Важно
Перевод - это работа сообщества : ссылка:Вы можете присоединиться. Эта страница в настоящее время переводится |прогресс перевода|.
18.2.8. Маркер, изображение и элементы северной стрелки
Наряду с элементами карты или легенды в макете печати вы можете захотеть украсить свою реализацию изображениями или аннотациями. QGIS предоставляет различные инструменты для этого:
элемент картинка: украшает макет растровым изображением или SVG-файлом (например, логотипами, картинками, северными стрелками, …)
элемент северная стрелка: элемент изображения, предопределенный с изображением северной стрелки
элемент маркер: украшает макет векторными символами QGIS. Его можно использовать для размещения маркеров над элементом карты или для создания расширенных пользовательских легенд.
18.2.8.1. Изображение
Вы можете добавить картинку, перетащив ее из файлового менеджера на холст, вставив ее непосредственно в макет с помощью Ctrl+V или , а также с помощью команды  Добавить картинку, следуя инструкциям по созданию элементов. Затем вы можете манипулировать им, как объясняется в Взаимодействие с элементами макета.
Добавить картинку, следуя инструкциям по созданию элементов. Затем вы можете манипулировать им, как объясняется в Взаимодействие с элементами макета.
При использовании функции  Добавить изображение, элемент изображения будет представлять собой пустую рамку, которую вы можете настроить с помощью панели Свойства элемента<item_common_properties>. Помимо общих свойств элементов, эта функция обладает следующими возможностями:
Добавить изображение, элемент изображения будет представлять собой пустую рамку, которую вы можете настроить с помощью панели Свойства элемента<item_common_properties>. Помимо общих свойств элементов, эта функция обладает следующими возможностями:
Основные свойства

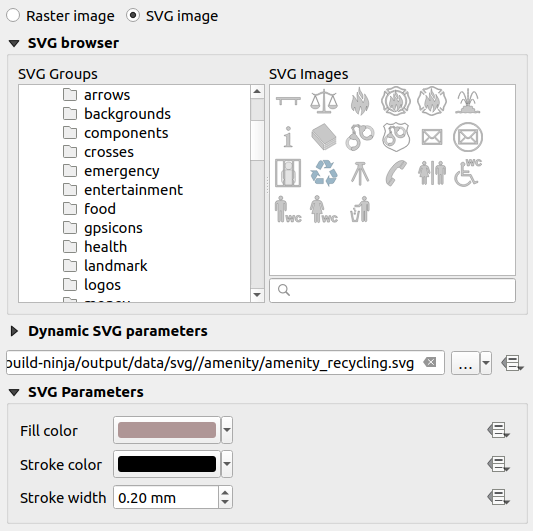
Рис. 18.51 Панель свойств элемента изображения
Элемент «Изображение» поддерживает два типа изображений:
Растровое изображение: для получения данных можно использовать виджет выбора файла. Используйте кнопку … Обзор для выбора файла на вашем компьютере или введите путь непосредственно в текстовое поле. Вы даже можете указать удаленный URL-адрес, указывающий на изображение. Связанное изображение также может быть вложено в макет.
Используйте кнопку
 данные определены переопределением, чтобы задать источник изображения из атрибута характеристики или с помощью регулярного выражения.
данные определены переопределением, чтобы задать источник изображения из атрибута характеристики или с помощью регулярного выражения.SVG изображение: по умолчанию используются библиотеки SVG, указанные в . Однако вы можете использовать любой другой файл, и выбор файла будет осуществляться по тем же правилам, что и для растрового изображения. Параметры SVG также могут быть заданы динамически.
Предоставляемые QGIS (по умолчанию)
.SVGфайлы являются настраиваемыми, то есть вы можете легко применить другие Цвет заливки, Цвет обводки (включая непрозрачность) и Ширину обводки, чем оригинальные, используя соответствующие свойства в группе Параметры SVG. Эти свойства также могут быть data-defined.Если вы добавляете файл
.SVG, который не поддерживает эти свойства, вам может понадобиться добавить в файл следующие теги, чтобы добавить поддержку, например, прозрачности:fill-opacity=»param(fill-opacity)»
stroke-opacity=»param(outline-opacity)»
Подробности на Parametrizable SVG.
Примечание
При перетаскивании файла изображения (растрового или SVG) на страницу макета будет создан элемент изображения макета с соответствующими настройками.
Размер и размещение

Рис. 18.52 Свойства размеров и размещения изображений макета
С помощью параметра Режим изменения размера вы можете задать, как будет отображаться изображение при изменении размера рамки:
Зум: увеличивает/уменьшает изображение в кадре, сохраняя соотношение сторон картинкиStretch: растягивает изображение, чтобы оно поместилось в рамкуClip: используйте этот режим только для растровых изображений, он устанавливает размер изображения на размер исходного изображения без масштабирования, а рамка используется для обрезки изображения. Таким образом, будет видна только та часть изображения, которая находится внутри рамки.Увеличение и изменение размера кадра: увеличивает изображение, чтобы оно поместилось в кадр, а затем изменяет размер кадра в соответствии с полученными размерами изображенияРазмер кадра по размеру изображения: устанавливает размер кадра в соответствии с исходным размером изображения (без масштабирования)
В зависимости от выбранного режима Режим изменения размера, опции Размещение и Поворот изображения могут быть отключены. Размещение позволяет выбрать положение изображения внутри рамки (сверху/средине/снизу и слева/по центру/справа).
Поворот изображения
Изображения можно поворачивать с помощью поля Поворот изображения. Активация флажка  Синхронизировать с картой синхронизирует поворот изображения с поворотом, примененным к выбранному элементу карты. Это удобная функция, позволяющая заставить любое изображение вести себя как северная стрелка. Флажок Северное выравнивание может быть:
Синхронизировать с картой синхронизирует поворот изображения с поворотом, примененным к выбранному элементу карты. Это удобная функция, позволяющая заставить любое изображение вести себя как северная стрелка. Флажок Северное выравнивание может быть:
Северная сетка: направление линии сетки, параллельной центральному меридиану национальной/местной сетки.
Истинный север: направление меридиана долготы.
К повороту изображения можно также применить склонение Смещение.

Рис. 18.53 Свойства поворота изображения на макете
18.2.8.2. Северная стрела
Вы можете добавить северную стрелку с помощью кнопки  Добавить северную стрелку, следуя инструкции по созданию элементов, и управлять ею так же, как это делается в Взаимодействие с элементами макета.
Добавить северную стрелку, следуя инструкции по созданию элементов, и управлять ею так же, как это делается в Взаимодействие с элементами макета.
Поскольку северные стрелки являются изображениями, элемент Северная стрелка<layout_picture_item> имеет те же свойства, что и элемент картинка. Основными отличиями являются:
При добавлении элемента по умолчанию используется северная стрелка, а не пустая рамка
По умолчанию элемент северной стрелки синхронизируется с элементом карты: свойство Синхронизация с картой - это карта, над которой рисуется элемент северной стрелки. Если таковой нет, он возвращается к справочной карте.
Примечание
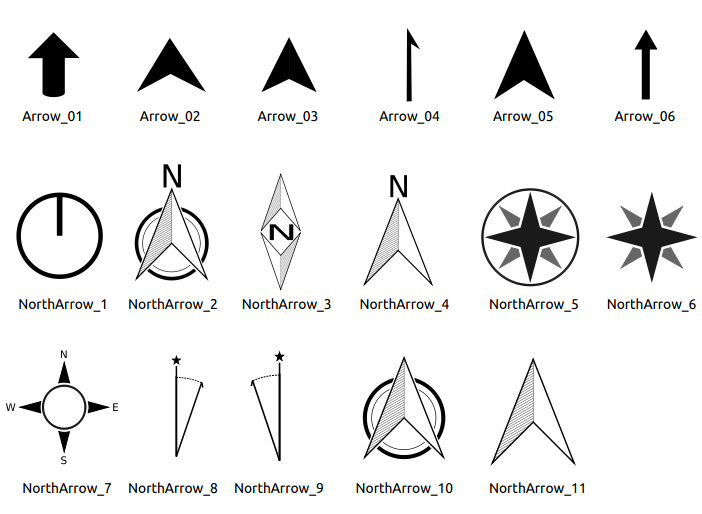
На многих северных стрелках нет буквы «N». Это сделано специально, так как есть языки, в которых не используется буква «N» для обозначения севера.

Рис. 18.54 Северные стрелки доступны для выбора в предоставленной библиотеке SVG
18.2.8.3. Маркерный элемент
Чтобы добавить элемент маркера, выберите кнопку  Добавить маркер и щелкните на странице. Будет добавлен символ маркера по умолчанию. Затем вы можете манипулировать им, как описано в Взаимодействие с элементами макета. Но обратите внимание, что, в отличие от большинства других элементов, вы можете изменить размер этого элемента, поскольку его размер контролируется свойствами встроенных символов.
Добавить маркер и щелкните на странице. Будет добавлен символ маркера по умолчанию. Затем вы можете манипулировать им, как описано в Взаимодействие с элементами макета. Но обратите внимание, что, в отличие от большинства других элементов, вы можете изменить размер этого элемента, поскольку его размер контролируется свойствами встроенных символов.
Элемент маркера можно настроить на панели Свойства элемента. Помимо общих свойств элементов, вы также можете:
изменить Символ, опираясь на все возможности символа виджет
синхронизирует вращение элемента маркера с вращением карты (см. Поворот изображения), действуя как стрелка на север. Вращение карты добавляется к любому существующему вращению уровня символа маркера (поэтому, например, если вам нужно повернуть треугольный маркер на 90°, чтобы он указывал прямо вверх, он все равно будет хорошо работать в режиме северной стрелки)

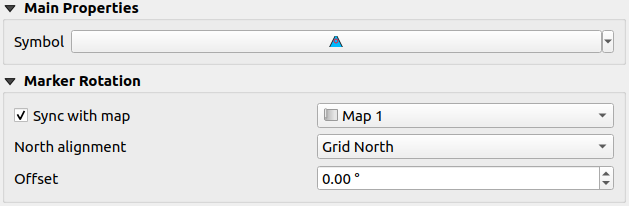
Рис. 18.55 Пользовательские свойства элемента маркера