4.2. 课: 创建动态打印布局
既然您已经学会了如何创建基本的地图布局,我们更进一步,创建一个地图布局,它可以动态地适应我们的地图范围和页面属性,例如当您更改页面大小时。此外,创建日期也将动态调整。
4.2.1.  跟我做: 创建动态地图画布
跟我做: 创建动态地图画布
加载 ESRI Shapefile 格式数据集
protected_areas.shp,places.shp,rivers.shp和water.shp到地图画布,并调整其属性以适合自己的要求。我们想创建一幅地图布局,由标题和南非斯韦伦丹附近地区的地图组成。布局的边距应为 7.5 mm,标题的高度应为 36 mm。
在画布中创建一个名为
main map的地图项,然后转到 布局 面板,向下滚动到 变量 区段,找到 布局 部分。在此,我们设置一些变量,您可以在整个动态打印布局中使用。第一个变量将定义边距。按 按钮并输入名称
按钮并输入名称 sw_layout_margin。将该值设置为7.5。再次按 按钮,并输入名称
按钮,并输入名称 sw_layout_height_header。将该值设置为36。现在,您可以通过变量自动创建地图画布的位置和大小。确保已选中地图项,转到 项属性 面板,向下滚动至并打开 位置和大小 区段。在 X 右侧单击
 数据定义重写 ,并从 变量 条目中选择
数据定义重写 ,并从 变量 条目中选择 @sw_layout_margin。在 Y 右侧单击
 数据定义重写 ,选择 编辑... ,然后输入公式
数据定义重写 ,选择 编辑... ,然后输入公式to_real(@sw_layout_margin) + to_real(@sw_layout_height_header)
可以使用 宽度 和 高度 变量来创建地图项的大小。单击 宽度 右侧的
 数据定义重写 ,然后选择 编辑 ... ,再一次填写以下公式
数据定义重写 ,然后选择 编辑 ... ,再一次填写以下公式@layout_pagewidth - @sw_layout_margin * 2
单击 高度 右侧的
 数据定义重写 ,然后选择 编辑 ... ,输入如下公式
数据定义重写 ,然后选择 编辑 ... ,输入如下公式@layout_pageheight - @sw_layout_height_header - @sw_layout_margin * 2
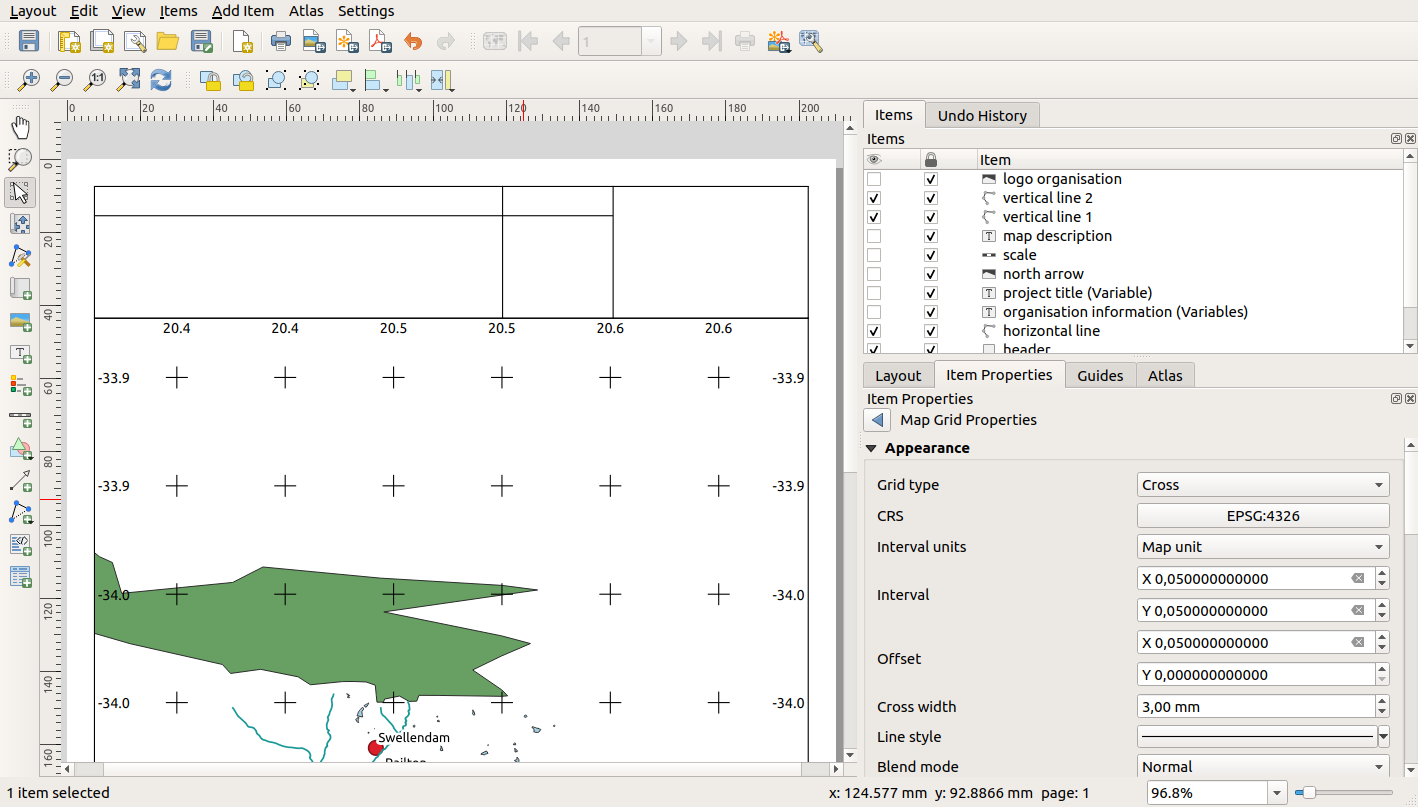
我们还要创建一个包含主画布地图范围坐标的网格。再次转到 项属性 并选择 网格 区段。通过单击
 按钮插入网格。单击 修改网格... ,并根据您在QGIS主画布中选择的地图比例设置 X, Y 和 偏移量 的 间隔 。 网格类型 十字 非常适合我们的目标。
按钮插入网格。单击 修改网格... ,并根据您在QGIS主画布中选择的地图比例设置 X, Y 和 偏移量 的 间隔 。 网格类型 十字 非常适合我们的目标。
4.2.2.  跟我做: 创建动态标题
跟我做: 创建动态标题
再次转到 项属性 ,打开 位置和大小 区段。使用
 数据定义重写 ,为 X 和 Y 选择
数据定义重写 ,为 X 和 Y 选择 sw_layout_margin变量。 宽度 应由以下表达式定义@layout_pagewidth - @sw_layout_margin * 2
和使用
sw_layout_height_header变量设置 高度 。我们将插入一条水平线和两条垂直线,使用
 添加结点项 将标题分成不同的部分。创建一条水平线和两条垂直线,并将它们命名为
添加结点项 将标题分成不同的部分。创建一条水平线和两条垂直线,并将它们命名为 Horizontal line,Vertical line 1Vertical line 2。对于水平线:
将 X 设置为变量
sw_layout_margin将 Y 的表达式设置为
@sw_layout_margin + 8
将 宽度 的表达式设置为
@layout_pagewidth - @sw_layout_margin * 3 - 53.5
对于第一条垂直线:
将 X 的表达式设置为
@layout_pagewidth - @sw_layout_margin * 2 - 53.5
将 Y 设置为变量
sw_layout_margin高度必须与我们创建的标题相同,因此将 高度 设置为变量
sw_layout_height_header。
第二条垂直线位于第一条垂直线的左侧。
将 X 的表达式设置为
@layout_pagewidth - @sw_layout_margin * 2 - 83.5
将 Y 设置为变量
sw_layout_margin高度应与其他垂直线相同,因此将 高度 设置为变量
sw_layout_height_header。
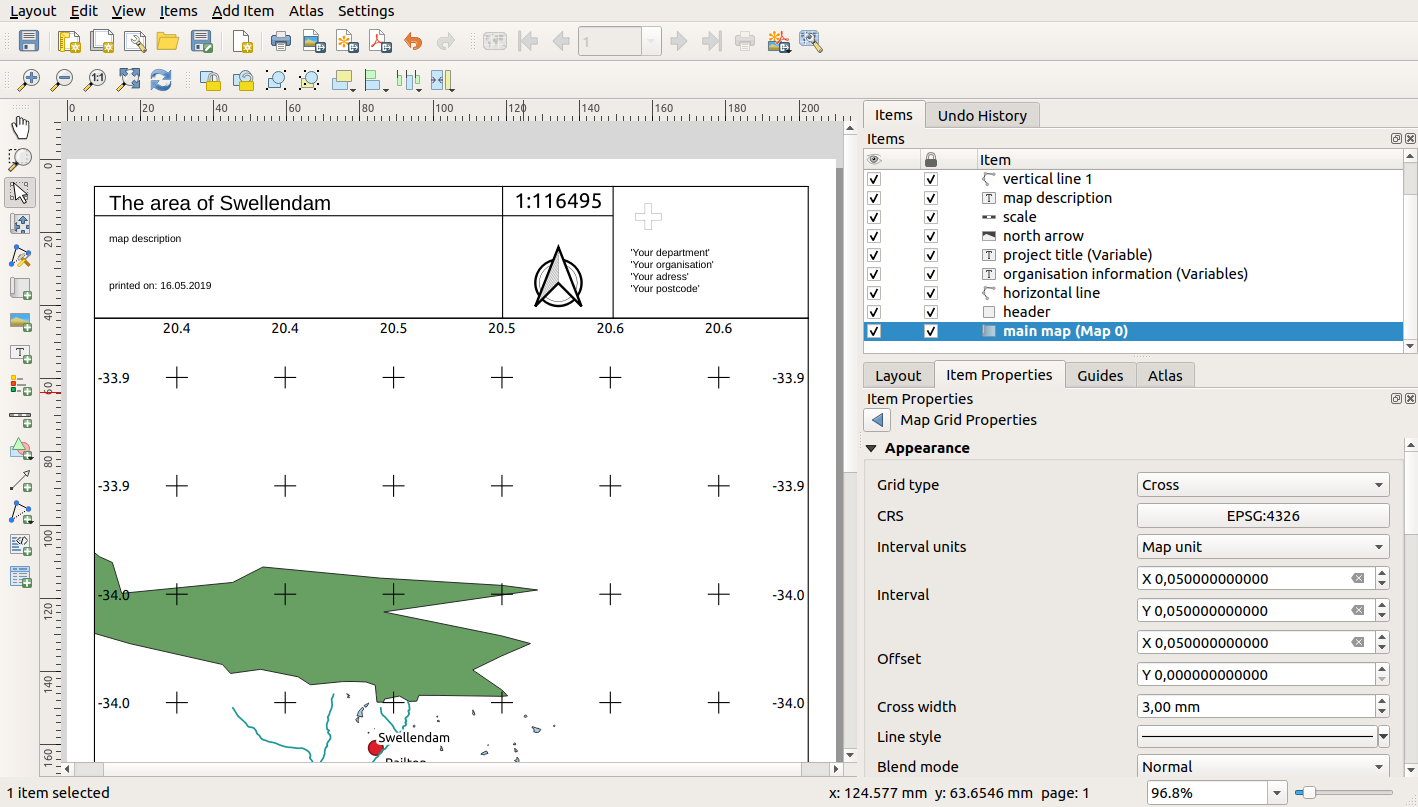
下图显示了动态布局的结构,我们将用一些元素填充由线创建的区域。

4.2.3.  跟我做: 为动态标题创建标注
跟我做: 为动态标题创建标注
QGIS工程的标题可以自动包含在内。标题在 工程属性 中设置。使用
 添加标注 按钮插入标注,并输入名称
添加标注 按钮插入标注,并输入名称 project title (variable)。在 项属性 面板的 主要属性 中,输入以下表达式:[%@project_title%]
设置标注的位置。
对于 X ,使用以下表达式
@sw_layout_margin + 3
对于 Y ,使用以下表达式
@sw_layout_margin + 0.25
对于 宽度 ,使用以下表达式
@layout_pagewidth - @sw_layout_margin *2 - 90
输入
11.25作为 高度
在 外观 将字号设置为 16 点。
第二个标注将包含您创建的地图描述。同样,插入一个标注并将其命名为
map description。在 主要属性 输入文本map description。在 主要属性 中,我们还将包括printed on: [%format_date(now(),'dd.MM.yyyy')%]
这里我们使用了两个
日期和时间函数 (now和format_date)。设置标注的位置。
对于 X ,使用以下表达式
@sw_layout_margin + 3
对于 Y ,使用以下表达式
@sw_layout_margin + 11.5
第三个标注将包含有关您团队的信息。首先,我们将在 项属性 的 变量 菜单中创建一些变量。转到 布局 菜单,单击
 按钮,输入名称
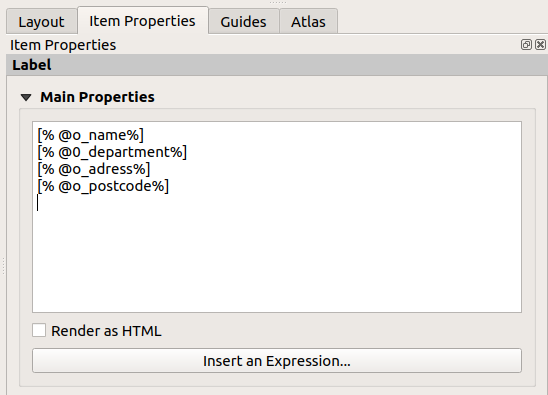
按钮,输入名称 o_department,o_name,o_adressando_postcode。在第二行输入有关团队的信息。我们将在 主要属性 区段使用这些变量。在 主要属性 中输入
[% @o_name %] [% @o_department %] [% @o_adress %] [% @o_postcode %]
设置标注的位置。
对于 X ,使用以下表达式
@layout_pagewidth - @sw_layout_margin - 49.5
对于 Y ,使用以下表达式
@sw_layout_margin + 15.5
对于 宽度 ,使用
49.00对于 高度 ,使用以下表达式
@sw_layout_height_header - 15.5

4.2.4.  跟我做: 向动态标题添加图片
跟我做: 向动态标题添加图片
使用
 添加图片 按钮将图片放置在标注
添加图片 按钮将图片放置在标注 organisation information上方。输入organisation logo的名称后,定义标识的位置和大小:对于 X ,使用以下表达式
@layout_pagewidth - @sw_layout_margin - 49.5
对于 Y ,使用以下表达式
@sw_layout_margin + 3.5
对于 宽度 ,使用
39.292对于 高度 ,使用
9.583
如果想包含团队的标识,您必须将标识保存在主目录,并在 输入路径。
我们的布局仍然需要指北针,这将使用
 添加指北针 插入,在此使用默认设置的指北针。定义位置:
添加指北针 插入,在此使用默认设置的指北针。定义位置:对于 X ,使用以下表达式
@layout_pagewidth - @sw_layout_margin * 2 - 78
对于 Y ,使用以下表达式
@sw_layout_margin + 9
对于 宽度 ,使用
21.027对于 高度 ,使用
21.157
4.2.5.  跟我做: 创建动态标题的比例尺
跟我做: 创建动态标题的比例尺
要在标题中插入比例尺,请单击
 添加比例尺 并将其放置在指北针上方的矩形中。在 主要属性 下的 地图 中选择
添加比例尺 并将其放置在指北针上方的矩形中。在 主要属性 下的 地图 中选择 main map(Map 1)。这意味着比例会根据您在QGIS主画布中选择的范围自动更改。选择 样式 数字 。这意味着我们插入了一个没有比例尺的简单比例尺。比例尺仍然需要一个位置和大小。对于 X ,使用以下表达式
@layout_pagewidth - @sw_layout_margin * 2 - 78
对于 Y ,使用以下表达式
@sw_layout_margin + 1
对于 宽度 ,使用
25对于 高度 ,使用
8将
参照点放在中心。
祝贺!您已经创建了第一个动态地图布局。检查一下布局,看看是否一切都是您想要的样子!更改 页面属性 时,动态地图布局会自动做出反应。例如,如果将页面大小从 DIN A4 更改为 DIN A3,请单击  刷新视图 按钮,页面制图将自动进行调整。
刷新视图 按钮,页面制图将自动进行调整。

4.2.6. 下节引言
在下一页,您需要完成一份作业。这将允许您能够练习到目前为止所学到的技术。

