Importante
La traducción es un esfuerzo comunitario puede unirse. Esta página está actualmente traducida en |progreso de traducción|.
4.2. Lección: Creación de una composición de impresión dinámica
Ahora que ha aprendido a crear una composición de mapa básico, vamos un paso más allá y creamos una composición de mapa que se adapta dinámicamente a la extensión de nuestro mapa y a las propiedades de la página, p.ej. cuando cambias el tamaño de la página. Además, la fecha de creación se adaptará dinámicamente.
4.2.1. ★★☆ Seguir: Creación del lienzo del mapa dinámico
Carga los datos en formato ESRI Shapefile
protected_areas.shp,places.shp,rivers.shpywater.shpen el mapa y cambia sus propiedades como creas conveniente.Una vez que todo esté renderizado y simbolizado a su gusto, haga clic en el icono |nuevaDisposición| Nueva Composición de Impresión de la barra de herramientas Proyecto o seleccione
 . Se le pedirá que elija un título para el nuevo diseño de impresión.
. Se le pedirá que elija un título para el nuevo diseño de impresión.Queremos crear una composición de mapa con un encabezado y un mapa de la región cercana a Swellendam, Sudáfrica. La composición debe tener un margen de 7.5 mm y un encabezado de 36 mm de alto.
Cree un elemento de mapa llamado
Mapa Principalen el lienzo y vaya al panel Diseño, desplácese hacia abajo hasta la sección Variables y encuentre la parte Diseño. Aquí establecemos algunas variables que puede usar en todo la composición de impresión dinámica. La primera variable definirá el margen. Presione el botón y escriba el nombre
y escriba el nombre sw_layout_margin, establezca el valor en `` 7.5``. Presione el botón de nuevo y escriba el nombre
de nuevo y escriba el nombre sw_layout_height_header. Establezca el valor en36.Ahora está listo para crear la posición y el tamaño del lienzo del mapa automáticamente mediante las variables. Asegúrese de que su elemento mapa esté seleccionado, vaya al panel Propiedades del elemento, desplácese hacia abajo y abra la sección Posición y tamaño. Haga click en
 Suplantación definida por datos para X y de la entrada Variables, elija
Suplantación definida por datos para X y de la entrada Variables, elija @sw_layout_margin.Click en
 Suplantación definida por datos para Y, elija Editar… y escriba en la fórmula:
Suplantación definida por datos para Y, elija Editar… y escriba en la fórmula:to_real(@sw_layout_margin) + to_real(@sw_layout_height_header)
Puede crear el tamaño del elemento del mapa utilizando las variables para Anchura y Altura. Haga click en
 Suplantación definida por datos para :guilabel:` Anchura` y elija Editar … nuevamente. Completa la fórmula
Suplantación definida por datos para :guilabel:` Anchura` y elija Editar … nuevamente. Completa la fórmula@layout_pagewidth - @sw_layout_margin * 2
Click en
 Suplantación definida por datos para Altura y elija Editar…. Aquí introduzca la fórmula:
Suplantación definida por datos para Altura y elija Editar…. Aquí introduzca la fórmula:@layout_pageheight - @sw_layout_height_header - @sw_layout_margin * 2
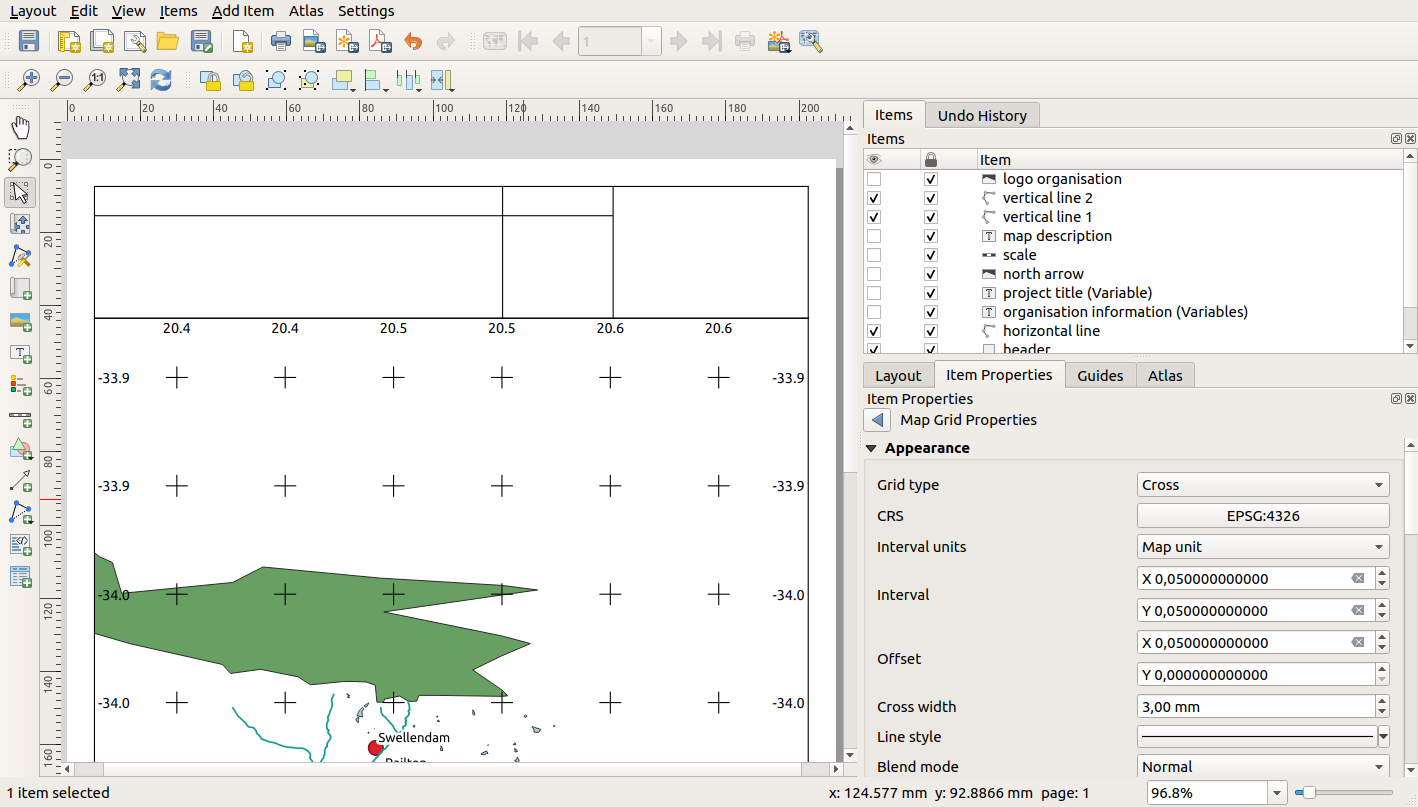
También crearemos una cuadrícula que contenga las coordenadas de la extensión del mapa del lienzo principal. Vaya a Propiedades del elemento nuevamente y elija la sección Cuadrículas. Inserte una cuadrícula haciendo click en el botón
 . Haga click en Modificar cuadrícula … y configure Interval para X, Y y Offset de acuerdo con la escala del mapa que eligió en El lienzo principal de QGIS. El Tipo de cuadrícula Cruz es muy adecuado para nuestros propósitos.
. Haga click en Modificar cuadrícula … y configure Interval para X, Y y Offset de acuerdo con la escala del mapa que eligió en El lienzo principal de QGIS. El Tipo de cuadrícula Cruz es muy adecuado para nuestros propósitos.
4.2.2. ★★☆ Seguir: Creación de la cabecera dinámica
Inserte un rectángulo que contendrá el encabezado con el botón
 Agregar forma. En el panel elementos ingrese el nombre
Agregar forma. En el panel elementos ingrese el nombre Encabezado.De nuevo, vaya a Propiedades del elemento y abra la sección Posición y tamaño. Usando
 Suplantación definida por datos, elija la variable
Suplantación definida por datos, elija la variable sw_layout_marginpara X así como para Y. Anchura deberá definirse por la expresión:@layout_pagewidth - @sw_layout_margin * 2
y Altura por la variable``sw_layout_height_header``.
Insertaremos una línea horizontal y dos líneas verticales para dividir el encabezado en diferentes secciones usando
 Agregar elemento de nodo. Cree una línea horizontal y dos líneas verticales y asígneles el nombre
Agregar elemento de nodo. Cree una línea horizontal y dos líneas verticales y asígneles el nombre Línea horizontal,Línea vertical 1Línea vertical 2.Para la línea horizontal:
Establezca en X la variable
sw_layout_marginEstablezca la expresión para Y a:
@sw_layout_margin + 8
Establezca la expresión para Anchura a:
@layout_pagewidth - @sw_layout_margin * 3 - 53.5
Para la primera línea vertical:
Establezca la expresión para :guilabel:`X`a:
@layout_pagewidth - @sw_layout_margin * 2 - 53.5
Establezca en Y la variable
sw_layout_marginLa altura debe ser la misma que la del encabezado que creamos, así que establezca en Altura la variable
sw_layout_height_header.
La segunda línea vertical es ubicada a la izquierda de la primera.
Establezca la expresión para :guilabel:`X`a:
@layout_pagewidth - @sw_layout_margin * 2 - 83.5
Establezca en Y la variable
sw_layout_marginLa altura debe de ser la misma que para la otra línea vertical, así que establezca en :guilabel:Àltura`la variable
sw_layout_height_header.
La siguiente figura muestra la estructura de nuestro diseño dinámico. Completaremos las áreas creadas por las líneas con algunos elementos.

4.2.3. ★★☆ Seguir: Creación de etiquetas para la cabecera dinámica
El título de su proyecto QGIS se puede incluir automáticamente. El título se establece en Propiedades del proyecto. Inserte una etiqueta con el botón
 Agregar etiqueta e ingrese el nombre
Agregar etiqueta e ingrese el nombre título del proyecto (variable). En Propiedades principales del panel Propiedades del elemento ingrese la expresión:[%@project_title%]
Indique la posición de la etiqueta.
Para X, use la expresión:
@sw_layout_margin + 3
Para Y, use la expresión:
@sw_layout_margin + 0.25
Para Anchura, use la expresión:
@layout_pagewidth - @sw_layout_margin *2 - 90
Introduzca
11.25para la :guilabel:Àltura`
En :guilabel:Àpariencia` establezca el tamaño de Fuente en 16 pt.
La segunda etiqueta incluirá una descripción del mapa que creó. Nuevamente, inserte una etiqueta y asígnele el nombre
Descripción del mapa. En Propiedades principales ingrese el textodescripción del mapa. En Propiedades principales también incluiremos:printed on: [%format_date(now(),'dd.MM.yyyy')%]
Aquí usamos dos funciones de `` Fecha y hora “” (
nowyformat_date).Indique la posición de la etiqueta.
Para X, use la expresión:
@sw_layout_margin + 3
Para Y, use la expresión:
@sw_layout_margin + 11.5
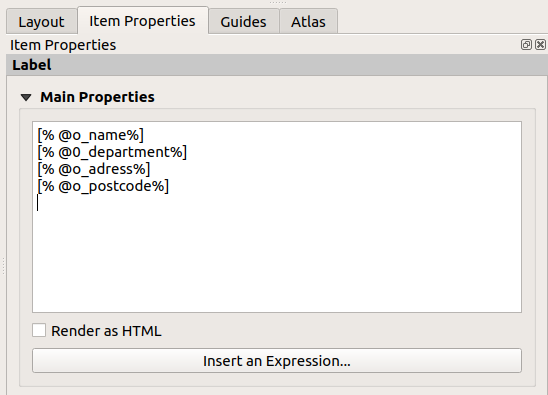
La tercera etiqueta incluirá información sobre su organización. Primero crearemos algunas variables en el menú Variables de Propiedades del elemento. Vaya al menú Diseño, haga click en el botón
 cada vez e ingrese los nombres
cada vez e ingrese los nombres o_department,o_name,o_adressyo_postcode. En la segunda fila ingrese la información sobre su organización. Utilizaremos estas variables en la sección Propiedades principales.En Propiedades principales ingrese:
[% @o_name %] [% @o_department %] [% @o_adress %] [% @o_postcode %]
Indique la posición de la etiqueta.
Para X, use la expresión:
@layout_pagewidth - @sw_layout_margin - 49.5
Para Y, use la expresión:
@sw_layout_margin + 15.5
Para Anchura, use
49.00Para Altura, use la expresión:
@sw_layout_height_header - 15.5

4.2.4. ★★☆ Seguir: Añadir imágenes a la cabecera dinámica
Utilice el botón
 Agregar imagen para colocar una imagen encima de su etiqueta
Agregar imagen para colocar una imagen encima de su etiqueta información de la organización. Después de ingresar el nombrelogotipo de la organización, defina la posición y el tamaño del logotipo:Para X, use la expresión:
@layout_pagewidth - @sw_layout_margin - 49.5
Para Y, use la expresión:
@sw_layout_margin + 3.5
Para Anchura, use
39.292Para Altura, use
9.583
Para incluir un logotipo de su organización, debe guardar su logotipo en su directorio de inicio e ingresar la ruta en .
Nuestra composición todavía necesita una flecha norte. Esto también se insertará utilizando
 Agregar flecha norte. Utilizaremos la flecha norte predeterminada. Definir la posición:
Agregar flecha norte. Utilizaremos la flecha norte predeterminada. Definir la posición:Para X, use la expresión:
@layout_pagewidth - @sw_layout_margin * 2 - 78
Para Y, use la expresión:
@sw_layout_margin + 9
Para Anchura, use
21.027Para Altura, use
21.157
4.2.5. ★★☆ Seguir: Creación de la barra de escala de la cabecera dinámica
Para insertar una barra de escala en el encabezado, haga click en
 Agregar barra de escala y colóquelo en el rectángulo sobre la flecha norte. En Mapa debajo de Propiedades principales elija su
Agregar barra de escala y colóquelo en el rectángulo sobre la flecha norte. En Mapa debajo de Propiedades principales elija su mapa principal (Mapa 1). Esto significa que la escala cambia automáticamente según la medida que elija en el lienzo principal de QGIS. Elija el Estilo Numérico. Esto significa que insertamos una escala simple sin una barra de escala. La escala todavía necesita una posición y tamaño.Para X, use la expresión:
@layout_pagewidth - @sw_layout_margin * 2 - 78
Para Y, use la expresión:
@sw_layout_margin + 1
Para Anchura, use
25Para Altura, use
8Ubique el
punto de referenciaen el centro.
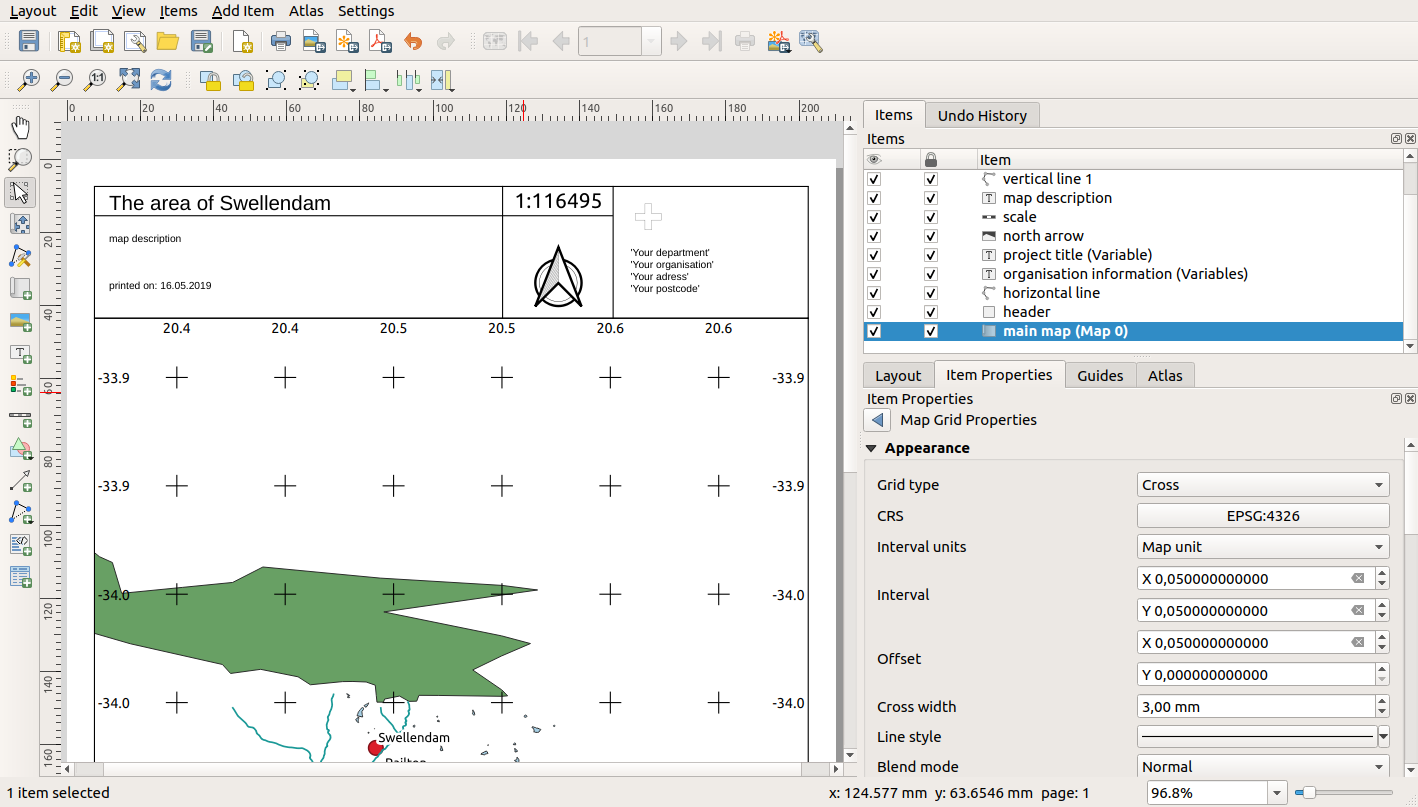
¡Felicidades! Ha creado su primer diseño de mapa dinámico. ¡Eche un vistazo al diseño y compruebe si todo se ve como lo desea! El diseño del mapa dinámico reacciona automáticamente cuando cambian las propiedades de la página. Por ejemplo, si cambia el tamaño de página de DIN A4 a DIN A3, haga click en el botón  Actualizar vista y el diseño de la página se adapta.
Actualizar vista y el diseño de la página se adapta.

4.2.6. ¿Y ahora qué?
En la página siguiente, se le asignará una tarea a completar. Esto te permitirá practicar las técnicas que has aprendido hasta ahora.