` `
Libreria della simbologia¶
Gestore di stile¶
The Style Manager is the place where users can manage and create generic symbols to be used in several QGIS projects. You can open it with the Settings ‣ Style Manager or from the Style tab in the vector layer’s Properties. It allows users to:
- create, edit and remove symbols
- organize symbols in custom groups
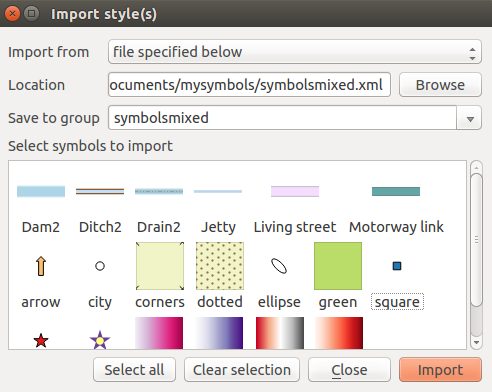
- export and import symbols.

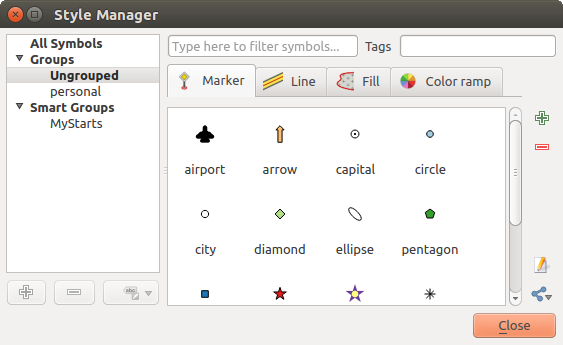
Gestore di stile
Groups and smart groups¶
You can organize symbols into different categories. These categories, listed in the panel at the left, can be static (called Group) or dynamic (named Smart Group). A group is smart when its symbols are dynamically fetched according to conditions set. See figure_smart_group:
To create a group, right click on an existing group or on the main Groups
directory in the left of the dialog.
You can also select a group and click the  Add Group
button. The new group will be a sub-group of the selected one.
Add Group
button. The new group will be a sub-group of the selected one.
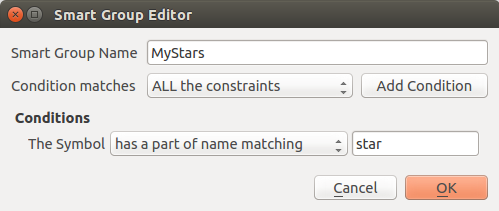
Create Smart Group is similar to creating group, but instead select Smart Groups. The dialog box allows user to choose the expression to select symbols in order to appear in the smart group (contains some tags, member of a group, have a string in its name, etc.). Any symbol that satisfies the entered condition(s) is automatically added to the smart group.

Creare un gruppo intelligente
To remove a group or a smart group, right click on the group and select
Remove Group or select it and push
 Remove Group button.
Remove Group button.
Unlike the smart groups that automatically fetch their belonged symbols,
simple groups are filled by the user.
To add a symbol into a group, you can either right click on a symbol, choose
Apply Group and then the group name. There is a second
way to add several symbols into a group: just select the group, click
 and choose Group Symbols. All
symbols display a checkbox that allows you to add the symbol into the selected
groups. When selection is finished, you can click the same button, and
choose Finish Grouping.
and choose Group Symbols. All
symbols display a checkbox that allows you to add the symbol into the selected
groups. When selection is finished, you can click the same button, and
choose Finish Grouping.
All the symbols that are not placed under a custom group belong to a default group named Ungrouped.
Add, Edit, Remove Symbol¶
Selecting a group returns in the right panel, if applicable, the list of symbols of the group (including its subgroups). These symbols are organized in four different tabs:
- Marker for point symbols
- Line for linear symbols
- Fill for surface symbols
- and Scala di colori.
To delete a symbol you no longer need, just select it and click  Remove item (also available through right-click).
The symbol will be deleted from the local symbols database.
Remove item (also available through right-click).
The symbol will be deleted from the local symbols database.
The symbol list can be modified by adding new symbols with  Add item button or modifying existing ones with
Add item button or modifying existing ones with  Edit item.
See Selettore Simbolo for further information.
Edit item.
See Selettore Simbolo for further information.
Scala di colori¶
The Color ramp tab in the Style Manager presents different types of color ramps you can use to style layers.
Per creare una scala di colori personalizzata, attiva la scheda Scala di colori e clicca il pulsante  Agiungi oggetto. Il pulsante apre un menù a tendina per scegliere il tipo di scala:
Agiungi oggetto. Il pulsante apre un menù a tendina per scegliere il tipo di scala:
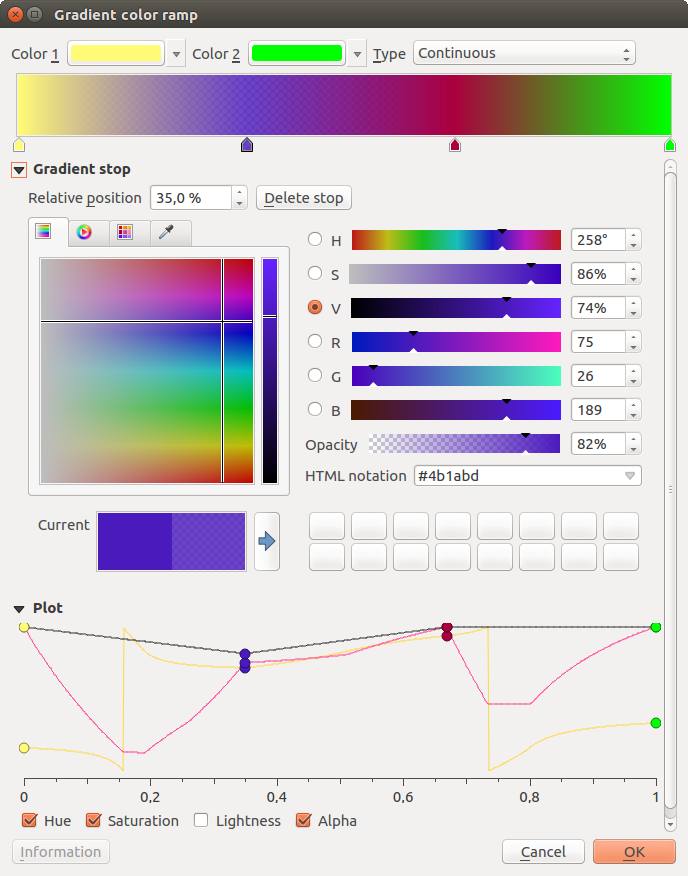
Gradiente: dati i colori di inizio e fine, genera una scala di colori che può essere di tipo continuo o discreto. Facendo doppio click sull’anteprima della scala, puoi aggiungere tutti i punti di interruzione intermedi di colore che vuoi.
- Random: creates a random set of colors based on range of values for hue, saturation, value and opacity and a number of colors (classes)
- ColorBrewer: a set of predefined discrete color gradients you can custom the number of colors in the ramp
- or cpt-city: an access to a whole catalog of color gradients to locally save as gradient color.
Suggerimento
Easily custom the color stops of the gradient color ramp
Facendo doppio click sull’anteprima della scala o trascinando e rilasciando un colore da quelli disponibili dentro l’anteprima della scala, si aggiunge una nuova interruzione di colore. Ciascuna interruzione di colore può essere aggiustati usando il widget Scelta colore o tramite il grafico per ciascun parametro. Puoi anche riposizionarla usando il mouse , i tasti freccia (in combinazione con il tasto Shift per uno spostamento maggiore) o la casella di selezione Posizione relativa . Premendo Elimina interruzione oppure il tasto DEL si rimuove l’interruzione di colore selezionata.
You can use the  Invert option while
classifying the data with a color ramp. See figure_color_custom_ramp for an
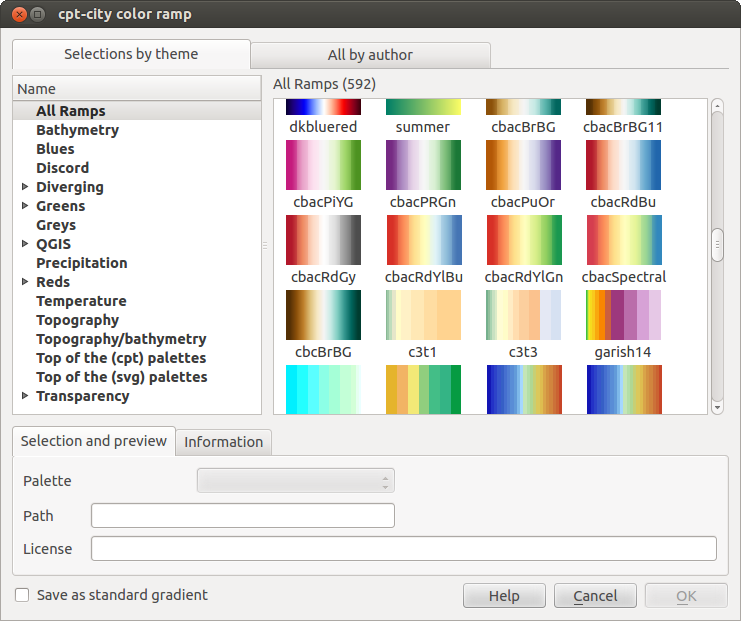
example of a custom color ramp and figure_color_cpt_city for the cpt-city Colors dialog.
Invert option while
classifying the data with a color ramp. See figure_color_custom_ramp for an
example of a custom color ramp and figure_color_cpt_city for the cpt-city Colors dialog.

Esempio di Scala di colori a gradiente personalizzata con interruzioni multiple
The cpt-city option opens a new dialog with hundreds of themes included ‘out of the box’.

Finestra di dialogo cpt-city con molte scale di colori
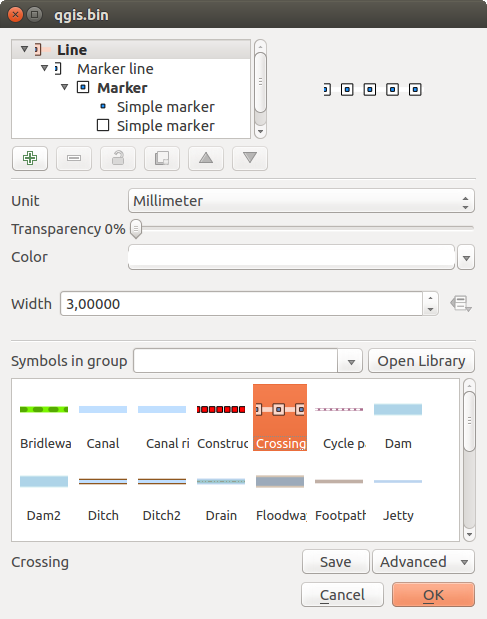
Selettore Simbolo¶
Il selettore simbolo è la finestra di dialogo principale per disegnare una simbologia. Puoi creare o modificare la simbologia Simbolo, Linea o Riempimento.

Designing a Marker symbol
Due componenti principali strutturano la finestra di dialogo Selettore simbolo:
l’albero del simbolo, che mostra i layer del simbolo che vengono poi combinati per formare un nuovo simbolo globale
e le impostazioni per configurare il layer simbolo selezionato all’interno dell’albero.
L’albero dei layer simbolo¶
Un simbolo può essere costituito da vari Layer simbolo. L’albero del simbolo mostra la sovrapposizione di questi layer simbolo che vengono poi combinati per formare un nuovo simbolo globale. Infatti, appena le proprietà del simbolo cambiano, una rappresentazione dinamica del simbolo viene aggiornata.
È disponibile una serie di strumenti per gestire gli oggetti dell’albero del simbolo e, in corrispondenza con il livello selezionato, saranno abilitati differenti strumenti sotto la finestra di dialogo per:
Configurare una simbologia¶
In QGIS la configurazione di una simbologia viene fatta in due fasi: il simbolo e il layer simbolo
Il simbolo¶
Al livello superiore dell’albero, la simbologia diipende dalla geometria del layer e può essere di tipo Simbolo, Linea o Riempimento. Ogni simbolo può incorporare uno o più simboli (compresi quelli di qualsiasi altro tipo) o simboli vettoriali.
Puoi impostare alcuni parametri che si appliccano al simbolo globale:
- Unit: it can be Millimeter, Pixels or Map unit
Trasparenza
Colore: quando questo parametro viene cambiato dall’utente, il suo valore viene ereditato dai colori dei sotto-simboli purché non siano bloccati
Dimensione e Rotazione per simboli puntuali
Larghezza per simboli lineari
Nota
The Data-defined override button beside the last layer-related parameters is inactive when setting the symbol from the Style manager dialog. When the symbol is connected to a map layer, this button offers access to the size assistant dialog which helps to create proportional or multivariate analysis rendering.
The symbols used at this level are items you can pick from the symbols library. A list of available symbols of the same type from your symbol library is shown and can be filtered by selecting a group in the drop-down list just above. Click the Save button to add the designed symbol to your symbol library.
With the Advanced  option, you can:
option, you can:
impostare Livelli simbolo: definire il modo in cui i livelli del simbolo sono connessi tra loro nella mappa (vedi Symbols levels per maggiori informazioni)
per simboli Linea e Riempimento, Ritaglia le geometrie all’estensione della mappa.
Suggerimento
Nota che una volta impostata la dimensione nei livelli inferiori della finestra di dialogo del Layer simbologia , la dimensione dell’intero simbolo può essere cambiata nuovamente con il menù Dimensione (per simboli punto) o Larghezza (per simboli linea). La dimensione dei livelli inferiori cambia di conseguenza, mentre il rapporto di proporzione tra le dimensioni rimane invariato.
Layer della simbologia¶
Al livello inferiore dell’albero puoi personalizzare i layer della simbologia. I tipi di simbolo del layere dipendono dal tipo di simbologia del livello superiore. Puoi applicare al layer della simbologia ![]() Effetti disegno per migliorarne la visualizzazione.
Effetti disegno per migliorarne la visualizzazione.
Because describing all the options of all the symbol layer types would not be possible, only particular and significative ones are mentioned below.
Parametri comuni¶
Sono diponibili alcune opzioni e widget comuni per costruire un layer simbolo, a prescindere che sia di tipo puntuale, lineare o riempimento
il widget selettore colore per facilitare la manipolazione del colore
- Units: it can be Millimeter, Pixels or Map unit
il widget
 sovrascrittura definita dai dati accanto a quasi tutte le opzioni, per estendere le possibilità di personalizzare ciascun simbolo (vedi Impostazione Sovrascrittura definita dai dati per maggiori informazioni)
sovrascrittura definita dai dati accanto a quasi tutte le opzioni, per estendere le possibilità di personalizzare ciascun simbolo (vedi Impostazione Sovrascrittura definita dai dati per maggiori informazioni)
Nota
La descrizione qui sotto presuppone che il Tipo simbolo del vettore sia legato alla geometria dell’elemento, ma tieni a mente che puoi impilare i layer della simbologia l’uno sull’altro. In tal caso il parametro del simbolo di livello inferiore (posizionamento, offset...) può essere legato al simbolo del livello superiore, e non alla geometria dell’elemento in sé.
Simboli per vettori puntuali¶
Per caratterizzare le geometria puntuali sono disponibili diverse Tipologie di simboli:
Simbolo semplice (default);
Simbolo ellisse: un simbolo semplice con larghezza e altezza personalizzabili;
- Filled marker: similar to the simple marker symbol layer, except that it uses a fill sub symbol to render the marker. This allows use of all the existing QGIS fill (and outline) styles for rendering markers, e.g. gradient or shapeburst fills;
Simbolo carattere: utilizza per i simboli puntuali i caratteri installati;
Generatore geometria (vedi Generatore geometria);
Simbolo campo vettoriale (vedi Il Simbolo di Campo Vettoriale);
SVG marker: provides you with images from your SVG paths (set in Settings ‣ Options ‣ System menu) to render as marker symbol. Each SVG file colors and outline can be adapted.
Nota
Requisiti per un simbolo di marcatore SVG personalizzabile
To have the possibility to change the colors of a SVG marker, you have to add the placeholders param(fill) for fill color, param(outline) for outline color and param(outline-width) for stroke width. These placeholders can optionally be followed by a default value, e.g.:
<svg width="100%" height="100%"> <rect fill="param(fill) #ff0000" stroke="param(outline) #00ff00" stroke-width="param(stroke-width) 10" width="100" height="100"> </rect> </svg>
Per ogni tipologia di simbolo puntuale, puoi impostare alcune delle seguenti proprietà:
- Color for the fill and/or stroke, using all the capabilities of the Scelta colore widget;
Dimensione
- Outline style
- Outline width
Stile unione
Rotazione
- Offset X,Y: You can shift the symbol in the x- or y- direction;
Punto di ancoraggio.
Nella maggior parte delle finestre di dialogo dei simboli di marcatura, è anche disponibile una finestra con anteprime dei simboli predefiniti fra cui è possibile scegliere.
Simboli lineari¶
Appropriate for line geometry features, line symbols have following symbol layer types:
Linea semplice (predefinito): le impostazioni disponibili sono:
Freccia: disegna linee con frecce curve (o non) con una singola o una doppia testa con larghezza, lunghezza e spessore configurabili. Per creare una linea con freccia curva la linea deve avere almeno tre vertici. Usa anche fill symbol come gradiente o ombreggiatura per enfatizzare il corpo della freccia. In combinazione con il generatore di geometrie, questo tipo di simbolo per le linee aiuta a rappresentare mappe di flusso;
Generatore geometria (vedi Generatore geometria);
Linea di evidenziazione: visualizza un simbolo marcatore lungo la linea. Può essere a una distanza regolare o basata sulla sua geometria: primo, ultimo o ogni vertice, sul punto centrale o su ogni punto della curva. Puoi impostare un offset lungo la linea per la simbologia o compensare la linea stessa. L’opzione Ruota simbolo ti consente di impostare se il simbolo deve seguire l’orientamento della linea o meno.
Simboli di riempimento¶
Appropriati per le geometrie poligonali, i simboli di riempimento sono di diverse tipologie:
Riempimento semplice (predefinito): sono disponibili le seguenti impostazioni:
- Fill color
- Outline color
Stile riempimento
- Outline style
- Outline width
Stile unione
- Offset X,Y
Centroid fill: places a marker symbol at the centroid of the visible feature. The position of the marker may however not be the real centroid of the feature because calculation takes into account the polygon(s) clipped to area visible in map canvas for rendering and ignores holes. Use Generatore geometria if you want the exact centroid.
Il simbolo può essere posizionato su ogni parte di un poligono a più parti o solo sulla sua parte più grande e costretto ad essere all’interno del poligono;
Geometry generator (see geometry_generator_symbol);
Riempimento a gradiente: per riempire le superfici poligonali utilizza un gradiente radiale, lineare o conico, basato su gradienti semplici di due colori o su una gradient color ramp predefinita. Il gradiente può essere ruotato e applicato su una singola geometria o in tutta l’estensione della mappa. Anche i punti di inizio e di fine possono essere impostati tramite coordinate o utilizzando il centroide (del poligono o nella sua visualizzazione in mappa);
Riempimento a pattern lineare: riempe il poligono con un tipo di tratteggio della simbologia linerare. È possibile impostare la spaziatura tra le righe e un offset dal contorno del poligono;
Riempimento a pattern puntuale: riempe il poligono con un simbolo puntuale scelta tra la simbologia puntuale. È possibile impostare la spaziatura tra le righe e un offset dal contorno del poligono;
Riempimento Raster: puoi riempire i poligoni con una immagine raster ripetuta. Le opzioni includono (definizione dati) il nome del file, l’opacità, la dimensione dell’immagine (in pixel, mm o unità mappa), la modalità coordinata (geometria o parte visualizzata) e la rotazione;
Riempimento SVG: riempe il poligono usando SVG markers;
Riempimento sfumato: questa opzione riempe il poligono in modo sfumato, la sfumatura viene disegnata dal contorno del poligono verso il centro del poligono. I parametri di configurazione includono la distanza dal contorno all’ombra, l’uso delle scale di colore o semplici due gradienti di colore, la sfocatura facoltativa del riempimento e gli offset;
Cornice: freccia: usa un simbolo lineare arrow symbol per rappresentare il contorno del poligono;
Cornice: Simbolo lineare: utilizza una simbologia lineare per rappresentare il contorno del poligono;
Cornice: linea semplice: utilizza un semplice simbolo lineare per rappresentare il contorno poligonale. L’opzione Disegna la linea solo all’interno del poligono evidenzia i bordi poligonali all’interno e può essere utile per meglio evidenziare i confini poligonali di aree adiacenti.
Nota
Quando il tipo geometria è un poligono, è possibile scegliere di disabilitare il ritaglio automatico di linee/poligoni sull’estensione della mappa in visualizzazione. In alcuni casi questo ritaglio si traduce in una simbologia non ottimale (ad esempio non può essere rispettato che il baricentro del riempimento sia nel baricentro effettivo del poligono).
Generatore geometria¶
Disponibile per tutti i tipi di simbologia, il layer simbolo generatore geometria permette di usare le espressioni per generare una geometria al volo durante il processo di visualizzazione. La geometria risultante non deve corrispondere con il tipo di geometria originaria del vettore e puoi aggiungere vari layer simbolo, modificati diversamente, l’uno sull’altro.
Alcuni esempi:
-- render the centroid of a feature
centroid( $geometry )
-- visually overlap features within a 100 map units distance from a point
-- feature, i.e generate a 100m buffer around the point
buffer( $geometry, 100 )
-- Given polygon layer1( id1, layer2_id, ...) and layer2( id2, fieldn...)
-- render layer1 with a line joining centroids of both where layer2_id = id2
make_line( centroid( $geometry ),
centroid( geometry( get_feature( 'layer2', 'id2', attribute(
$currentfeature, 'layer2_id') ) )
)
Il Simbolo di Campo Vettoriale¶
Il simbolo di campo vettoriale viene utilizzato per visualizzare dati puntuali a variabilità vettoriale come la deformazione della terra, le ampiezze di marea e simili. Visualizza gli indicatori con segmenti (preferibilmente frecce) che vengono ridimensionati e orientati in base agli attributi selezionati dei punti dati. Può essere utilizzato solo per la visualizzazione di dati puntuali; i layer lineari e poligonali non utilizzano questa simbologia.
Il simbolo di campo vettoriale è definito dagli attributi nei dati, tramite:
le componenti cartesiane (componenti x e y del campo)
o le coordinate polari: in questo caso, gli attributi definiscono la Lunghezza e l’Angolo. L’angolo può essere misurato in senso orario da nord, o in senso antiorario da est, e può essere in gradi o radianti.
o solo come dati di altezza, che visualizza una freccia verticale che viene dimensionata utilizzando un attributo dei dati. Ciò è appropriato ad esempio per visualizzare la componente verticale di una deformazione.
La grandezza del simbolo può essere aumentata o diminuita per ottimizzare la visualizzazione nella rappresentazione.