Importante
A tradução é um esforço comunitário você pode contribuir. Esta página está atualmente traduzida em 88.07%.
18.2.1. Opções comuns de itens de esquema
O QGIS fornece um grande conjunto de itens para o layout de um mapa. Podem ser de mapa, legenda, barra de escala, figura, tabela, seta norte, tipo de imagem… Entretanto, compartilham algumas opções e comportamentos comuns que são expostos abaixo.
18.2.1.1. Criando um item esquema
Os itens podem ser criados usando diferentes ferramentas, seja do zero ou com base em itens existentes.
Para criar um item de layout do zero:
Selecione a ferramenta correspondente no menu: seleção de menu:Adicionar Item ou na barra Caixa de ferramentas.
Então:
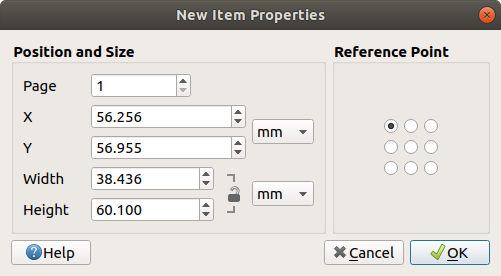
Clique na página e preencha as informações de tamanho e posicionamento solicitadas na caixa de diálogo Propriedades do novo item que aparece (para detalhes, veja posição_tamanho);

Fig. 18.9 Caixa de diálogo de propriedades do novo item
Ou clique e arraste para definir o tamanho inicial e o posicionamento do item. Você pode confiar em grades e guias 1 para uma melhor posição.
Nota
Como eles podem ter formas específicas, os itens de nó ou seta de desenho não funcionam com métodos de um clique nem clique e arraste; você precisa clicar e colocar cada nó do item. Veja esquema_nó_baseado_shape_item para mais detalhes.
Você também pode:
Selecione um item existente com o |selecionar| Botão Selecionar/Mover item da barra de ferramentas Caixa de ferramentas
Use o menu contextual ou as ferramentas do menu :selecionar menu:Editar para copiar/cortar o item e colá-lo na posição do mouse como um novo item.
Você também pode usar o comando Colar no local (Ctrl+Shift+V) para duplicar um item de uma página para outra e colocá-lo na nova página nas mesmas coordenadas do original.
Além disso, você pode criar itens usando um modelo de esquema de impressão (para detalhes, veja esquema_gerente) através do comando :seleção de menu:Esquema –> Adicionar itens do modelo….
Dica
Adicione itens de esquema usando o navegador de arquivos
A partir do seu navegador de arquivos ou usando o painel Navegador, arraste e solte um modelo de layout de impressão (arquivo:.qpt) em uma caixa de diálogo de layout de impressão e o QGIS adiciona automaticamente todos os itens desse modelo ao disposição.
18.2.1.2. Interagindo com itens de layout
Cada item dentro do layout de impressão pode ser movido e redimensionado para criar um layout perfeito. Para ambas as operações, o primeiro passo é ativar o |selecionar| Selecionar/Mover item e clique no item.
Você pode selecionar vários itens com o |selecionar| Botão Selecionar/Mover item: clique e arraste sobre os itens ou segure o botão Shift e clique em cada um dos itens desejados. Para desmarcar um item, clique nele segurando o botão Shift.
Cada vez que há uma seleção, a contagem de itens selecionados é exibida na barra de status. Dentro do menu :seleção de menu:Editar, você pode encontrar ações para selecionar todos os itens, limpar todas as seleções, inverter a seleção atual e muito mais…
Movendo e redimensionando itens
Unless option is unchecked, a selected item will show squares on its boundaries; moving one of them with the mouse will resize the item in the corresponding direction. While resizing, holding Shift will maintain the aspect ratio. Holding Alt will resize from the item center.
To move a layout item, select it with the mouse and move while holding the left button. If you need to constrain the movements to the horizontal or vertical axis, hold the Shift button on the keyboard while moving the mouse. You can also move a selected item using the Arrow keys on the keyboard; if the movement is too slow, you can speed it up by holding Shift. If you need better precision, use the Position and size properties, or grid/guides snapping as explained above for item’s creation.
Redimensionar ou mover vários itens de uma vez é feito da mesma forma que para um único item. O QGIS, no entanto, fornece algumas ferramentas avançadas para redimensionar automaticamente uma seleção de itens seguindo regras diferentes:
a altura de cada item corresponde ao |redimensionar mais alto| mais alto ou o |redimensionar mais curto| item selecionado mais curto;
a largura de cada item corresponde ao |redimensionar mais largo| mais largo ou o |redimensionar mais estreito| item selecionado mais restrito;
resizes items to
 squares: each item is enlarged to shape a square.
squares: each item is enlarged to shape a square.
Da mesma maneira, existem tools disponíveis para organizar a posição dos vários itens distribuindo equidistantemente:
bordas (esquerda, direita, superior ou inferior) dos itens;
Centros de itens horizontalmente ou verticalmente;
espaçamento entre itens horizontalmente ou verticalmente.
Agrupando itens
Agrupar itens permite manipular um conjunto de itens como um único: você pode facilmente redimensionar, mover, excluir, copiar os itens como um todo.
To create a group of items, select more than one and press the  Group button
on the menu or the Actions toolbar, or from the right-click menu.
A row named
Group button
on the menu or the Actions toolbar, or from the right-click menu.
A row named Group is added to the panel and can be locked or hidden
like any other Items panel’s object.
Grouped items are not individually selectable on the canvas;
use the Items panel for direct selection and access the item’s properties panel.
Bloqueando itens
Once you have found the correct position for an item, you can lock it
by using the  Lock selected items button in the menu
or the Actions toolbar, or ticking the box next to the item in the panel.
Locked items are not selectable on the canvas.
Lock selected items button in the menu
or the Actions toolbar, or ticking the box next to the item in the panel.
Locked items are not selectable on the canvas.
Itens bloqueados podem ser desbloqueados selecionando o item no painel :seleção de menu:Itens e desmarcando a caixa de seleção ou você pode usar os ícones na barra de ferramentas.
Alinhamento e distribuição
Tools for raising or lowering the Z position of items in the layout
are inside the  Raise selected items pull-down menu.
Choose an element on the print layout canvas and select the matching functionality
to raise or lower the selected element over the other elements.
This order is shown in the panel.
You can also raise or lower objects in the panel
by clicking and dragging an object’s label in this list.
Raise selected items pull-down menu.
Choose an element on the print layout canvas and select the matching functionality
to raise or lower the selected element over the other elements.
This order is shown in the panel.
You can also raise or lower objects in the panel
by clicking and dragging an object’s label in this list.

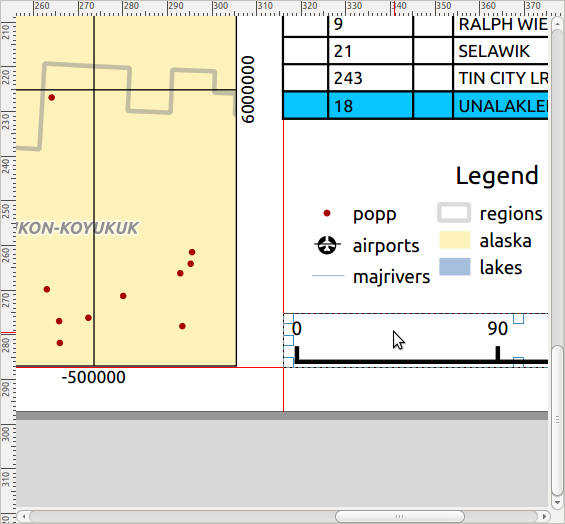
Fig. 18.10 Linhas auxiliares de alinhamento no layout de impressão
Existem várias opções de alinhamento disponíveis no |alinhar à esquerda| Menu suspenso `Alinhar itens selecionados (veja figura_layout_comum_alinhar). Para usar uma função de alinhamento, primeiro selecione os elementos e clique em um dos ícones de alinhamento:
|alinhar Esquerda| Alinhar à esquerda ou |alinhar Direita| Alinhar à direita;
|alinhar Topo| Alinhar Topo ou |alinhar Inferior| Alinhar Inferior;
|alinhado ao Centro H| Centralizar Horizontalmente ou |alinhado o centro V| Alinhar Centro Vertical.
Todos os elementos selecionados serão alinhados à sua caixa delimitadora comum. Ao mover itens na tela de layout, as linhas auxiliares de alinhamento aparecem quando as bordas, centros ou cantos são alinhados.
Outra forma de melhorar o posicionamento dos itens de layout é ajustando o espaçamento entre eles, sobre a página de layout. Isso pode ser feito selecionando os itens e pressionando  Distribute Left Edges no menu suspenso para:
Distribute Left Edges no menu suspenso para:
 Distribute Left Edges ou
Distribute Left Edges ou  Distribute Right Edges de itens de forma equidistante
Distribute Right Edges de itens de forma equidistante Distribute Top edges ou
Distribute Top edges ou  Distribute Bottom Edges de itens de forma equidistante
Distribute Bottom Edges de itens de forma equidistante Distribute Horizontal Centers ou
Distribute Horizontal Centers ou  Distribute Vertical Centers de itens de forma equidistante
Distribute Vertical Centers de itens de forma equidistanteAdicione espaço igual entre os itens:
 Distribute Horizontal Spacing Equally or
Distribute Horizontal Spacing Equally or  Distribute Vertical Spacing Equally
Distribute Vertical Spacing Equally
18.2.1.3. Propriedades comuns dos itens
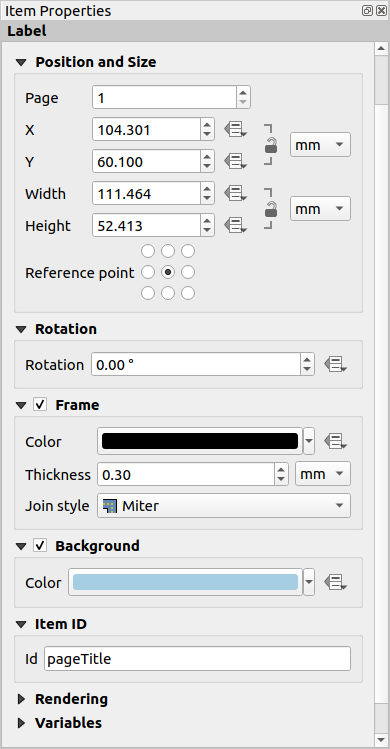
Layout items have a set of common properties you will find at the bottom of the Item Properties panel: Position and size, Rotation, Frame, Background, Item ID, Variables and Rendering (see Fig. 18.11).

Fig. 18.11 Grupos de propriedades de itens comuns
Nota
O |Definir dados| O ícone Substituição definida por dados ao lado da maioria das opções significa que você pode associar essa propriedade a uma camada, atributos de feições, geometria ou a qualquer propriedade de outro item de layout, usando expressão 1 ou :ref: variáveis 2. Para mais informações veja definir_dados.
O grupo Posição e tamanho permite definir o tamanho e a posição do quadro que contém o item (veja posição_tamanho para mais informações).
O Rotação define a rotação do elemento (em graus).
A |caixa de seleção| Frame mostra ou oculta a moldura ao redor do item. Use as ferramentas Cor, Espessura e Estilo de junção para ajustar essas propriedades.
In the Background group you can create or pick a background Color. Transparency can be adjusted through altering the alpha field settings.
Use o Item ID para criar um relacionamento com outros itens de layout de impressão. Isso é usado com o servidor QGIS e outros clientes da web em potencial. Você pode definir um ID em um item (por exemplo, um mapa ou um rótulo) e, em seguida, o cliente da Web pode enviar dados para definir uma propriedade (por exemplo, texto do rótulo) para esse item específico. O comando Obter configurações do projeto listará os itens e IDs que estão disponíveis em um layout.
O modo Renderização ajuda a definir se e como o item pode ser exibido: você pode, por exemplo, aplicar modo de mesclagem 1, ajustar a opacidade do item ou Excluir item das exportações .
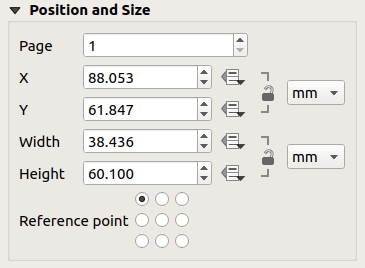
Posição e tamanho
Estendendo os recursos da caixa de diálogo Propriedades do novo item 1 com recursos definidos por dados, este grupo permite que você coloque os itens com precisão.

Fig. 18.12 Posição e tamanho
o número real da página para colocar o item;
o ponto de referência do item;
as coordenadas X e Y do Ponto de referência do item na página escolhida. A relação entre esses valores pode ser bloqueada clicando no botão |bloqueado cinza| botão. Alterações feitas em um valor usando o widget ou o
 A ferramenta Selecionar/Mover item será refletida em ambos;
A ferramenta Selecionar/Mover item será refletida em ambos;o Largura e Altura da caixa delimitadora do item. Quanto às coordenadas, a relação entre largura e altura pode ser bloqueada.
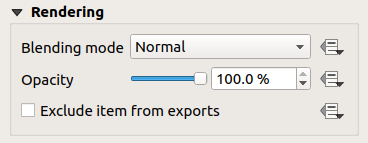
Modo de renderização
O QGIS permite renderização avançada para itens de layout, como camadas vetoriais e raster.

Fig. 18.13 Modo de renderização
Modo de mesclagem: Com esta ferramenta você pode obter efeitos que de outra forma só seriam alcançados usando software de renderização gráfica. Os pixels de seus itens de sobreposição e subjacência podem ser misturados de acordo com o modo definido (veja modo-mesclagem para descrição de cada efeito).
Opacity: You can make the underlying item in the layout visible with this tool. Use the slider to adapt the visibility of your item to your needs. You can also make a precise definition of the percentage of visibility in the menu beside the slider.
 Exclude item from exports: Combined with data-defined expressions,
you can decide to make an item invisible in some exports.
After activating this checkbox, the item will not be included in export to PDF, print etc..
Exclude item from exports: Combined with data-defined expressions,
you can decide to make an item invisible in some exports.
After activating this checkbox, the item will not be included in export to PDF, print etc..Geospatial PDF group: When set, a matching layer tree group will be created in the exported Geospatial PDF and the item will only be visible when this group is checked. This allows content to be selectively displayed as a group by viewers of the Geospatial PDF. E.g., it can allow extra layout content such as descriptive labels or legends to only be shown when layers from the group are visible, making the file export much more flexible.
Variáveis
The Variables lists all the variables available at the layout item’s level (which includes all global, project and layout’s variables). Layout map items alhave an additional Map settings section for variables that provide easy access to values like the map’s scale, extent, and so on.
In Variables, it’s also possible to manage layout item level variables.
Click the  button to add a new custom variable.
Likewise, select any custom item-level variable from the list
and click the
button to add a new custom variable.
Likewise, select any custom item-level variable from the list
and click the  button to remove it.
button to remove it.
Mais informações sobre o uso de variáveis na seção geral_ferramentas_variáveis.