Важно
Перевод - это работа сообщества : ссылка:Вы можете присоединиться. Эта страница в настоящее время переводится |прогресс перевода|.
4.1. Lesson: Using Print Layout
Теперь, когда у вас есть карта, у вас должна быть возможность распечатать ее или выгрузить в документ. Причина заключается в том, что файл карты GIS не является изображением. Скорее, он сохраняет состояние программы GIS, со ссылками на все слои, их надписи, цвета и т.д. Таким образом, для тех, у кого нет данных или одной и той же программы GIS (например, QGIS), файл карты будет бесполезен. К счастью, QGIS может выгрузить файл карты в формат, который может прочитать любой компьютер, а также распечатать карту, если у вас есть подключенный принтер. Как выгрузка, так и печать выполняются с помощью Макета для печати.
**Цель данного занятия: ** применить Макет для печати QGIS для создания базовой карты со всеми необходимыми настройками.
4.1.1. ★☆☆ Follow Along: The Layout Manager
QGIS позволяет вам создать множество карт, используя один и тот же файл карты. Для этого имеется инструмент под названием Диспетчер макетов.
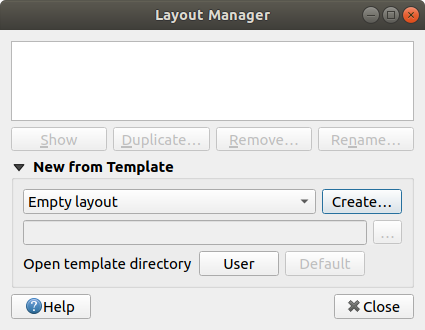
Кликните на , чтобы открыть этот инструмент. Появится пустое диалоговое окно Диспетчер макетов Layout manager.

В разделе Новый из шаблона New from Template выберите Пустой макет Empty layout и кликните на кнопку Create….
Присвойте новому макету имя Свеллендам Swellendam и кликните OK.
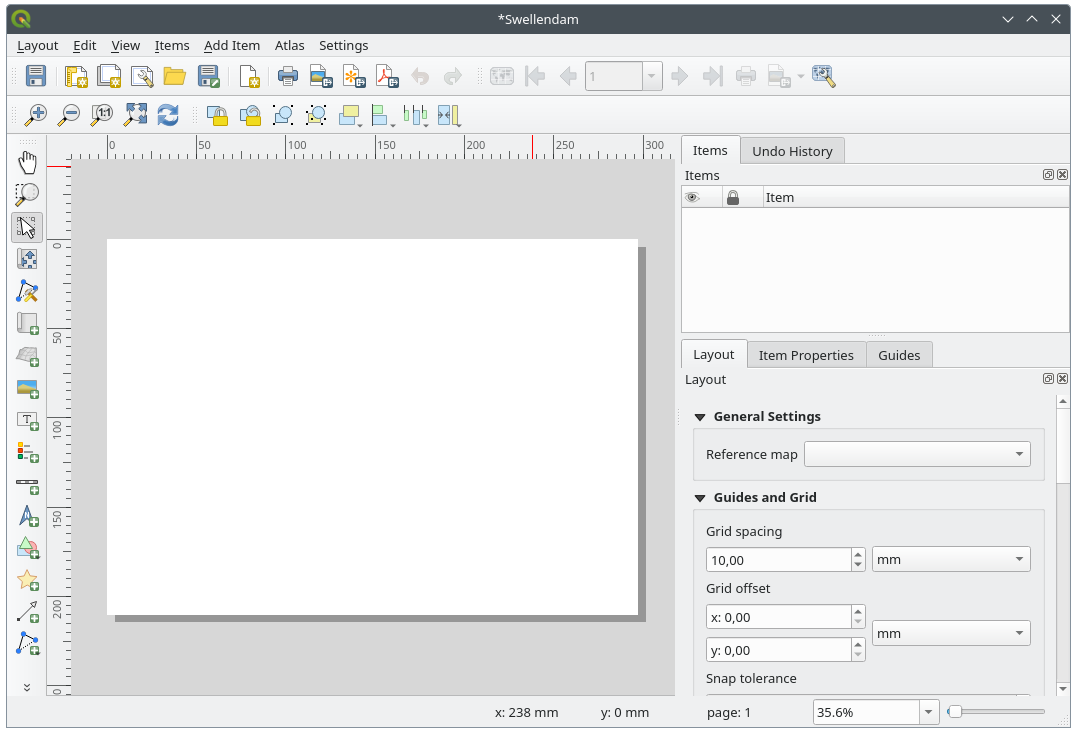
Появится окно Макет для печати:

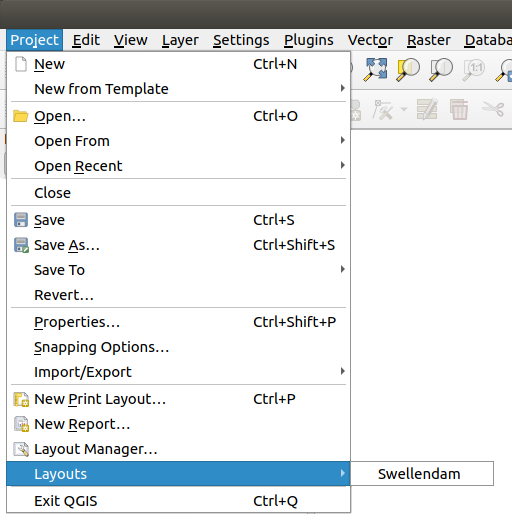
Вы также можете создать новый формат с помощью команды меню .
Какой бы маршрут вы не выбрали, новый макет для печати теперь доступен из меню , как показано на рисунке ниже.

4.1.2. ★☆☆ Follow Along: Basic Map Composition
В данном примере композиция карты уже была такой, какой мы ее хотели видеть. Убедитесь, что ваша тоже.
Кликните правой кнопкой мыши на лист в центральной части макета окна и выберите Свойства страницы… Page properties… в контекстном меню.
Убедитесь, что во вкладке Свойства элемента Item Properties установлены следующие значения:
Size:
A4Orientation:
LandscapeОриентация: Ландшафт
Теперь у вас есть макет страницы такой, как вы хотели, но эта страница все еще пуста. Карты явно не хватает. Давайте исправим это!
Кликните на кнопку Добавить карту
 Add Map.
Add Map.Активировав данный инструмент, вы сможете разместить карту на странице.
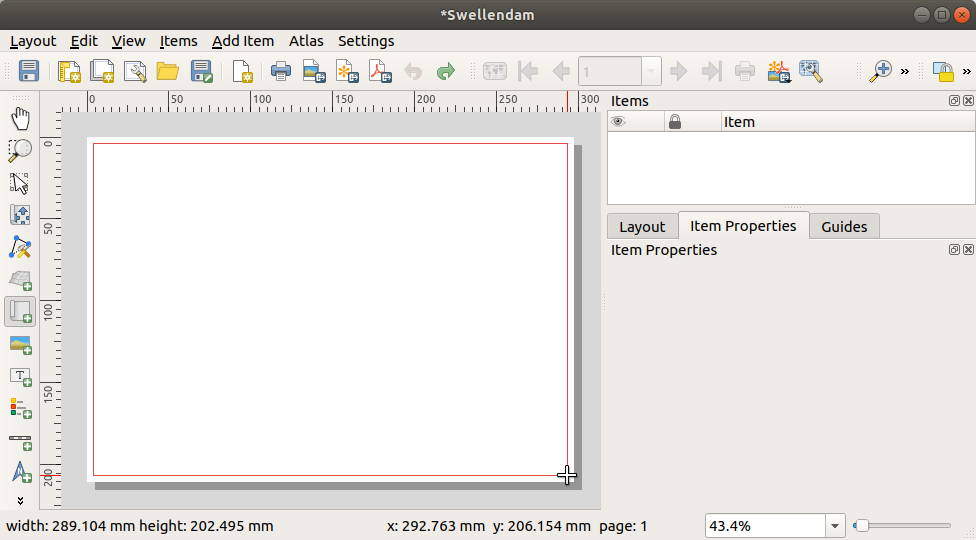
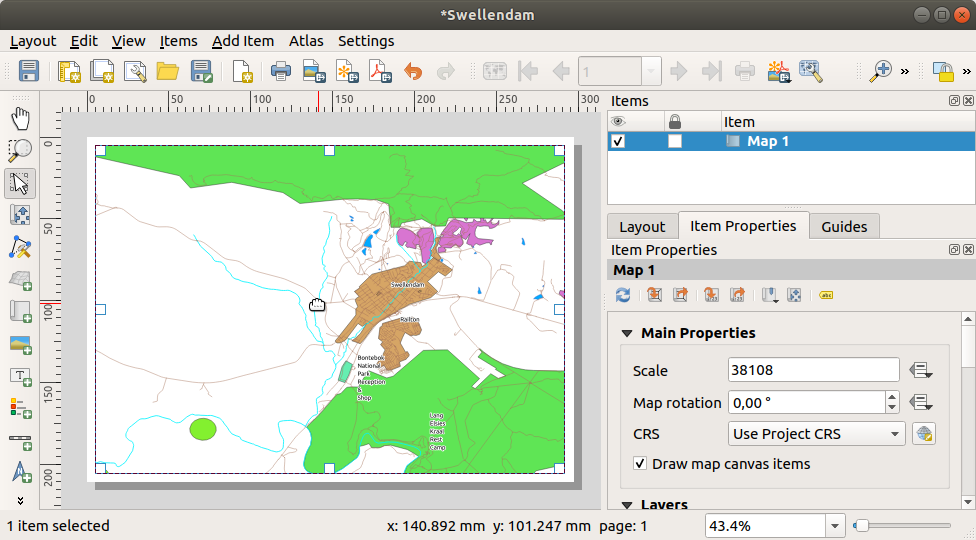
Кликните и перетащите рамку на пустую страницу:

На странице появится карта.
Подвигайте карту, кликая и перетаскивая ее:

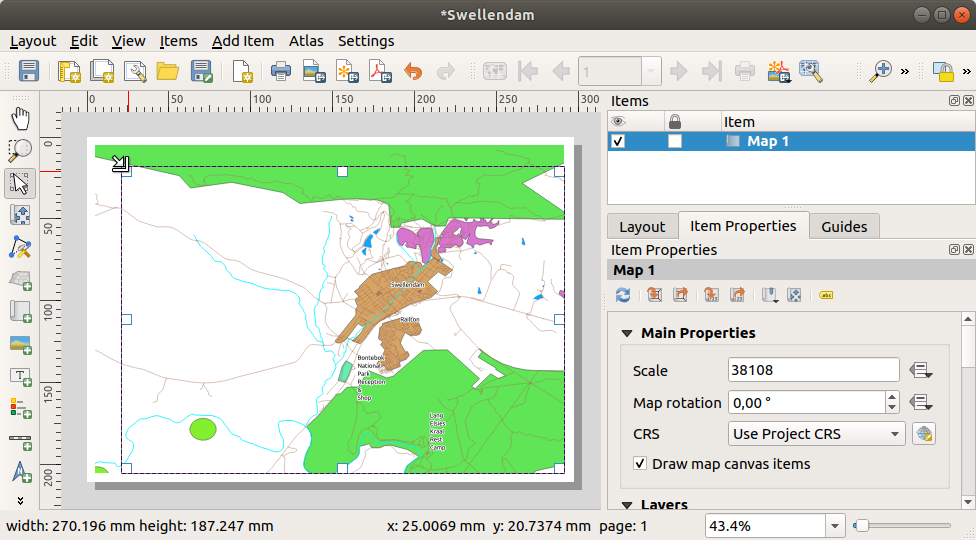
Измените ее размер, кликая и перетаскивая рамку по краям:

Примечание
Конечно, ваша карта может выглядеть совсем иначе! Это зависит от того, как настроен ваш собственный проект. Но не волнуйтесь! Данные инструкции являются основными, поэтому они будут работать одинаково независимо от того, как выглядит сама карта.
Обязательно оставьте границы по краям и пространство вверху для заголовка.
Приближайте и отдаляйте страницу (но не карту!) с помощью следующих кнопок:
Масштабируйте и прокручивайте карту в главном окне QGIS. Карту также можно прокрутить с помощью инструмента Переместить содержимое элемента
 Move item content.
Move item content.Вид карты обновляется при приближении и отдалении.
Если по какой-то причине вид карты не обновляется правильно, вы можете принудительно обновить карту, кликнув на кнопку Обновить вид
 Refresh view.
Refresh view.Помните, что размер и положение, которые вы задали на карте, не обязательно должны быть окончательными. Если вы не удовлетворены, то вы всегда можете вернуться и изменить их позже. На данный момент вам нужно убедиться, что вы сохранили свою работу на этой карте. Поскольку Макет для печати в QGIS является частью основного файла карты, вы должны сохранить свой проект.
Перейдите в
 . Это удобный ярлык для перехода на тот, который находится в главном диалоговом окне.
. Это удобный ярлык для перехода на тот, который находится в главном диалоговом окне.
4.1.3. ★☆☆ Follow Along: Adding a Title
Теперь ваша карта выглядит на странице хорошо, но читающим ее пользователям она еще не говорит, что на ней есть. Им нужен какой-то контекст, который вы им предоставите, добавив элементы карты. Сначала добавим заголовок:
Кликните на страницу над картой, примите предложенные значения в диалоговом окне Свойства нового элемента New Item Properties, и в верхней части карты появится надпись.
Измените размер и поместите его в центр вверху страницы. Можно менять размер и перемещать его так же, как вы изменяли размер и перемещали карту.
Когда вы переместите заголовок, вы заметите появление рекомендаций, которые помогут вам разместить заголовок в центре страницы.
Однако на панели инструментов Действия есть инструмент, который помогает расположить заголовок относительно карты (а не страницы):
Кликните на карту, чтобы выбрать его.
Удерживая Shift на клавиатуре, кликните на надпись, чтобы выделить и карту, и надпись.
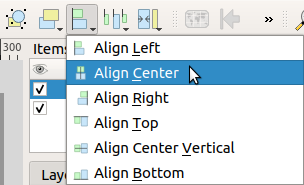
Найдите кнопку Выровнять выбранные элементы влево
 Align selected items left и кликните на стрелку раскрывающегося списка рядом с ней, чтобы отобразить параметры позиционирования, и кликните Выровнять по центру
Align selected items left и кликните на стрелку раскрывающегося списка рядом с ней, чтобы отобразить параметры позиционирования, и кликните Выровнять по центру  Align center:
Align center:
Теперь рамка надписи расположена по центру на карте, но не содержимое. Чтобы разместить содержимое надписи по центру необходимо:
Выбрать надпись, кликнув на нее.
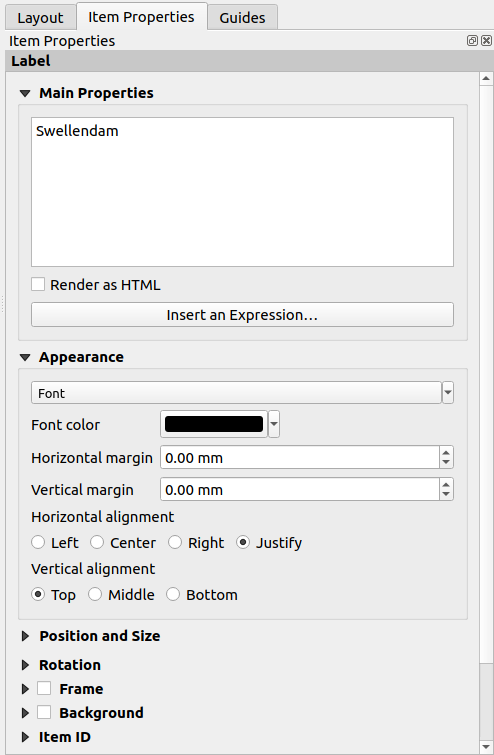
Кликнуть на вкладку Свойства предмета Item Properties на боковой панели окна макета.
Изменить текст надписи на «Свеллендам» «Swellendam»:

Используйте данный интерфейс для настройки шрифта и параметров выравнивания в разделе Appearance:
Выберите крупный, в разумных пределах, шрифт (в данном примере будет использоваться шрифт по умолчанию размером
36).Установите Горизонтальное выравнивание Horizontal Alignment по Центру Center.
Вы также можете изменить цвет шрифта, но, скорее всего, лучше оставить его черным по умолчанию.
Настройки по умолчанию не могут добавить рамку в текстовое поле заголовка. Однако, если вы хотите добавить рамку, вы можете сделать это следующим образом:
На вкладке Item Properties прокрутите вниз, пока не увидите параметр Рамка Frame.
Нажмите на Frame, чтобы включить рамку. Вы также можете изменить цвет и ширину рамки.
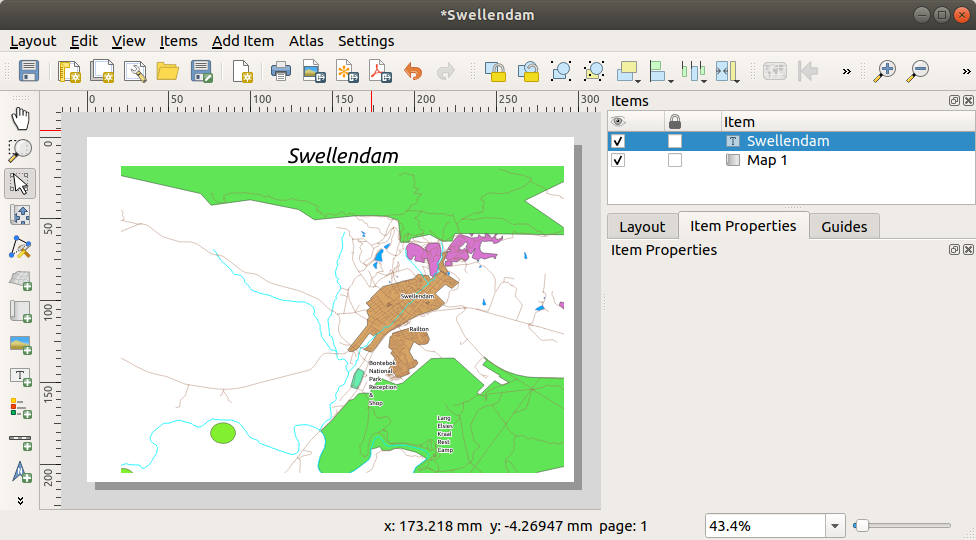
В этом примере мы не включаем рамку, поэтому наша страница пока выглядит таким образом:

Вы можете зафиксировать элементы на месте, чтобы случайно не переместить их после выравнивания:
4.1.4. ★☆☆ Follow Along: Adding a Legend
Читающий карту также должен иметь возможность видеть что на самом деле означают различные объекты на карте. В некоторых случаях, как и в названиях мест, это совершенно очевидно. В других случаях угадать сложнее, например, цвета леса. Добавим новую легенду.
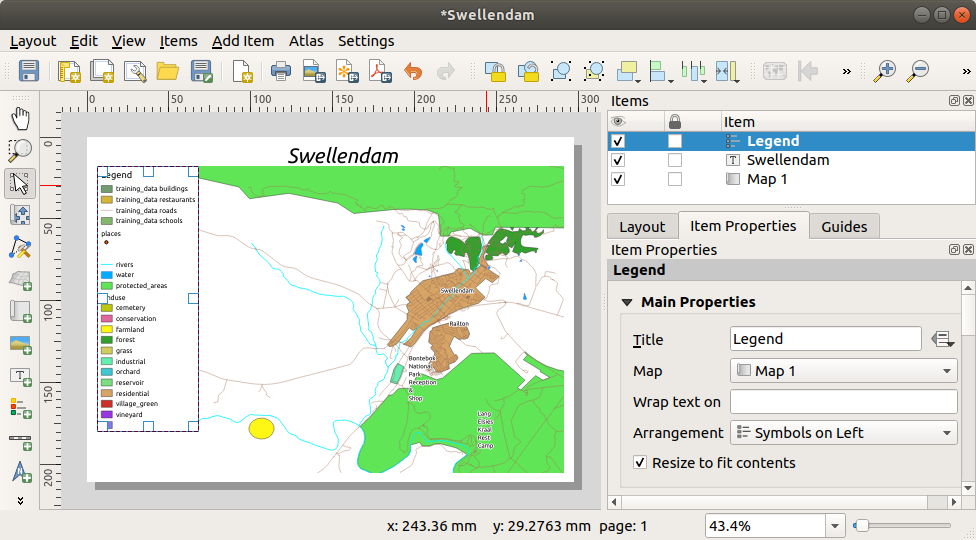
Кликните на страницу, чтобы разместить легенду, примите предложенные значения в диалоговом окне Свойства нового элемента New Item Properties.
Легенда добавлена на страницу макета, она отображает символы слоев, заданные в основном диалоговом окне.
Как обычно, вы можете кликнуть и переместить элемент в нужное место:

4.1.5. ★★☆ Follow Along: Customizing Legend Items
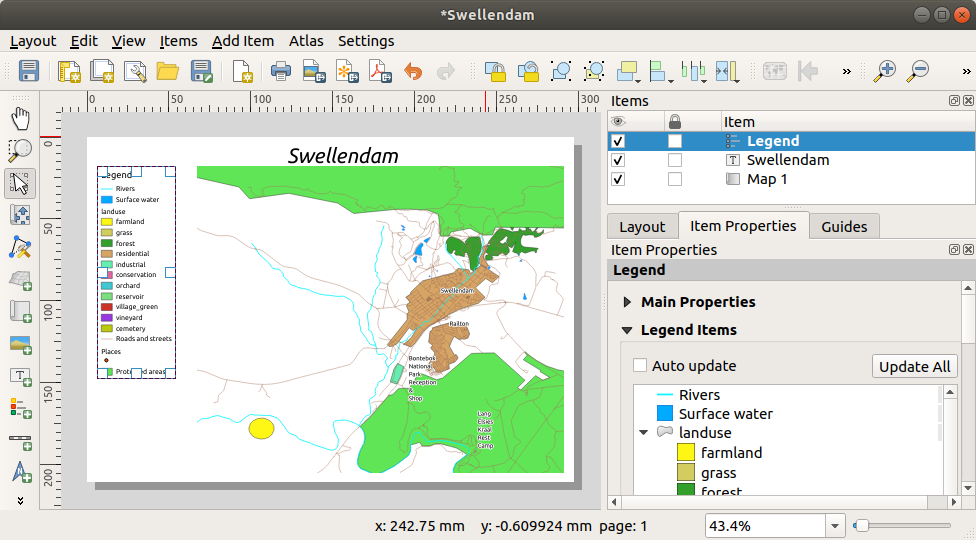
Не все в легенде, является обязательным, поэтому давайте удалим некоторые ненужные элементы.
Во вкладке Item Properties вы найдете группу Элементы легенд Legend items.
Снимите флажок с Автообновления
 Auto update, чтобы напрямую изменять элементы легенды.
Auto update, чтобы напрямую изменять элементы легенды.Выберите buildings.
Вы также можете переименовывать элементы.
Выберите слой из того же списка.
Кликните на кнопку Редактировать свойства выбранного элемента
 Edit selected item properties.
Edit selected item properties.Переименуйте слои
Places,Roads and Streets,Surface Water, andRivers.
Вы также можете изменить порядок элементов:

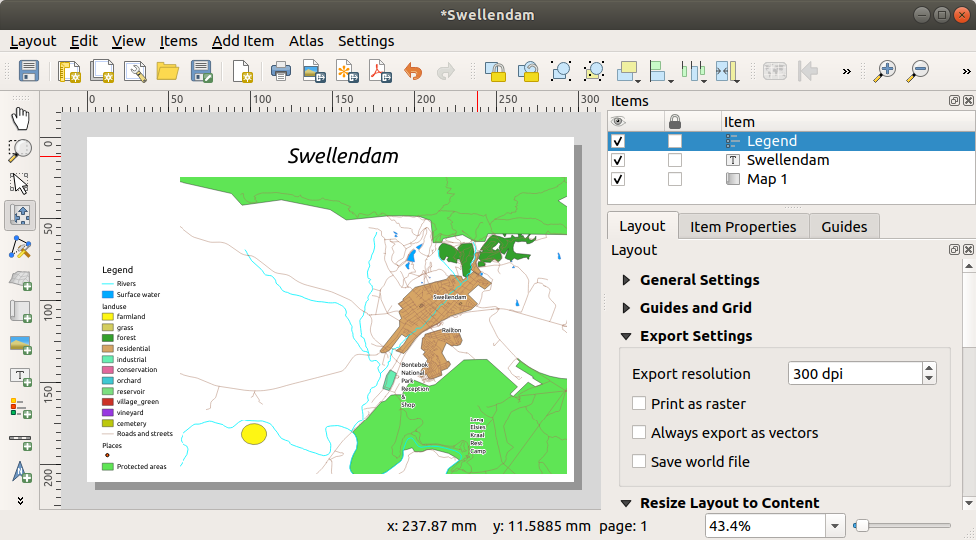
Поскольку легенда, вероятно, будет расширена новыми именами слоев, вы можете переместить и изменить размер легенды и / или карты. Вот результат:

4.1.6. ★☆☆ Follow Along: Exporting Your Map
Примечание
Вы часто вспоминаете о сохранении вашей работы?
Наконец-то карта готова к выгрузке! Вы увидите кнопку экспортировать в верхнем левом углу окна макета:
Печать макета
 Print Layout: взаимодействует с принтером. Поскольку параметры принтера различаются в зависимости от модели принтера, с которой вы работаете, вероятно, лучше обратиться к руководству для принтера или к общему руководству по печати для получения дополнительной информации по данной теме.
Print Layout: взаимодействует с принтером. Поскольку параметры принтера различаются в зависимости от модели принтера, с которой вы работаете, вероятно, лучше обратиться к руководству для принтера или к общему руководству по печати для получения дополнительной информации по данной теме.Другие кнопки позволяют экспортировать страницу карты в файл.
Экспортировать как изображение
 Export as Image:: дает вам на выбор различные распространенные форматы изображений. Это, наверное, самый простой вариант, но изображение, которое он создает, «мертвое» и его трудно редактировать.
Export as Image:: дает вам на выбор различные распространенные форматы изображений. Это, наверное, самый простой вариант, но изображение, которое он создает, «мертвое» и его трудно редактировать.Экспортировать как SVG
 Export as SVG: если вы отправляете карту картографу (которому может потребоваться отредактировать карту для публикации), лучше всего экспортировать ее в формате SVG. SVG означает «Масштабируемая векторная графика», также ее можно импортировать в такие программы, как `Inkscape `_ или другое программное обеспечение для редактирования векторных изображений.
Export as SVG: если вы отправляете карту картографу (которому может потребоваться отредактировать карту для публикации), лучше всего экспортировать ее в формате SVG. SVG означает «Масштабируемая векторная графика», также ее можно импортировать в такие программы, как `Inkscape `_ или другое программное обеспечение для редактирования векторных изображений.Экспортировать как PDF
 Export as PDF: Если вам нужно отправить карту клиенту, чаще всего используется PDF-файл, поскольку для него проще настроить параметры печати. Некоторые картографы также могут предпочесть PDF, если у них есть программа, позволяющая импортировать и редактировать этот формат.
Export as PDF: Если вам нужно отправить карту клиенту, чаще всего используется PDF-файл, поскольку для него проще настроить параметры печати. Некоторые картографы также могут предпочесть PDF, если у них есть программа, позволяющая импортировать и редактировать этот формат.
Для наших целей мы будем использовать PDF.
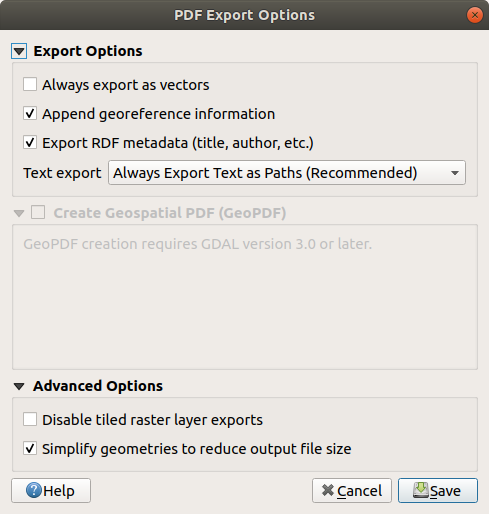
Как обычно, выберите место для сохранения и имя файла. Появится следующее диалоговое окно.

Теперь вы можете безопасно использовать значения по умолчанию и кликнуть Save.
QGIS продолжит экспорт карты. Кликните на сообщение в верхней части диалогового окна печати макета, как только экспорт завершится.
Кликните на гиперссылку в сообщении, чтобы открыть папку, в которой был сохранен PDF-файл, в файловом менеджере вашей системы.
Откройте его и посмотрите, как выглядит ваш макет.
Все нормально? Поздравляем с первым завершенным проектом карты QGIS!
Вас что-то не удовлетворяет? Вернитесь в окно QGIS, внесите соответствующие изменения и снова выполните экспорт.
Не забудьте сохранить файл проекта.
4.1.7. В заключение
Теперь вы знаете, как создать базовый макет статичной карты. Мы можем пойти дальше и создать макет карты, который динамически адаптируется, с большим количеством элементов макета.







