重要
Translation is a community effort you can join. This page is currently translated at 65.79%.
10.1. Lesson: Web Mapping Services
Web地图服务 (WMS) 是托管在远程服务器上的服务。与网站类似,只要连接到服务器,就可以进行访问。使用QGIS,您可以将WMS直接加载到现有地图中。
例如,从插件的课程中,您将想起,可以从谷歌加载新的栅格图像。然而,这是一次性事务:一旦您下载了图像,就无法更改。WMS不同之处在于,它是实时服务,如果您在地图上平移或缩放,就会自动刷新视图。
本课目标: 使用WMS并了解其局限性。
10.1.1. ★☆☆ Follow Along: Loading a WMS Layer
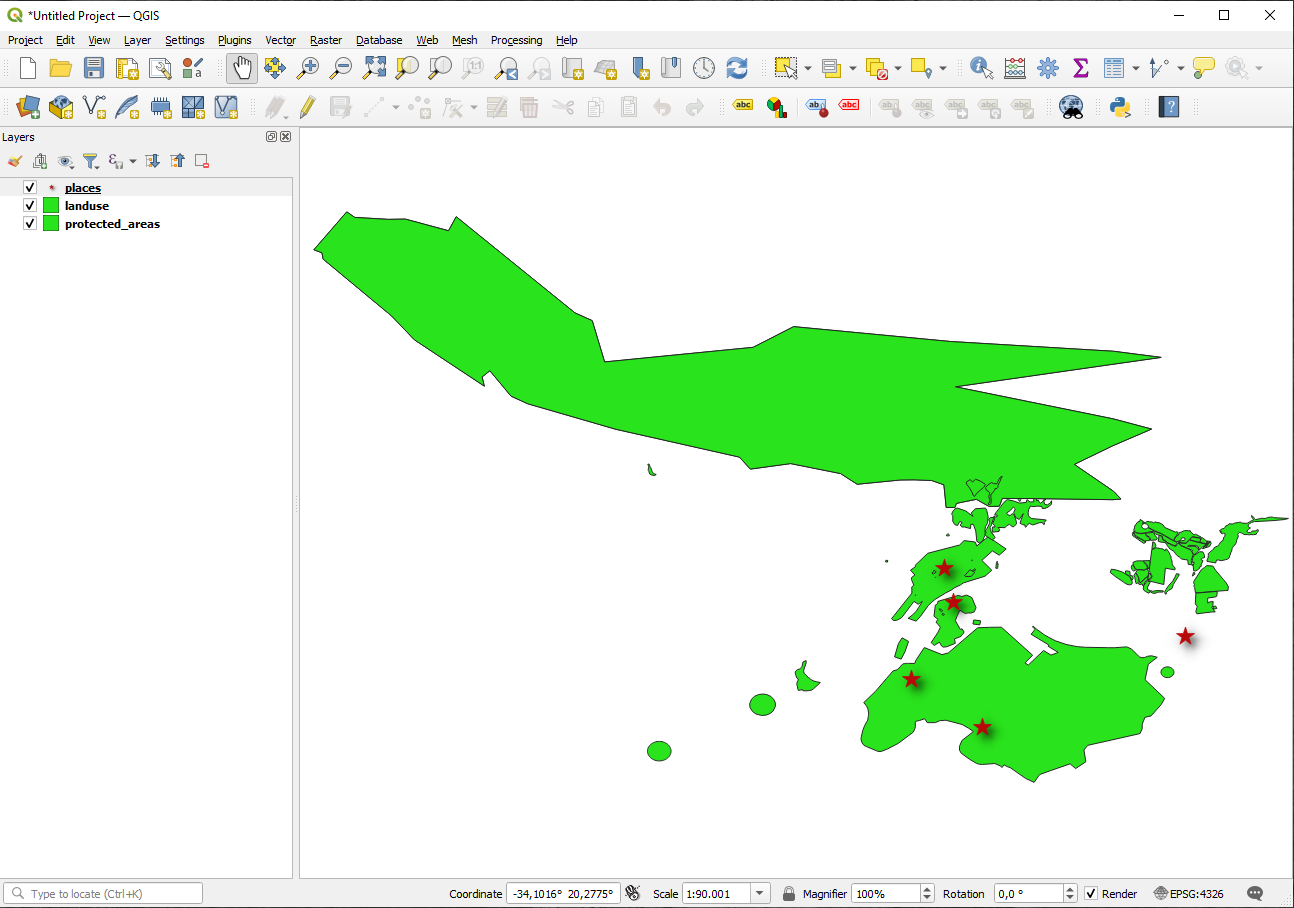
在本练习中,您可以使用课程开始时制作的底图,也可以启动新地图并将一些现有图层加载到其中。在本例中,我们使用了新地图,加载了原始 places, landuse 和 protected_areas 图层,并调整了符号:

将这些图层加载到新地图中,或使用仅显示这些图层的原始地图。
开始添加WMS图层之前,请停用 "动态" 投影 ( 选项卡, 勾选 无CRS (或未知/非地球投影) 。这可能会导致图层不再正确重叠,但别担心,我们稍后会解决这个问题。
要添加WMS图层,请单击
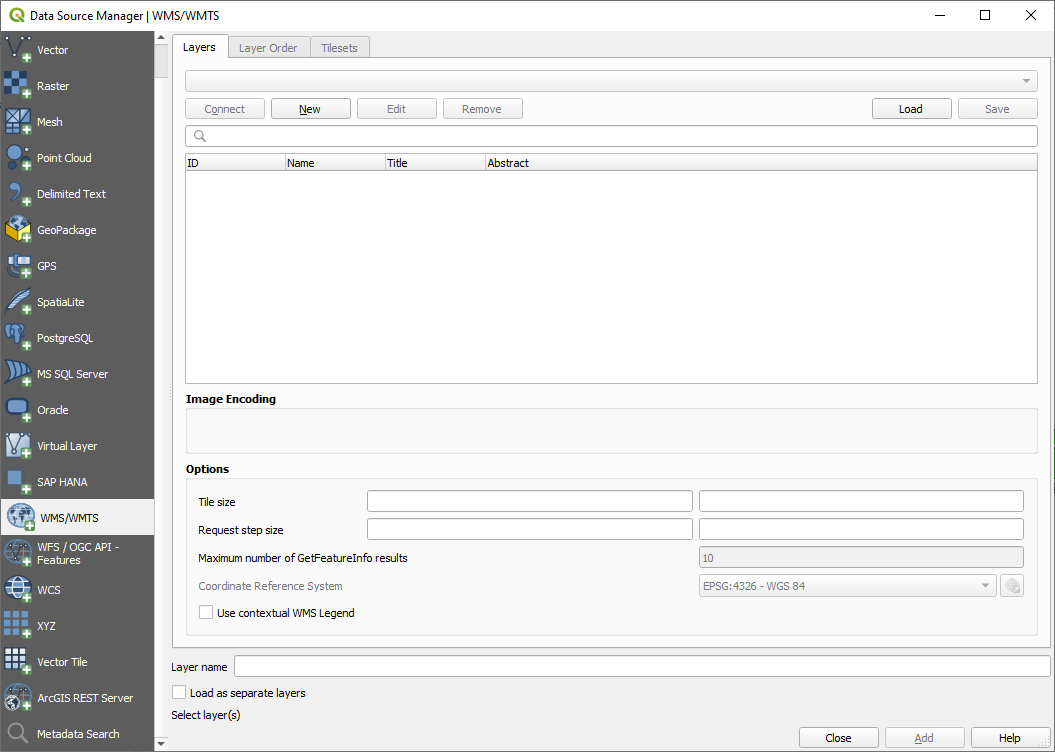
 按钮打开 数据源管理器 对话框,并启用
按钮打开 数据源管理器 对话框,并启用  WMS/WMTS 选项卡。
WMS/WMTS 选项卡。
还记得您在课程开始时是如何连接SpatiaLite或GeoPackage数据库的吗? landuse, buildings 和 roads 图层存储在数据库中。要使用这些图层,首先需要连接到数据库。使用WMS与此类似,只是图层位于远程服务器上。
要创建与WMS的新连接,请单击 新建 按钮。
您需要WMS地址才能继续。互联网上有几台免费的WMS服务器。其中一台是 terrestris ,它使用了 OpenStreetMap 数据集。
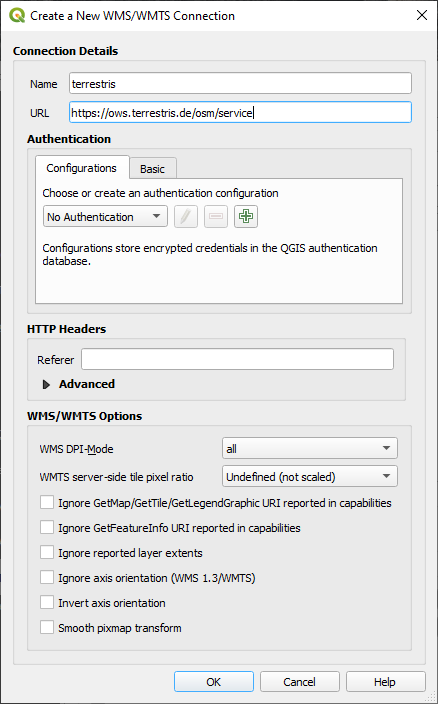
要使用此WMS,请在当前对话框中进行如下设置:

名称 字段的值应为
terrestris。URL 字段的值应为
https://ows.terrestris.de/osm/service。
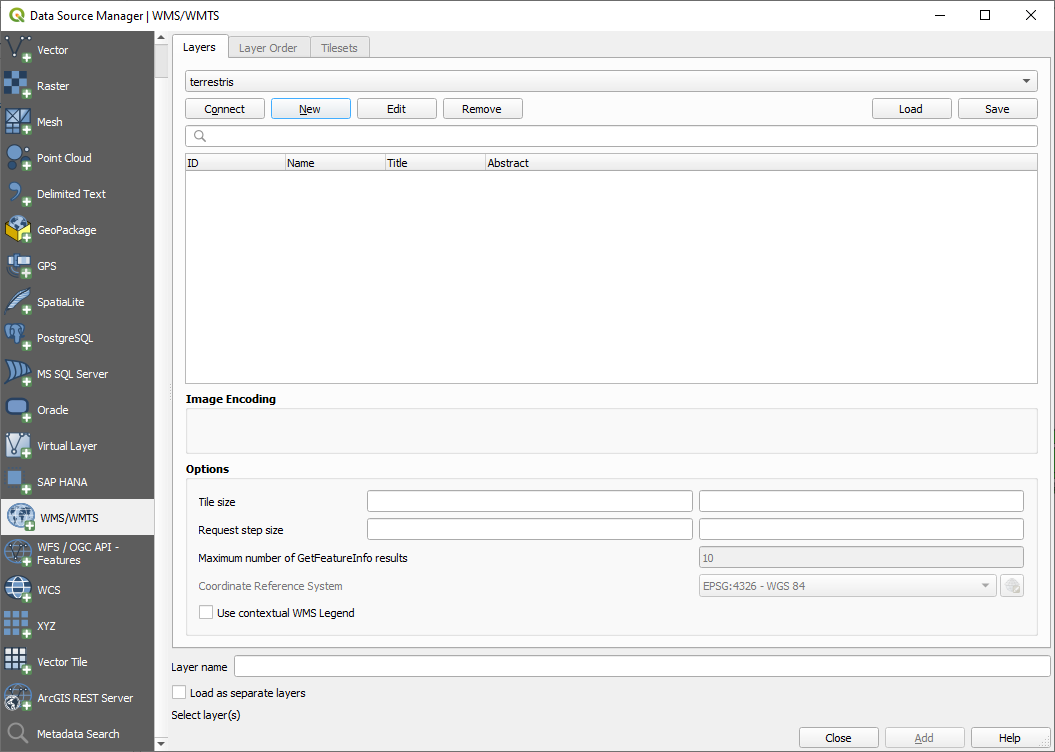
单击 确定 。您应该会看到新的WMS服务器列表:

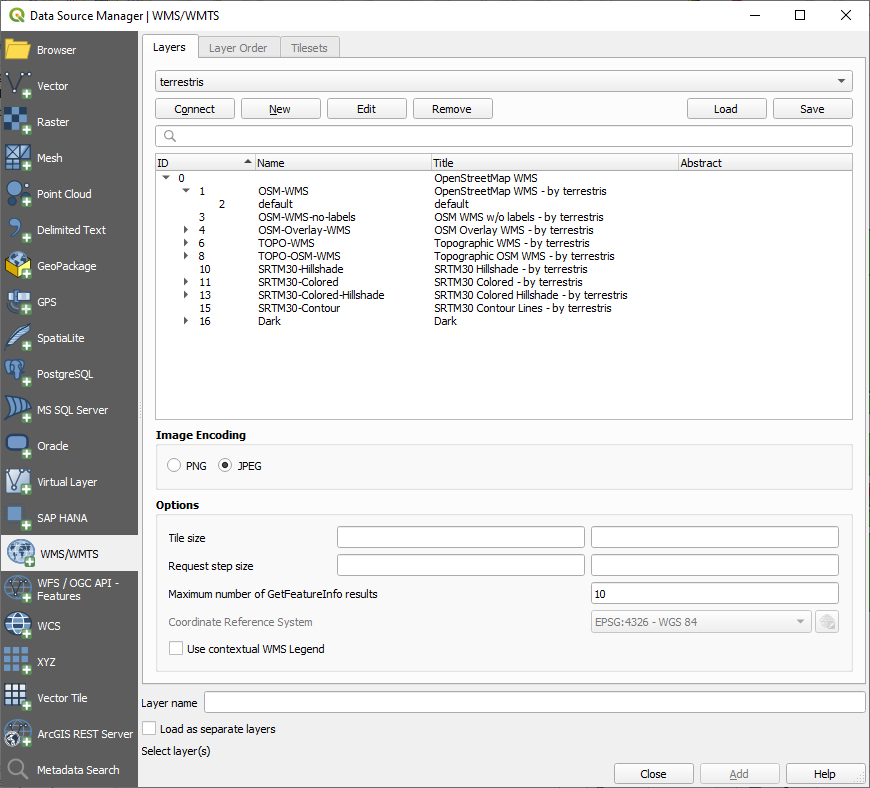
单击 连接 。在下面的列表中,您现在应该可以看到加载的这些新条目:

这些都是此WMS服务器托管的图层。
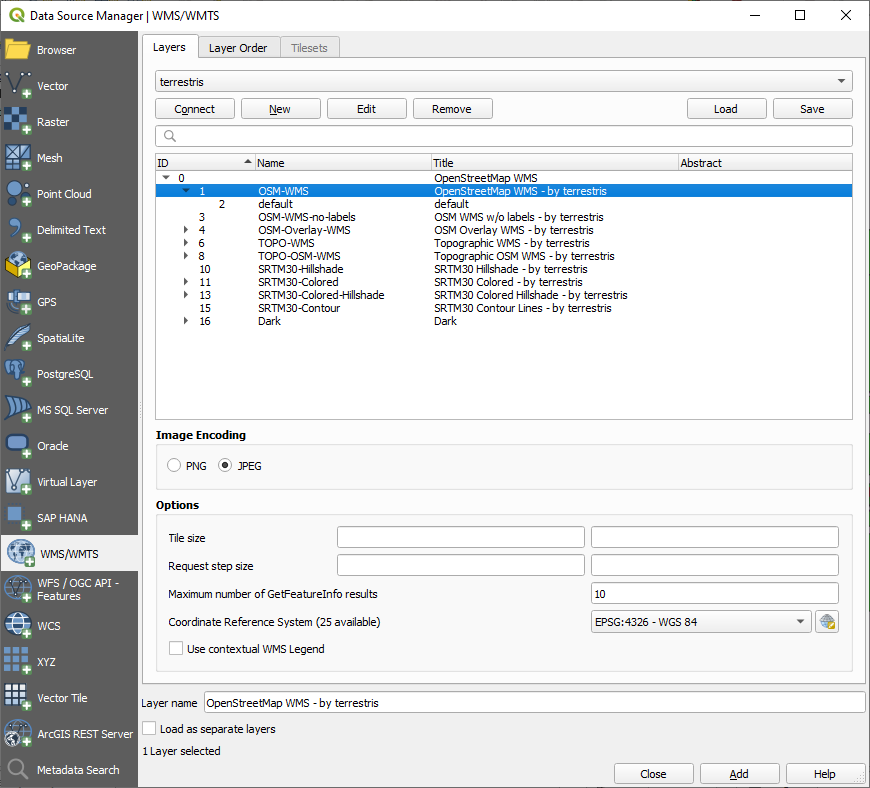
Click once on the OSM-WMS layer. This will display the default Coordinate Reference System in use and the number of CRSes supported by the dataset:

Since we're not using
EPSG:4326 - WGS 84for our map, let's find one that meets our needs.Click Add to load the layer in your project using Layer name` (default is OpenStreetMap WMS - by terrestris).
如果未自动完成,请关闭 数据源管理器 对话框。
在 图层 面板,单击并将其拖动到列表底部。
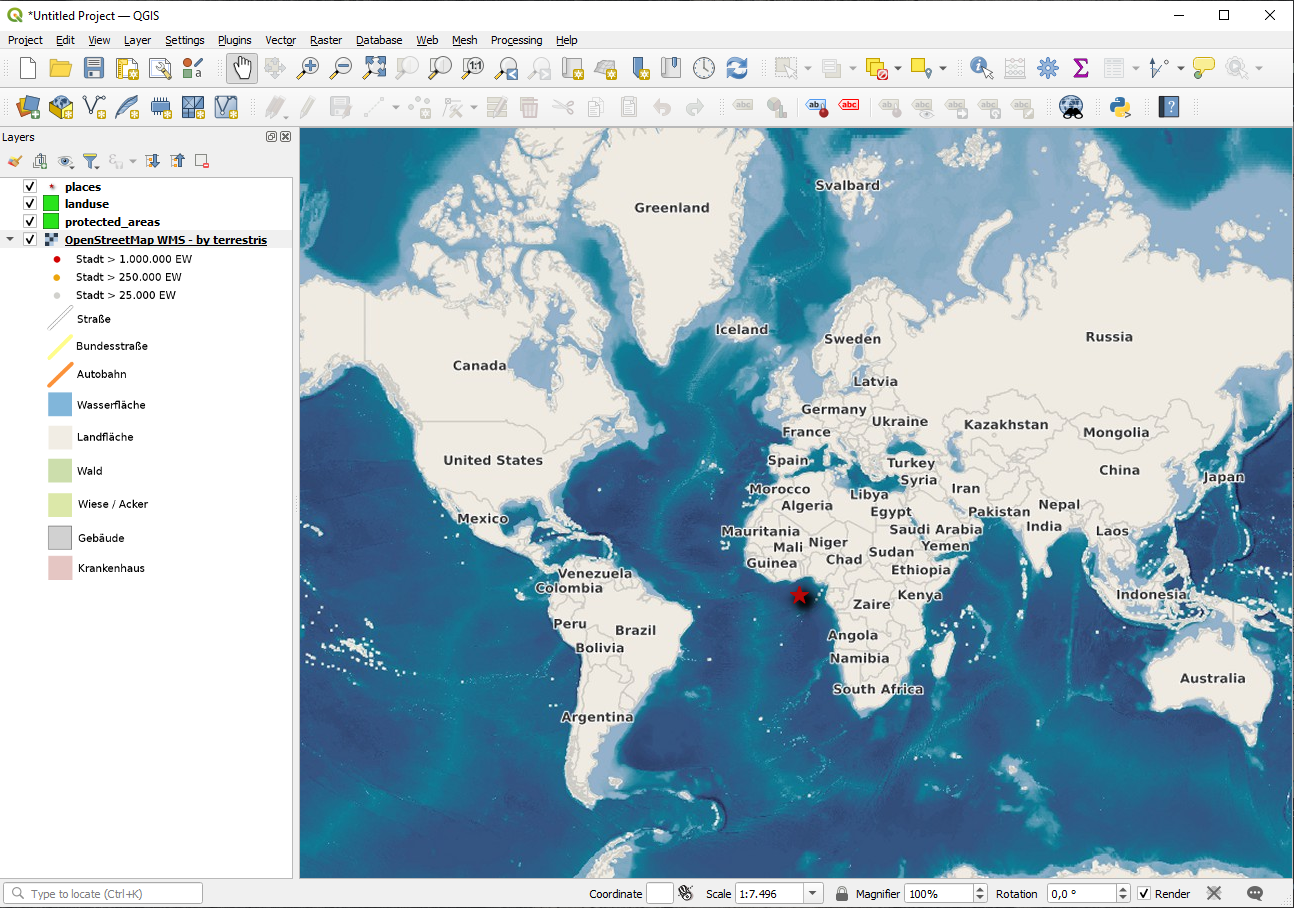
缩小以获得图层的全局视图。您会注意到图层的位置不正确 (靠近非洲西部),这是因为 "动态" 投影被禁用。

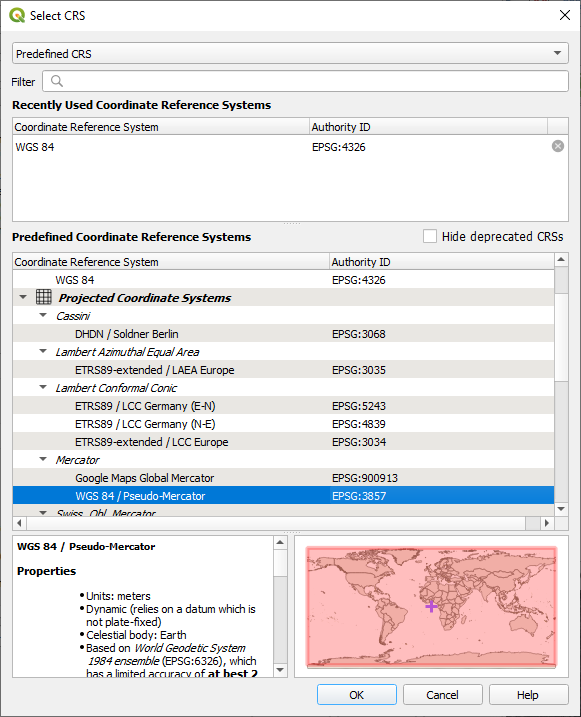
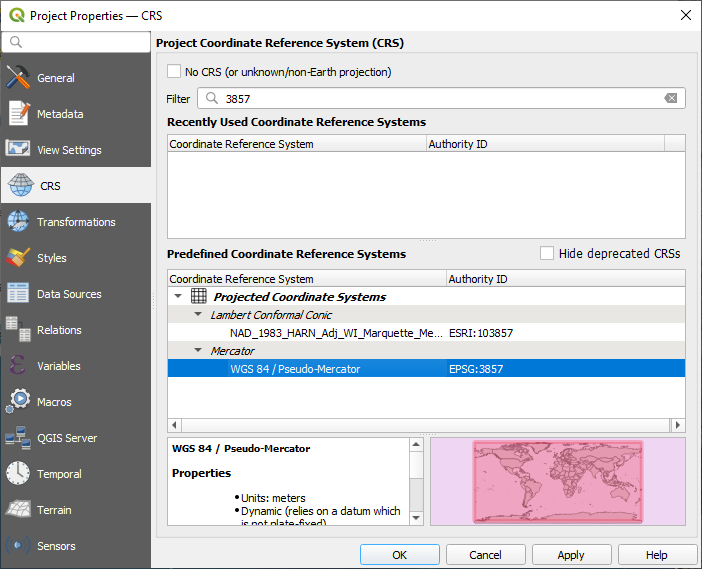
再次启用重投影,但使用与 开放街道地图WMS 图层相同的投影,即 WGS 84 / Pseudo Mercator 。
打开 选项卡
取消勾选 无CRS (或未知/非地球投影)
从列表中选择 WGS 84 / Pseudo Mercator 。

单击 确定 。
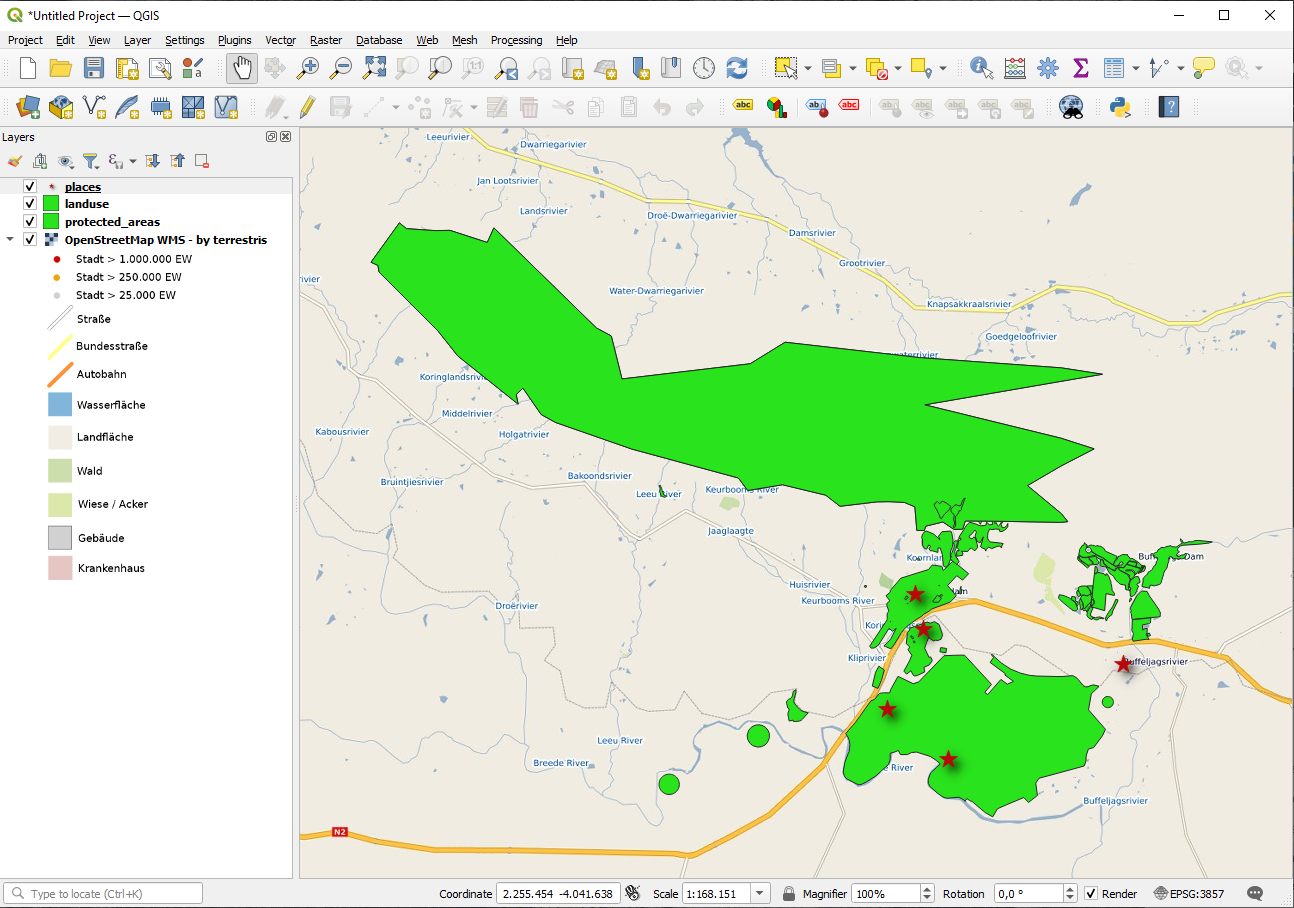
现在,在 图层 面板中您自己的一个图层上右键单击,然后单击 缩放到图层 。您应该看到 Swellendam 地区:

请注意WMS图层的街道和我们自己的街道是如何重叠的。这是个好兆头!
WMS的特点和局限性
到目前为止,您可能已经注意到,这个WMS图层实际上有很多要素,比如街道、河流、自然保护区等等。更重要的是,尽管看起来像是由矢量组成的,但它似乎是栅格,您无法更改其符号。为什么?
这就是WMS的工作原理:它是一张地图,类似于纸上的普通地图,您可以将其作为图像接收。通常的情况是,你有矢量图层,QGIS将其渲染为地图。但是使用WMS时,这些矢量图层位于WMS服务器,该服务器将其渲染为地图,并将该地图作为图像发送给您。QGIS可以显示此图像,但不能更改其符号,因为所有这些都是在服务器上处理的。
这有几个优点,因为您无需担心符号。这已经解决了,在任何设计得当的WMS上都可以看到。
另一方面,如果您不喜欢符号,也无法将其修改。如果WMS服务器上进行了更改,那么您的地图也随之变化。这就是为什么有时需要使用Web要素服务 (WFS),它单独提供矢量图层,而不是作为WMS样式地图的一部分。
This will be covered in the next lesson, however. First, let's add another WMS layer.
10.1.2. ★☆☆ Try Yourself:
Add the
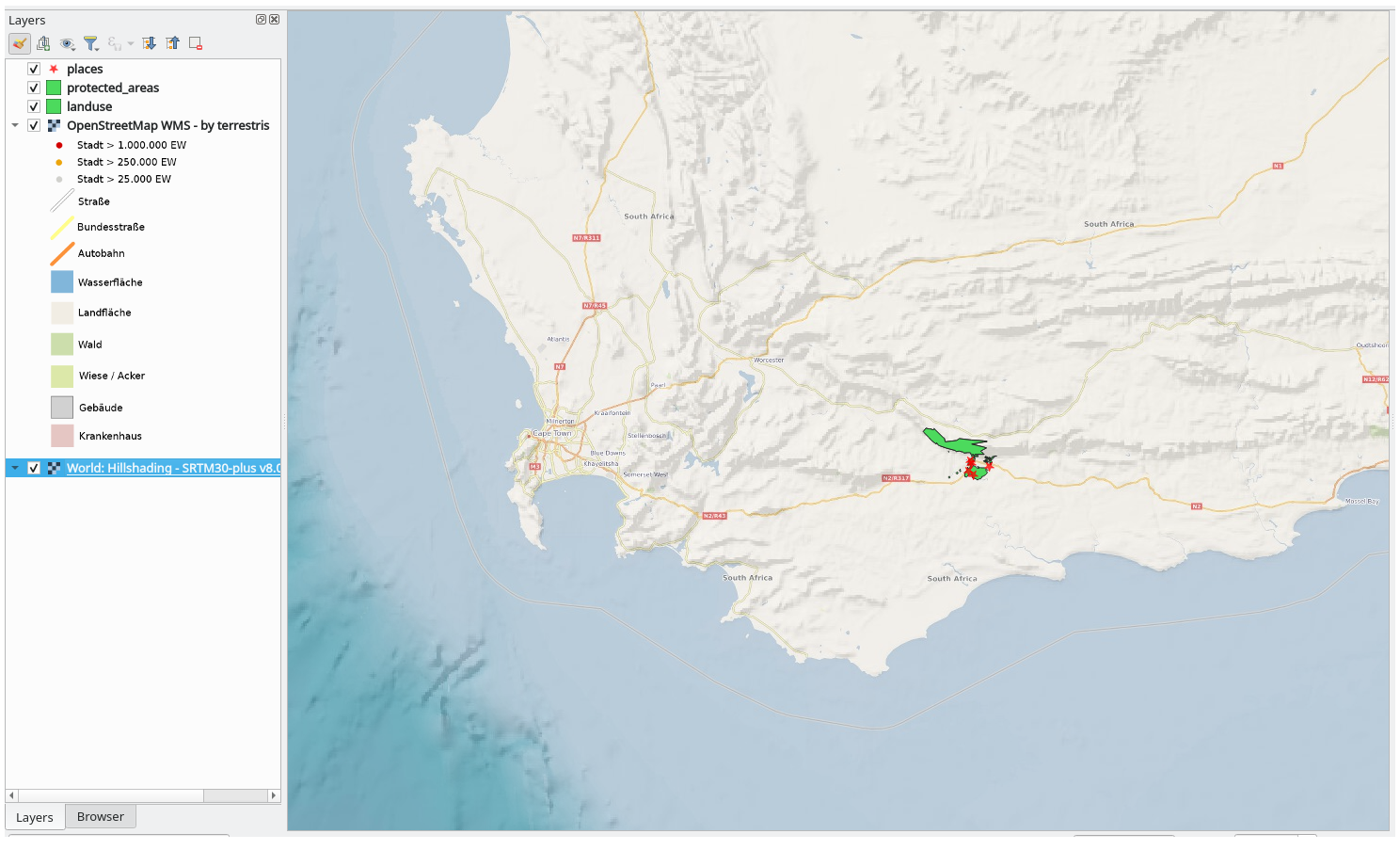
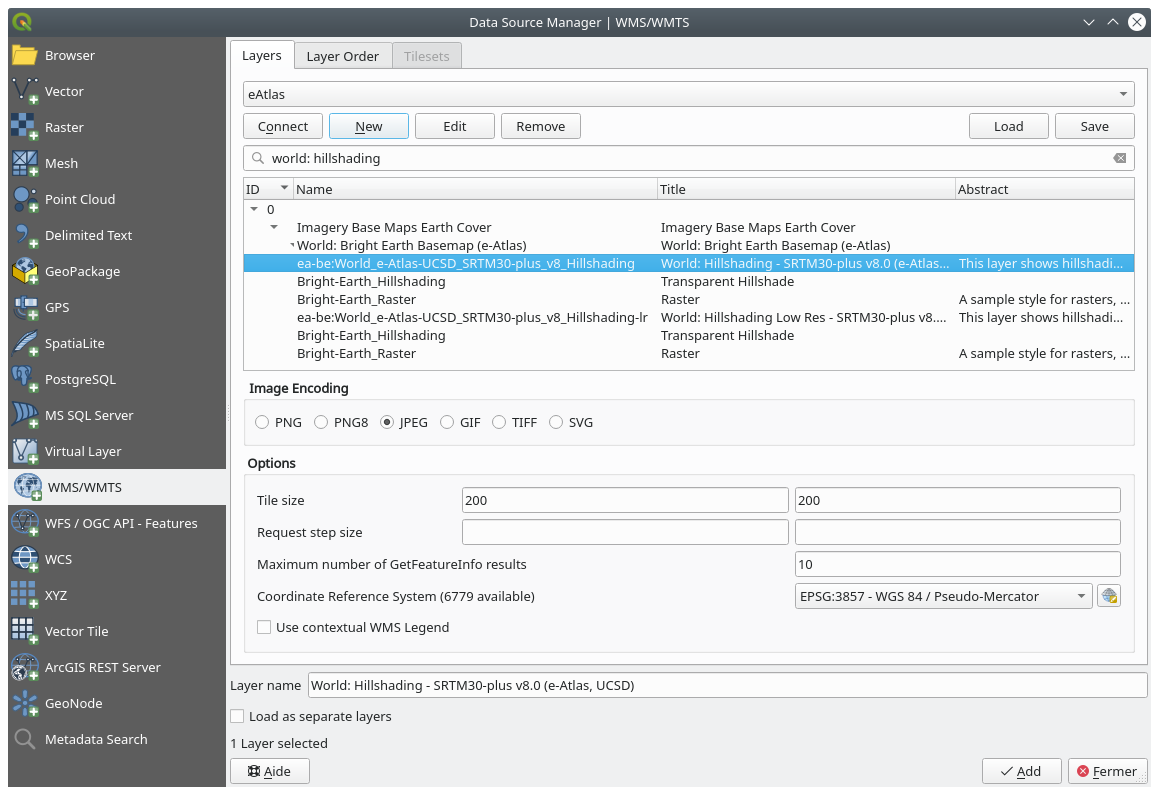
eAtlasWMS server at this URL:https://maps.eatlas.org.au/maps/wmsLoad a World: Hillshading layer into the map.
You might want to set its Encoding to JPEG and its Tile size option to
200by200, so that it loads faster.Your map should look like this (you may need to re-order the layers, and apply some transparency):
Answer
Go to the Data Source Manager, WMS / WMTS tab and create a new connection entry
Use the
 text box to filter the list of layers and select the corresponding layer
text box to filter the list of layers and select the corresponding layerRemember to check/turn its CRS into EPSG:3857 - WGS 84 / Pseudo Mercator as the rest of the map.

After the layer is loaded, you can modify its Opacity value (under the Transparency properties tab)
10.1.3. ★★★ Try Yourself:
使用WMS的部分困难在于找到一个好的 (免费) 服务器。
在 directory.spatineo.com (或其他在线网站) 中查找新的WMS。不得有相关费用或限制,且必须覆盖 Swellendam 研究区域。
请记住,使用WMS所需的只是其URL (最好是某种描述)。
Answer
Spatineo is one of many places you can search for a OGC data. Type in the text area a name, keyword, location of your interest to see if you get some working results. For this lesson, you might want to filter the results to include WMS only.
You may notice that many WMS servers are not always available. Sometimes this is temporary, sometimes it is permanent. An example of a WMS server that worked at the time of writing is the MapServer Demonstration Server WMS at https://demo.mapserver.org/cgi-bin/wms?SERVICE=WMS&VERSION=1.3.0&REQUEST=GetCapabilities. It does not require fees or have access constraints, and it is global. Therefore, it does satisfy the requirements. Keep in mind, however, that this is merely an example. There are many other WMS servers to choose from.
10.1.4. ★★★ Try Yourself:
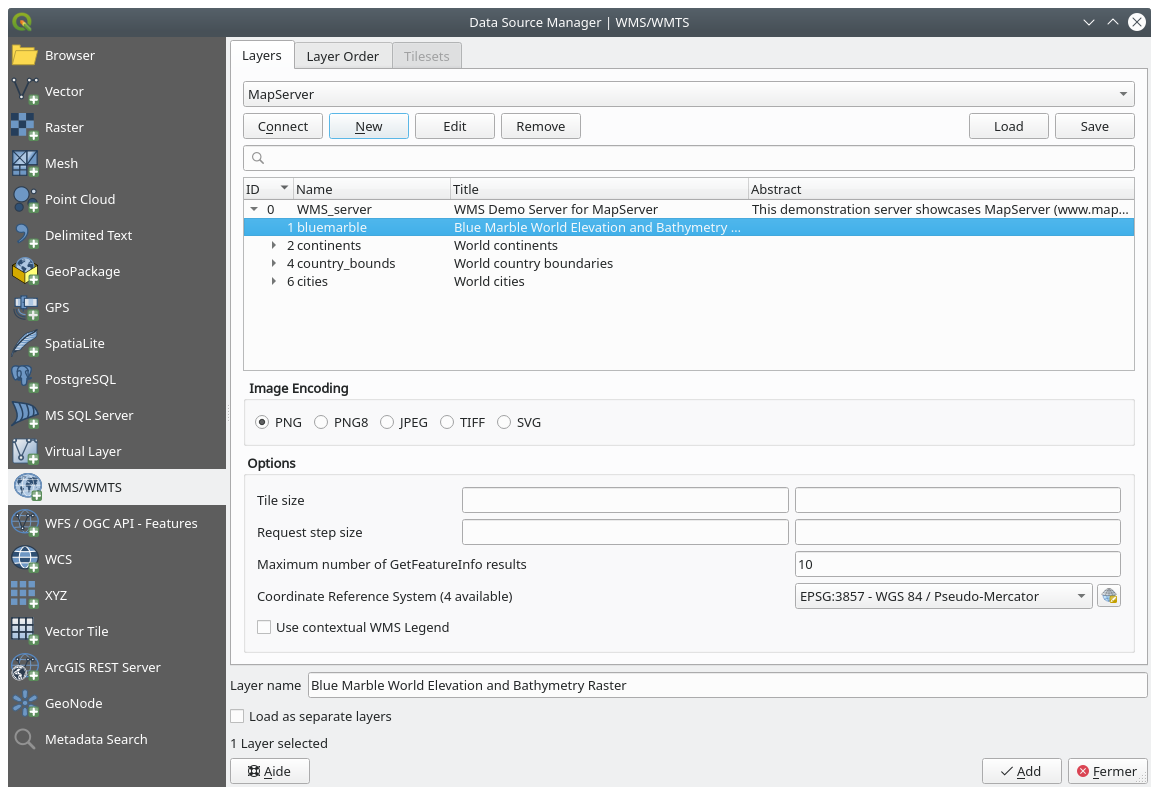
Add the bluemarble layer from the MapServer Demonstration Server. Is that a suitable dataset for our study area?
Answer
隐藏所有其他WMS图层,防止它们在后台进行不必要的渲染。
使用与之前相同的方法添加新服务器和该服务器上托管的相应图层:

如果放大 Swellendam 地区,您会注意到该数据集的分辨率较低:

因此,最好不要将这些数据用于当前地图。Blue Marble 数据更适用于全球或全国范围
10.1.5. In Conclusion
使用WMS,可以将非活动地图添加为现有地图数据的后面。
10.1.6. Further Reading
10.1.7. What's Next?
现在,已经添加了非活动地图作为背景,您将很高兴地知道,还可以添加要素 (例如之前添加的其他矢量图层)。通过使用Web要素服务 (WFS),可以从远程服务器添加要素。这是下一课的主题。