use
39.292Para Height, use
9.583
Para incluir um logotipo de sua organização, você deve salvar seu logotipo em seu diretório pessoal e inserir o caminho em .
Nosso layout ainda precisa de uma seta de norte. Isso também será inserido usando
 Add North Arrow. Usaremos a seta norte padrão. Defina a posição:
Add North Arrow. Usaremos a seta norte padrão. Defina a posição:Para X, use a expressão:
@layout_pagewidth - @sw_layout_margin * 2 - 78
Para Y, use a expressão:
@sw_layout_margin + 9
Para Width, use
21.027Para Height, use
21.157
4.2.5.  Follow Along: Criando a barra de escala do cabeçalho dinâmico
Follow Along: Criando a barra de escala do cabeçalho dinâmico
Para inserir uma barra de escala no cabeçalho clique em
 Add Scale Bar e a posicione no retângulo acima da seta norte. Em Map, embaixo de Main Properties escolha seu
Add Scale Bar e a posicione no retângulo acima da seta norte. Em Map, embaixo de Main Properties escolha seu main map(Map 1). Isso significa que a escala muda automaticamente de acordo com a extensão que você escolher na tela principal do QGIS. Escolha guilabel:Style Numeric. Isso significa que inserimos uma escala simples sem uma barra de escala. A escala ainda precisa de uma posição e tamanho.Para X, use a expressão:
@layout_pagewidth - @sw_layout_margin * 2 - 78
Para Y, use a expressão:
@sw_layout_margin + 1
Para Width, use
25Para Height, use
8Coloque o
ponto de referênciano centro.
Parabéns! Você criou seu primeiro layout de mapa dinâmico. Dê uma olhada no layout e verifique se tudo está do jeito que você quer! O layout do mapa dinâmico reage automaticamente quando você altera as page properties. Por exemplo, se você alterar o tamanho da página de DIN A4 para DIN A3, clique no botão  Refresh view e o design da página é adaptado.
Refresh view e o design da página é adaptado.

4.2.6. What’s Next?
Na próxima página, você receberá uma tarefa para concluir. Isso permitirá que você pratique as técnicas que aprendeu até agora.