5.2. Lesson: Creating a Dynamic Print Layout¶
Now that you’ve learned to create a basic map layout we go a step further and create a map layout that adapts dynamically to our map extent and to the page properties, e.g. when you change the size of the page. Also, the date of creation will adapt dynamically.
5.2.1.  Follow Along: Creating the dynamic map canvas¶
Follow Along: Creating the dynamic map canvas¶
Load the ESRI Shapefile format datasets
protected_areas.shp,places.shp,rivers.shpandwater.shpinto the map canvas and adapt its properties to suit your own convenience.After everything is rendered and symbolized to your liking, click the
 New Print Layout icon in the toolbar or
choose . You will be prompted to
choose a title for the new print layout.
New Print Layout icon in the toolbar or
choose . You will be prompted to
choose a title for the new print layout.We want to create a map layout consisting of a header and a map of the region near Swellendam, South Africa. The layout should have a margin of 7.5 mm and the header should be 36mm high.
Create a map item called
main mapon the canvas and go to the Layout panel. Scroll down to the Variables section and find the Layout part. Here we set some variables you can use all over the dynamic print layout. Go to the Layout panel and scroll down to the Variables section. The first variable will define the margin. Press the button and type in the name
button and type in the name sw_layout_margin. Set the value to7.5. Press the button again and type in the name
button again and type in the name sw_layout_height_header. Set the value to36.Now you are ready to create the position and the size of the map canvas automatically by means of the variables. Go to the Item Properties panel and open the Position and Size section. Click the
 Data defined override for X and from the Variables entry,
choose
Data defined override for X and from the Variables entry,
choose @sw_layout_margin.Click the
 Data defined override for Y,
choose Edit… and type in the formula
Data defined override for Y,
choose Edit… and type in the formulato_real(@sw_layout_margin) + to_real(@sw_layout_height_header)
You can create the size of the map item by using the variables for Width and Height. Click the
 Data defined override for Width and choose Edit … again.
Fill in the formula
Data defined override for Width and choose Edit … again.
Fill in the formula@layout_pagewidth - @sw_layout_margin * 2
Click the
 Data defined override for Height and choose Edit ….
Here fill in the formula
Data defined override for Height and choose Edit ….
Here fill in the formula@layout_pageheight - @sw_layout_height_header - @sw_layout_margin * 2
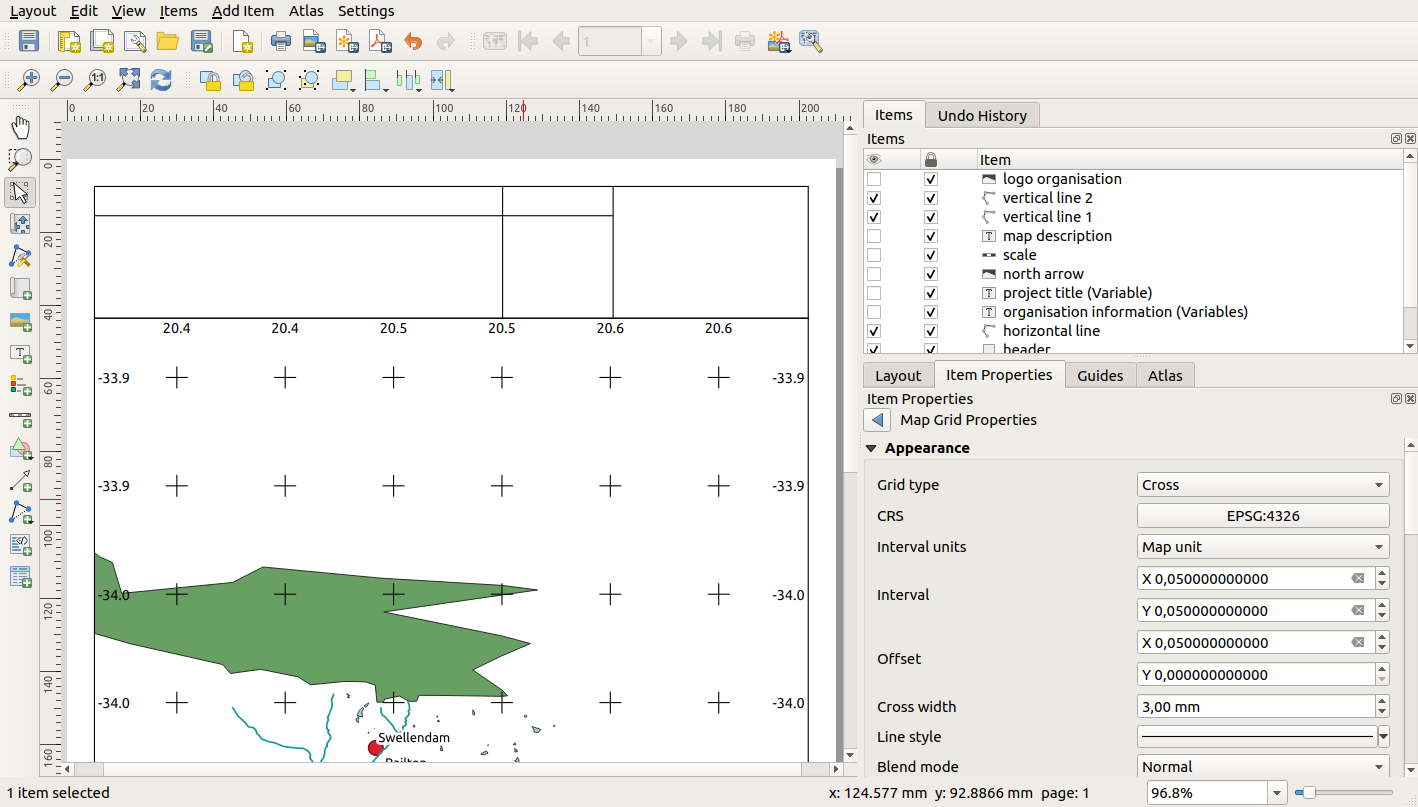
We will also create a grid containing the coordinates of the main canvas map extent. Go to Item Properties again and choose the Grids section. Insert a grid by clicking the
 button. Go to Modify grid … and set the Interval for X, Y and Offset according
to the map scale you chose in the QGIS main canvas. The Grid type Cross is very well suited
for our purposes.
button. Go to Modify grid … and set the Interval for X, Y and Offset according
to the map scale you chose in the QGIS main canvas. The Grid type Cross is very well suited
for our purposes.
5.2.2.  Follow Along: Creating the dynamic header¶
Follow Along: Creating the dynamic header¶
Insert a rectangle which will contain the header with the
 Add Shape button.
In the Items panel enter the name
Add Shape button.
In the Items panel enter the name header.Again, go to the Item Properties and open the Position and Size section. Using
 Data defined override,
choose the
Data defined override,
choose the @sw_layout_marginvariable for X as well as for Y. Width shall be defined by the expression@layout_pagewidth - @sw_layout_margin * 2
and Height by the expression
@sw_layout_height_headerWe will insert a horizontal line and two vertical lines to divide the header into different sections using the
 Add Node Item. Create a horizontal line and two vertical lines.
After entering the names, insert the expression
Add Node Item. Create a horizontal line and two vertical lines.
After entering the names, insert the expression@sw_layout_marginfor X,
@sw_layout_margin + 8
for Y, and
@layout_pagewidth - @sw_layout_margin * 2 - 53.5
for the Width.
The first vertical line is defined by
@layout_pagewidth - @sw_layout_margin * 2 - 53.5
for X and
@sw_layout_marginfor Y. It’s defined by the height of the header we created, so enter the expression
@sw_layout_height_headerfor Height.The second vertical line is placed to the left of the first one. Enter the expression
@layout_pagewidth-@sw_layout_margin*2-83.5
for X and
@sw_layout_marginfor Y. It shall have the same value for Height as the first vertical line:
@sw_layout_height_headerThe figure below shows the structure of our dynamic layout. We will fill the areas created by the lines with some elements.

5.2.3.  Follow Along: Creating labels for the dynamic header¶
Follow Along: Creating labels for the dynamic header¶
The title of your QGIS project can be included automatically. The title is set in the Project Properties. Insert a label with the
 Adds a new Label to the layout button
and enter the name
Adds a new Label to the layout button
and enter the name project title (variable). In the Main Properties of the Items Properties Panel enter the expression[%@project title%]
Set the position of the label with the expression
@sw_layout_margin +3
for X and
@sw_layout_margin + 0.25
for Y. Enter the expression
@layout_pagewidth - @sw_layout_margin *2 -90
for Width (this should give a width of 105 mm), and enter
11.25for Height. Under Appearance set the Font size to 16 pt.The second label will include a description of the map you created. Again, insert a label and name it
map description. In the Main Properties also enter the textmap description. Here we will also include the date usingprinted on: [%format_date(now(),'dd.MM.yyyy')%]
We are again using a variable that QGIS creates automatically. For X insert the expression
@sw_layout_margin + 3
and for Y enter the expression
@sw_layout_margin + 11.5
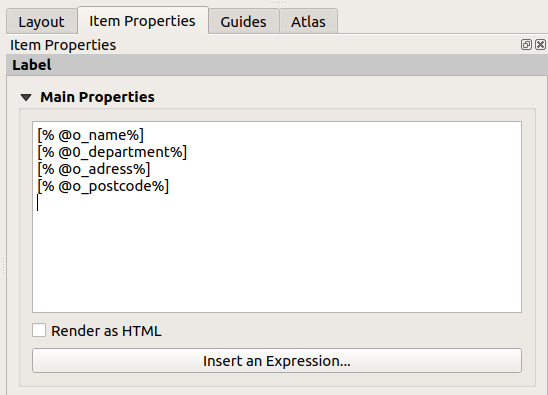
The third label will include information about your organisation. First we will create some variables in the Variables menu of the Item Properties. Go to the Layout menu, click the
 button each time and enter the names
button each time and enter the names o_department,o_name,o_adressando_postcodeas shown in the picture below. In the second row enter the detailed information about your organisation. We will use these variables in the Main Properties section. The position is defined by@layout_pagewidth - @sw_layout_margin - 49.5
for X and
@sw_layout_margin + 15.5
for Y. Width is
49.00and Height is defined by@sw_layout_height_header - 15.5

5.2.4.  Follow Along: Adding pictures to the dynamic header¶
Follow Along: Adding pictures to the dynamic header¶
Use the
 Adds a new Picture to the layout button to place a picture above your
label
Adds a new Picture to the layout button to place a picture above your
label organisation information. After entering the nameorganisation logodefine the position for X with@layout_pagewidth - @sw_layout_margin - 48.5
and for Y with
@sw_layout_margin + 3.5
The size of the logo is set to
39.292for Width and9.583for Height. To include a logo of your organisation you have to save your logo under your home directory and enter the path under .Our layout still needs a north arrow. This will also be inserted by using
 Adds a new Picture to the layout.
Set the name to
Adds a new Picture to the layout.
Set the name to north arrow, go to Main Properties and select theArrow_02.svg. The position is defined by@layout_pagewidth - @sw_layout_margin - 68.25
for X and by
@sw_layout_margin + 22.5
for Y. We use static numbers here to define the Width and the Height:
21.027and21.157.
5.2.5.  Follow Along: Creating the scalebar of the dynamic header¶
Follow Along: Creating the scalebar of the dynamic header¶
To insert a scalebar in the header click on
 Adds a new Scale Bar to the layout and
place it in the rectangle above the north arrow. In Map under the Main Properties
choose your
Adds a new Scale Bar to the layout and
place it in the rectangle above the north arrow. In Map under the Main Properties
choose your main map(Map 0). This means that the scale changes automatically according to the extent you choose in the QGIS main canvas. Choose the StyleNumeric. This means that we insert a simple scale without a scalebar. The scale still needs a position and size. For X enter@layout_pagewidth - @sw_layout_margin - 68.25
For Y enter
@sw_layout_margin + 6.5
,for Width enter
28,639and for Height13.100. TheReference pointshould be placed in the center.
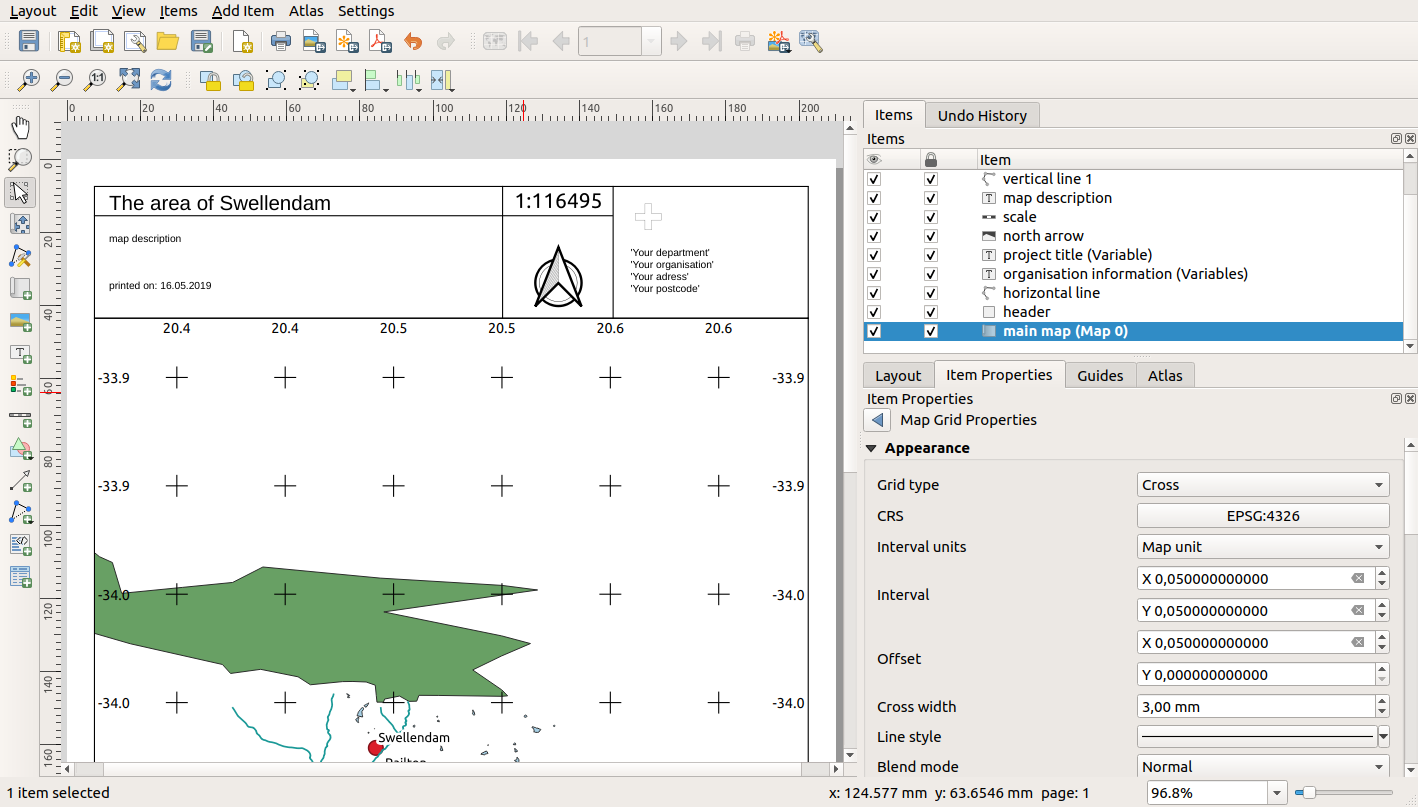
Congratulations! You created your first dynamic map layout.
Take a look at the layout and check if everything looks the way you want it!
The dynamic map layout reacts automatically when you change the page properties.
For example, if you change the page size from DIN A4 to DIN A3, just click the  Refresh view button and
the page design is adapted.
Refresh view button and
the page design is adapted.

5.2.6. What’s Next?¶
On the next page, you will be given an assignment to complete. This will allow you to practice the techniques you have learned so far.