5.3. 课: 表单
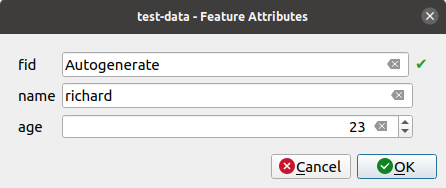
通过数字化添加新数据时,系统会显示一个对话框,让您填写该要素的属性。然而,默认情况下,这个对话框并不是很友好。这可能会导致易用性的问题,尤其是当您需要创建大型数据集,或者希望其他人帮助您进行数字化,而他们发现默认表单令人困惑。
幸运的是,QGIS允许您为图层创建自定义对话框。这节课将向您演示如何操作。
本课目标: 为图层创建表单。
5.3.1.  跟我做: 使用QGIS的表单设计功能
跟我做: 使用QGIS的表单设计功能
在 图层 面板选择
roads图层像以前一样进入 编辑模式
打开
roads图层的属性表右键单击表格中的任意单元格。将出现一个简略菜单,其中包括 打开表单 条目。
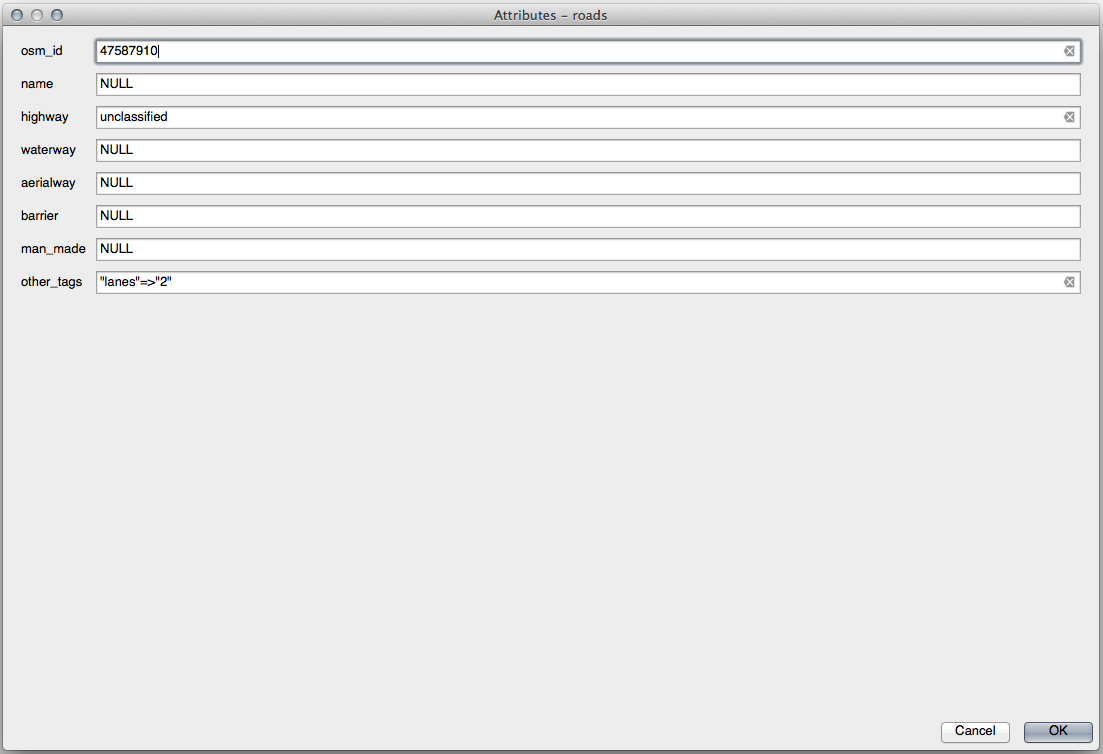
单击并查看QGIS为该图层生成的表单
很明显,在查看地图时能够这样做会非常好,而不需要一直在 属性表 中搜索特定的街道。
5.3.2.  试一试 使用表单编辑值
试一试 使用表单编辑值
如果处于编辑模式,就可以使用此表单编辑要素的属性。
5.3.3.  跟我做: 设置表单字段类型
跟我做: 设置表单字段类型
使用表单编辑内容固然很好,但仍然需要手动输入所有内容。幸运的是,表单有不同类型的所谓 控件 ,允许您以各种不同的方式编辑数据。
打开 roads 图层的 属性...
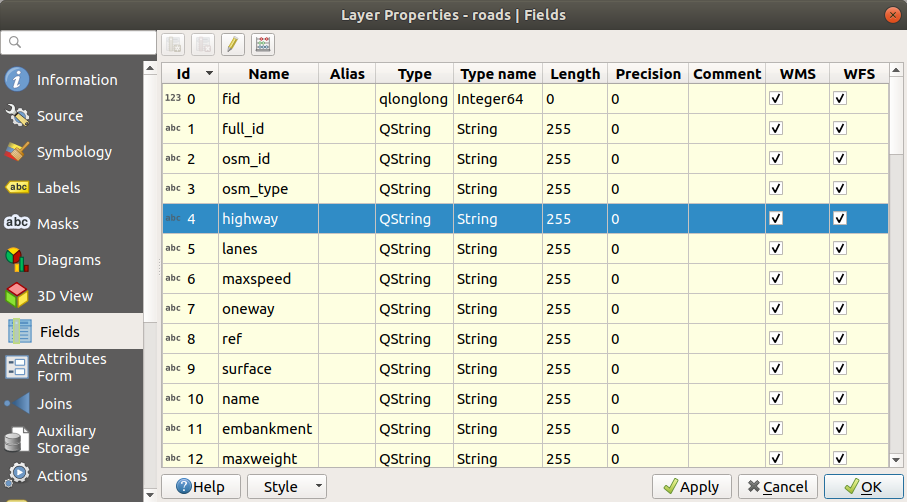
切换到 字段 选项卡,您将看到以下内容:

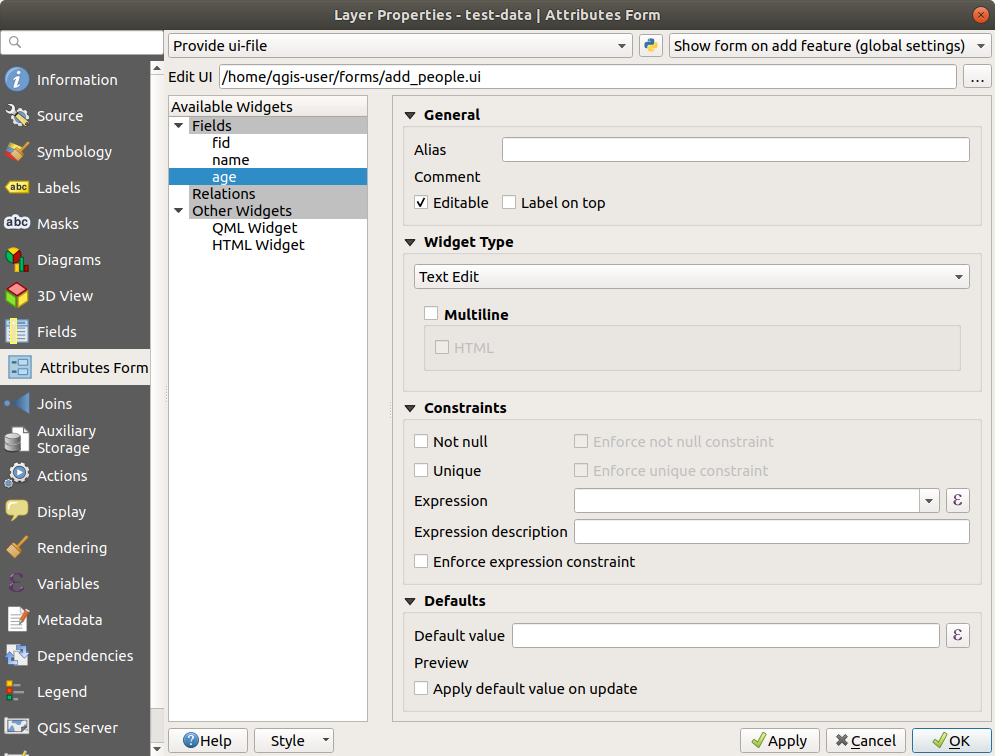
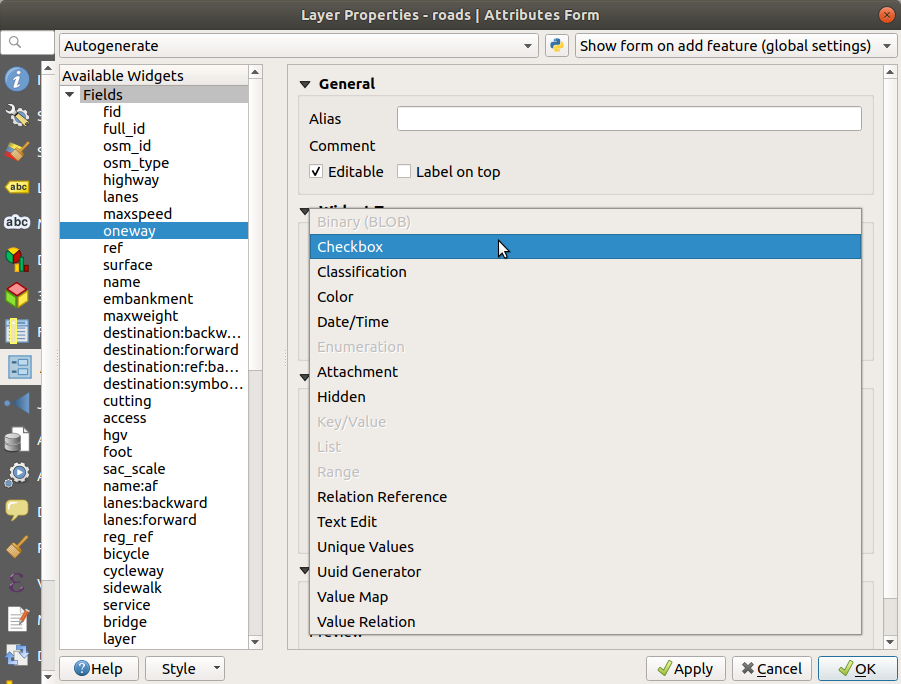
切换到 属性表单 选项卡,您将看到以下内容:

单击
oneway行,并在选项列表中选择 复选框 作为 控件类型 :
单击 确定
进入编辑模式 (如果
roads图层尚未处于编辑模式)单击之前选择的同一条主干道
现在,您将看到 oneway 属性旁边有一个复选框,表示 True (选中) 或 False (未选中)。
5.3.4.  试一试
试一试
为 highway 字段设置更合适的表单控件。
回答
对于 TYPE ,道路可以使用的类型明显是有限的,如果检查该图层的属性表,就会发现它们是预定义的。
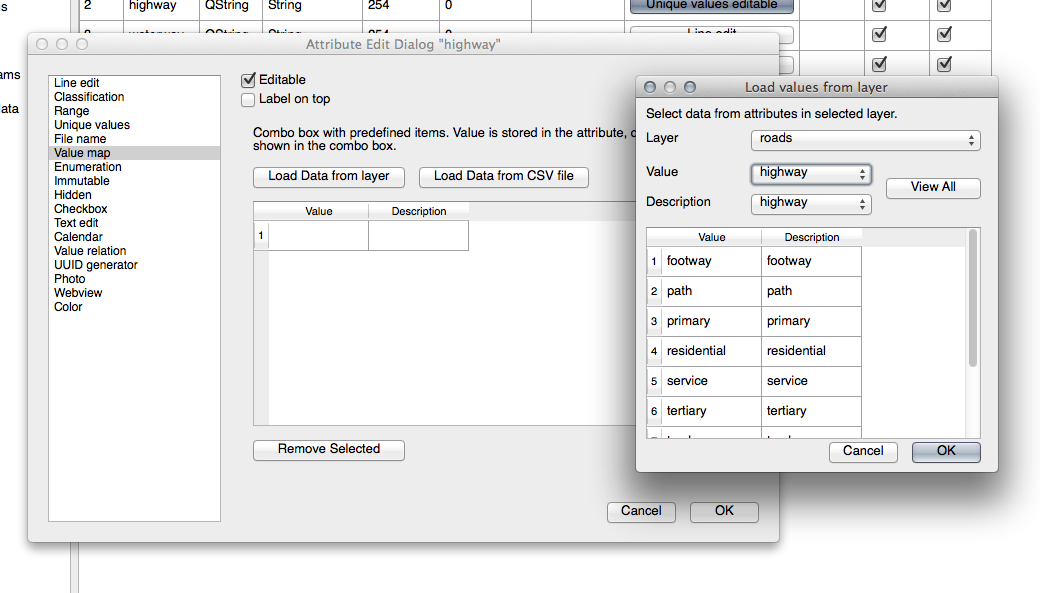
将控件设置为 值映射 ,然后单击 从图层加载数据 。
在 图层 下拉列表中选择 roads ,并在 值 和 描述 选项中选择 highway :

单击 确定 三次。
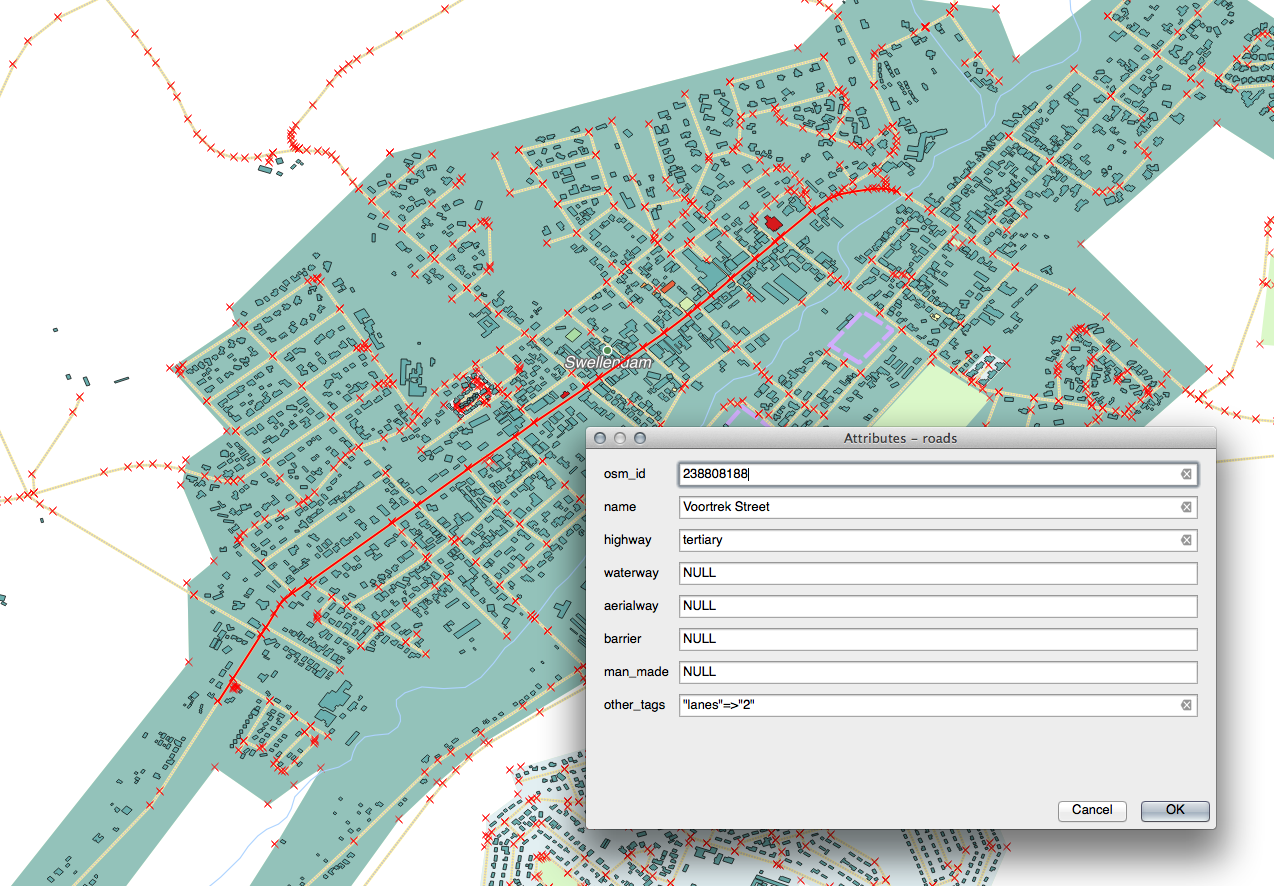
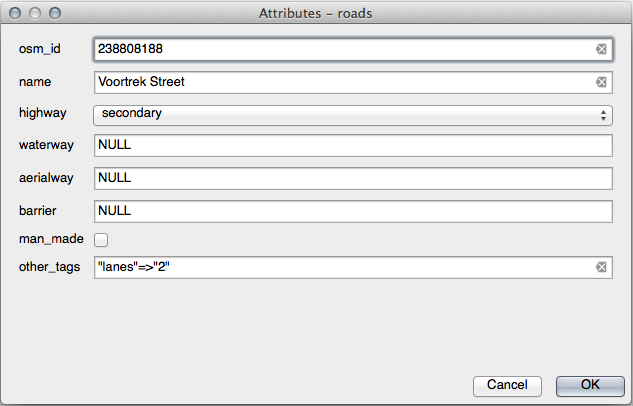
如果您现在在编辑模式处于活动状态时在街道上使用 识别 工具,则会出现如下对话框:

5.3.5.  试一试 创建测试数据
试一试 创建测试数据
您还可以完全从头开始设计自己的自定义表单。
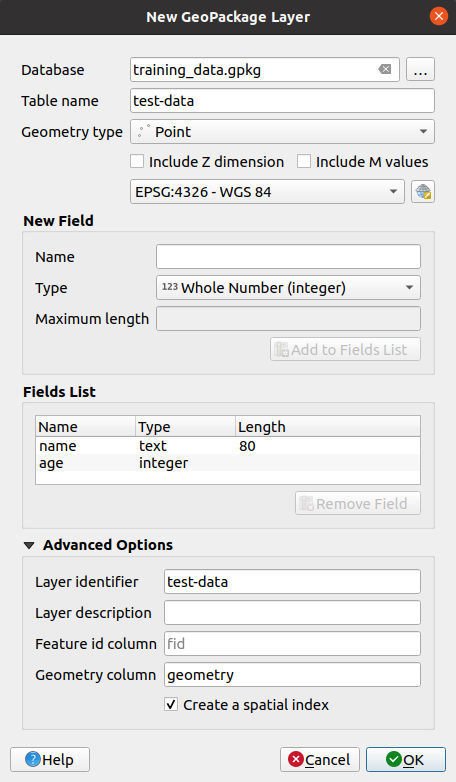
创建一个名为
test-data简单的点图层,该图层有两个属性:name (文本)
age (整数)

使用数字化工具在新图层上采集少许点,这样您就有了少量数据可供使用。每次采集新点时,都应显示默认的QGIS生成的属性表单。
备注
如果之前的作业启用了捕捉功能,现在可能需要禁用。

5.3.6.  跟我做: 创建新表单
跟我做: 创建新表单
现在,我们想为属性数据采集阶段创建自己的自定义表单。为此,您需要安装 QT Designer (仅创建表单的人员需要)。
启动 QT Designer 。
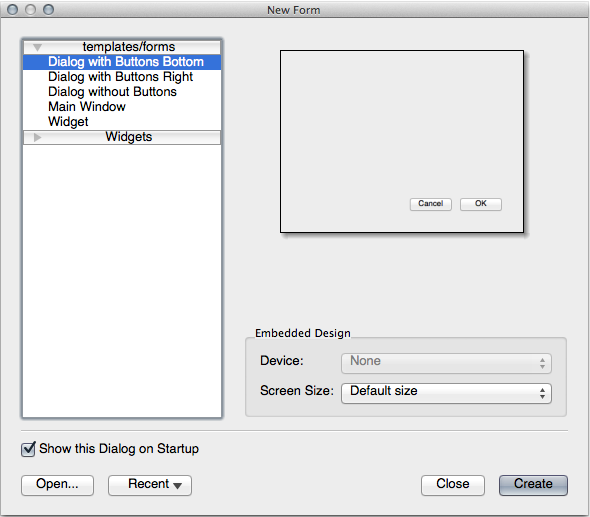
在出现的对话框中,创建一个新对话框:

在屏幕 (默认) 左侧查找 Widget Box ,它含有一个名为 Line Edit 的项。
单击并将此项拖到表单,这将在表单中创建一个新的 Line Edit 。
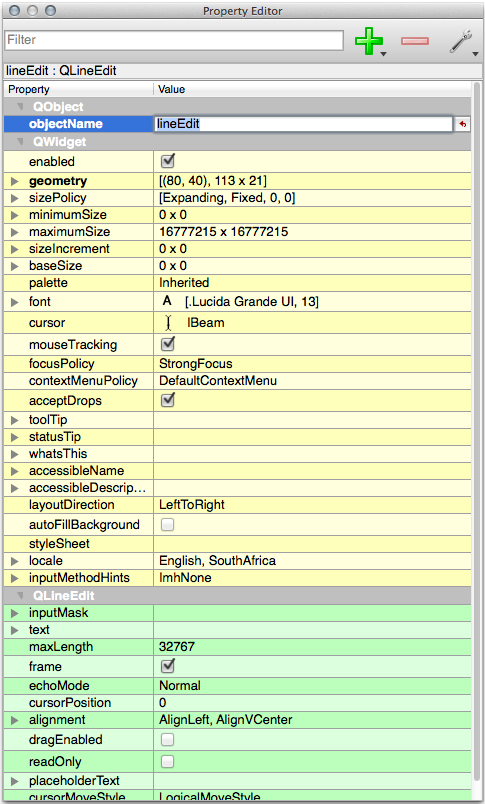
选中新 Line Edit 元素后,您将在屏幕一侧 (默认位于右侧) 看到其属性:

将其名称设置为
name。使用相同的方法,创建一个新的 Spin Box 并其名称设置为
age。添加带有粗体文本
Add a New Person的 Label (查看对象 属性 了解如何设置此项)。或者,您可能希望设置对话框自身的标题 (而不是添加标签)。为 Line Edit 和 Spin Box 添加 Label 。
根据自己的想法排列元素。
单击对话框中的任意位置。
Find the Lay Out in a Form Layout button (in a toolbar along the top edge of the screen, by default). This lays out your dialog automatically.
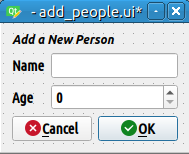
将对话框的最大尺寸 (在其属性中) 设置为
200(宽度) 乘以150(高度)。您的表单现在应该类似于以下所示:

将新表单另存为
exercise_data/forms/add_people.ui保存完成后,可以关闭 Qt Designer
5.3.7.  跟我做: 将表单与图层关联
跟我做: 将表单与图层关联
5.3.8. 综上所述
使用表单,您可以在编辑或创建数据时让自己的生活更轻松。通过编辑控件类型或从头创建一个全新的表单,您可以控制为该图层数字化新数据的用户体验,从而最大限度地减少误解和不必要的错误。
5.3.9. 延伸阅读
如果您已经完成了上面的高级章节,并且了解Python,那么您可能想看看有关使用Python逻辑创建自定义要素表单的 博客文章 ,它允许使用高级功能,包括数据验证、自动补全等。
5.3.10. 下节引言
在识别要素时打开表单是QGIS可以执行的标准动作之一。但是,也可以指示它执行您定义的自定义动作。这是下一课的主题。