18.2.7. The Table Items
You can use table items to decorate and explain your map:
Attribute table: automatically extracts a subset of the attributes of a layer, based on predefined rules
Fixed table: allows for creation of tables with contents manually entered (i.e. spreadsheet style), so that you can create completely custom tables.
18.2.7.1. The attribute table item
Any layer in the project can have its attributes shown in the print layout.
Use the  Add Attribute Table tool following items
creation instructions to add a new table item that you can
later manipulate the same way as exposed in Interacting with layout items.
Add Attribute Table tool following items
creation instructions to add a new table item that you can
later manipulate the same way as exposed in Interacting with layout items.
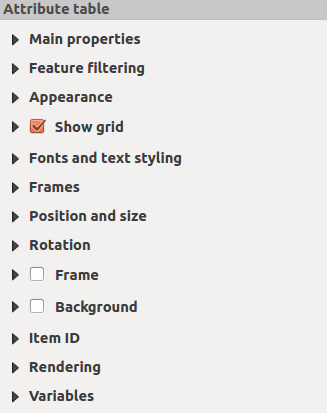
By default, a new attribute table item loads first rows of the first (alphabetically sorted) layer, with all the fields. You can however customize the table thanks to its Item Properties panel. Other than the items common properties, this feature has the following functionalities (see Fig. 18.39):

Fig. 18.39 Attribute table Item Properties Panel
Main properties
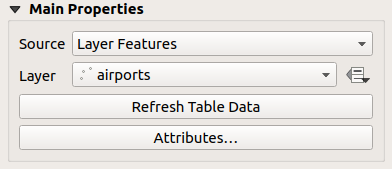
The Main properties group of the attribute table provides the following functionalities (see Fig. 18.40):

Fig. 18.40 Attribute table Main properties Group
For Source you can by default only select Layer features allowing you to select a Layer from the vector layers loaded in the project.
The
 Data-defined override button near the layer list
allows you to dynamically change the layer which is used to populate the table,
e.g. you could fill the attribute table with different layer attributes per
atlas page.
Note that the table structure used (Fig. 18.43)
is the one of the layer shown in the Layer drop-down list and it is
left intact, meaning that setting a data defined table to a layer with different
field(s) will result in empty column(s) in the table.
Data-defined override button near the layer list
allows you to dynamically change the layer which is used to populate the table,
e.g. you could fill the attribute table with different layer attributes per
atlas page.
Note that the table structure used (Fig. 18.43)
is the one of the layer shown in the Layer drop-down list and it is
left intact, meaning that setting a data defined table to a layer with different
field(s) will result in empty column(s) in the table.In case you activate the
 Generate an atlas option in
the Atlas panel (see Generate an Atlas), there are
two additional Source possible:
Generate an atlas option in
the Atlas panel (see Generate an Atlas), there are
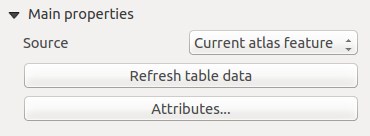
two additional Source possible:Current atlas feature (see Fig. 18.41): you won’t see any option to choose the layer, and the table item will only show a row with the attributes from the current feature of the atlas coverage layer.
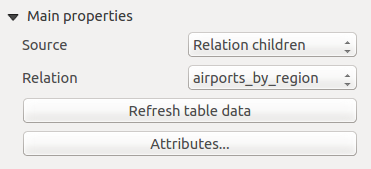
and Relation children (see Fig. 18.42): an option with the relation names will show up. This feature can only be used if you have defined a relation using your atlas coverage layer as parent, and the table will show the children rows of the atlas coverage layer’s current feature.
The button Refresh Table Data can be used to refresh the table when the actual contents of the table has changed.

Fig. 18.41 Attribute table Main properties for ‘Current atlas feature’

Fig. 18.42 Attribute table Main properties for ‘Relation children’
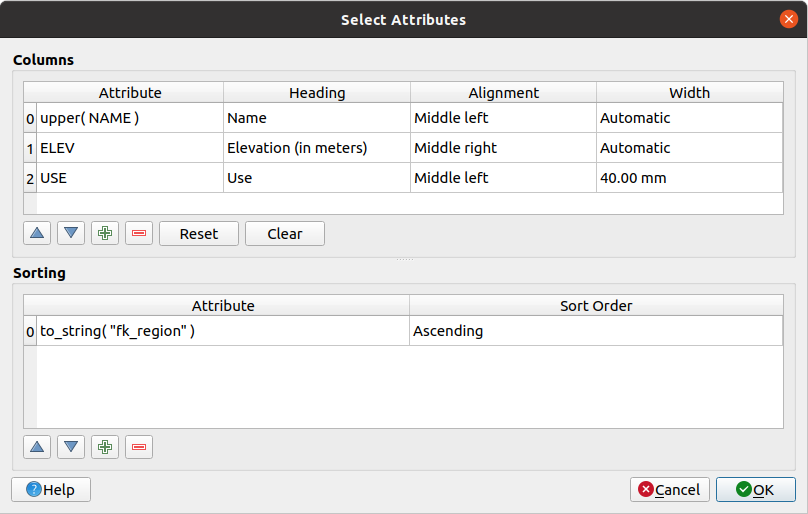
The button Attributes… starts the Select Attributes dialog, (see Fig. 18.43) that can be used to change the visible contents of the table. The upper part of the window shows the list of the attributes to display and the lower part helps you sort the data.

Fig. 18.43 Attribute table Select attributes Dialog
In the Columns section you can:
Move attributes up or down the list by selecting the rows and then using the
 and
and  buttons to shift the rows. Multiple rows can
be selected and moved at any one time.
buttons to shift the rows. Multiple rows can
be selected and moved at any one time.Add an attribute with the
 button. This will add an empty row at
the bottom of the table where you can select a field to be the attribute
value or create an attribute via a regular expression.
button. This will add an empty row at
the bottom of the table where you can select a field to be the attribute
value or create an attribute via a regular expression.Remove an attribute with the
 button. Multiple rows can be
selected and removed at any one time.
button. Multiple rows can be
selected and removed at any one time.Reset the attribute table back to its default state with the Reset button.
Clear the table using the Clear button. This is useful when you have a large table but only want to show a small number of attributes. Instead of manually removing each row, it may be quicker to clear the table and add the rows needed.
Cell headings can be altered by adding the custom text in the Heading column.
Cell alignment can be managed with the Alignment column which will dictate the texts position within the table cell.
Cell width can be manually managed by adding custom values to the width column.
In the Sorting section you can:
Add an attribute to sort the table with: press the
 button and a new empty
row is added. Insert a field or an expression in the Attribute column and
set the Sort order to Ascending or Descending.
button and a new empty
row is added. Insert a field or an expression in the Attribute column and
set the Sort order to Ascending or Descending.Select a row in the list and use the
 and
and  buttons to
change the sort priority on attribute level. Selecting a cell in the
Sort Order column helps you change the sorting order of the
attribute field.
buttons to
change the sort priority on attribute level. Selecting a cell in the
Sort Order column helps you change the sorting order of the
attribute field.Use the
 button to remove an attribute from the sorting list.
button to remove an attribute from the sorting list.
Feature filtering
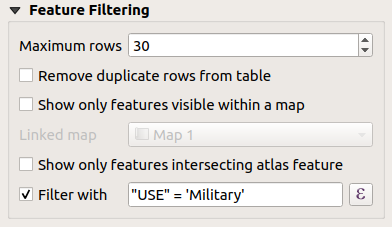
The Feature filtering group of the attribute table provides the following functionalities (see Fig. 18.44):

Fig. 18.44 Attribute table Feature filtering Group
You can:
Define the Maximum rows to be displayed.
Activate
 Remove duplicate rows from table to show unique records only.
Remove duplicate rows from table to show unique records only.Activate
 Show only visible features within a map and select the
corresponding Linked map whose visible features attributes will be displayed.
Show only visible features within a map and select the
corresponding Linked map whose visible features attributes will be displayed.Activate
 Show only features intersecting Atlas feature is only
available when
Show only features intersecting Atlas feature is only
available when  Generate an atlas is activated. When activated it will
show a table with only the features which intersect the current atlas feature.
Generate an atlas is activated. When activated it will
show a table with only the features which intersect the current atlas feature.Activate
 Filter with and provide a filter by typing in the input line
or insert a regular expression using the given
Filter with and provide a filter by typing in the input line
or insert a regular expression using the given  expression button.
A few examples of filtering statements you can use when you have loaded the airports
layer from the Sample dataset:
expression button.
A few examples of filtering statements you can use when you have loaded the airports
layer from the Sample dataset:ELEV > 500NAME = 'ANIAK'NAME NOT LIKE 'AN%'regexp_match( attribute( $currentfeature, 'USE' ) , '[i]')
The last regular expression will include only the airports that have a letter ‘i’ in the attribute field ‘USE’.
Appearance
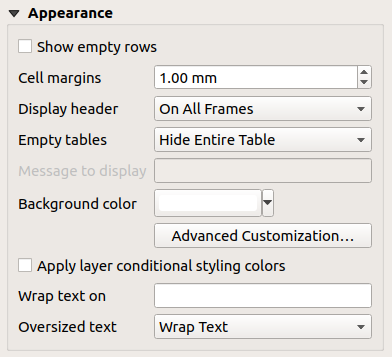
The Appearance group of the attribute table provides the following functionalities (see Fig. 18.45):

Fig. 18.45 Attribute table appearance Group
Click
 Show empty rows to fill the attribute table with empty cells.
This option can also be used to provide additional empty cells when you have a result to show!
Show empty rows to fill the attribute table with empty cells.
This option can also be used to provide additional empty cells when you have a result to show!With Cell margins you can define the margin around text in each cell of the table.
With Display header you can select from a list one of ‘On first frame’, ‘On all frames’ default option, or ‘No header’.
The option Empty table controls what will be displayed when the result selection is empty.
Draw headers only, will only draw the header except if you have chosen ‘No header’ for Display header.
Hide entire table, will only draw the background of the table. You can activate
 Don’t draw background if frame is empty in Frames
to completely hide the table.
Don’t draw background if frame is empty in Frames
to completely hide the table.Show set message, will draw the header and adds a cell spanning all columns and display a message like ‘No result’ that can be provided in the option Message to display
The option Message to display is only activated when you have selected Show set message for Empty table. The message provided will be shown in the table in the first row, when the result is an empty table.
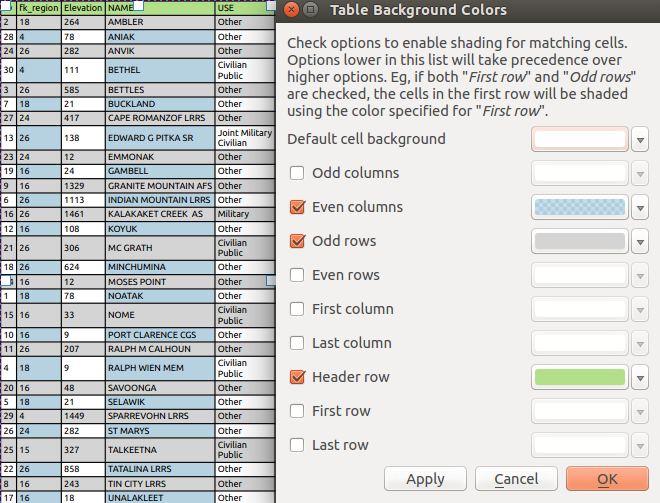
With Background color you can set the background color of the table using the color selector widget. The Advanced customization option helps you define different background colors for each cell (see Fig. 18.46)

Fig. 18.46 Attribute table Advanced Background Dialog
 Apply layer conditional styling colors:
the conditional table formatting present
in the layer is applied inside the layout attribute table (background
color, font family and properties such as bold, italic, strikeout,
underline, color, …). Conditional formatting rules
take precedence over other layout table formatting settings,
e.g. they will override other cell background color settings such as
alternating row colors.
Apply layer conditional styling colors:
the conditional table formatting present
in the layer is applied inside the layout attribute table (background
color, font family and properties such as bold, italic, strikeout,
underline, color, …). Conditional formatting rules
take precedence over other layout table formatting settings,
e.g. they will override other cell background color settings such as
alternating row colors.With the Wrap text on option, you can define a character on which the cell content will be wraped each time it is met
With Oversized text you define the behavior when the width set for a column is smaller than its content’s length. It can be Wrap text or Truncate text.
Note
More properties of the attribute table item are described in the Tables common functionalities section.
18.2.7.2. The fixed table item
Additional information about the map can be inserted manually into a table by
choosing  Add Fixed Table and by following items
creation instructions to add a new table item that you can
later manipulate the same way as exposed in Interacting with layout items.
Add Fixed Table and by following items
creation instructions to add a new table item that you can
later manipulate the same way as exposed in Interacting with layout items.
By default, an empty table with two minimized columns and rows appears in the map layout. You have to customize the table in the Item Properties panel. Other than the items common properties, this feature has the following functionalities:
Main properties

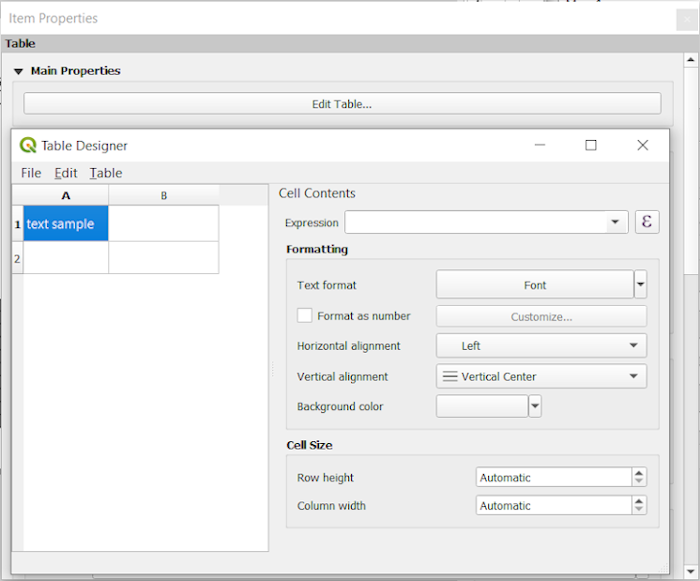
Fig. 18.47 Fixed table Item Properties Panel with Table designer
In Main properties, press Edit table… to open the Table designer dialog where you can build your table:
On the left hand of the dialog, a table frame displays the active table item with its content and settings. Click or double-click on a cell and write a text to modify its contents. Press Ctrl+Enter to add linebreak (for a multiline text). The logic for selecting multiple cells in the table is the same as in the vector layer attribute table. Grab and move a row or column separator to resize the row above or the column before. A double-click on the separator will resize the row above or the column before to fit their contents. A right-click over column or row headers shows a contextual menu to insert columns or rows around the selection or to delete them.
Through the menus on top of the dialog, it is possible to:
: it overrides contents of the table.
: it closes the Table Designer dialog.
From the menu, you can work with selection functionalities for rows and columns:
Select all cells in the table
Select columns or Select Rows: when cells are selected in the table, you can extend the selection respectively to their column(s) or row(s)
Clear Cells: deletes the content of the selected cells
The menu is the place where you design the structure of the table. You can:
above or below the selection
before or after the selection
Delete Rows or Delete Columns of selected cells
Merge selected cells: select multiple cells in a rectangular shape and you can merge them and concatenate their contents into the top left cell (whose styling is also applied to the merged cell, unless there is a last row/column cell in the selection).
Split selected cells: select a merged cell and you can split it back to its individual cells. The current text is kept in the top left cell, and the other cells are filled with their contents before they get merged. They are also reapplied their original styling.
 Include Header Row whose styling can only be controlled
from the Fonts and text styling widget
Include Header Row whose styling can only be controlled
from the Fonts and text styling widget
Select the cells and, on the right of the table frame, you can provide the Cell Contents:
Either manually enter the contents of each cell, or use an
 Expression to automatically populate it.
Expression to automatically populate it.Under the Formatting group, set specific options that apply to the selection and take precedence over the global table content styling:
Define the Cell Size with Row height and Column width.
Appearance
The Appearance group of the fixed table provides the following functionalities:
Click
 Show empty rows to fill the attribute table with empty cells.
Show empty rows to fill the attribute table with empty cells.With Cell margins you can define the margin around text in each cell of the table.
With Display header you can select from a list one of ‘On first frame’, ‘On all frames’ default option, or ‘No header’.
With Background color you can set the background color of the table using the color selector widget. The Advanced customization option helps you define different background colors for each cell.
With Oversized text you define the behavior when the width set for a column is smaller than its content’s length. It can be Wrap text or Truncate text.
Note
More properties of the fixed table item are described in the Tables common functionalities section.
18.2.7.3. Tables common functionalities
Show grid
The Show grid group of the table items provides the following functionalities (see Fig. 18.48):

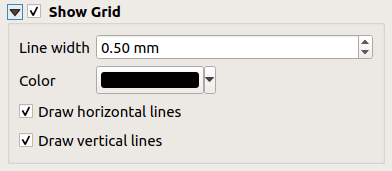
Fig. 18.48 Attribute table Show grid Group
Activate
 Show grid when you want to display the grid,
the outlines of the table cells. You can also select to either Draw
horizontal lines or Draw vertical lines or both.
Show grid when you want to display the grid,
the outlines of the table cells. You can also select to either Draw
horizontal lines or Draw vertical lines or both.With Line width you can set the thickness of the lines used in the grid.
The Color of the grid can be set using the color selection widget.
Fonts and text styling
The Fonts and text styling group of the table items provides the following functionalities (see Fig. 18.49):

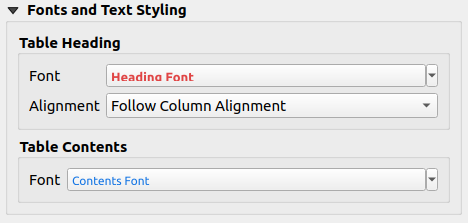
Fig. 18.49 Attribute table Fonts and text styling Group
You can define Font properties for Table heading and Table contents, using the advanced text settings widget (with buffer, shadow, paint effects, transparence, background, coloring, …). Note that these changes do not affect the cells that have custom font assigned, either from the Appearance section or the Table Designer dialog. Only cells with the default rendering are overwritten.
For Table heading you can additionally set the Alignment to
Follow column alignmentor override this setting by choosingLeft,CenterorRight. The column alignment is set using the Select Attributes dialog (see Fig. 18.43).
Frames
The Frames group of the table item properties provides the following functionalities (see Fig. 18.50):

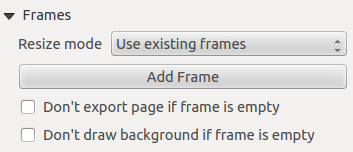
Fig. 18.50 Attribute table Frames Group
With Resize mode you can select how to render the attribute table contents:
Use existing framesdisplays the result in the first frame and added frames only.Extend to next pagewill create as many frames (and corresponding pages) as necessary to display the full selection of attribute table. Each frame can be moved around on the layout. If you resize a frame, the resulting table will be divided up between the other frames. The last frame will be trimmed to fit the table.Repeat until finishedwill also create as many frames as the Extend to next page option, except all frames will have the same size.
Use the Add Frame button to add another frame with the same size as selected frame. The result of the table that will not fit in the first frame will continue in the next frame when you use the Resize mode
Use existing frames.Activate
 Don’t export page if frame is empty prevents
the page to be exported when the table frame has no contents. This means all
other layout items, maps, scalebars, legends etc. will not be visible in the result.
Don’t export page if frame is empty prevents
the page to be exported when the table frame has no contents. This means all
other layout items, maps, scalebars, legends etc. will not be visible in the result.Activate
 Don’t draw background if frame is empty
prevents the background to be drawn when the table frame has no contents.
Don’t draw background if frame is empty
prevents the background to be drawn when the table frame has no contents.