3.2. Lesson: Symbologie¶
La symbologie d’une couche correspond à son apparence visuelle sur la carte. La force de base des SIG par rapport aux autres façons de représenter des données spatiales est qu’avec les SIG, il est possible d’avoir une représentation visuelle des données avec lesquelles vous travaillez.
Ainsi, l’apparence visuelle de la carte (qui dépend de la symbologie individuelle des couches) est très importante. L’utilisateur final des cartes que vous produisez a besoin d’être capable de voir facilement ce que la carte représente. Un aspect tout aussi important est le fait que vous devez être en mesure d’explorer les données avec lesquelles vous travaillez, et une bonne symbologie aide beaucoup.
En d’autres mots, posséder sa propre symbologie n’est pas un luxe ou tout simplement quelque chose d’agréable à avoir. En fait, c’est essentiel pour vous d’utiliser un SIG proprement et produire des cartes et informations que les gens seront en mesure d’utiliser.
Objectif de cette leçon : Être capable de créer n’importe quelle symbologie souhaitée pour n’importe quelle couche vectorielle.
3.2.1.  Follow Along: Modification des couleurs¶
Follow Along: Modification des couleurs¶
Pour changer la symbologie d’une couche, ouvrir la fenêtre Propriétés de la couche. Commençons par changer la couleur de la couche landuse.
- Right-click on the landuse layer in the Layers list.
- Select the menu item Properties in the menu that appears.
Note
Par défaut, vous pouvez aussi accéder aux propriétés de la couche en double-cliquant sur la couche dans la légende.
In the Properties window:
- Select the Style tab at the extreme left:

- Click the color select button next to the Color label.
A standard color dialog will appear.
Choisissez une couleur grise et cliquez sur OK.
Cliquez encore sur OK dans la fenêtre Propriétés de couche, et vous verrez le changement de couleur être appliqué à la couche.
3.2.3.  Follow Along: Modification de la structure des symboles¶
Follow Along: Modification de la structure des symboles¶
Ce sont de bonnes choses jusqu’à présent, mais il y a plus que juste sa couleur dans la symbologie d’une couche. Par la suite, nous éliminerons les lignes entre les différentes zones d’utilisation du sol afin de rendre la carte visuellement moins encombrée.
Ouvrez la fenêtre Propriétés de la couche pour la couche landuse.
Under the Style tab, you will see the same kind of dialog as before. This time, however, you’re doing more than just quickly changing the color.
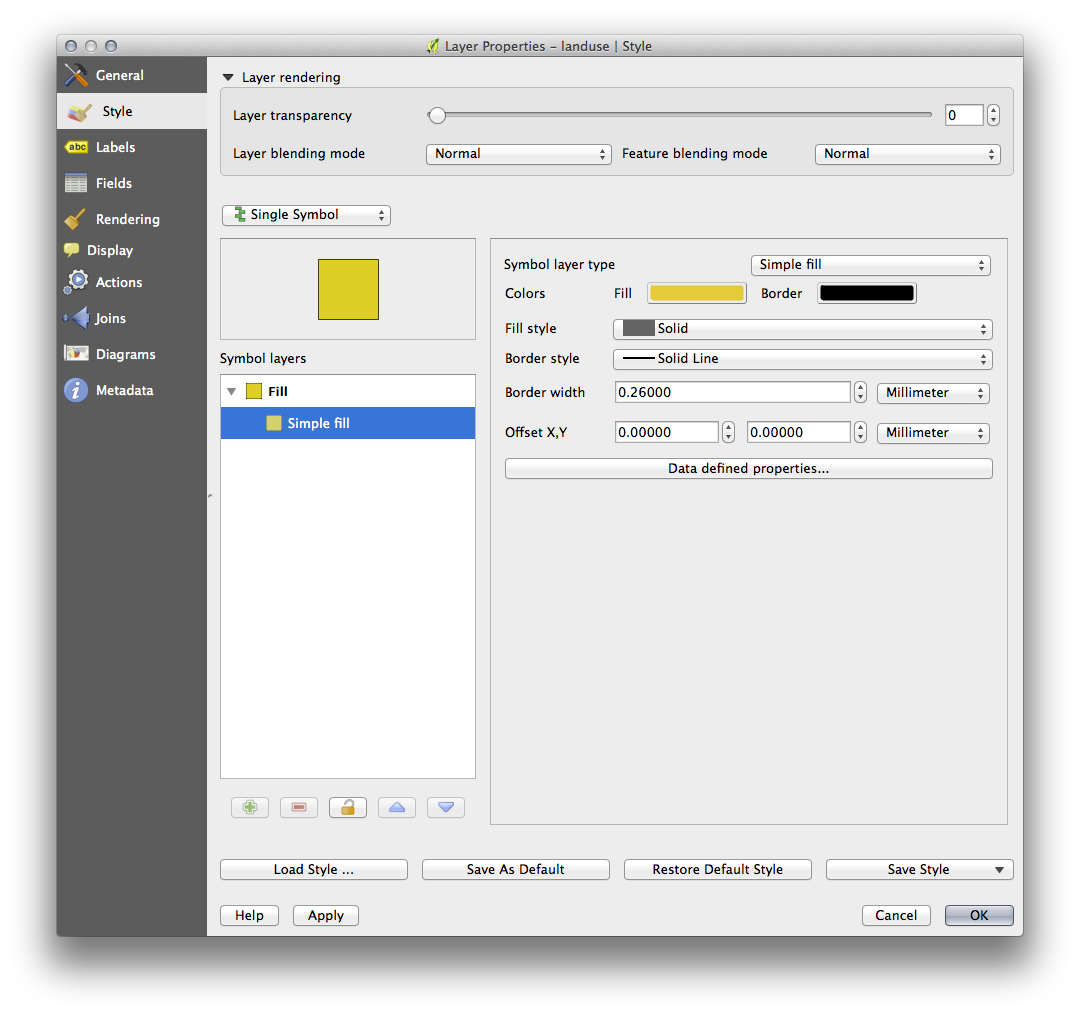
- In the Symbol Layers panel, expand the Fill dropdown (if necessary) and select the Simple fill option:

- Click on the Border style dropdown. At the moment, it should be showing a short line and the words Solid Line.
Changez cette option pour Pas de ligne.
Cliquez sur OK.
Maintenant, la couche landuse n’aura plus de contours entre ses surfaces.
3.2.4.  Try Yourself¶
Try Yourself¶
- Change the water layer’s symbology again so that it is has a darker blue outline.
Changez la symbologie de la couche rivers en une représentation sensible des cours d’eau.
3.2.5.  Follow Along: Visibilité dépendante de l’échelle¶
Follow Along: Visibilité dépendante de l’échelle¶
Parfois, vous trouverez que la couche ne fonctionne pas pour une échelle donnée. Par exemple, un jeu de données de tous les continents peut avoir peu de détails, et ne pas être très précis au niveau d’une rue. Quand cela se passe, vous voulez être capable de cacher le jeu de données aux échelles inappropriées.
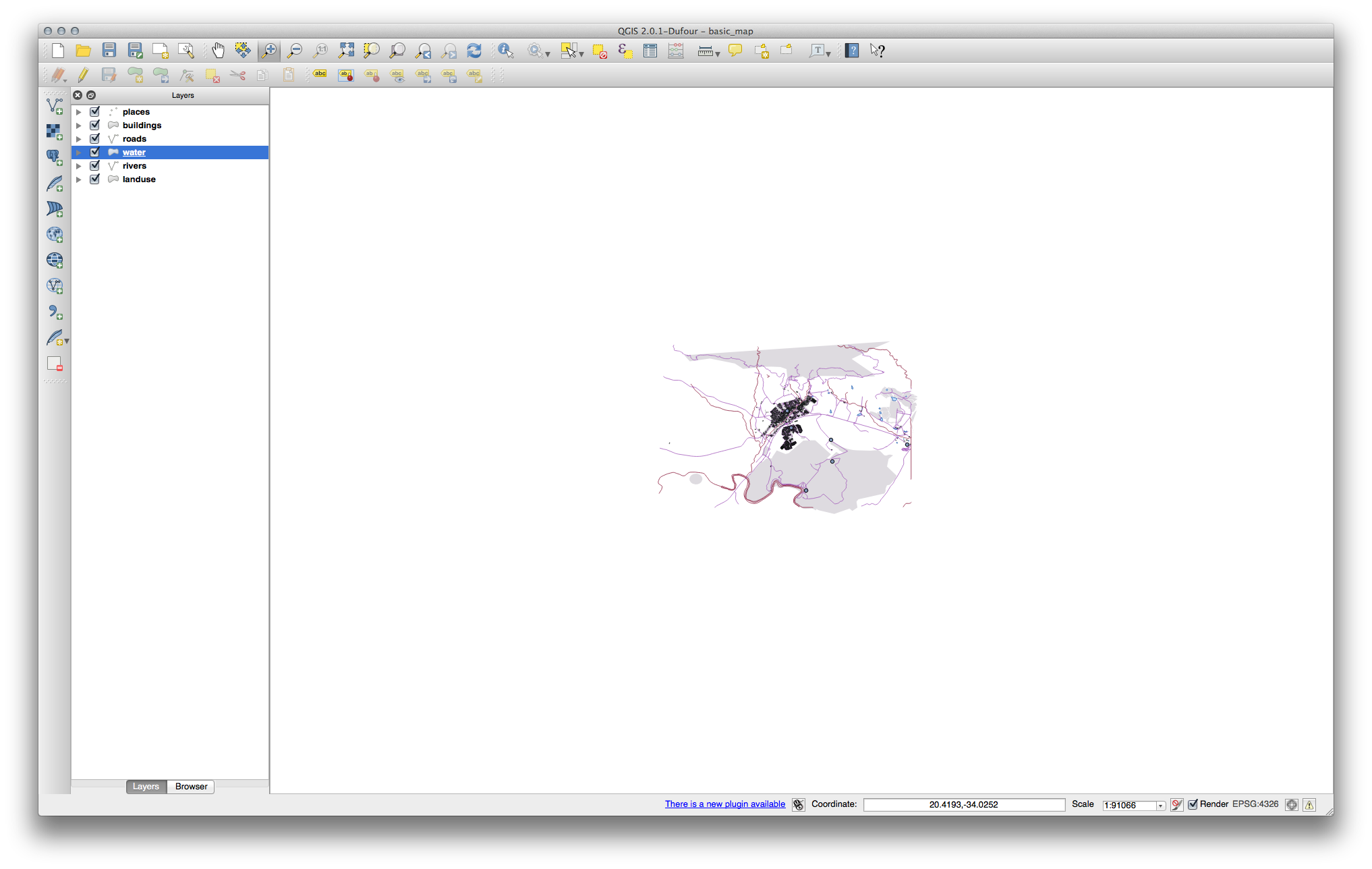
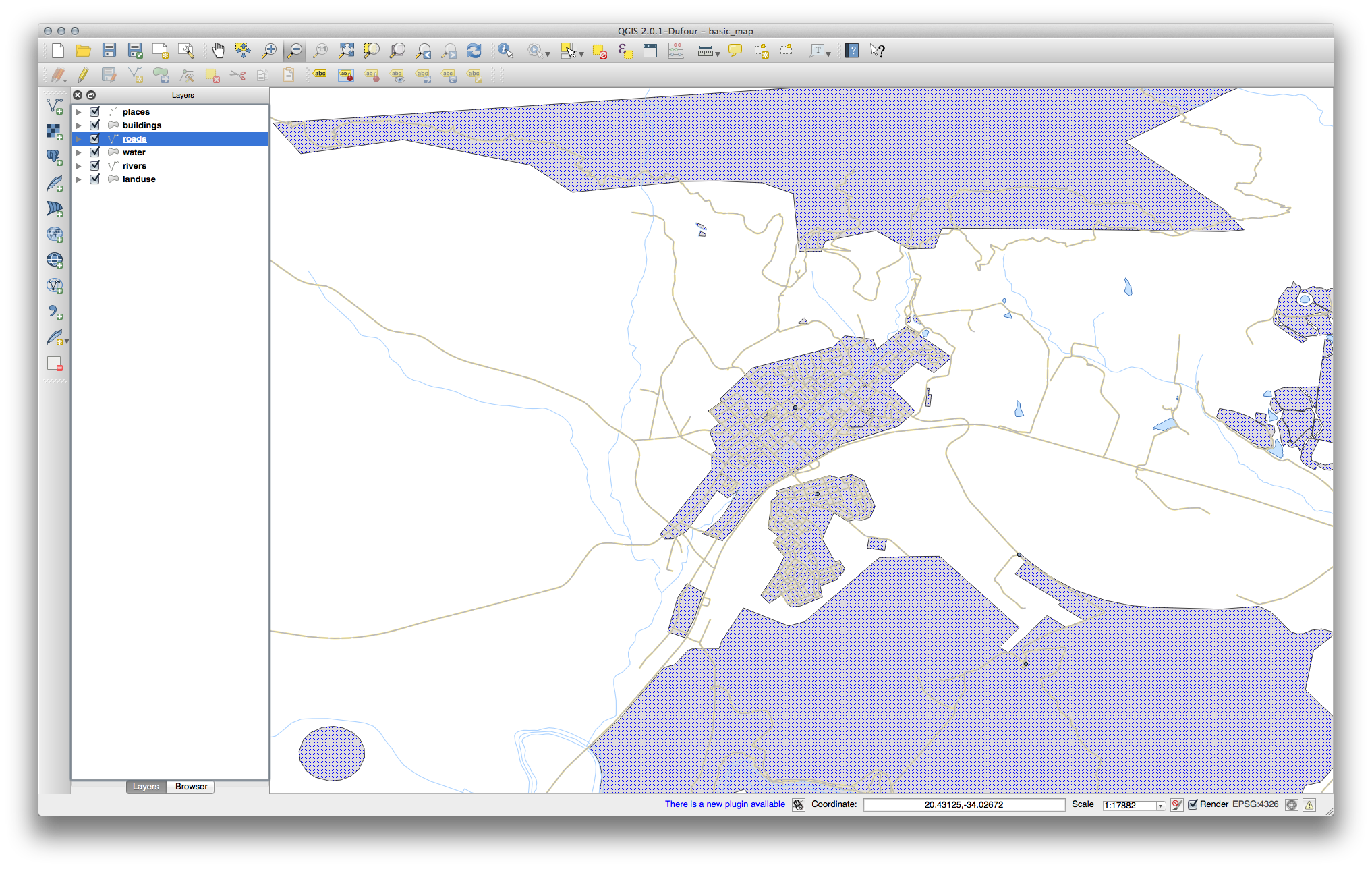
In our case, we may decide to hide the buildings from view at small scales. This map, for example ...

... n’est pas très utile. Les bâtiments sont difficiles à distinguer à cette échelle.
Pour autoriser le rendu selon l’échelle :
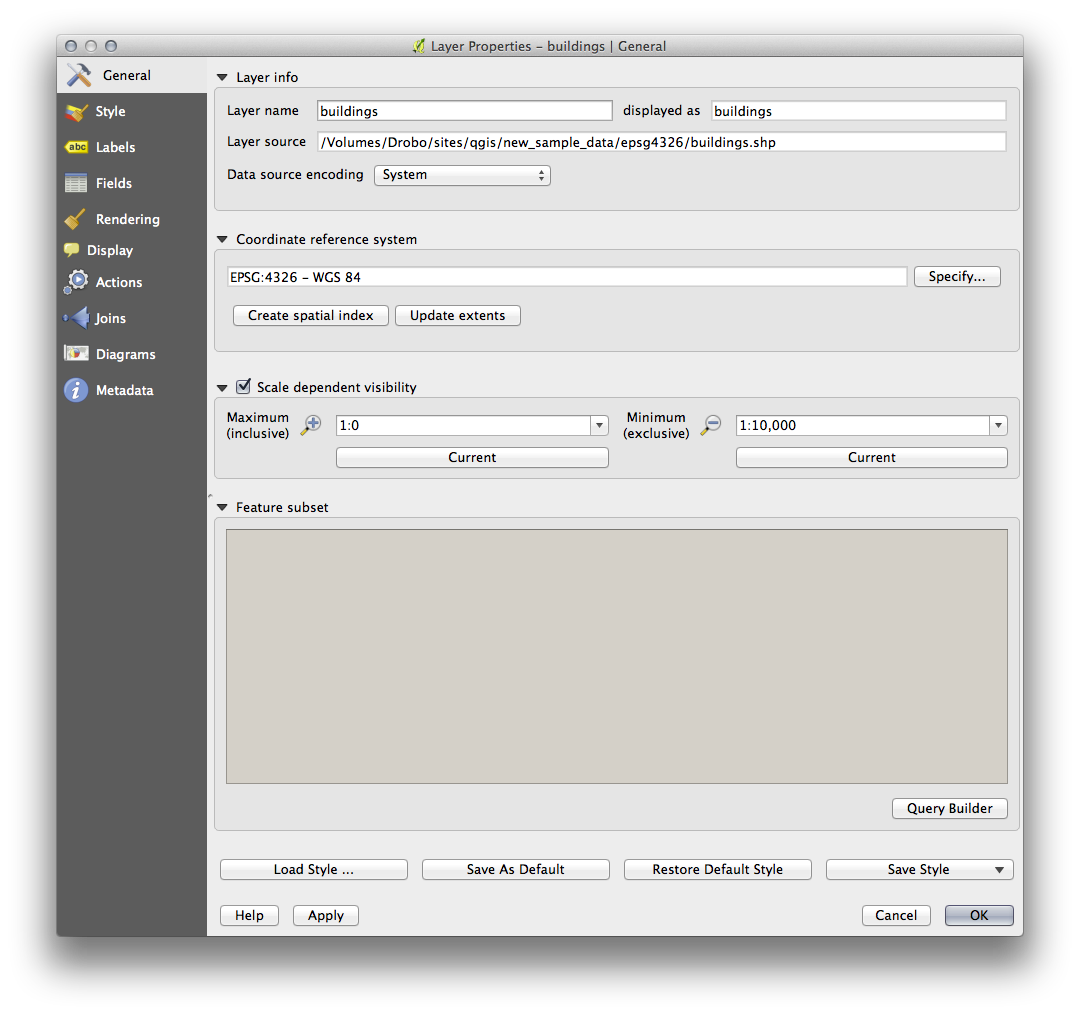
Ouvrez la boîte de dialogue Propriétés de couche pour la couche buildings.
- Activate the General tab.
- Enable scale-based rendering by clicking on the checkbox labelled Scale dependent visibility:

- Change the Minimum value to 1:10,000.
Cliquez sur OK.
Testez les effets sur cela en zoomant et dézoomant sur votre carte, en notant quand la couche buildings disparaît et réapparaît.
3.2.6.  Follow Along: Ajout de couches de symbole¶
Follow Along: Ajout de couches de symbole¶
Maintenant que vous savez comment changer une simple symbologie pour des couches, la prochaine étape est de créer des symbologies plus complexes. QGIS vous permet de faire cela en utilisant les couches de symboles.
- Go back to the landuse layer’s symbol properties panel (by clicking Simple fill in the Symbol layers panel).
Dans cet exemple, le symbole courant n’a pas de bordure (c’est-à-dire que le style de bordure Pas de crayon est utilisé).
Select the Fill in the Symbol layers panel. Then click the Add symbol layer button:

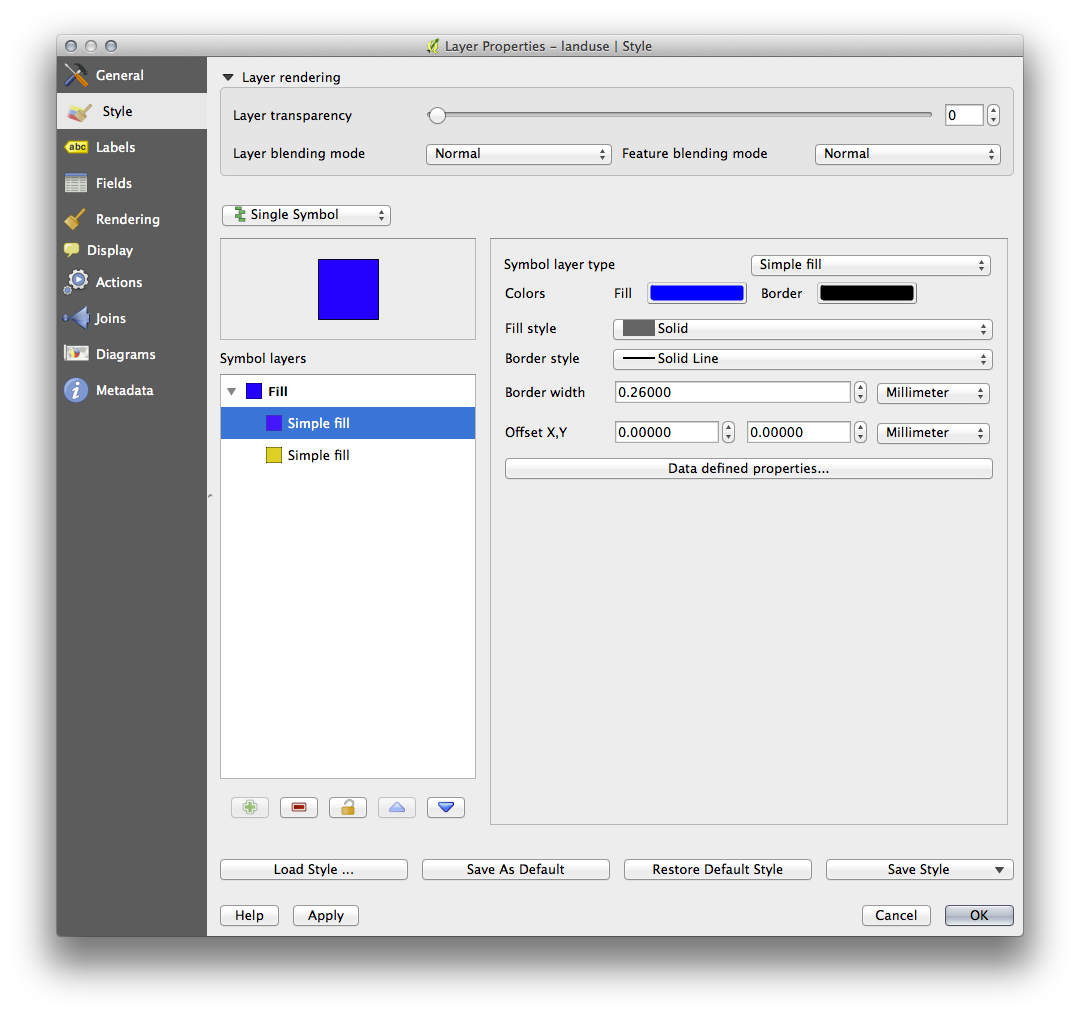
- Click on it and the dialog will change to look somewhat like this:

(It may appear somewhat different in color, for example, but you’re going to change that anyway.)
Désormais, vous avez deux couches de symbole. La nouvelle étant de remplissage continu, elle masquera complètement l’ancienne. De plus, elle possède un style de bordure Ligne continue, que nous ne voulons pas. Actuellement, ce type de symbole n’est clairement pas ce que l’on souhaite et doit être changé.
Note
Un point très important est de ne pas confondre une couche et une couche de symbole. Une couche est un ensemble de vecteurs (ou une image raster) qui a été chargé dans la carte. Une couche de symbole est une partie des symboles utilisés pour représentés la couche. Dans ce cours, nous ferons toujours la distinction et ce, pour éviter toute confusion.
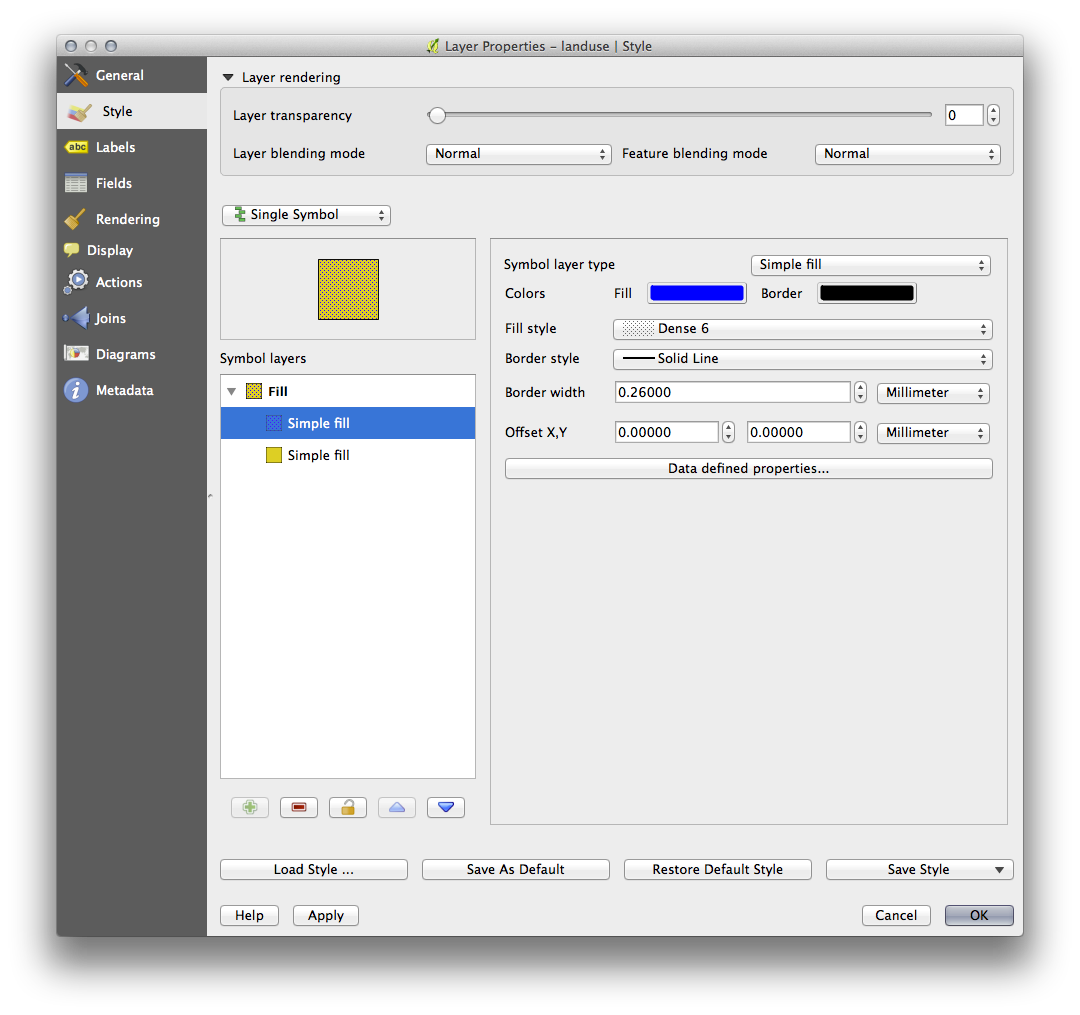
With the new Simple Fill layer selected:
Mettez le style de bordure à Pas de crayon, comme avant.
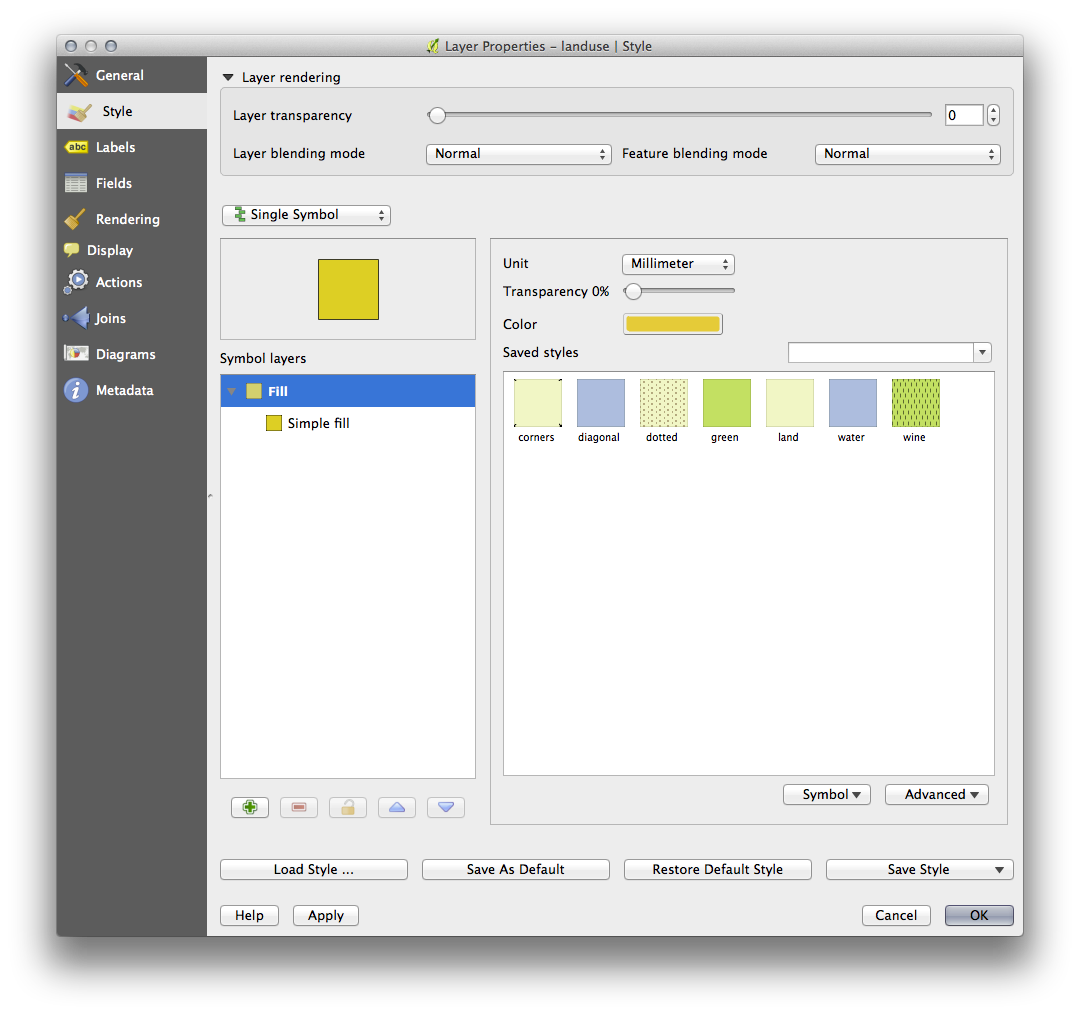
Changez le style de remplissage avec quelque chose d’autre que Continu ou Pas de brosse. Par exemple :

- Click OK. Now you can see your results and tweak them as needed.
You can even add multiple extra symbol layers and create a kind of texture for your layer that way.

Joli ! Mais il y a trop de couleurs pour pouvoir l’utiliser dans une belle carte.
3.2.7.  Try Yourself¶
Try Yourself¶
En vous souvenant de zoomer si nécessaire, créez, avec la méthode que nous venons de voir, une texture simple et efficace pour la couche des bâtiments buildings.
3.2.8.  Follow Along: Classement des niveaux de symbole¶
Follow Along: Classement des niveaux de symbole¶
Quand des couches de symboles sont dessinées, elles sont, tout comme des couches, dessinées dans un certain ordre. Dans certains cas, des résultats inattendus peuvent apparaître avec plusieurs couches de symboles.
Ajoutez une couche de symbole supplémentaire à la couche roads (en utilisant la méthode apprise ci-dessus).
- Give the base line a Pen width of 0.3, a white color and select Dashed Line from the Pen Style dropdown.
- Give the new, uppermost layer a thickness of 1.3 and ensure that it is a Solid Line.
Ce qui devrait donner celà :

Well that’s not what we want at all!
Pour éviter que celà advienne, vous pouvez trier les niveaux de symboles et ainsi choisir dans quel ordre les couches de symboles se dessinent.
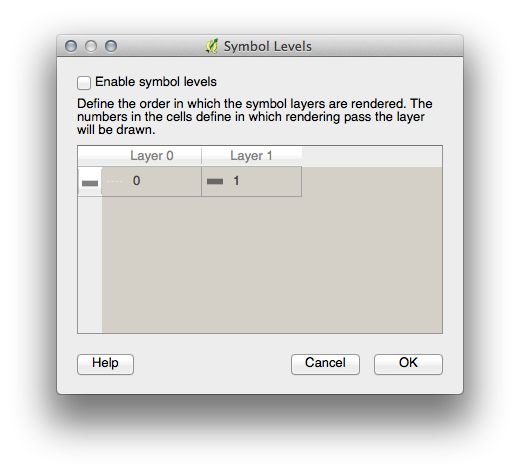
To change the order of the symbol layers, select the Line layer in the Symbol layers panel, then click Advanced ‣ Symbol levels... in the bottom right-hand corner of the window. This will open a dialog like this:

Select Enable symbol levels. You can then set the layer ordering of each symbol by entering the corresponding level number. 0 is the bottom layer.
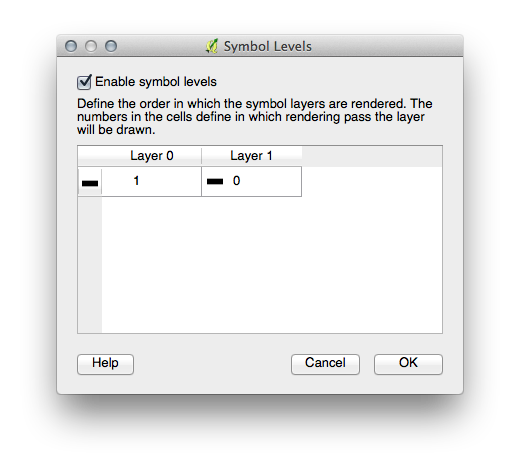
In our case, we want to reverse the ordering, like this:

This will render the dashed, white line above the thick black line.
Cliquez deux fois sur OK pour retourner à la carte.
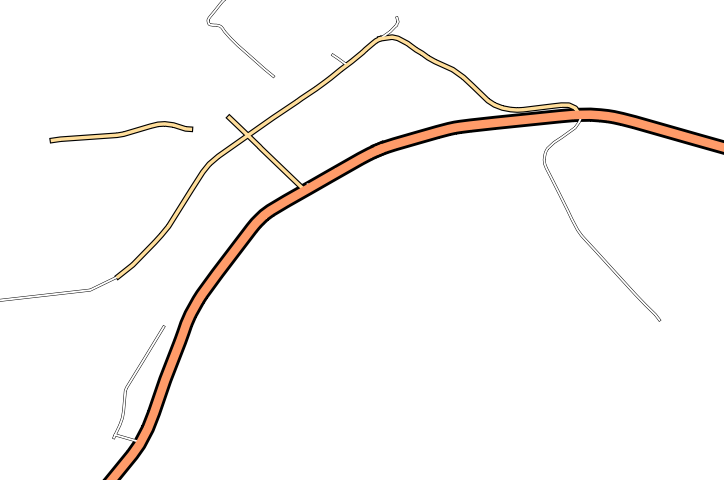
La carte doit maintenant ressembler à cela :

Also note that the meeting points of roads are now “merged”, so that one road is not rendered above another.
When you’re done, remember to save the symbol itself so as not to lose your work if you change the symbol again in the future. You can save your current symbol style by clicking the Save Style ... button under the Style tab of the Layer Properties dialog. Generally, you should save as QGIS Layer Style File.
Save your style under exercise_data/styles. You can load a previously saved style at any time by clicking the Load Style ... button. Before you change a style, keep in mind that any unsaved style you are replacing will be lost.
3.2.9.  Try Yourself¶
Try Yourself¶
Changez encore une fois l’apparence de la couche roads.
The roads must be narrow and mid-gray, with a thin, pale yellow outline. Remember that you may need to change the layer rendering order via the Advanced ‣ Symbol levels... dialog.

3.2.10.  Try Yourself¶
Try Yourself¶
Symbol levels also work for classified layers (i.e., layers having multiple symbols). Since we haven’t covered classification yet, you will work with some rudimentary pre-classified data.
Créez une nouvelle carte et ajoutez seulement le jeu de données roads.
- Apply the style advanced_levels_demo.qml provided in exercise_data/styles.
Zoomez sur la zone Swellendam.
Grâce aux couches de symboles, créez une carte où les intersections des routes semblent connectées les unes avec les autres comme dans l’image suivante :

3.2.11.  Follow Along: Types de couches de symbole¶
Follow Along: Types de couches de symbole¶
In addition to setting fill colors and using predefined patterns, you can use different symbol layer types entirely. The only type we’ve been using up to now was the Simple Fill type. The more advanced symbol layer types allow you to customize your symbols even further.
Chaque type de vecteur (point, ligne et polygone) a son propre set de types de couche de symbole. Premièrement, nous allons voir les différents types possibles pour les points.
3.2.11.1. Types de couches de symbole de point¶
- Open your basic_map project.
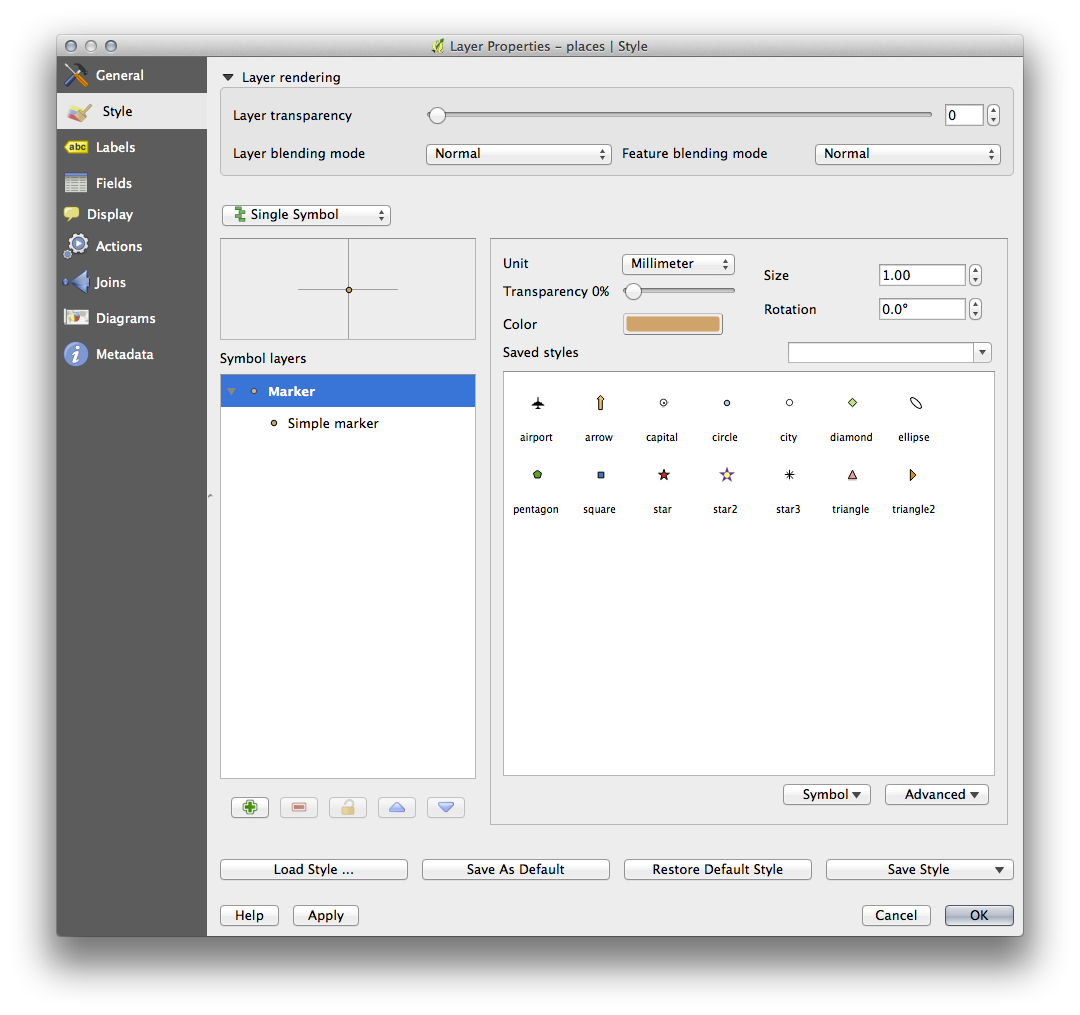
Changez les propriétés du symbole pour la couche places :

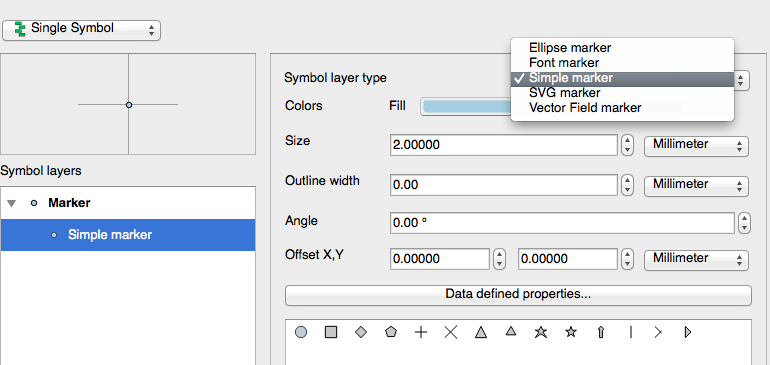
- You can access the various symbol layer types by selecting the Simple marker layer in the Symbol layers panel, then click the Symbol layer type dropdown:

Étudiez les différentes options qui s’offrent à vous, et choisissez un symbole avec un style que vous pensez approprié.
- If in doubt, use a round Simple marker with a white border and pale green fill, with a size of 3,00 and an Outline width of 0.5.
3.2.11.2. Types de couches de symbole de ligne¶
Pour voir les différentes options disponibles pour les données lignes :
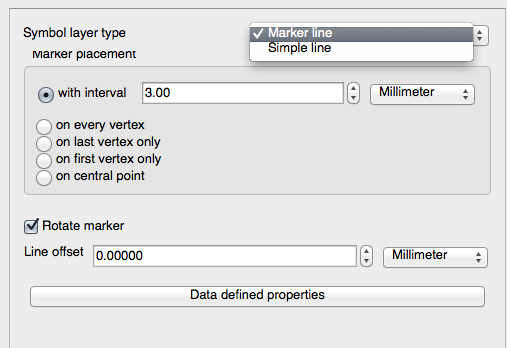
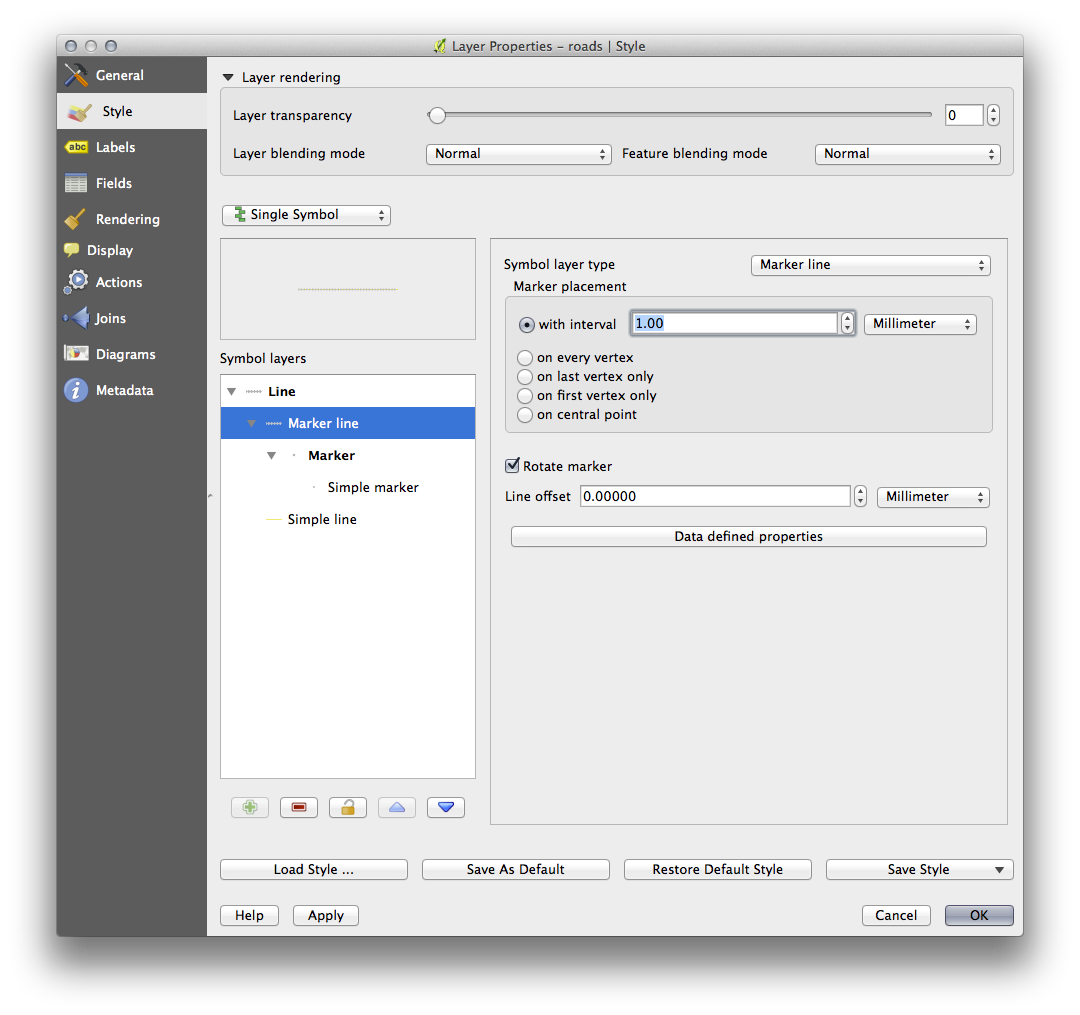
- Change the symbol layer type for the roads layer’s topmost symbol layer to Marker line:

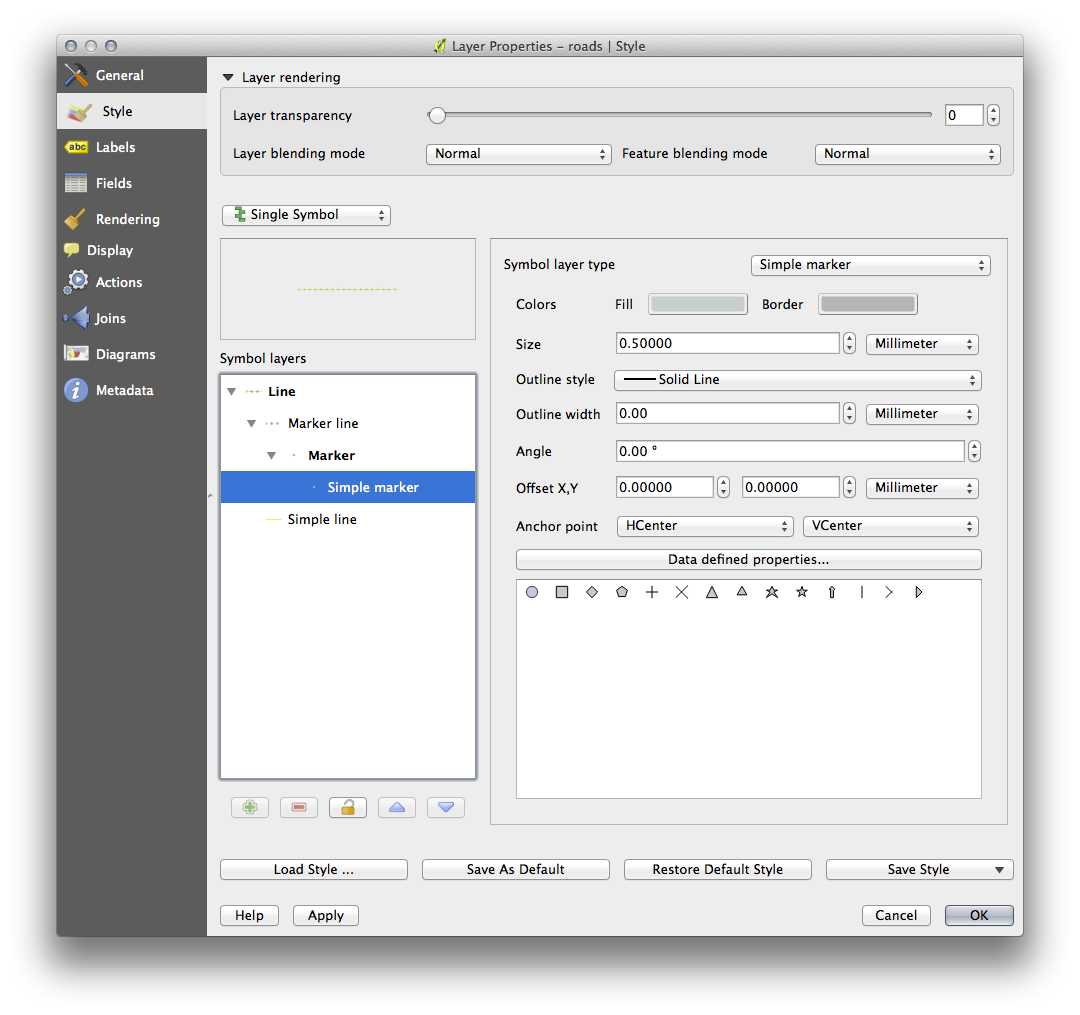
- Select the Simple marker layer in the Symbol layers panel. Change the symbol properties to match this dialog:

- Change the interval to 1,00:

Assurez-vous que les niveaux de symboles sont corrects (via la boîte de dialogue guilabel:Avancé -> Niveaux de symboles, étudiée auparavant) avant d’appliquer le style.
Une fois appliqué, visualisez le résultat sur la carte. Comme vous pouvez l’observer, ces symboles suivent les directions des routes mais ne les suivent pas parfaitement partout. Cet aspect peut être utile dans certains cas, dans d’autres pas du tout. Si vous préfériez le style précédent, vous pouvez lui affecter de nouveau son style d’origine.
3.2.11.3. Types de couches de symbole de polygone¶
Pour voir les différentes options possibles pour les données polygones :
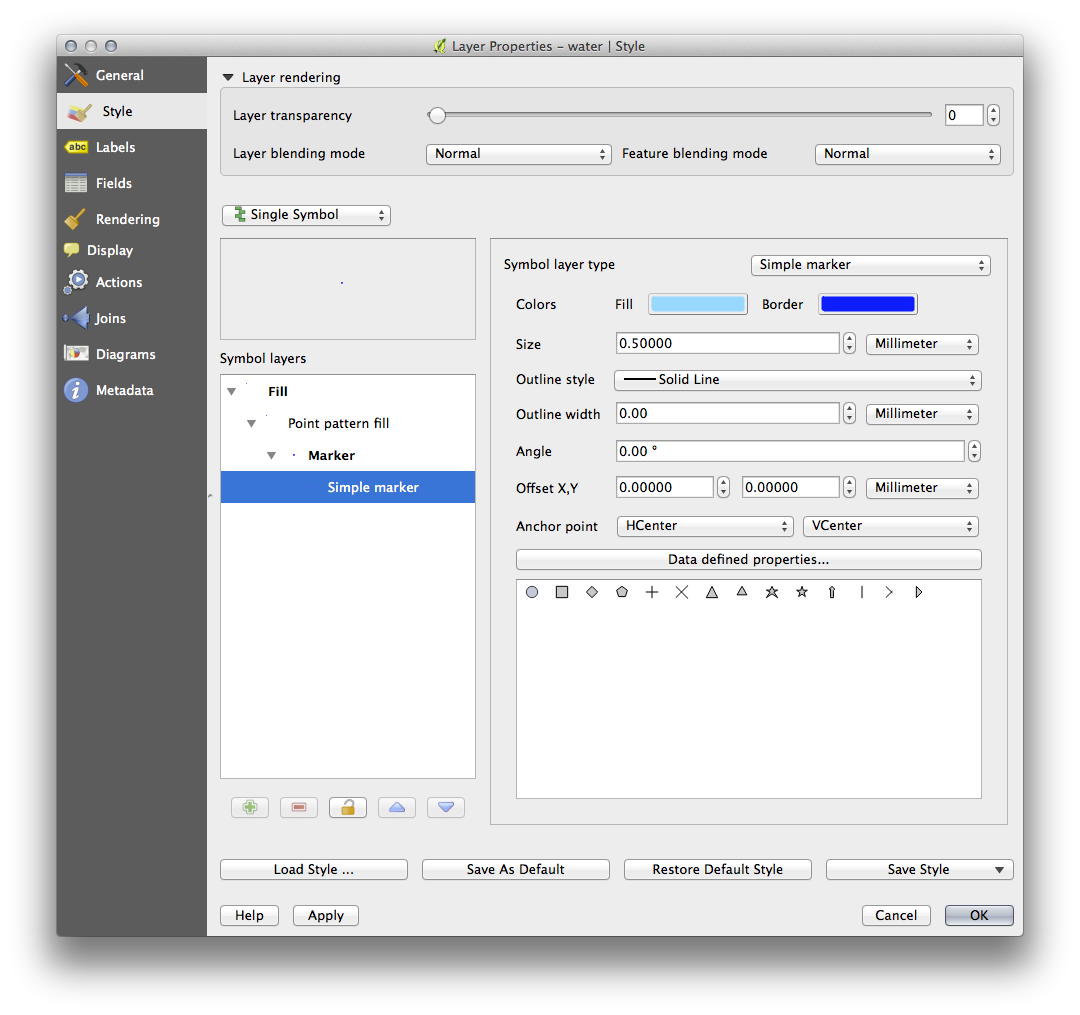
- Change the symbol layer type for the water layer, as before for the other layers.
Étudiez ce que les différentes options de la liste peuvent faire.
Choisissez l’une d’entre elles que vous trouvez adéquate.
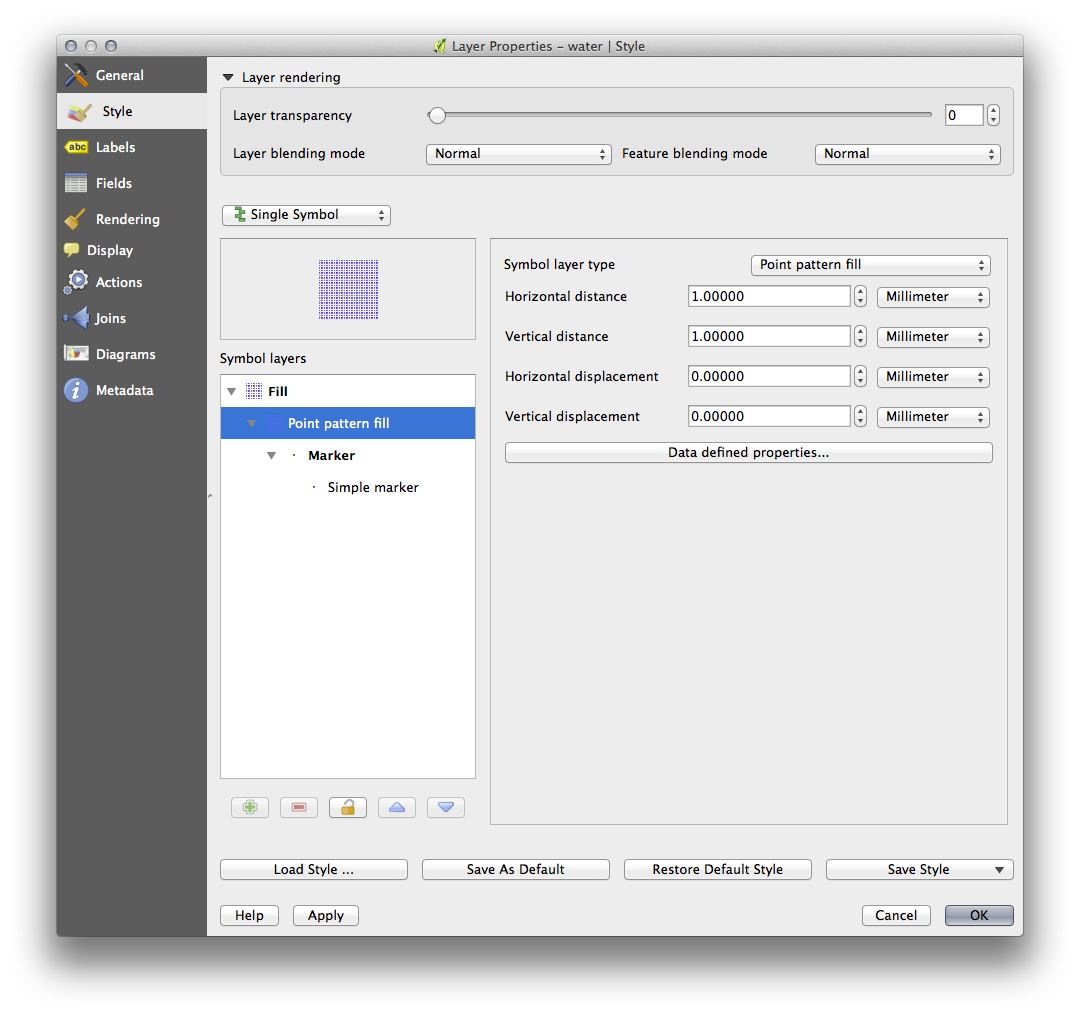
Si vous doutez, utilisez le Motif de point avec les options suivantes :


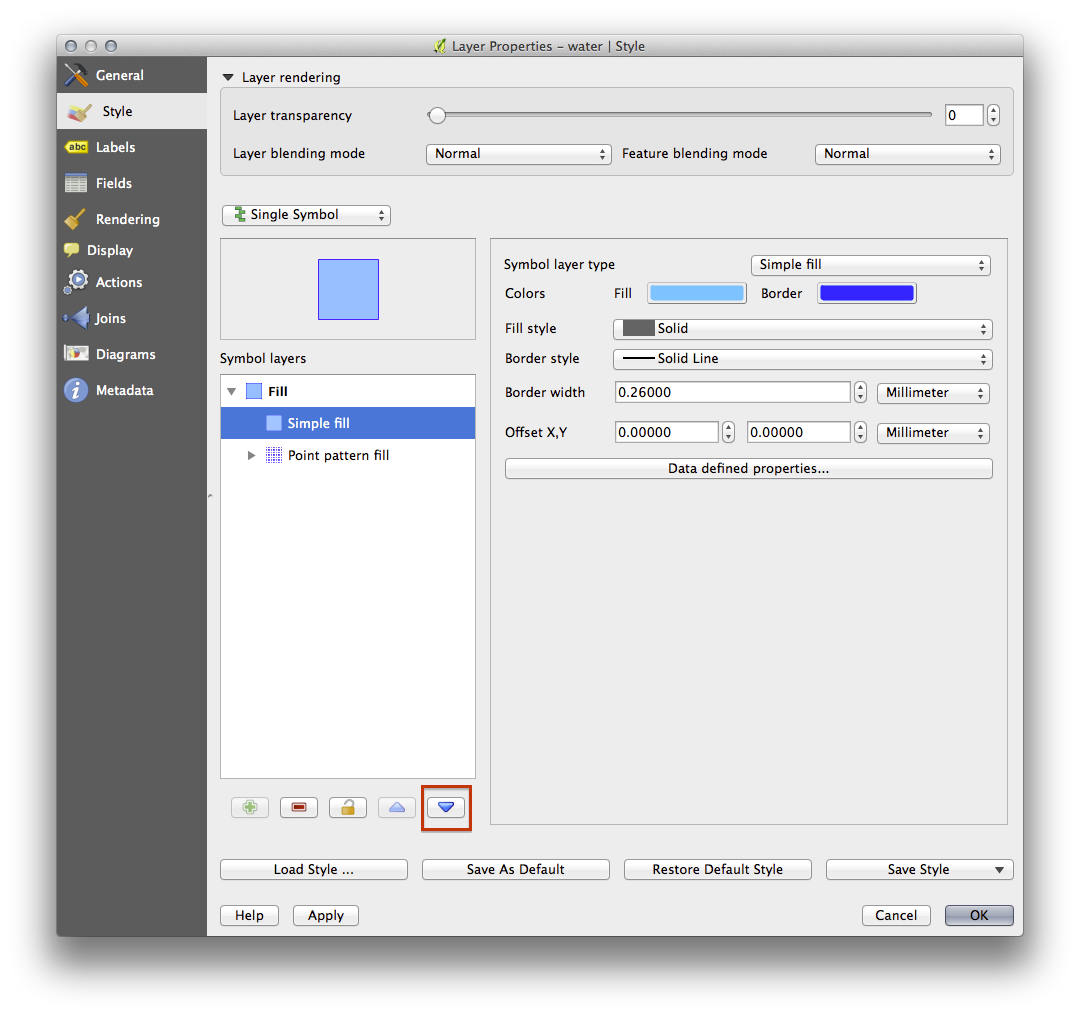
Ajoutez une nouvelle couche de symbole avec un Remplissage simple normal.
Mettez-lui le même bleu clair avec une bordure bleu foncé.
Déplacez-la sous la couche de symbole en motif de points à l’aide du bouton Descendre.

Par conséquent, vous avez un symbole texturé pour la couche de l’eau, avec le bénéfice supplémentaire que vous pouvez changer la taille, la forme et la distance des pointillés individuels qui composent la texture.
3.2.12.  Follow Along: Créer un remplissage SVG personnalisé¶
Follow Along: Créer un remplissage SVG personnalisé¶
Note
Pour faire cet exercice, vous aurez besoin d’installer le logiciel gratuit d’édition vectorielle Inkscape.
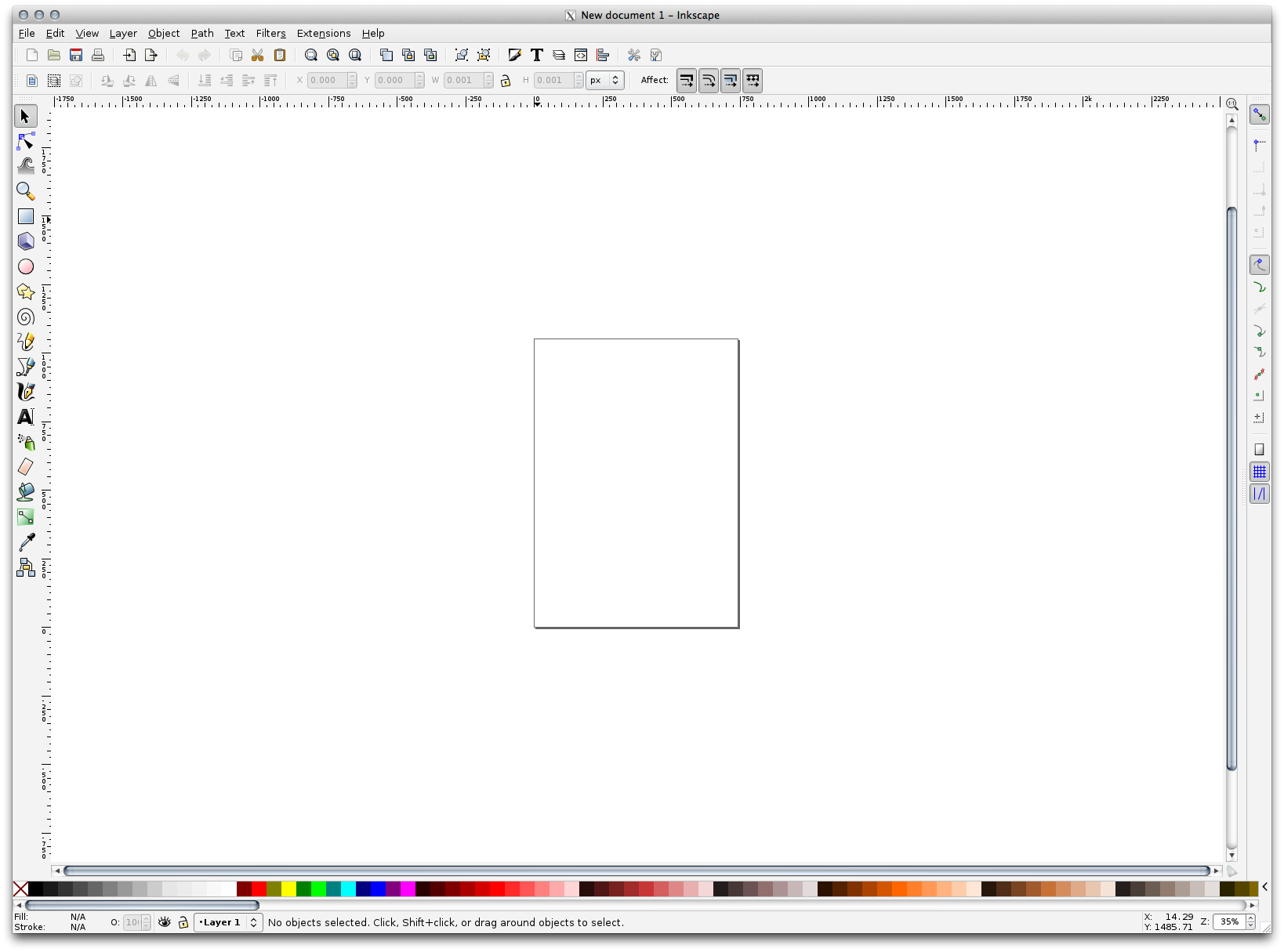
- Start the Inkscape program.
You will see the following interface:

Vous pouvez la trouver familière si vous avez utilisé d’autres programmes d’édition d’image vectorielle, comme Corel.
Premièrement, nous allons changer le canevas à une taille appropriée pour une petite texture.
Cliquez sur l’élément du menu File ‣ Document Properties. Cela vous ouvrira la boîte de dialogue Propriétés du document .
Changez les Unités en px.
- Change the Width and Height to 100.
Fermez la boîte de dialogue quand c’est fait.
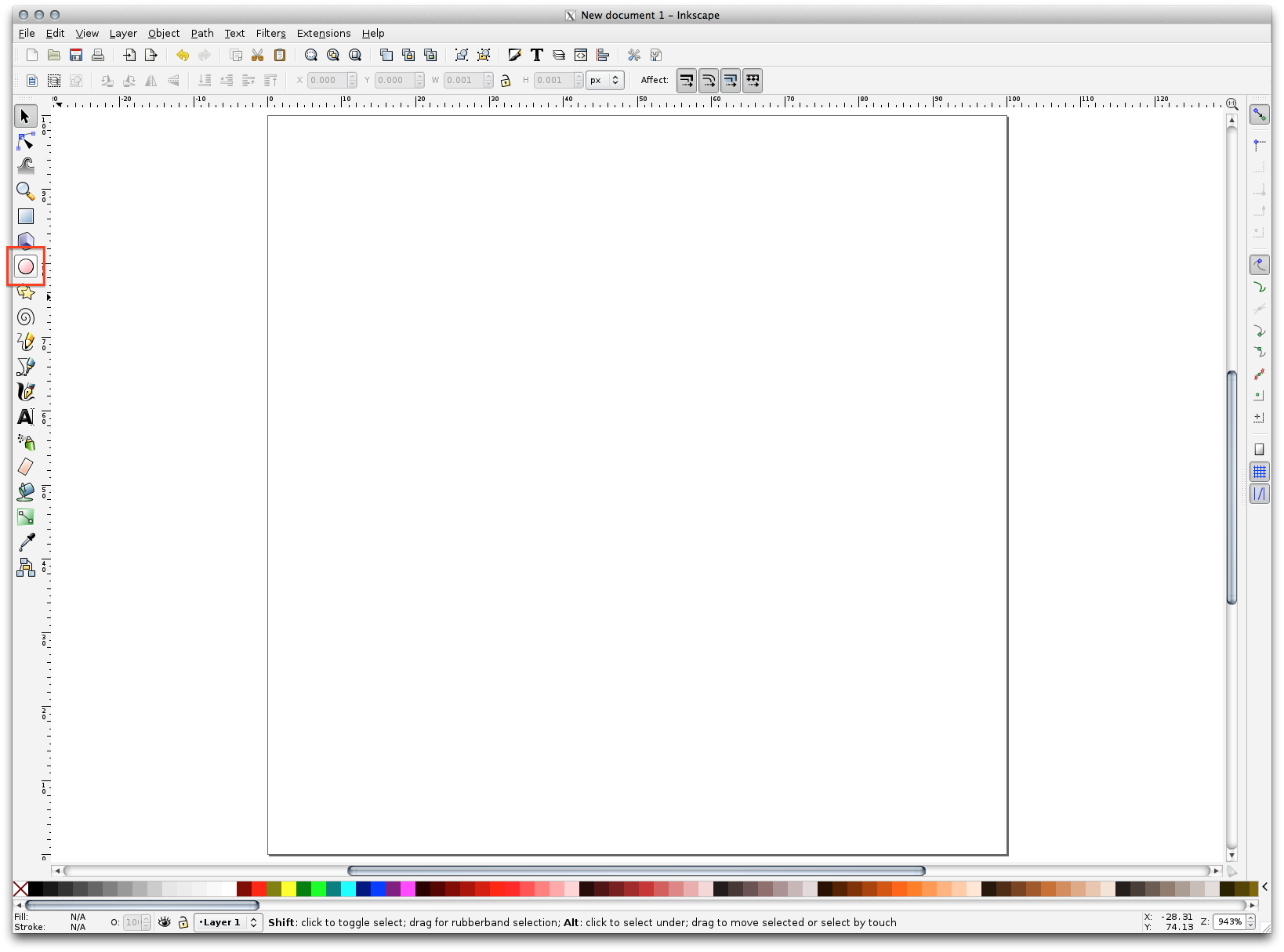
Cliquez sur l’élément du menu Vue ‣ Zoom ‣ Page pour voir la page sur laquelle vous êtes en train de travailler.
Sélectionnez l’outil Cercle.

Cliquez et faites glisser sur la page pour dessiner une ellipse. Pour que l’ellipse devienne un cercle, tenez appuyé le bouton ctrl pendant que vous dessinez.
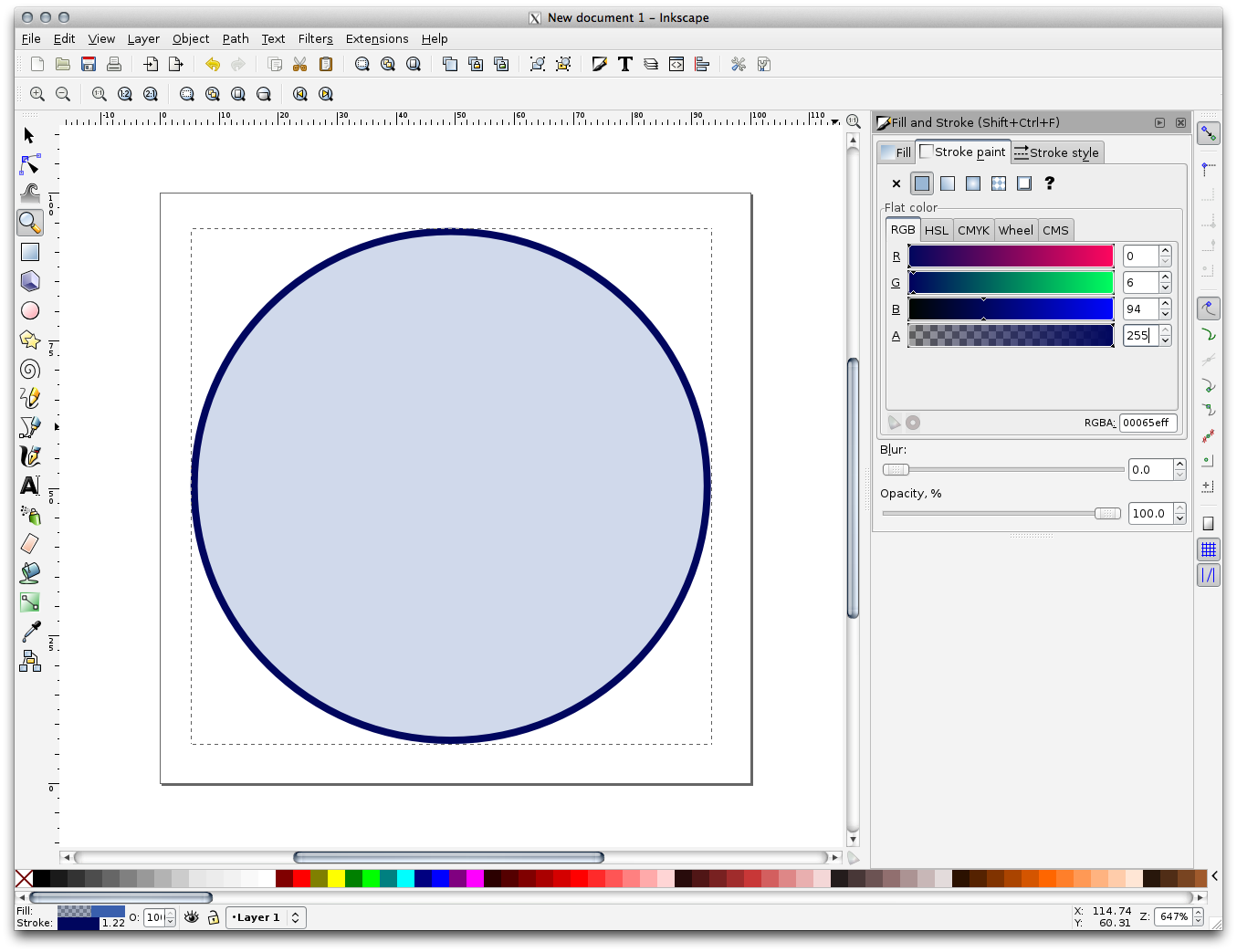
Faites un clic droit sur le cercle que vous venez de créer et ouvrez Remplissage et Contour Vous pouvez modifier son apparence, comme par exemple:
Changez la couleur de Remplissage pour obtenir un bleu clair,
Choisissez une couleur plus sombre pour le contour dans l’onglet Stroke paint,
Et réduisez l’épaisseur de la bordure dans l’onglet Stroke style

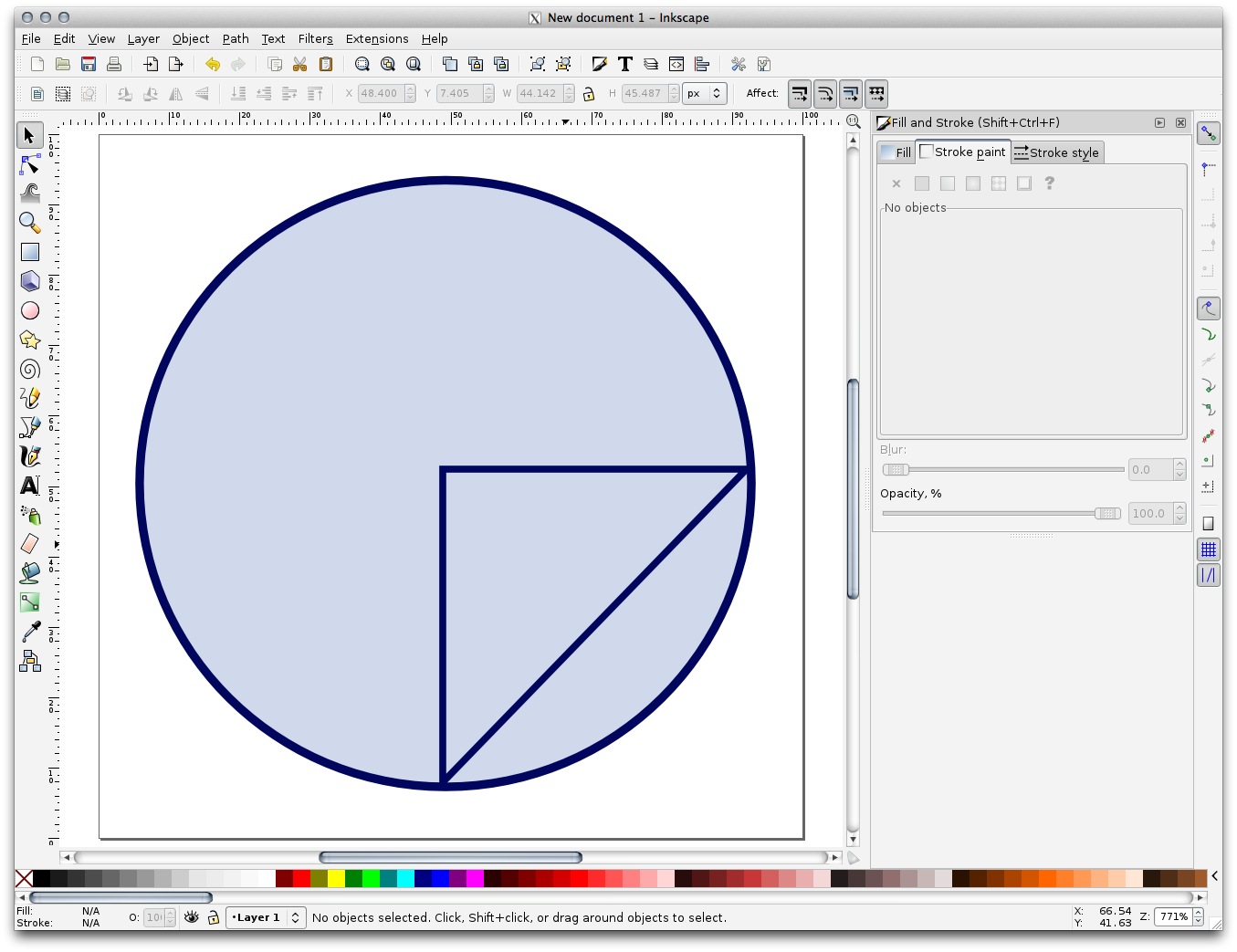
Dessinez une ligne en utilisant l’outil Crayon:
- Click once to start the line. Hold ctrl to make it snap to increments of 15 degrees.
Déplacez le pointeur horizontalement et placez le point avec un simple clic.
Cliquez et accrochez-vous au sommet de la ligne et tracez une ligne verticale, terminée par un clic simple.
Maintenant, rassemblez les deux sommets terminaux.
Modifiez la couleur et la largeur du symbôle de triangle pour correspondre au trait du cercle et déplacez-le autour de manière à obtenir un symbole qui ressemble au suivant:

- If the symbol you get satisfies you, then save it as landuse_symbol under the directory that the course is in, under exercise_data/symbols, as SVG file.
Dans QGIS :
Ouvrez les Propriétés de la couche pour la couche landuse.
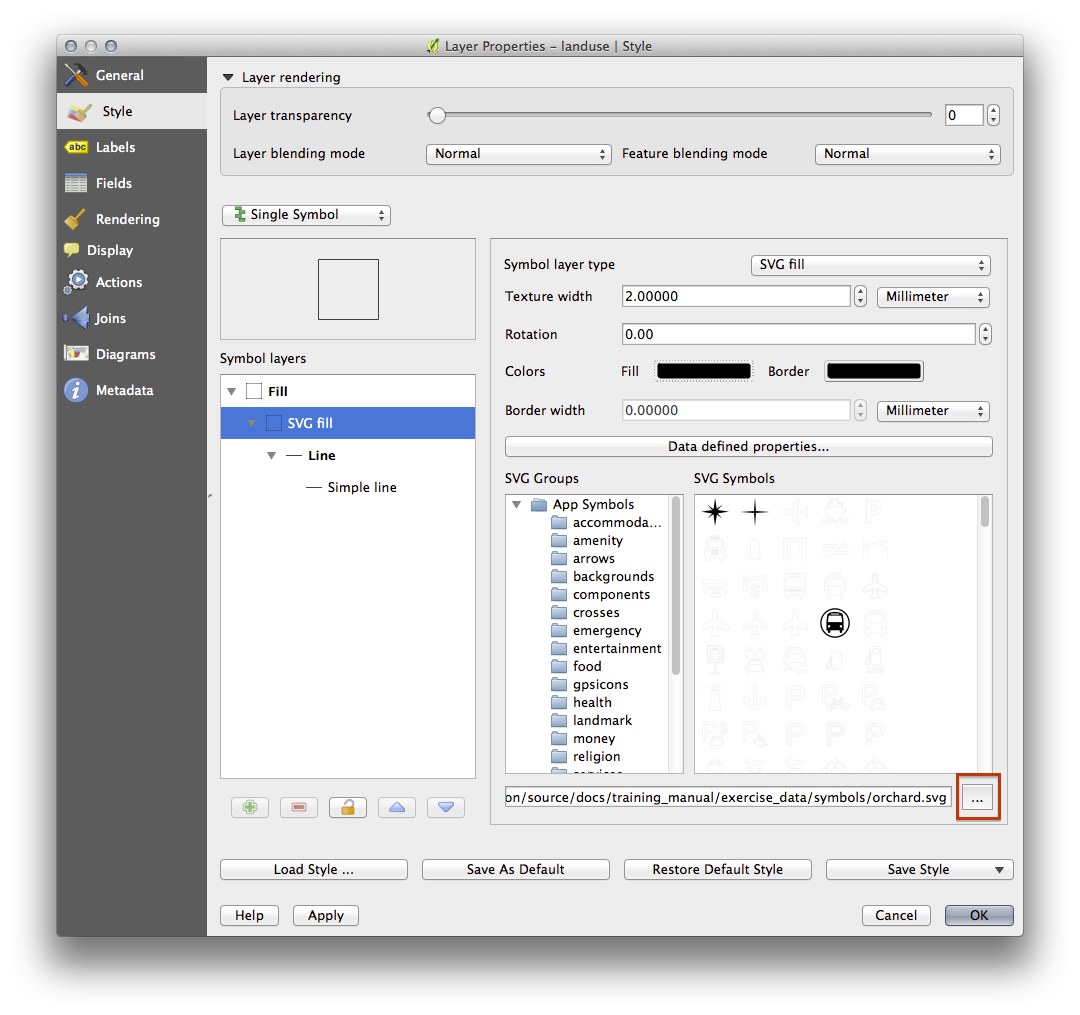
- In the Style tab, change the symbol structure by selecting SVG Fill as Symbol Layer Type option, as shown below.
- Click the
 Browse button to select your SVG image.
It’s added to the symbol tree and you can now customize its different
characteristics (colors, angle, effects, units...).
Browse button to select your SVG image.
It’s added to the symbol tree and you can now customize its different
characteristics (colors, angle, effects, units...).

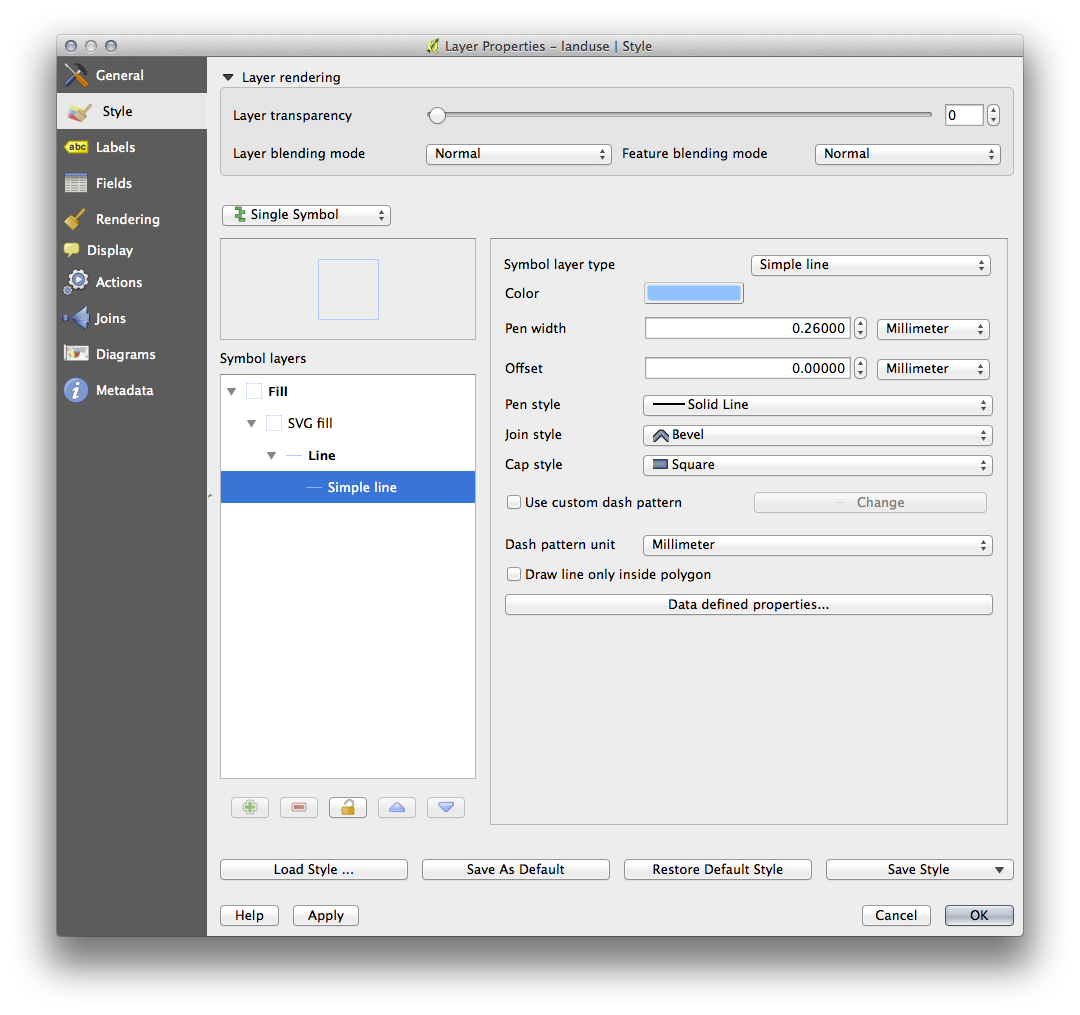
You may also wish to update the svg layer’s border (see below):

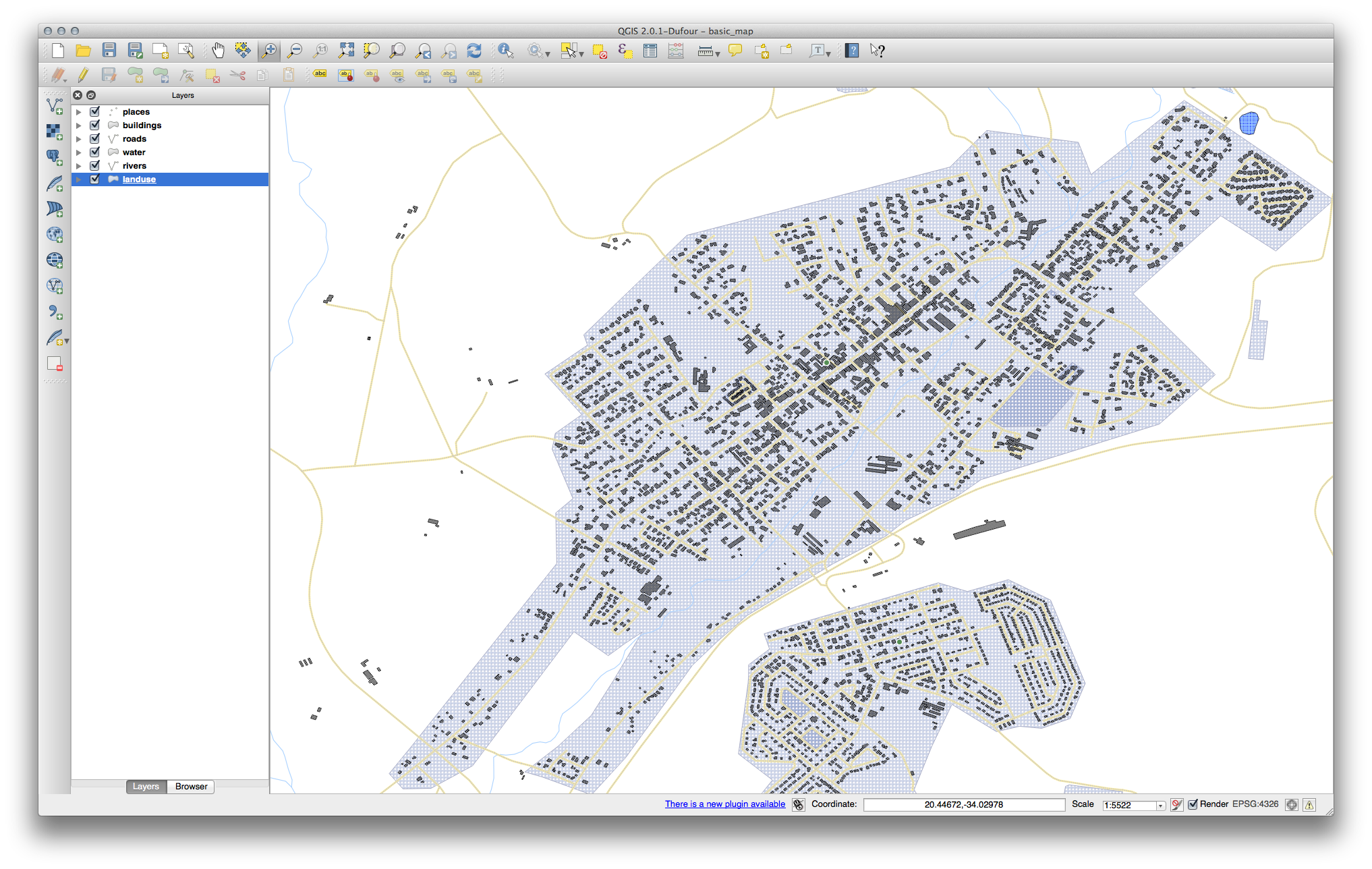
Once you validate the dialog, features in landuse layer should now be covered by a set of symbols, showing a texture like the one on the following map. If textures are not visible, you may need to zoom in the map canvas or set in the layer properties a bigger Texture width.

3.2.13. In Conclusion¶
Changer la symbologie des différentes couches a transformé un empilement de vecteurs en une belle carte lisible.
3.2.14. Further Reading¶
3.2.15. What’s Next?¶
Changer la symbologie pour une couche entière est utile, mais l’information contenue dans chaque couche n’est pas disponible pour quelqu’un qui lit la carte. Comment se nomment les rues ? A quelles régions ces zones appartiennent ? Quelles sont les surfaces des exploitations agricoles ? Toutes ces informations sont encore invisibles. La prochaine leçon expliquera comment représenter ces données sur une carte.
Note
Avez-vous pensé à sauvegarder votre carte récemment ?

